案例2:健康栏目的实现
2016-12-05 15:06
288 查看
实现思路:主要是WebView的应用。先写好布局文件,布局文件中先写好头部,再实现分栏的效果,在分栏的布局文件中添加头部文件,即可实现如下图的效果,再给各部分添加相应的事件处理,同时设计到了ViewPager的使用。
遇到的问题:在导android.view.ViewGroup.LayoutParams包时,导错了包,导致程序运行时闪退,因为LayoutParams包有几十个,容易导错,后来通过查资料解决。
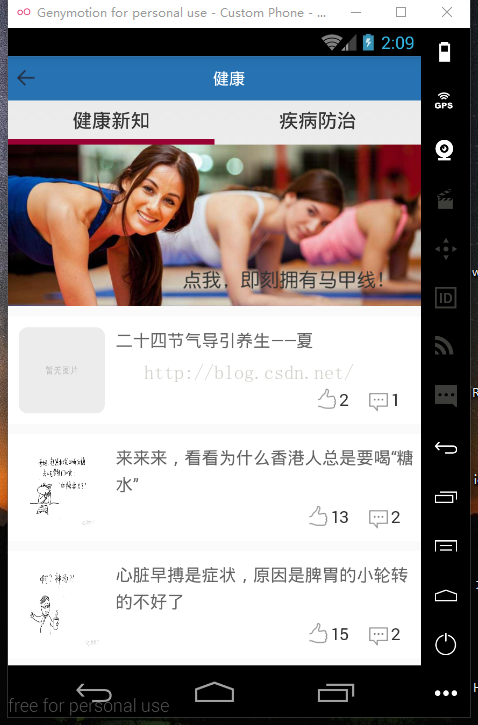
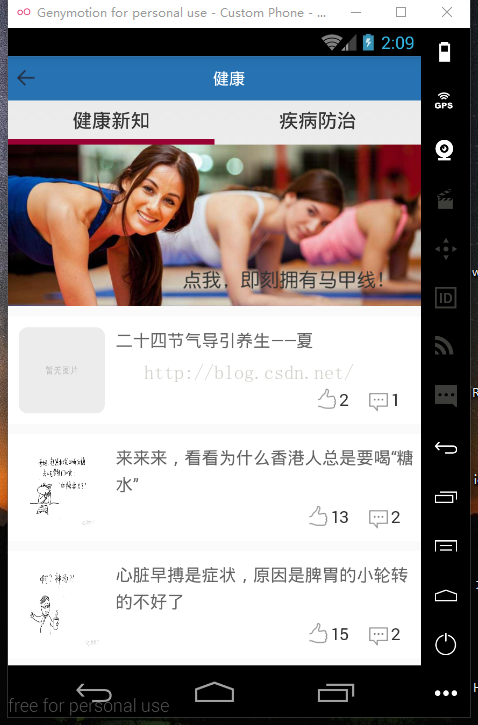
一、实现效果图:



二、主要代码:
1、java代码:
(1)HealthActivity.java:
(2)HealthWebView.java:
(3)HealthViewPagerAdapter.java:
2、布局文件:
(1)health_layout_titlebar.xml:
这是头部的布局文件,定义了一个ImgeView和一个TextView,分别对应返回图标和“健康”标题,注意在TextView中添加: android:layout_weight="1",到达填充标题栏的效果。
(2)activity_health.xml:
这一部分是两个TextView,对应着“健康新知”和“疾病防治”两个分栏,注意这里还添加了一个ViewPager,实现游标随着两个栏目之间的切换而移动的效果,增强了浏览性。
(3)pagerofhealth.xml:
3、注册文件:
添加一句网络访问权限即可:
遇到的问题:在导android.view.ViewGroup.LayoutParams包时,导错了包,导致程序运行时闪退,因为LayoutParams包有几十个,容易导错,后来通过查资料解决。
一、实现效果图:



二、主要代码:
1、java代码:
(1)HealthActivity.java:
package com.example.webview;
/**
* 1414110623
* @author 张钢
*/
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.view.Display;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.view.View.OnClickListener;
import android.support.v4.view.ViewPager.OnPageChangeListener;
public class HealthActivity extends Activity {
private int currIndex;// 当前页卡编号
private TextView tvCursor;
private TextView tvHealthNews;
private TextView tvIllnessDefense;
private ViewPager vpHealth;
private ImageView ivHealthBack;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_health);
initViews();
initCursor();
initViewPager();
setListeners();
}
private void initViews() {
ivHealthBack = (ImageView) findViewById(R.id.icons_health_back);
tvCursor = (TextView) findViewById(R.id.cursor);
tvHealthNews = (TextView) findViewById(R.id.tv_healthnews);
tvIllnessDefense = (TextView) findViewById(R.id.tv_healthill);
vpHealth = (ViewPager) findViewById(R.id.viewpager);
}
private void initCursor() {
Display display = getWindow().getWindowManager().getDefaultDisplay();
DisplayMetrics metrics = new DisplayMetrics();
display.getMetrics(metrics);
// 取得手机屏幕宽度的一半
int tabLineLength = metrics.widthPixels / 2;
// 设置游标的宽度为屏幕宽度的一半
LayoutParams lp = (LayoutParams) tvCursor.getLayoutParams();
lp.width = tabLineLength;
tvCursor.setLayoutParams(lp);
}
private void initViewPager() {
vpHealth = (ViewPager) findViewById(R.id.viewpager);
List<View> views = new ArrayList<View>();
views.add(new HealthWebView(this)
.getView("http://cms.hxky.cn/wap/jkxz/"));
views.add(new HealthWebView(this)
.getView("http://cms.hxky.cn/wap/jbfz/"));
vpHealth.setAdapter(new HealthViewPagerAdapter(views));
// 给 ViewPager 设置适配器
vpHealth.setCurrentItem(0);// 设置当前显示标签页为第一页
}
private void setListeners() {
// 返回按钮
ivHealthBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
finish();
}
});
// 点击健康须知
tvHealthNews.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
vpHealth.setCurrentItem(0);
}
});
// 点击疾病防治
tvIllnessDefense.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
vpHealth.setCurrentItem(1);
}
});
vpHealth.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currIndex = position;
}
@Override
public void onPageScrolled(int position, float percent, int ag2) {
LinearLayout.LayoutParams ll = (android.widget.LinearLayout.LayoutParams) tvCursor
.getLayoutParams();
if (currIndex == position) {
ll.leftMargin = (int) (currIndex * tvCursor.getWidth() + percent
* tvCursor.getWidth());
} else if (currIndex > position) {
ll.leftMargin = (int) (currIndex * tvCursor.getWidth() - (1 - percent)
* tvCursor.getWidth());
}
tvCursor.setLayoutParams(ll);
}
@Override
public void onPageScrollStateChanged(int position) {
}
});
}
}(2)HealthWebView.java:
package com.example.webview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class HealthWebView {
private Context context;
public HealthWebView(Context context) {
this.context = context;
}
public View getView(String url) {
View view = LayoutInflater.from(context).inflate(
R.layout.pagerofhealth, null);
WebView webView = (WebView) view.findViewById(R.id.wvHealth);
webView.loadUrl(url);
// 设置支持 JavaScript 脚本
webView.getSettings().setJavaScriptEnabled(true);
/**
* 禁止系统浏览器打开页面
*/
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
return view;
}
}(3)HealthViewPagerAdapter.java:
package com.example.webview;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class HealthViewPagerAdapter extends PagerAdapter {
private List<View> viewList;
public HealthViewPagerAdapter(List<View> viewList) {
this.viewList = viewList;
}
@Override
public int getCount() {
return viewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position));
}
}2、布局文件:
(1)health_layout_titlebar.xml:
这是头部的布局文件,定义了一个ImgeView和一个TextView,分别对应返回图标和“健康”标题,注意在TextView中添加: android:layout_weight="1",到达填充标题栏的效果。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/titlebar_bg" > <ImageView android:id="@+id/icons_health_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingLeft="6dp" android:src="@drawable/icons_health_back" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="健康" android:textColor="#ffffff" android:textSize="15sp" /> </LinearLayout>
(2)activity_health.xml:
这一部分是两个TextView,对应着“健康新知”和“疾病防治”两个分栏,注意这里还添加了一个ViewPager,实现游标随着两个栏目之间的切换而移动的效果,增强了浏览性。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".HealthActivity" > <include layout="@layout/health_layout_titlebar" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <!-- 健康新知 --> <TextView android:id="@+id/tv_healthnews" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:padding="6dp" android:text="@string/healthnews" android:textSize="18sp" /> <!-- 疾病防治 --> <TextView android:id="@+id/tv_healthill" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:padding="6dp" android:text="@string/illdefense" android:textSize="18sp" /> </LinearLayout> <TextView android:id="@+id/cursor" android:layout_width="125dp" android:layout_height="5dp" android:layout_marginLeft="20dp" android:background="#990033" /> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
(3)pagerofhealth.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <WebView android:id="@+id/wvHealth" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
3、注册文件:
添加一句网络访问权限即可:
<uses-permission android:name="android.permission.INTERNET" />
相关文章推荐
- 小案例-健康栏目的实现分析
- 案例2_健康栏目的实现分析
- 健康栏目的实现
- 案例三————健康栏目
- Walker之健康栏目的实现
- 健康栏目的实现
- 健康栏目的实现
- 健康栏目的实现
- 健康栏目的实现
- 健康栏目的实现
- Listview中实现点击栏目标题排序
- DedeCms4.0实现导航栏中当前栏目的样式和非当前栏目不同
- C#远程调用实现案例
- 图片新闻栏目的实现小结
- 案例研究:用于实现绿色解决方案的智能 SOA 方法
- dedecms实现栏目内的文章上下链接
- dropdownlist实现树型结构的栏目信息
- 用js查找法实现当前栏目的高亮显示的代码
- 存储过程实现数据库重构、变更的一个案例
- 理性建设无线城市,实现健康发展
