jQuery实现selected的添加删除
2016-12-06 10:12
267 查看
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
select {
width: 100px;
height: 200px;
border: 1px solid #ddd;
float: left;
}
div {
width: 100px;
height: 200px;
float: left;
text-align: center;
padding-top: 50px;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
</head>
<body>
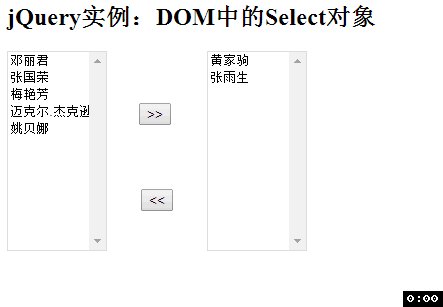
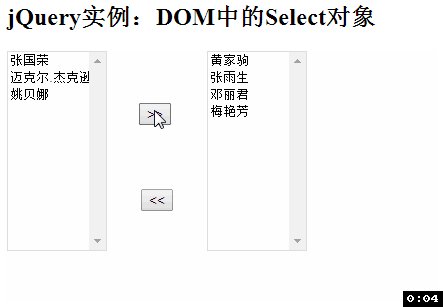
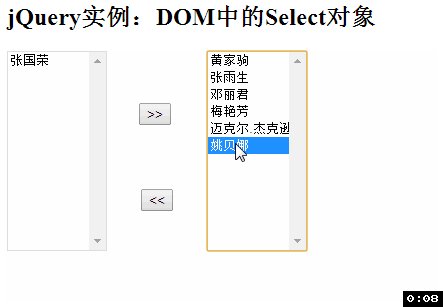
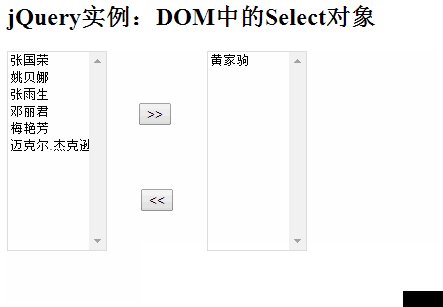
<h2>jQuery实例:DOM中的Select对象</h2>
<select id="sid1" size="10" multiple>
<option value="0">邓丽君</option>
<option value="1">张国荣</option>
<option value="2">梅艳芳</option>
<option value="3">黄家驹</option>
<option value="4">迈克尔.杰克逊</option>
<option value="5">姚贝娜</option>
<option value="6">张雨生</option>
</select>
<div>
<button onclick="doMove('sid1','sid2')">>></button>
<br/><br/><br/><br/>
<button onclick="doMove('sid2','sid1')"><<</button>
</div>
<select id="sid2" size="10" multiple></select>
<script type="text/javascript">
function doMove(d1, d2) {
$("#" + d1 + " option:selected").prop("selected", false).appendTo("#" + d2);
}
</script>
</body>
</html>
相关文章推荐
- Jquery实现简单的表格添加、编辑、删除教程
- Jquery实现table行数的增加,删除,实现指定行数的添加等应用~~~~!!!!
- Jquery实现表格行的添加、删除
- JQuery实现动态添加删除评论的方法
- [Asp.net]Calendar+JqueryUi实现日程管理(右键菜单,添加,编辑,删除,源码)
- Jquery实现select multiple左右添加和删除功能
- jquery动态添加删除div 具体实现
- jQuery动态添加删除select项(实现代码)
- 自己动手制作jquery插件之自动添加删除行的实现
- 使用JQuery实现全选、反选、添加和删除功能
- Jquery实现select multiple左右添加和删除功能
- jquery 实现表格内的tr与td,动态添加与删除. 以及序号增加与减少,大多用在Form里
- jQuery学习: 实现select multiple左右添加和删除功能
- Jquery实现表格行的添加、删除
- jquery实现全选、反选以及删除、添加等功能
- 利用jQuery实现全选、反选、删除和添加
- Jquery 实现动态添加table tr 和删除tr 以及checkbox的全选 和 获取添加TR删除TR后的数据
- Jquery实现表格行的添加、删除
