【iOS_GitHub】评分条/星级条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
2016-12-08 13:43
253 查看
RatingBar
评分条(类似于淘宝/京东/1号店/亚马逊等商城类的评分条,支持0.5分哦)
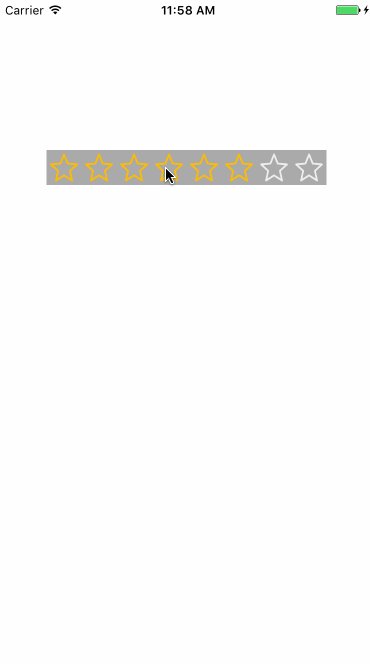
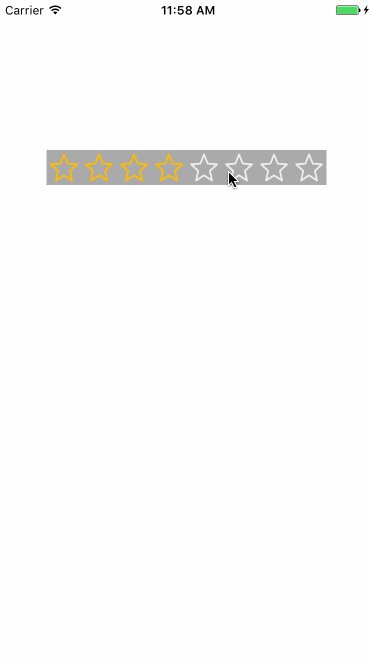
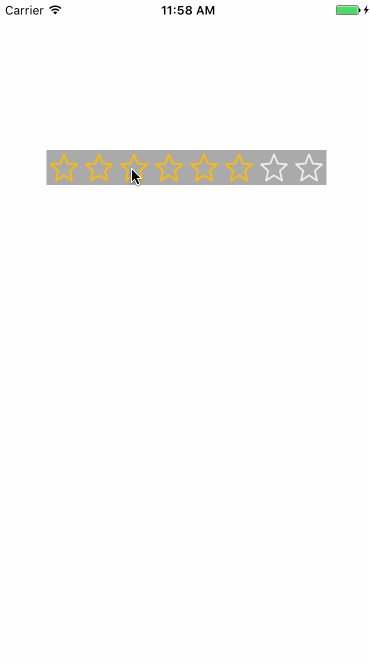
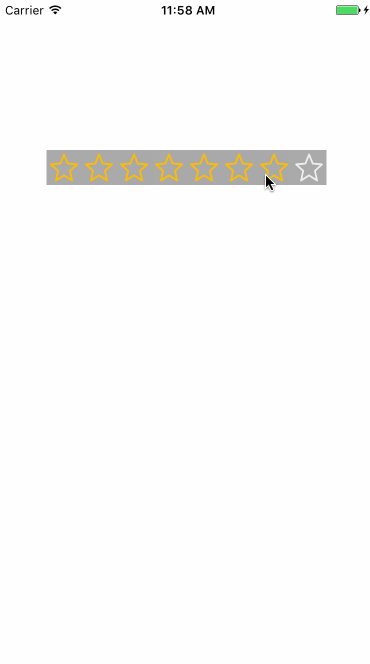
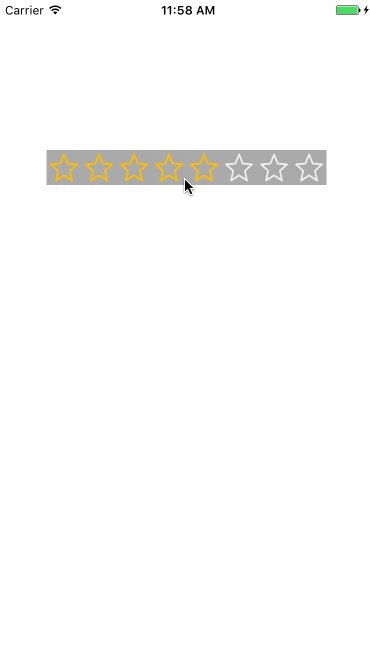
先上图,看一下是否符合你的场景吧!


Function Description
点击评分滑动评分
个性化设置
How to use
1. 点击评分
/** 常规初始化方法 */ JhtRatingBar *bar = [[JhtRatingBar alloc] initWithFrame:CGRectMake(([UIScreen mainScreen].bounds.size.width - 280) / 2, 150, 280, 35)];
2. 滑动评分:只要这两个属性不关闭,就可以滑动评分的,默认是开启的
/** 是否允许可触摸 * default:YES */ @property (nonatomic, assign) BOOL touchEnable; /** 是否允许滑动选择(在touchEnable = YES的前提下才有意义) * default:YES */ @property (nonatomic, assign) BOOL scrollSelectEnable;
3. 个性化设置:可以通过设置以下属性做相关设置:半分 && 背景颜色 && 获取最终评分
/** 是否需要半分
* default:NO
*/
@property (nonatomic, assign) BOOL isNeedHalf;
/** 底部视图的颜色
* default:[UIColor whiteColor]
*/
@property (nonatomic, strong) UIColor *bgViewColor;
/** 点亮星星发生变化 */
@property (nonatomic, copy) StarChange starChange;
/** 获得的分数 */
@property (nonatomic, assign, readonly) CGFloat scale;
__weak JhtRatingBar *weakBar = bar;
bar.starChange = ^() {
NSLog(@"scale = %lf", weakBar.scale);
};注:1. 假使这样初始化后不做其他属性的传递,评分条相关属性会使用默认值,例:星星总的数量(默认:5)
2. 假使评分条宽度在初始化设置的时候,不足以放得下所有星星,内部会动态改变其宽度以至于可以放得下所有星星

相关文章推荐
- 【iOS_GitHub】悬浮球/悬浮按钮/辅助按钮(类似于iOS系统自带的AssistiveTouch/京东/聚划算/等的辅助按钮)
- JavaScript复习--评分控件(类似于淘宝给好差平的星星)
- 《Python程序设计》在亚马逊京东当当互动出版网淘宝全面上架
- 开源第三方登录组件OAuthLogin2.0 支持QQ,阿里巴巴,淘宝,京东,蘑菇街,有赞等平台
- iOS中实现一个支持小数的星星评分组件
- iOS纵横列表切换(京东,淘宝商品展示页)
- HTML中评分控件(类似于淘宝评价时的评分控件)的代码
- iOS实现支持小数的星星评分组件实例代码
- javascript实现 京东淘宝等商城的商品图片大图预览功能(图片放大器)
- javascript实现 京东淘宝等商城的商品图片大图预览功能
- 【iOS_GitHub】验证码 && 密码 校验框(类似于支付宝、网商银行等密码校验框)
- 方便代理下单的EcStore收货地址一键分析插件,同时支持淘宝/京东/一号店
- iOS-发布按钮动画(类似于闲鱼发布),弹出动画github开源
- 【代码笔记】iOS-评分,支持我们
- javascript实现 京东淘宝等商城的商品图片大图预览功能
- 电商平台技术架构 多用户商城 仿天猫 淘宝 亚马逊 当当 阿里巴巴 大数据模块 低成本运维 高效开发
- 《大话Java性能优化》已经发表,天猫、亚马逊、京东、当当均有销售,提前谢谢支持
- 【iOS_GitHub】购物车类的抛物线动画(支持上抛或者下抛) && 阻尼动画(弹球动画)
- 开源第三方登录组件OAuthLogin2.0 支持QQ,阿里巴巴,淘宝,京东,蘑菇街,有赞等平台
- 仿淘宝京东评分控件
