微信开发之调起摄像头、本地展示图片、上传下载图片实例
之前那篇微信JS-SDK授权的文章实现了分享接口,那么这里总结一下如何在微信里面通过js调起原生摄像头,以及上传下载图片。
1.配置
页面引入通过jssdk授权后,传入wx对象,首先配置需要的接口
wx.config({
/* debug: true, */
appId: appid,
timestamp: timestamp,
nonceStr: nonceStr,
signature: signature,
jsApiList: [
'chooseImage',//拍照或从手机相册中选图接口
'previewImage',//预览图片接口
'uploadImage',//上传图片接口
'downloadImage'//下载图片接口
]
});
2.调起拍照/相册
将下面的方法放在需要点击事件的回调函数里面
wx.chooseImage({
count: 1, //张数, 默认9
sizeType: ['compressed'], //建议压缩图
sourceType: ['album', 'camera'], // 来源是相册、相机
success: function (res) {
//var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$('.driver-card img').prop('src',res.localIds[0]);
uploadPhoto.uploadToWeixinServer(res.localIds[0],'car')
}
});
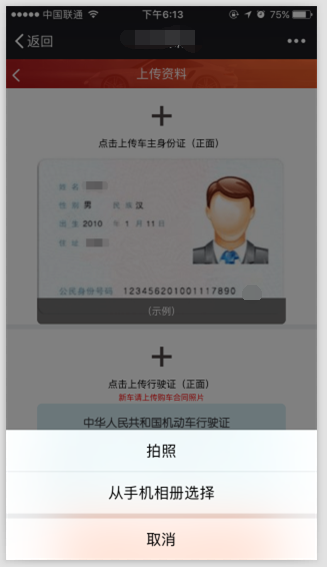
这时我们可以看到这样的效果,代表调起成功了!chooseImage方法的成功回调里,我将选中的照片赋值给需要显示的img的src(因为我这里只有一张照片,如果有多张用循环赋值即可),这样一来,就可以直接显示刚刚拍照/相册里选中的照片了

3.上传照片
在上面chooseImage的success回调里面,可以看到我调用了uploadToWeixinServer方法,参数为本地照片的Id
uploadToWeixinServer: function(localId,type){
wx.uploadImage({
localId: localId,
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
//res.serverId 返回图片的微信服务器端ID
uploadPhoto.uploadToOwnerServer(res.serverId,type);//异步上传到我们自己的服务器
}
});
},
调用uploadImage接口后,将图片上传到了微信服务器,返回图片的ID,这个时候需要用ajax异步上传到自己的服务器里,调用微信提供的“获取临时素材”接口。当然也不一定是选择完照片就立即上传,还得根据实际业务需求出发,也有是静默上传(没有进度提示),也有是在最终提交表单时一起上传
js:
uploadToOwnerServer: function(serverId,type){
$.ajax({
data: {serverId:serverId,type:type},
type : "POST",
url : WX_ROOT + "wechat/uploadPhoto",
success : function(json) {
if (json) {
var data = JSON.parse(json.data);
if ('car' == type)
uploadPhoto.options.carImage = data.path + data.name
else
uploadPhoto.options.idCardImage = data.path + data.name
}
}
});
},
Controller
@RequestMapping(value = "/uploadPhoto", method = RequestMethod.POST)
public @ResponseBody HttpResult uploadPhoto(@RequestParam String serverId,@RequestParam String type) throws Exception{
LOGGER.info("RestFul of uploadPhoto parameters serverId:{},type:{}",serverId,type);
try {
/** 将图片保存到本地服务器 **/
String photoName = type + new Date().getTime() + UUID.randomUUID().toString();
//文件路径不存在则创建
File saveFile = new File(PIC_PATH + type);
if (!saveFile.mkdir()) saveFile.mkdir();
wechatService.saveImageToDisk(serverId, photoName, PIC_PATH + type + "/");
LOGGER.info("Download the picture from weixin server pathL:{}",PIC_PATH + type + "/");
JSONObject data = new JSONObject();
data.put("name", type + "/" + photoName+".jpg");
data.put("path", PIC_SERVER + "/");
HttpResult rs = new HttpResult();
rs.setCode(200);
rs.setData(data.toJSONString());
LOGGER.info("Download the picture from weixin server is successful!serverId:{},photoName:{}",serverId,photoName);
LOGGER.info("HttpResult data:{}",rs.getData());
return rs;
} catch (Exception e) {
LOGGER.error("Download the picture from weixin server is error",serverId);
return null;
}
这里我使用了一个UUID生成主键规则,通过类型+时间戳+唯一字符串定义图片名称。如果上传成功,同时又将自己服务器的图片地址返回给前端。
getInputStream
调用微信提供的获取临时素材接口下载还在微信服务器上的图片,参数为前端提交上来的媒体文件ID,最终将文件转化为输入流对象
/**
* 根据文件id下载文件
* @param accessToken
* @param mediaId
* @return 文件流对象
*/
public InputStream getInputStream(String accessToken, String mediaId) {
InputStream is = null;
String url = "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token="+ accessToken + "&media_id=" + mediaId;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET"); // 必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty("sun.net.client.defaultConnectTimeout", "30000");// 连接超时30秒
System.setProperty("sun.net.client.defaultReadTimeout", "30000"); // 读取超时30秒
http.connect();
// 获取文件转化为byte流
is = http.getInputStream();
} catch (Exception e) {
LOGGER.error("Failed to convert inputStream from weixin server,accessToken:{},mediaId:{}",accessToken,mediaId);
}
return is;
}
service
通过循环解析流对象,将文件写入自己的服务器
public void saveImageToDisk(String mediaId, String picName, String picPath) throws Exception {
String accessToken = getBaseAccessToken();
InputStream inputStream = getInputStream(accessToken, mediaId);
// 循环取出流中的数据
byte[] data = new byte[1024];
int len = 0;
FileOutputStream fileOutputStream = null;
try {
fileOutputStream = new FileOutputStream(picPath+picName+".jpg");
while ((len = inputStream.read(data)) != -1) {
fileOutputStream.write(data, 0, len);
}
LOGGER.info("Write the fileInputStream is successful");
} catch (IOException e) {
LOGGER.error("Write the fileInputStream is error");
} finally {
if (inputStream != null) {
try {
inputStream.close();
} catch (IOException e) {
LOGGER.error("Close the fileInputStream is error");
}
}
if (fileOutputStream != null) {
try {
fileOutputStream.close();
} catch (IOException e) {
LOGGER.error("Close the fileOutputStream is error");
}
}
}
}
4.总结
那么到这里,简单的拍照,展示图片,上传下载的功能都已经完成,其实代码就是最好的注释!微信开放的jssdk提供了很多友好而有趣的功能,接下来还需要继续实践研究....
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- 微信开发之调起摄像头、本地展示图片、上传下载图片
- 微信开发之调起摄像头、本地展示图片、上传下载图片
- 微信开发之调起摄像头、本地展示图片、上传下载图片
- ThinkPHP微信开发实例——JSSDK图像接口上传下载并将图片流写入本地
- thinkphp微信开发之jssdk图片上传并下载到本地服务器
- thinkphp微信开发之jssdk图片上传并下载到本地服务器
- ThinkPHP微信实例——JSSDK图像接口多张图片上传下载并将图片流写入本地
- 一个完整的微信上传图片下载图片实例,把手把教学
- 微信小程序教程之本地图片上传(leancloud)实例详解
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信公共服务平台开发(.Net 的实现)8-------处理图片(上传下载发送)
- 微信jsapi开发教程之微信jsapi选择图片,上传图片,预览和下载图片(第六课)
- 微信公共服务平台开发(.Net 的实现)8-------处理图片(上传下载发送)
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
- 微信小程序开发之本地图片上传(leancloud)
- 微信小程序教程之本地图片上传(leancloud)实例详解
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
