bug宝典之bootstrap [object HTMLSelectElement]
2016-12-06 13:34
351 查看
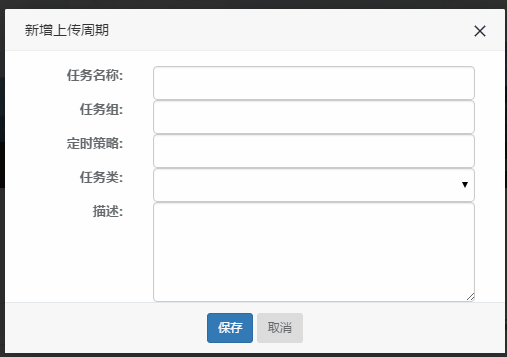
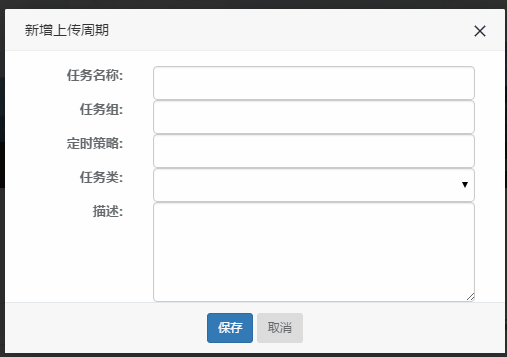
打开一个form页面,如下面的样子,看似没有什么问题,实则问题是form-group之间的间距没有了

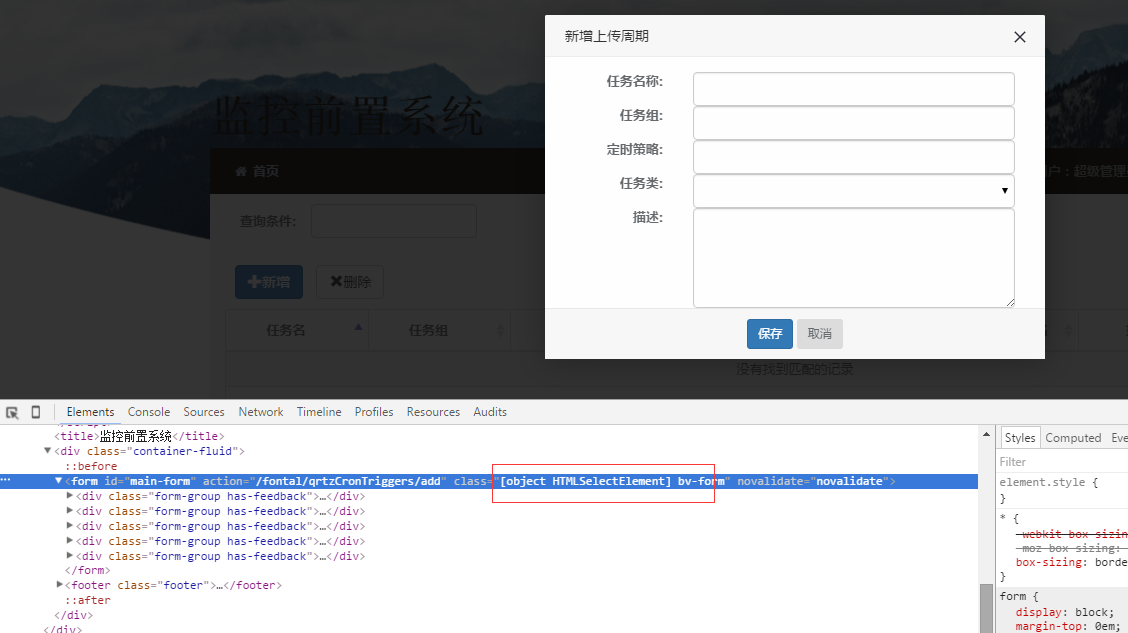
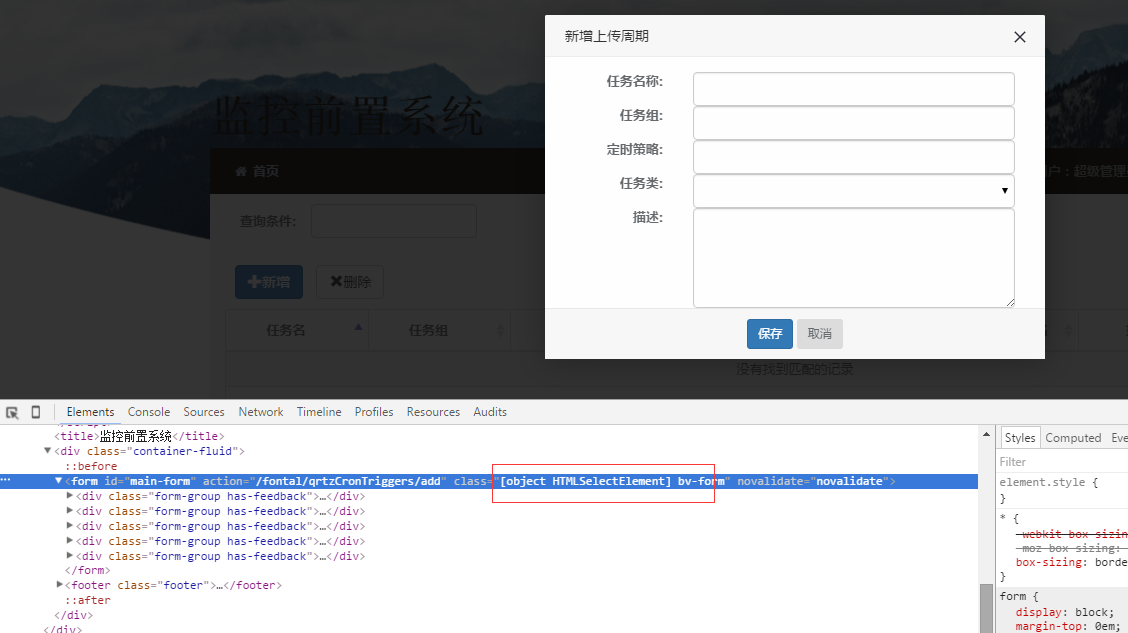
通过F12调试发现,form的class不正确,出现了

看看我的页面,form的样式有设置啊,那么问题在哪里呢?
排查页面简单的做法,就是删代码,找到问题代码,加上了下面的代码,就出现了这个问题。
这代码有什么问题呢,貌似没任何问题。唯一猜测有问题的地方恐怕只有
我的页面打开方式如下,这里用到的是layer.js的打开弹出层的方式.应该是layer输出html的时候出了问题。我不想改layer.js的源码,只能更改换个名字,就ok了。

通过F12调试发现,form的class不正确,出现了
[object HTMLSelectElement]的样式

看看我的页面,form的样式有设置啊,那么问题在哪里呢?
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<div class="container-fluid">
<form id="main-form" action="${ctx}/qrtzCronTriggers/${action}" class="form-horizontal margin-top">
<div class="form-group">
<label class="col-xs-3 text-right control-label">任务名称:</label>
<div class="col-xs-9">
<input type="text" class="form-control no-padding" id="name"
name="name" value="${scheduleJob.name}" required />
</div>
</div>
<div class="form-group">
<label class="col-xs-3 text-right control-label">任务组:</label>
<div class="col-xs-9">
<input type="text" class="form-control no-padding" id="group"
name="group" value="${scheduleJob.group}" required/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 text-right control-label">定时策略:</label>
<div class="col-xs-9">
<input type="text" class="form-control no-padding" id="cronExpression"
name="cronExpression" value="${scheduleJob.cronExpression}" required />
</div>
</div>
<div class="form-group">
<label class="col-xs-3 text-right control-label">任务类:</label>
<div class="col-xs-9">
<select class="form-control no-padding " name="className" id="className" data-value="${scheduleJob.className}" required>
</select>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 text-right control-label">描述:</label>
<div class="col-xs-9">
<textarea id="description" class="form-control no-padding"
id="description" name="description" style="width: 100%; height: 100px;"
required>${scheduleJob.description}</textarea>
</div>
</div>
</form>
<footer class="footer">
<div class="btn-group-sm text-center">
<button class="btn btn-primary ladda-button" data-style="expand-left" data-size="1" type="button" id="btnSave" ><span class="ladda-label">保存</span></button>
<button class="btn btn-white" type="button" id="btnCancel">取消</button>
</div>
</footer>
</div>排查页面简单的做法,就是删代码,找到问题代码,加上了下面的代码,就出现了这个问题。
<div class="form-group">
<label class="col-xs-3 text-right control-label">任务类:</label>
<div class="col-xs-9">
<select class="form-control no-padding " name="className" id="className" data-value="${scheduleJob.className}" required>
</select>
</div>
</div>这代码有什么问题呢,貌似没任何问题。唯一猜测有问题的地方恐怕只有
className的变量名问题。
我的页面打开方式如下,这里用到的是layer.js的打开弹出层的方式.应该是layer输出html的时候出了问题。我不想改layer.js的源码,只能更改换个名字,就ok了。
$.ajax({
url:ctx+'/qrtzCronTriggers/add?t='+Math.random(),
type:'get',
async:false,
success:function(htmlContent){
var layero = layer.open({type:1,title:'新增上传周期',shadeClose:false,shade:0.8,area:'500px',content:htmlContent});
initFormConfig(layero);
}
});
相关文章推荐
- 解决jquery.tmpl.js的BUG,页面上存在与${key}键值相同的id名,则出现object HTMLInputElement之类的默认值
- BUG: Internet Explorer Fails to Set the innerHTML Property of the Select Object
- bug宝典之bootstrap中bootstrapValidator 3
- VUE 使用新版本 element-ui 组件库 Select 组件时, value 值为对象时的 BUG 处理
- Operate the HTML's select object
- TypeError: 'stepUp' called on an object that does not implement interface HTMLInputElement
- How to put a space character before option text in a HTML select element?
- 关于$(this)和this、[object object]和[object HTMLImageElement]区别和处理
- Jsp中request.getParameter("@param")值为[object HTMLInputElement]
- jQuery Object 和 Html Element之间的互换
- js打印值为[object HTMLInputElement]
- TypeError: 'stepUp' called on an object that does not implement interface HTMLInputElement”
- bootstrap jsp页面前后端交互 包括html中的Radio与Select的赋值
- 解决动网论坛Bug缺少对象: 'Application(...).documentElement.selectSingleNode(...)'
- 非法操作:[object HTMLInputElement ]
- html的“object HTMLDivElement”与jquery“object Object”相互之间的转换方式
- bug宝典之bootstrap中bootstrapValidator2
- js报错“TypeError: 'stepUp' called on an object that does not implement interface HTMLInputElement”
- ajax传值时报错:TypeError: 'stepUp' called on an object that does not implement interface HTMLInputElement
- VUE 使用新版本 element-ui 组件库 Select 组件时, value 值为对象时的 BUG 处理
