读《You Don't Know CSS(二)》 读书笔记
2016-12-04 17:01
393 查看
Float positioning scheme
float本来就是用于实现文本环绕图片效果的,其实其却成为了现代栅格布局的基础。一旦你理解normal flow是如何工作和inline formatting context是如何切割成line box 的,float就很好理解了。设置’float’属性可以使得元素使用float position scheme。float可以理解为一个脱离normal flow的块状元素。其并不影响其他block-level盒子,但是其会影响block-level盒子内的line box。
注: 面试中我们经常被问到的一个问题是’请解释下什么是脱离文档流,或者哪些属性会使得元素脱离文档流’,这个问题本身存在问题,规范中没有脱离文档流这种说法。只有out of normal flow 和 in-flow两种说法,而out of normal 简单的说就是不适用normal flow position scheme,根据上节所说只有三种position scheme:normal flow,floats,absolution position,那么out of flow即使指采用float和absolution position的元素。
浮动会使得盒子被移动到当前行的左边或者右边。关于浮动最有趣的特性是盒子的内容可以围绕在浮动元素周边(当然也可以通过clear属性阻止这种特性),内容会流动在左浮动元素的右边或者右浮动的左边。
Floats 有如下特性:
Floats在布局阶段是脱离normal flow的,因此其并不影响块状元素的垂直位置。(这个特性说明当考虑存在float的布局时,其并不会影响block-level元素的布局,我们可以假象float元素不存在,当考虑block-level元素内容的line-box布局时再考虑float元素的存在)
Floats 与包含容器的左边缘或者右边缘对齐。
Floats 自左向右或自右向左,按照其在文档中标记出现的顺序排列。换句话说,对于右浮动元素,第一个右浮动元素放在包含容器的右边缘,第二个右浮动元素则贴近第一个右浮动元素。
因为Floats不在normal中,其不影响父元素的高度。这就是为什么我们需要’clearfix’的原因。
Float 可以使用clear 属性清除。
.float {
float: left;
height: 500px;
}
.para {
margin: 0;
}
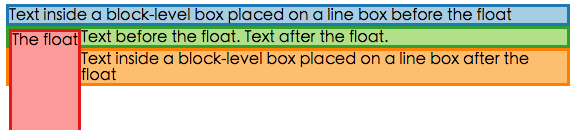
<div class="para blue">
Text inside a block-level box placed on a line box before the float
</div>
<div class="para green">
Text before the float.
<div class="float red">The float</div>
Text after the float.
</div>
<div class="para orange">
Text inside a block-level box placed on a line box after the float
</div>
从上面例子可以看出:
所有的block-level div都是垂直的排列,就像float不存在一样。
float影响了当前和后续的line box的布局,但是没有影响到第一个div内line box的布局。
Floats 并不会影响不在同一BFC下的盒子内line box布局。这就是说这些元素要么在float的一侧,要么放在前面float的下面。如下例所示:
.float {
float: left;
height: 500px;
}
.para {
margin: 0;
}
.new-context {
margin: 0;
overflow: auto;
}
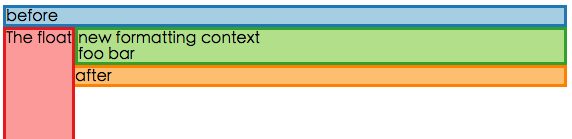
<div class="para blue">before</div>
<div class="float red">The float</d
9d89
iv>
<div class="new-context green">new formatting context<br>foo bar</div>
<div class="para orange">after</div>
渲染效果如下:
我们可以看出
~new-context建立了新的formatting context
~float元素并没有影响new-context内的line box。new-context紧邻float的边缘放置
~float元素仍然影响了后续div的line box。因为它们没有创建新的bfc。
这里我们又看到了bfc的一个应用,如同阻止margin 重叠一样,这里bfc起作用是因为float对line box的影响只限于同一bfc下。
相关文章推荐
- 读书笔记——You Don't Know Js Up & Going
- 读 You Don't Know CSS 笔记
- You don't know js
- CSS Float Theory: Things You Should Know(译文)
- 5 Ruby on Rails Tips You Probably Don’t Know
- 转 译文:你需要知道的CSS3 动画技术 译自:What You Need To Know About Behavioral CSS
- Get - When you don't know phrasal verbs, use "GET"
- You Don't Know JS: Types & Grammar 总结
- Note On <You Don't Know JS - Scope and Closures>
- 读you don't know js 有感之作用域
- CSS Float Theory: Things You Should Know
- <<醒了自悟>>系列-bozo---虫不知---Don't know what you don't know
- 《You Don't Know JS》
- DBA, If don’t know what you are doing, please don’t do
- [翻译]Everything you know about CSS is wrong!
- WHAT YOU DON‘T KNOW,WON‘T HURT YOU.
- You-need-to-know-css
- Exchange, I know something you don't know
- Note On <You Don't Know JS - this and Object Prototypes>
- Everything You Know About CSS is Wrong!
