[Web前端技术教学]图片与文字混排基础练习-2
2016-12-09 11:41
756 查看
练习目标
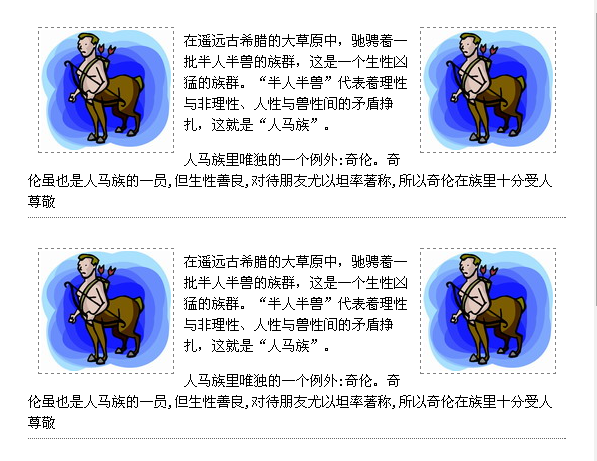
在[图片与文字混排基础练习-1]基础上,继续演化:每段文字右上方增加一个图片,同样也是文字可以环绕图片.通过Div盒子美化复制完成类似列表格式.浏览器变窄时,溢出的内容要隐藏.完整代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>练习2</title>
<style type="text/css">
p{
font-size:14px;
line-height:1.5;
}
img{
border:1px gray dashed;
margin:10px;
padding:2px;
}
.pic1{
float:left;
}
.pic2{
float:right;
}
div {
margin: 20px;
height: 200px;
border-bottom: thin dotted #666666;
overflow: hidden;
}
</style>
</head>
<body>
<div><img class="pic1" src="images/sheshou.jpg" /><img class="pic2" src="images/sheshou.jpg" />
<p>在遥远古希腊的大草原中,驰骋着一批半人半兽的族群,这是一个生性凶猛的族群。“半人半兽”代表着理性与非理性、人性与兽性间的矛盾挣扎,这就是“人马族”。</p>
<p>人马族里唯独的一个例外:奇伦。奇伦虽也是人马族的一员,但生性善良,对待朋友尤以坦率著称,所以奇伦在族里十分受人尊敬 </p>
</div>
<div><img class="pic1" src="images/sheshou.jpg" /><img class="pic2" src="images/sheshou.jpg" />
<p>在遥远古希腊的大草原中,驰骋着一批半人半兽的族群,这是一个生性凶猛的族群。“半人半兽”代表着理性与非理性、人性与兽性间的矛盾挣扎,这就是“人马族”。</p>
<p>人马族里唯独的一个例外:奇伦。奇伦虽也是人马族的一员,但生性善良,对待朋友尤以坦率著称,所以奇伦在族里十分受人尊敬 </p>
</div>
<div><img class="pic1" src="images/sheshou.jpg" /><img class="pic2" src="images/sheshou.jpg" />
<p>在遥远古希腊的大草原中,驰骋着一批半人半兽的族群,这是一个生性凶猛的族群。“半人半兽”代表着理性与非理性、人性与兽性间的矛盾挣扎,这就是“人马族”。</p>
<p>人马族里唯独的一个例外:奇伦。奇伦虽也是人马族的一员,但生性善良,对待朋友尤以坦率著称,所以奇伦在族里十分受人尊敬 </p>
</div>
</body>
</html>资源下载
点击此处 sheshou.jpg 可放大.右击另存可下载.效果预览

技术小结
图片采用左右浮动,文本采用标准流.溢出的内容往往需要隐藏.相关文章推荐
- [Web前端技术教学]图片与文字混排基础练习-1
- [Web前端技术教学]图片与文字混排基础练习-3
- [Web前端技术教学]布局基础练习-1
- [Web前端技术教学]CSS多个图层透明处理的基础练习
- [Web前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器
- [Web前端技术教学]CSS列表样式范例练习-无序列表-2
- [Web前端技术教学]CSS列表样式范例练习-无序列表-1
- [Web前端技术教学]实现文字阴影
- [Web前端技术教学]CSS背景图片位置的百分比解释
- [Web前端技术教学]实现文字阴影-博客指定作业
- [Web前端技术教学]图片相框的翻转
- [Web前端技术教学]CSS列表样式范例练习-有序列表-1
- [Web前端技术教学]块级元素block和行内元素inline的区别
- Web前端学习——JS基础二之图片切换
- [Web前端技术教学][基于Web标准的网页设计与制作]教材的精选100单选试题及答案
- [Web前端技术教学]网页布局-float及负margin技术的再认识-2
- Web前端开发基础 第四课(CSS文字和段落排版)
- [Web前端技术教学]盒子的隐藏和显示
- [Web前端技术教学]CSS中可继承的属性以及无继承性的属性
- [Web前端技术教学]利用行内CSS技术对CSDN博客的细致美化
