::before/:before和::after/:after的使用
2016-12-04 21:31
197 查看
::before/:before和::after/:after的使用
之前总是可以看到::before :before ::after :after,但是没有使用过,今天查了些资料,终于知道了他们的关系和作用。下面做一总结。第一部分:基础知识
1.与:active 和 :hover这些伪类不一样,他们都是伪元素。2.:before/:after伪元素是在css2中提出来的。而::before/::after是在css3中的写法,这样从新提出是为了用两个冒号表示伪元素以区分伪类。
3.它们用在css里某个选择器之后,为了增添装饰性内容的,因为这样可以实现语义化,如果用html来添加一些没有实际内容的节点或者辅助式样本的文本,他们是毫无意义的。
4.它们有特有的属性content,其中添加的内容默认是内联元素。
5.创建的伪元素默认是在所依附的元素之上的,我们可以使用z-index:-1;把它放到下面去。
6.它们是虚拟节点,而不是真正的节点。如:
div::after{
content: " ";
border:thin solid red;
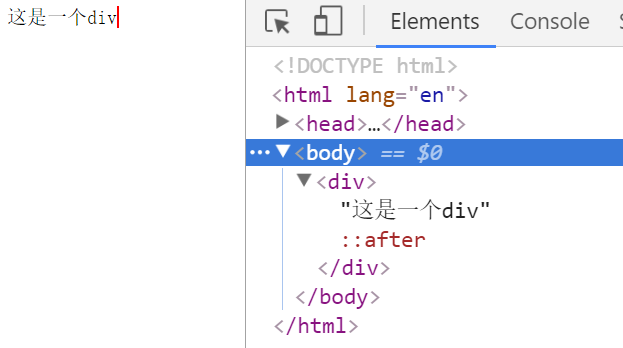
}我们在浏览器可以看到:

::after并不是一个真实节点,实际上我们在一些网站上经常可以看到它们的使用。
6.input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。
第二部分:应用
1.做间隔符。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:after{
content:"|";
color:red;
}
</style>
</head>
<body>
<a href="" class="log">登录</a><a href="">注册</a>
</body>
</html>效果如下:

2.做三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:before{
content:" ";
display: inline-block;
width: 0;
height: 0;
border:10px solid transparent;
border-left: 10px solid red;
}
</style>
</head>
<body>
<a href="" class="log">登录</a>
</body>
</html>效果如下所示:

3.清除浮动(下面内容取自张鑫旭大神)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
.box{padding:10px; background:gray;}
.fix{*zoom:1;}
.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
.l{float:left;}
</style>
</head>
<body>
<div class="box fix">
<img class="l" src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</div>
</body>
</html>效果如下:

注意:其中*zoom:1;是用来在IE6中清除浮动的(用在浮动元素的父元素上)。
在我的博文《使用css打造形形色色的形状!》一文中多处用到了伪元素,希望大家可以看看。
相关文章推荐
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove系列方法的使用。
- 学习使用:before和:after伪元素
- Junit4的使用(@Test @Before @After @BeforeClass @AfterClass @Ignore)
- 【JQuery】使用before()和after()在元素前后插入内容
- 学习使用:before和:after
- 如何使用:before和:after伪元素?
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove系列方法的使用
- 使用::before和::after来完成尖角效果
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove的使用
- css的伪元素::after和::before的使用
- ::after,::before使用
- 在table上使用::before/::after的问题
- 在 :after/ :before 使用 font awesome web Icon
- 使用::before和::after来完成尖角效果
- 使用伪元素before和after写出来的神奇效果
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove系列方法的使用。
- 学习使用css中的":before"和":after"
- 学习使用:before和:after伪元素
- 【jQuery】使用before()和after()在元素前后插入内容
- before和after的使用
