react native (二)‘电影列表demo’
2016-12-02 18:37
405 查看
第二天 完成demo-熟悉一下react native的编程风格。
经过前一天JS-OC相互调用的学习 熟悉了JS-OC两者之间的关系,也算为react native学习的过渡,
今天完成了 官网的一个小demo 虽然不是什么大工程 但整个流程走下来 也蛮有成就感的 也算为react native的学习增强了信息。
官网demo地址:http://reactnative.cn/docs/0.38/sample-application-movies.html 里面有完整的demo代码。
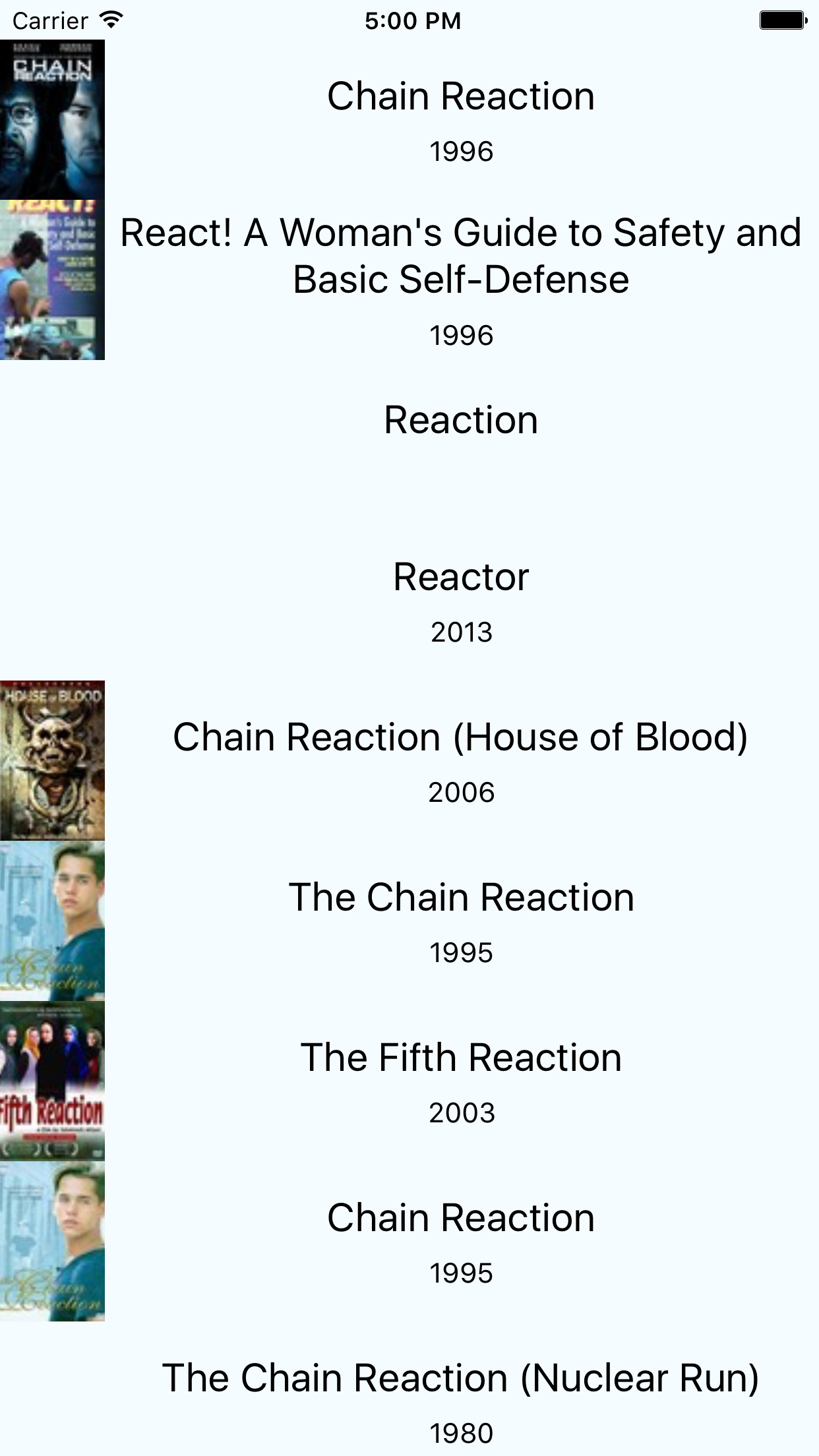
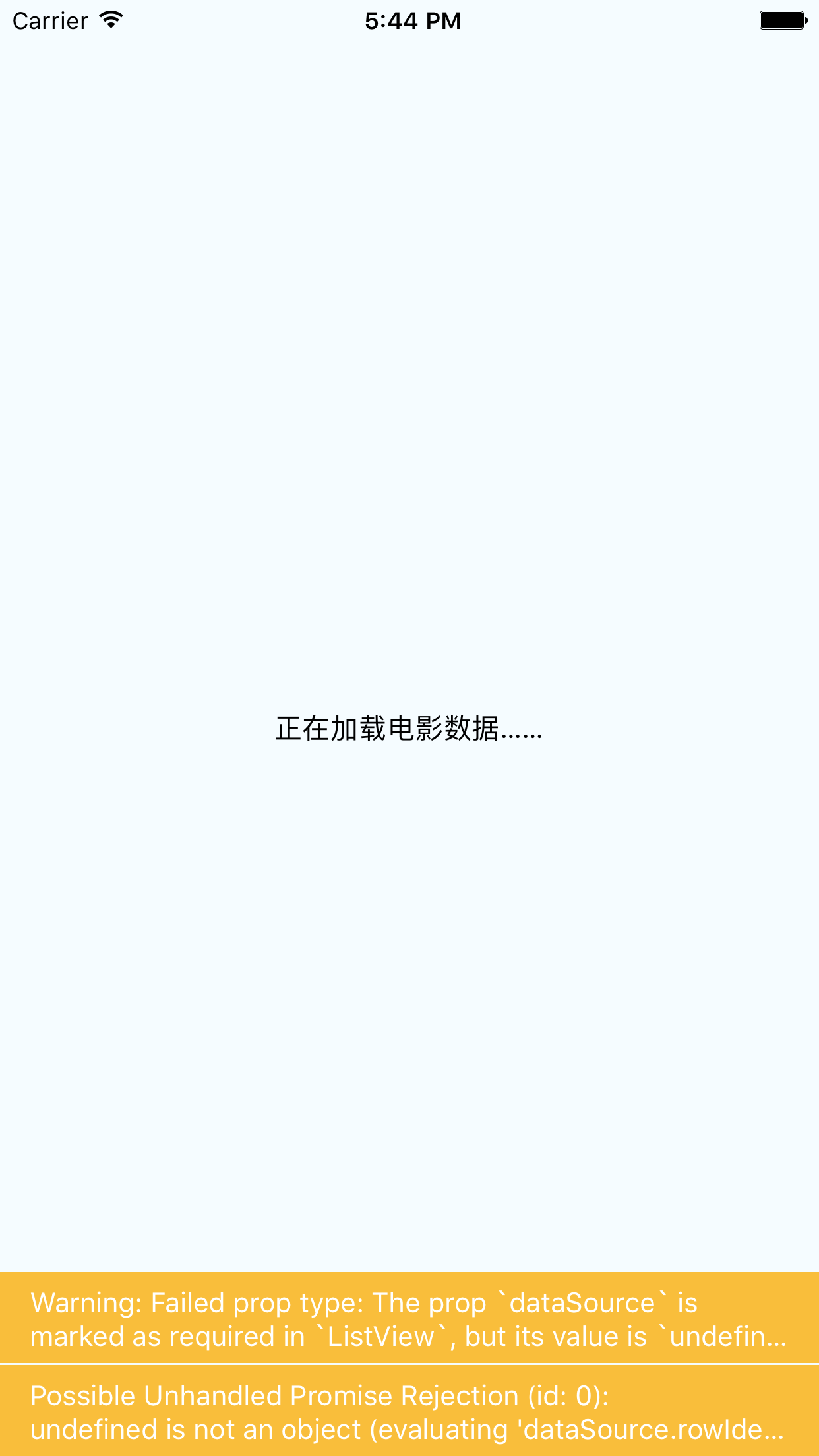
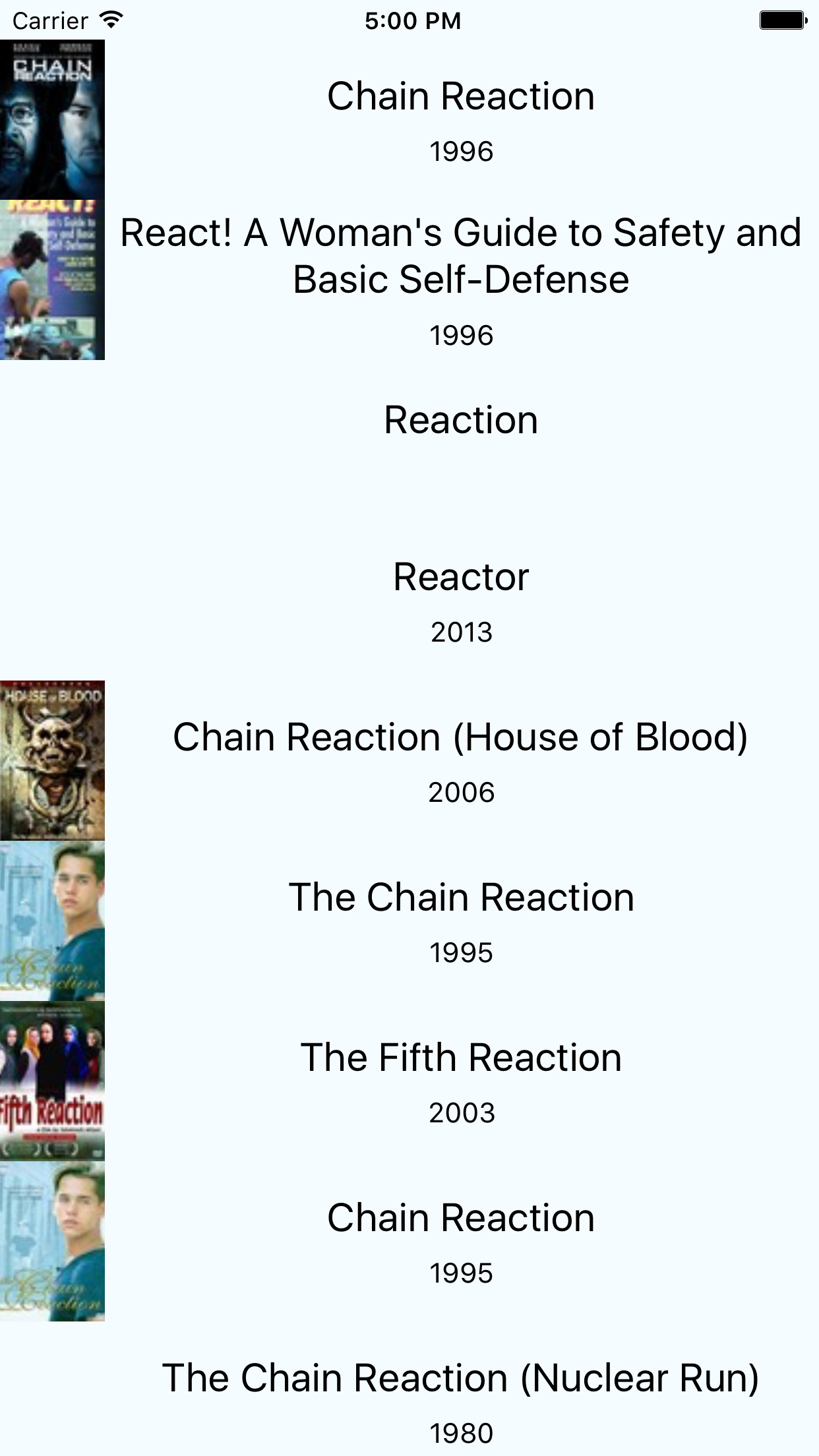
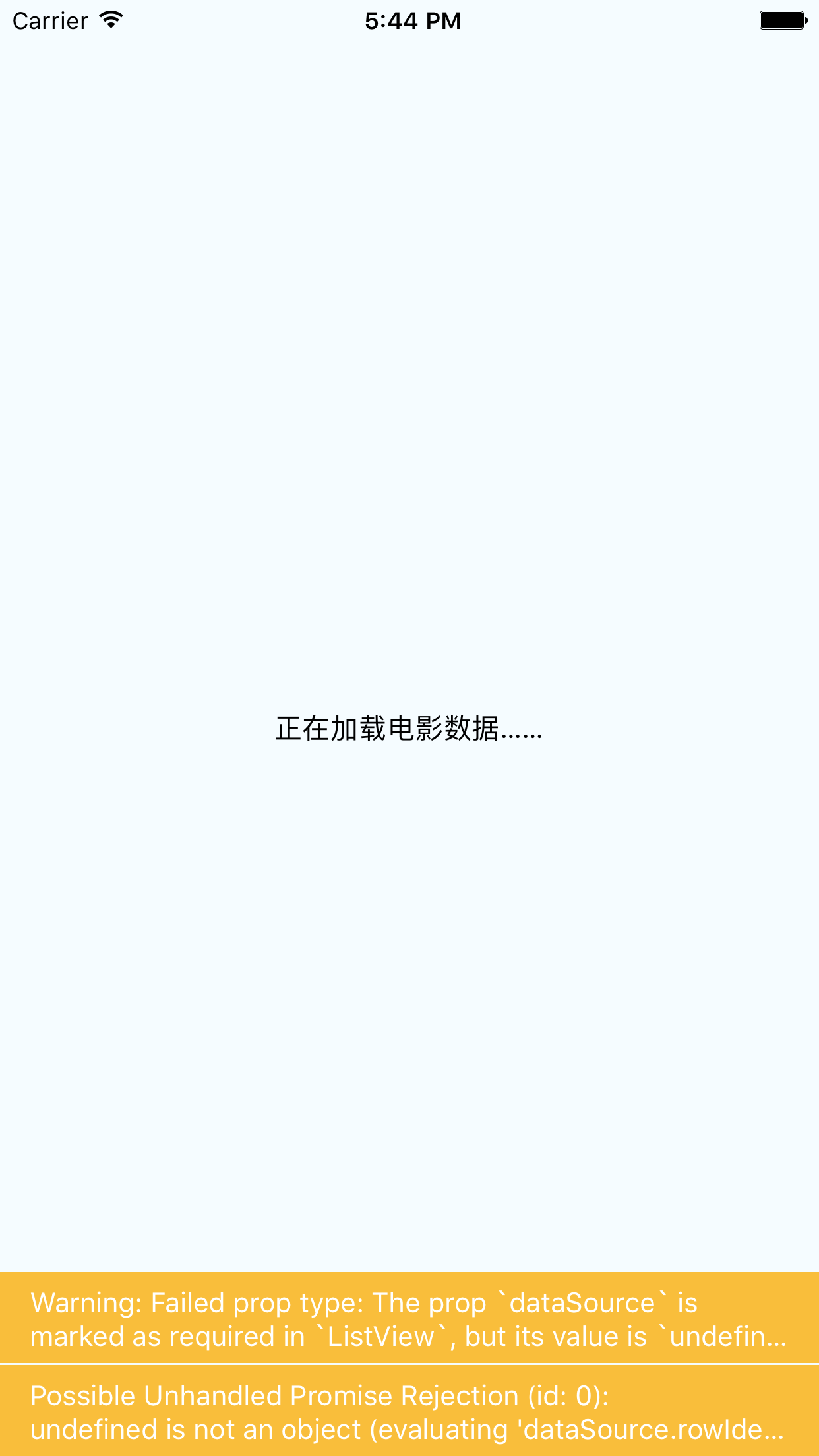
并附自己完成的结果图一张:

再说一下完成过程中遇到的疑难点(就是bug吧):
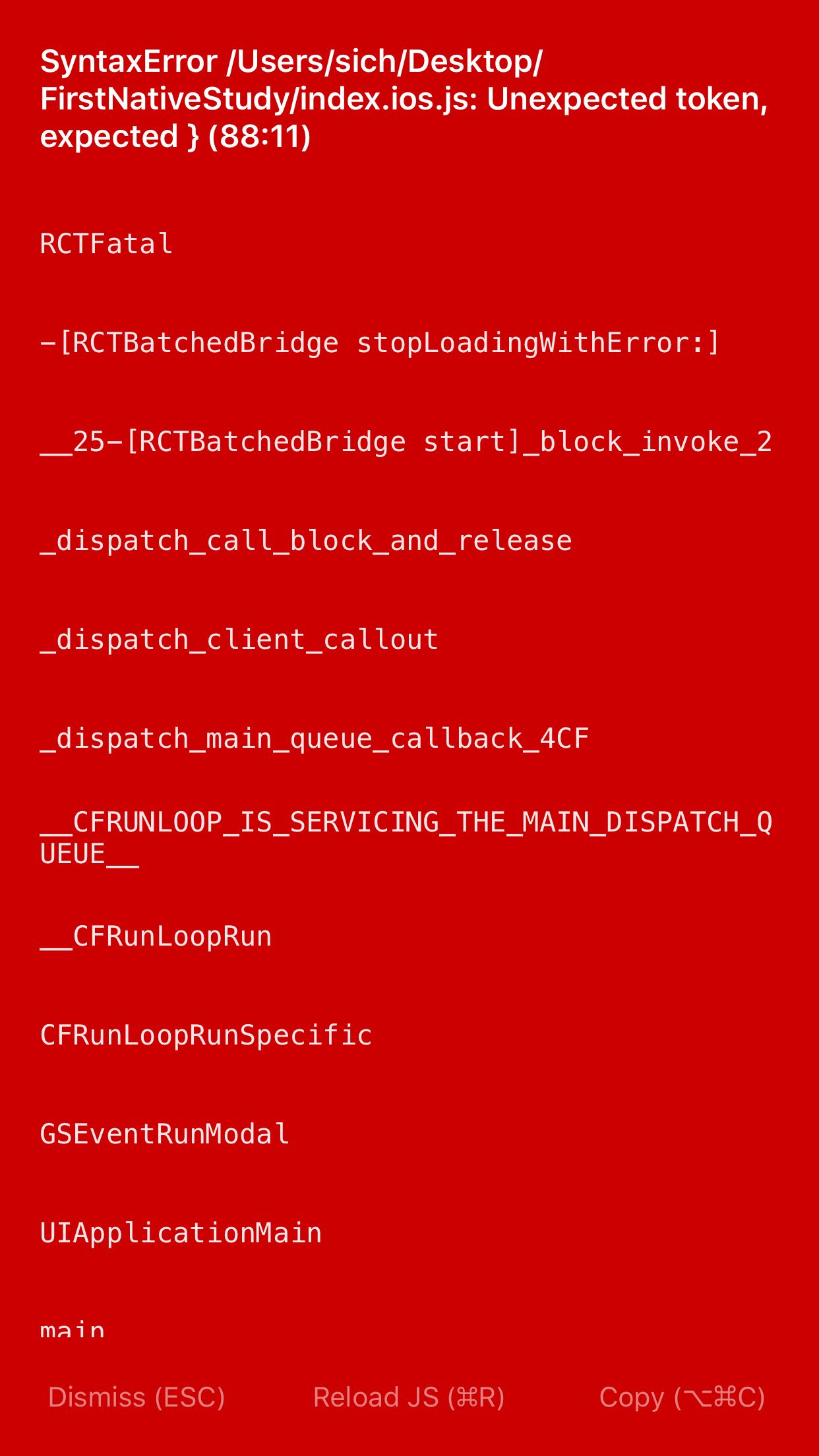
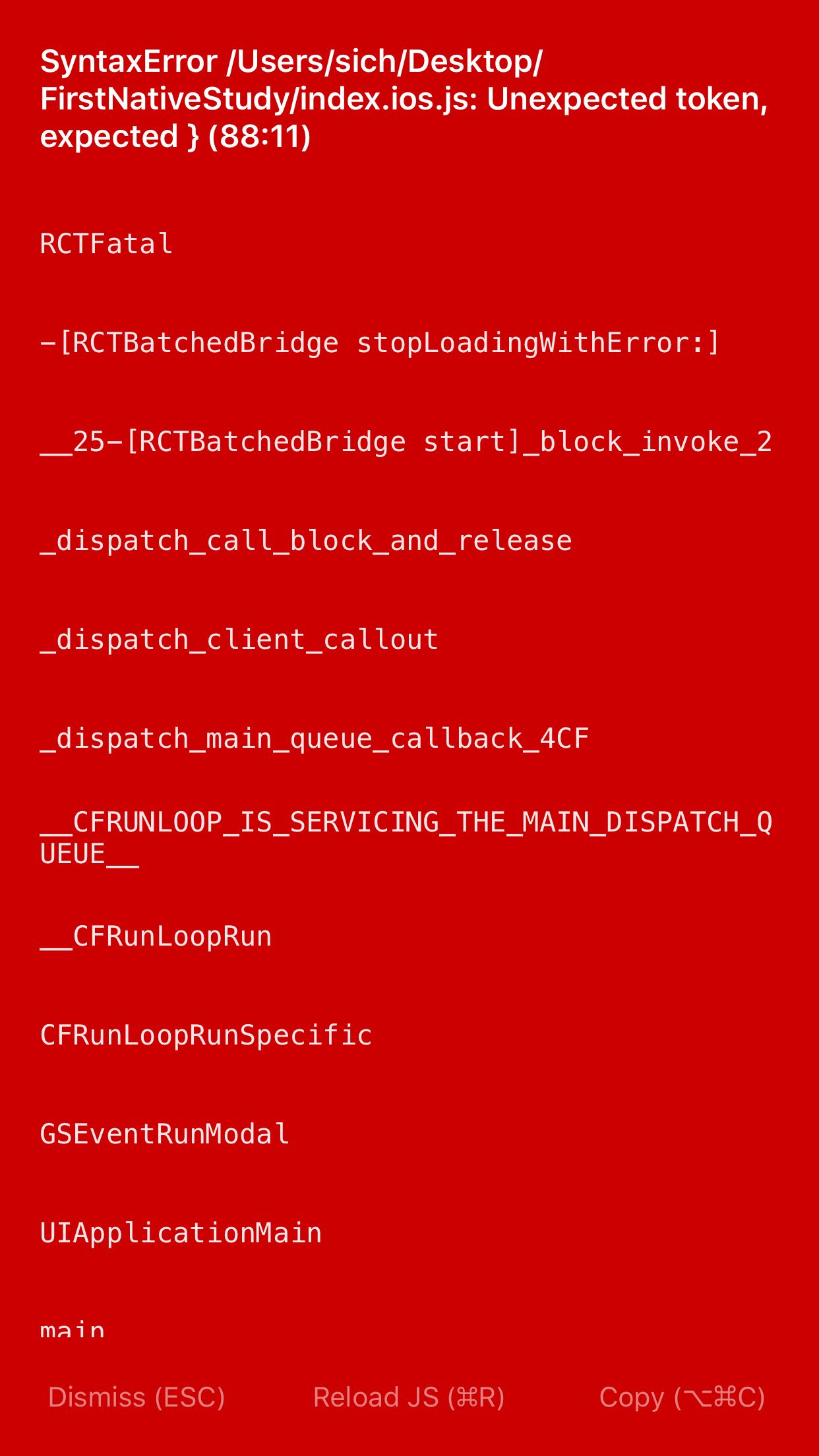
首先就是一片红(开始自己都被吓住了):

不过要淡定,应该是有关键词语法错误(毕竟刚开始学,最容易出现的语法错误来啊,嘿嘿)果不其然

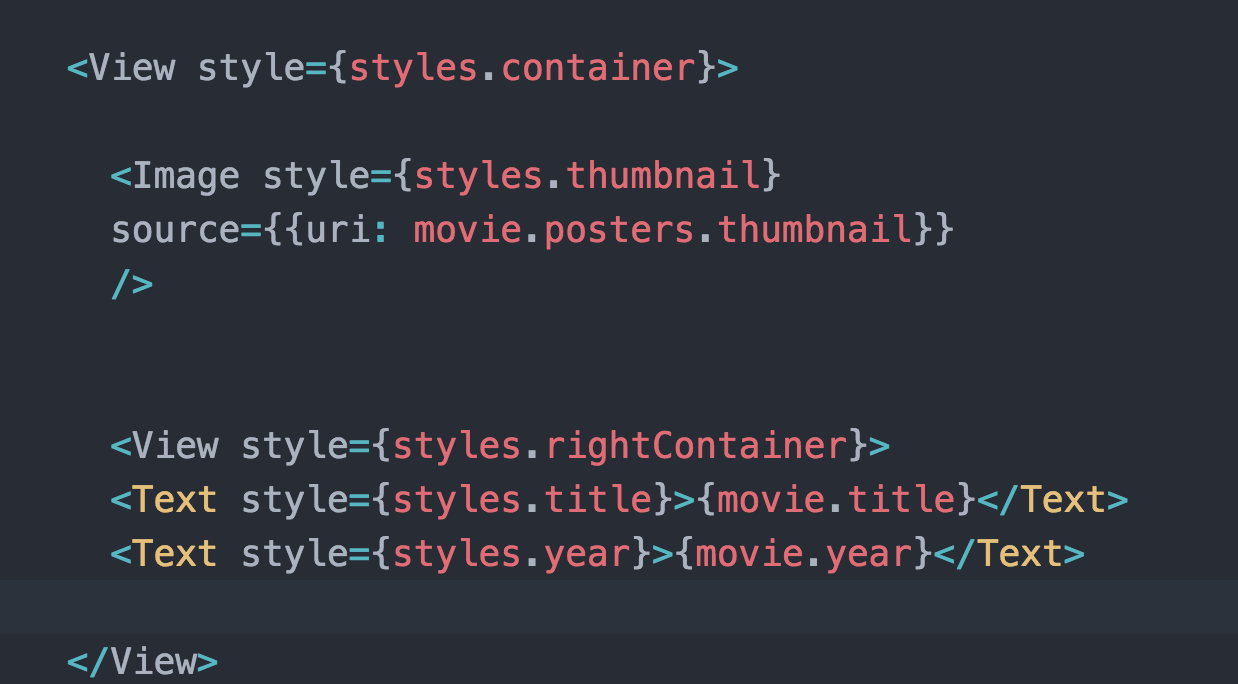
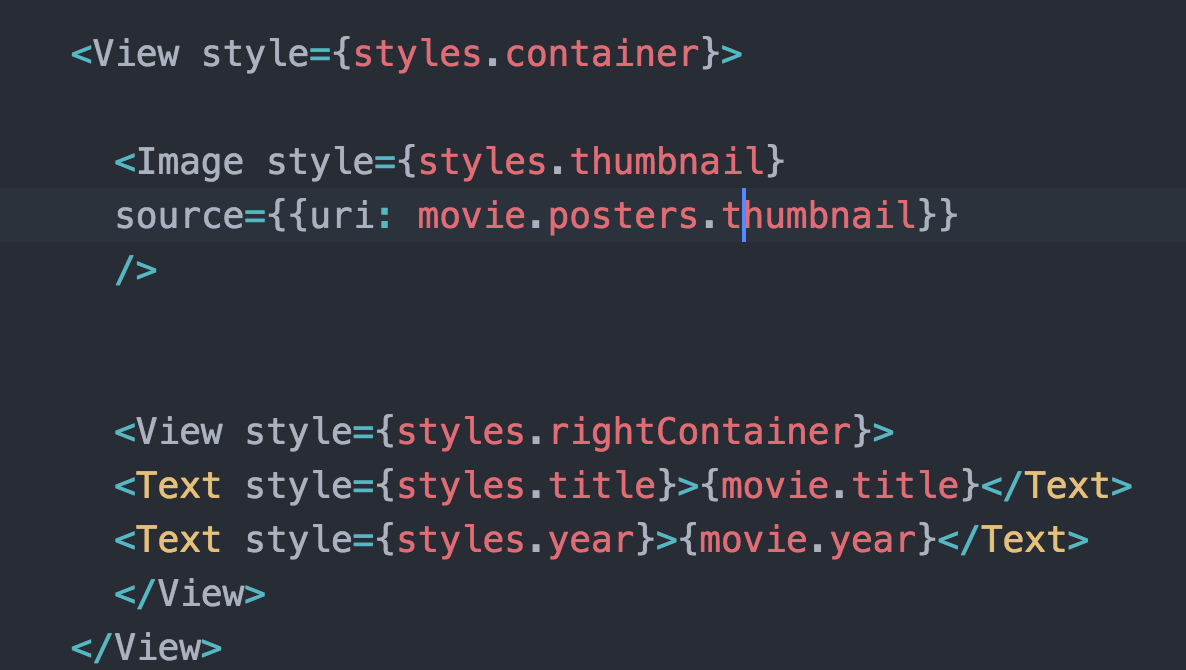
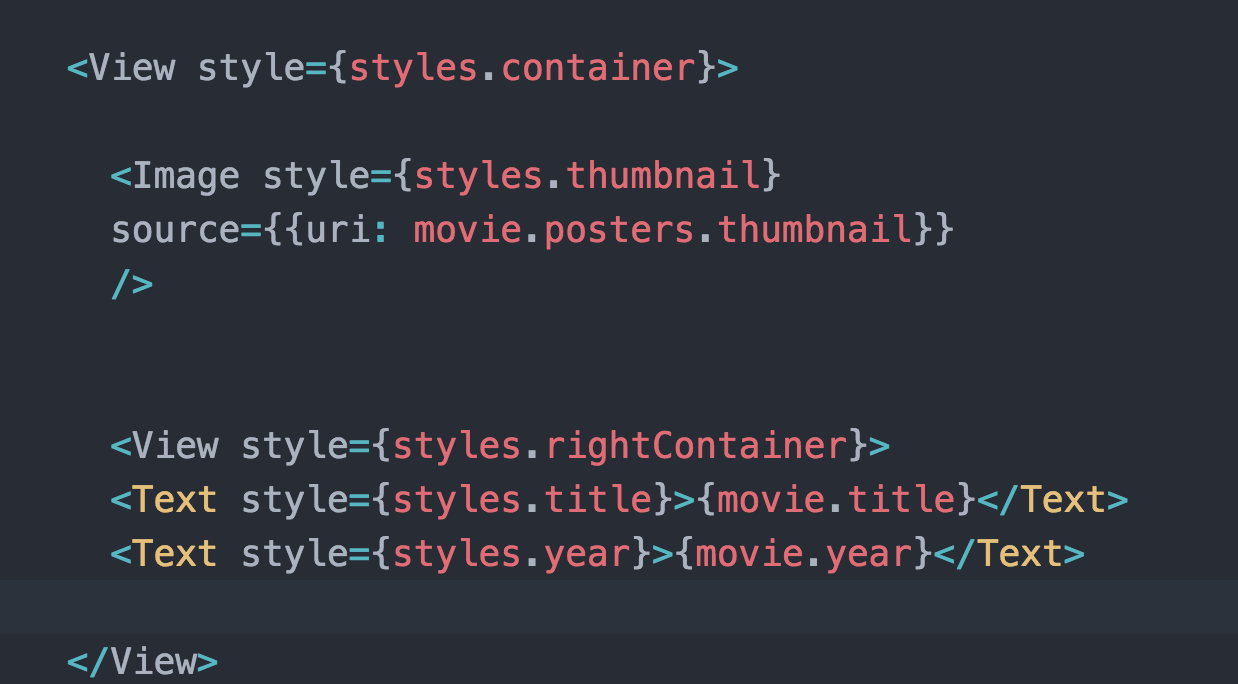
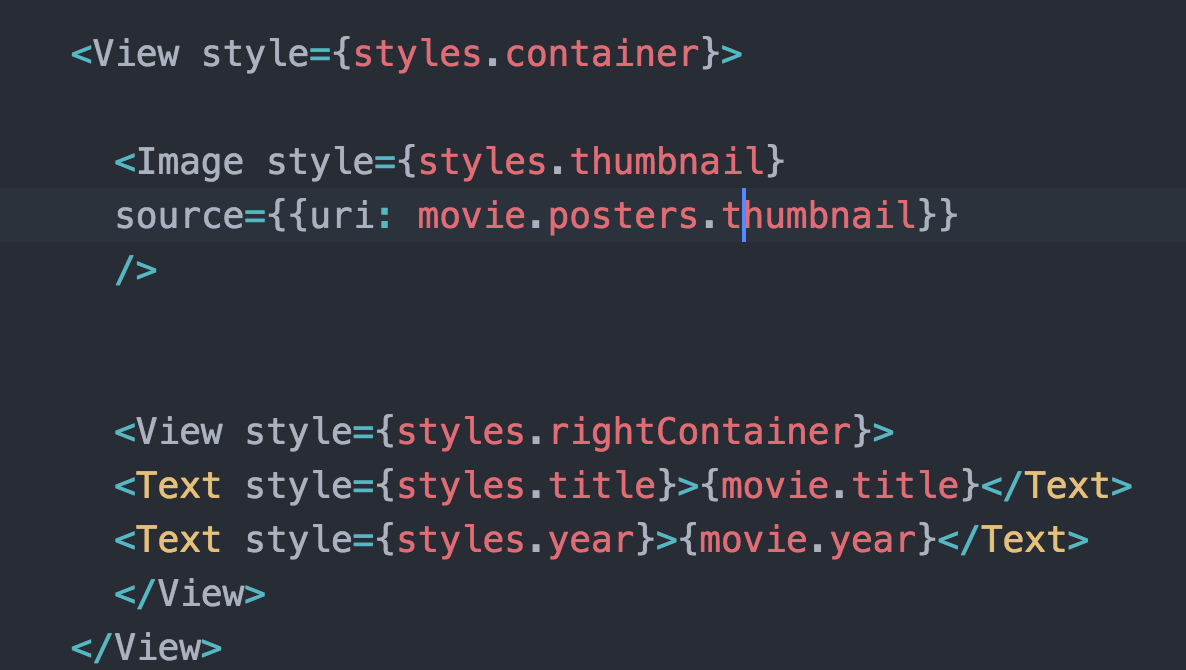
这里的应该成对出现的,果然这样就对啦

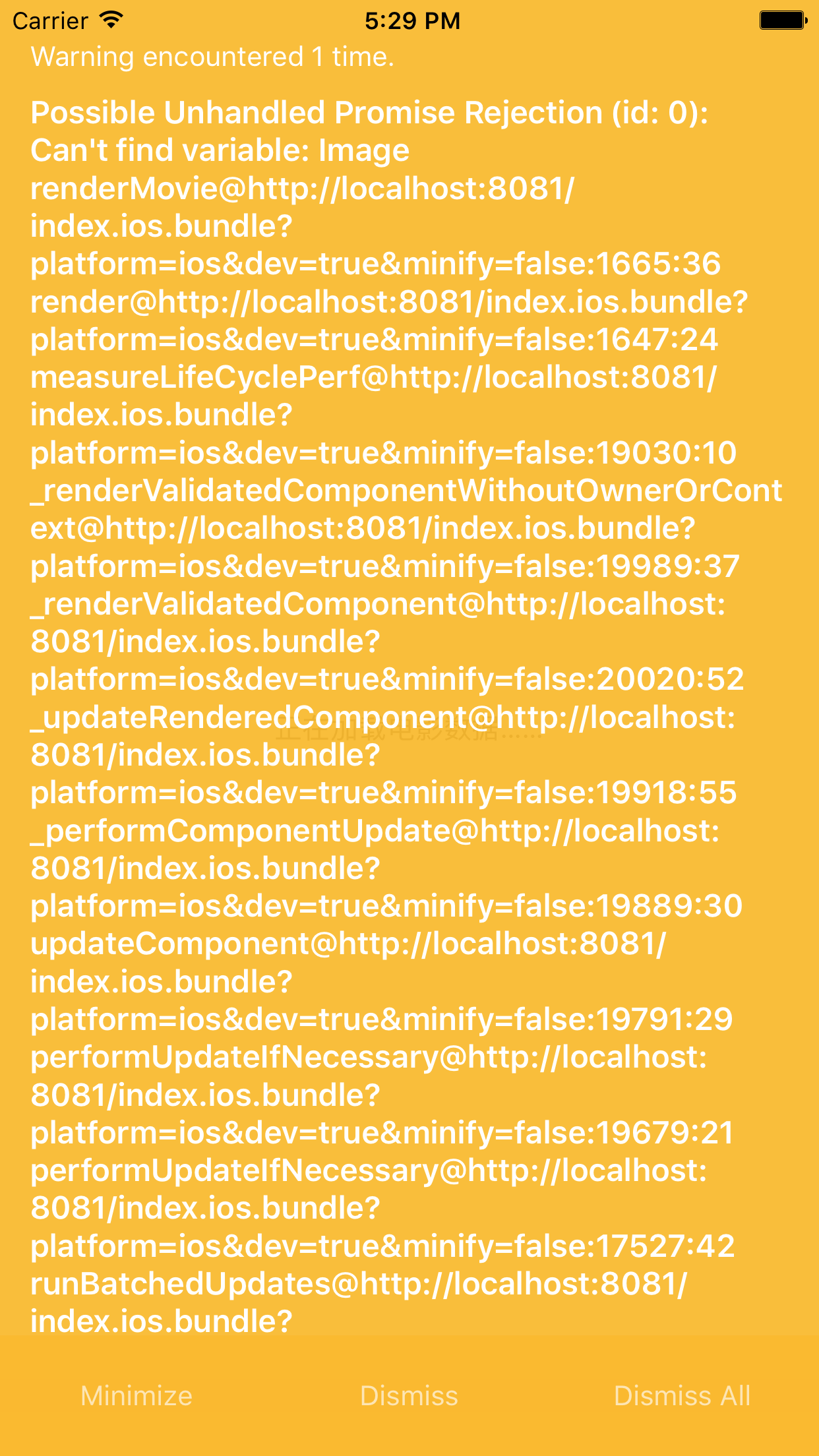
紧接着红就变成了黄


嘿嘿 不过不是红就稍微开心一下一下啦,经过提示中的Image一般查找研究,发现在import中没有声明(也不知道声明这个词用在这合适不,��)

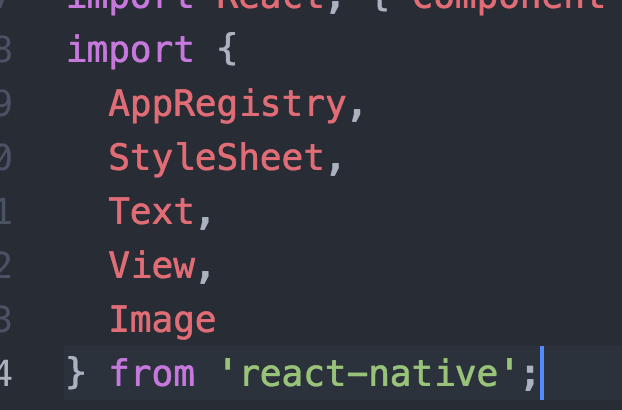
修改:

这就对了呀,哈哈。
好啦 继续自己的小demo,一切顺利
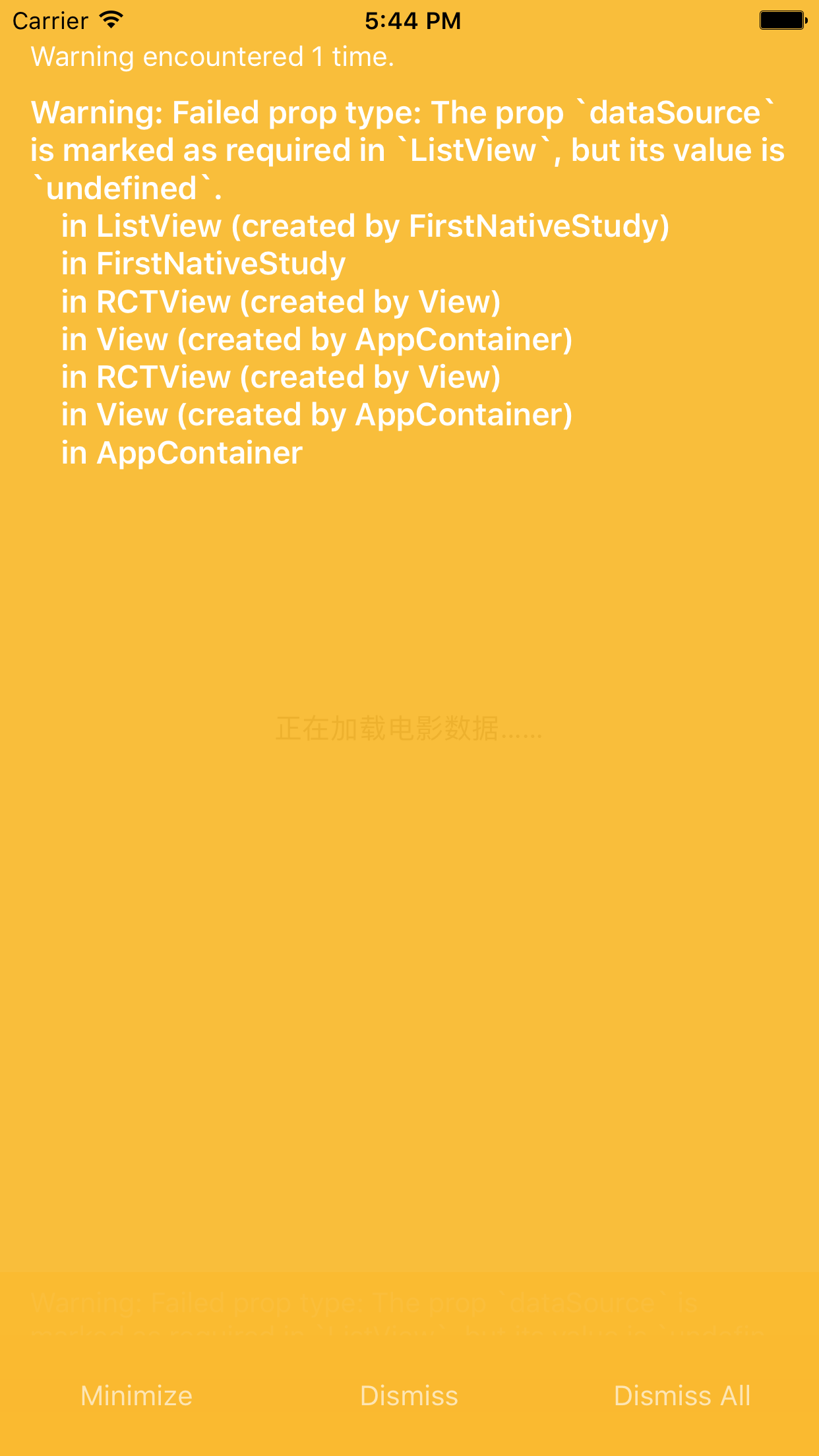
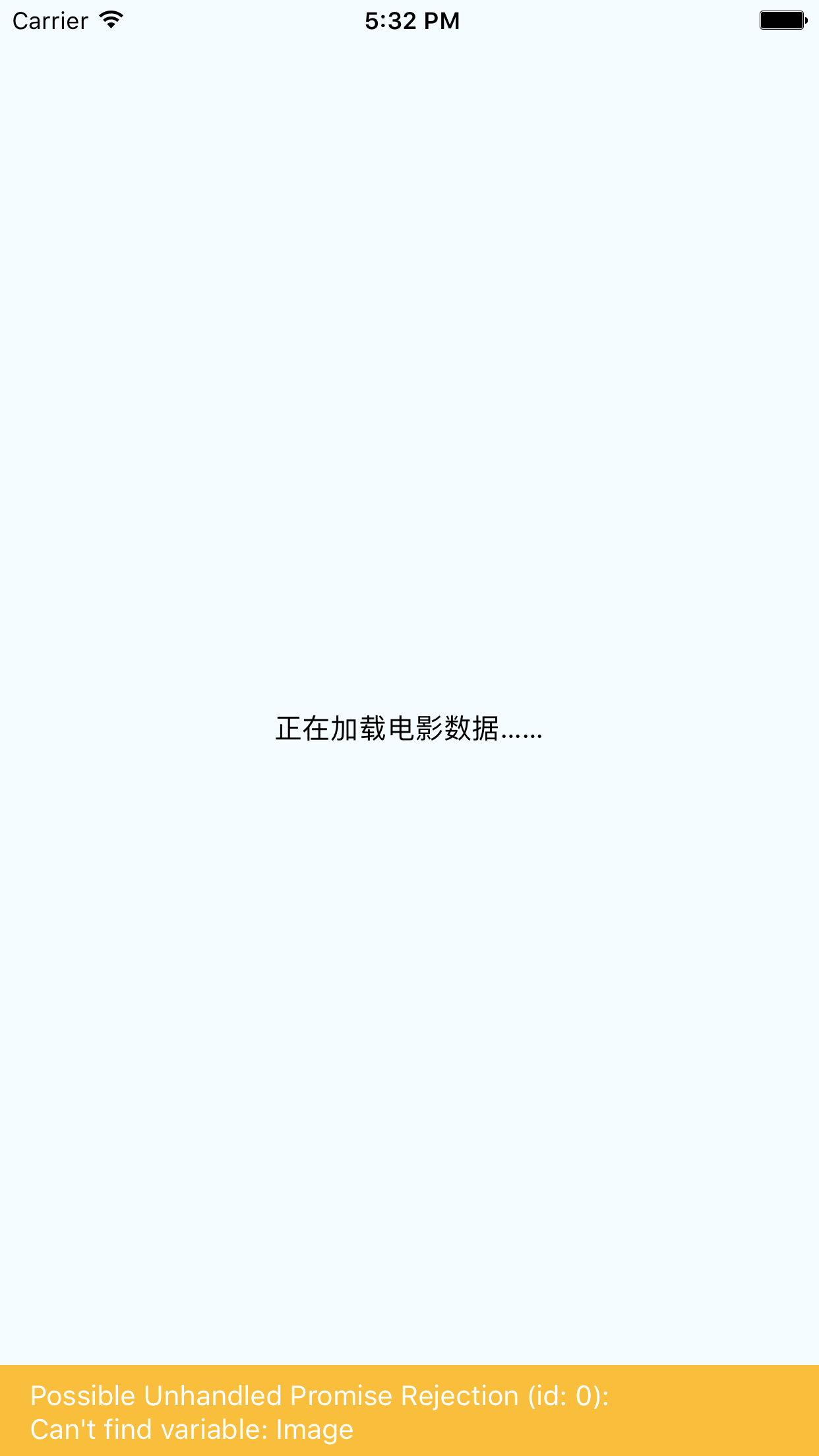
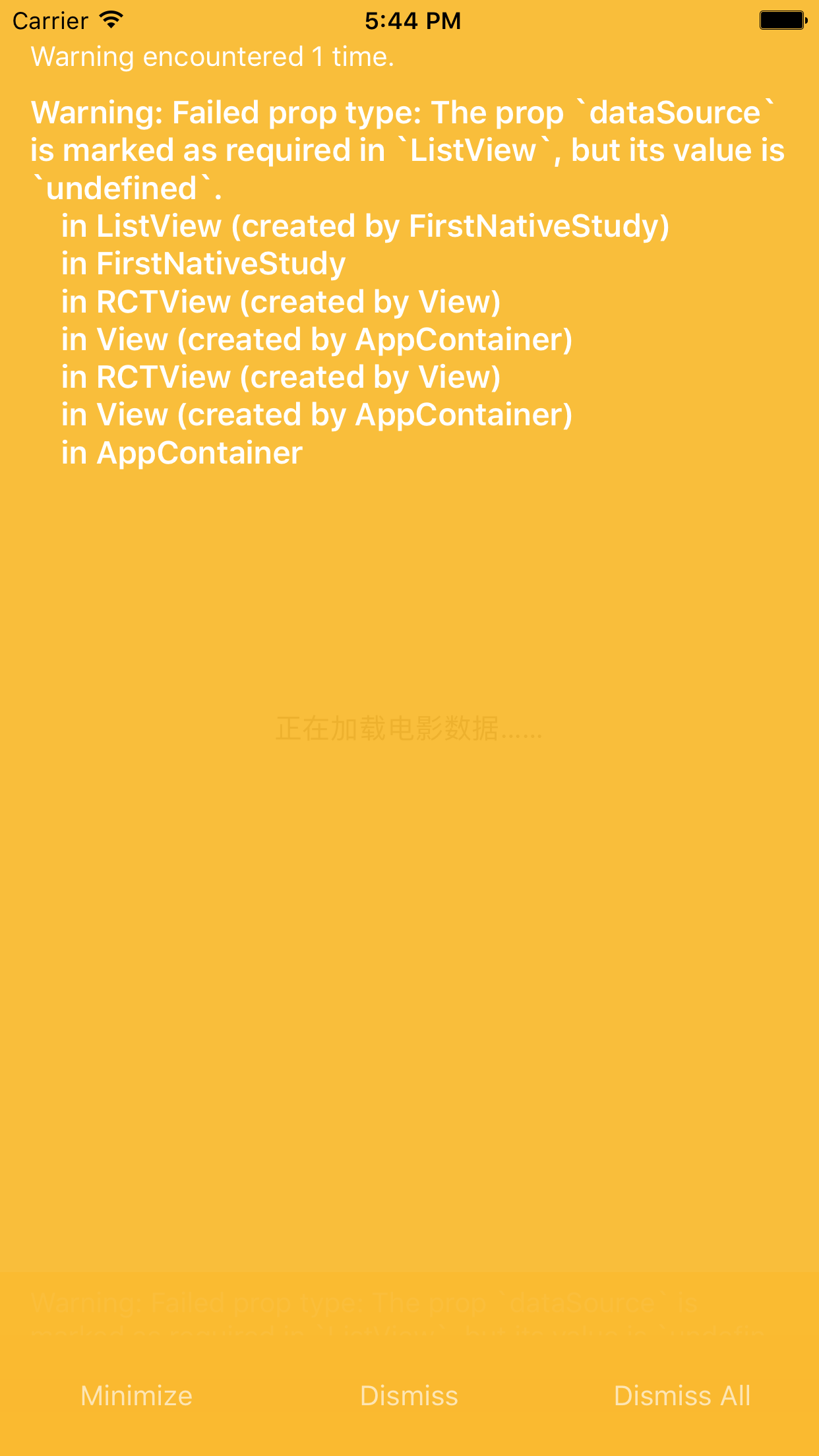
最后加入接口展示数据 运行项目,就在这激动人心的时刻(也就我自己激动,��)出现了下面的结果:


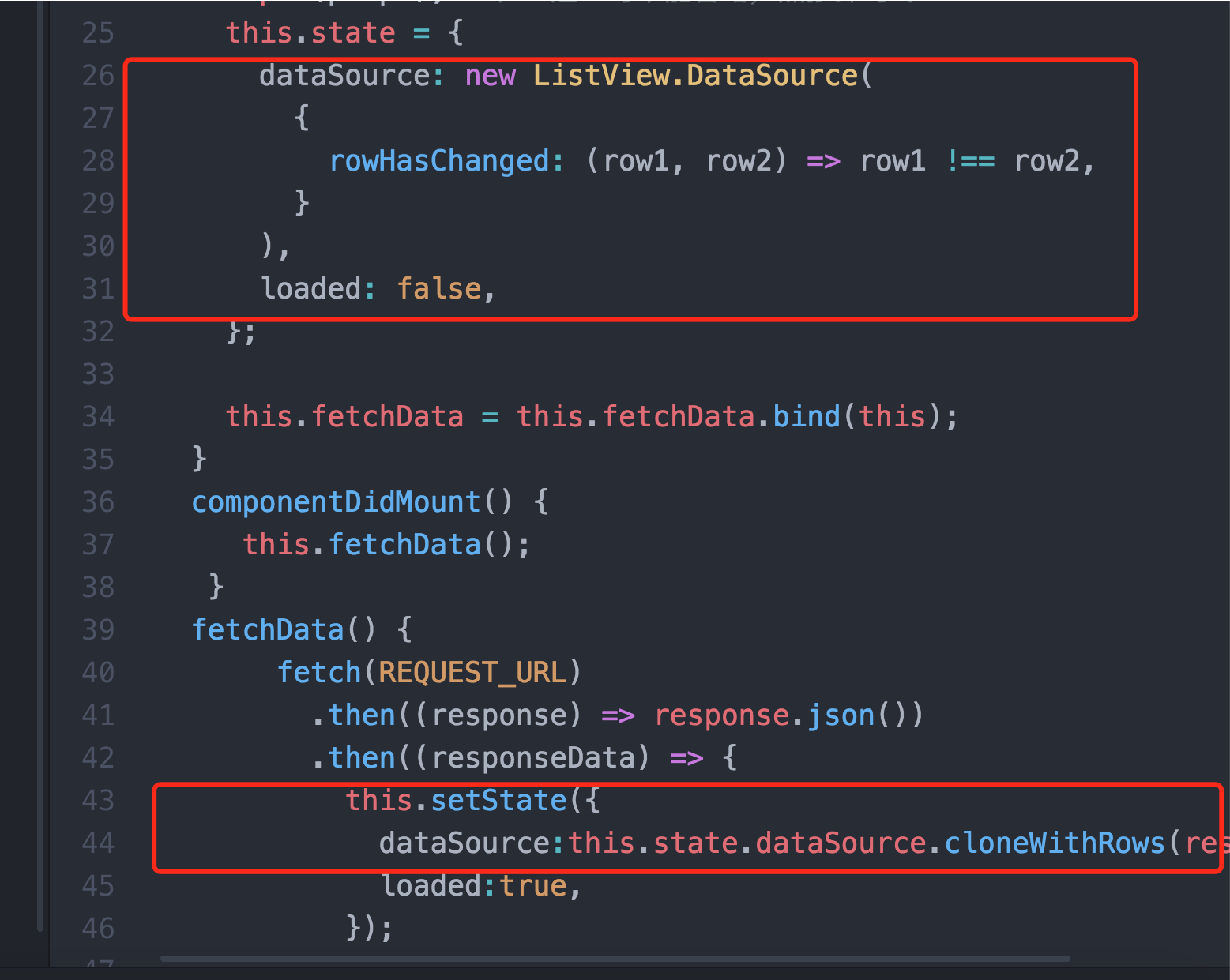
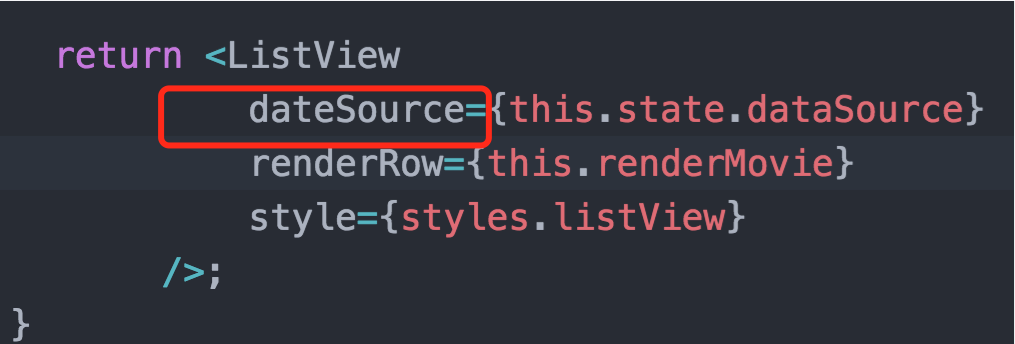
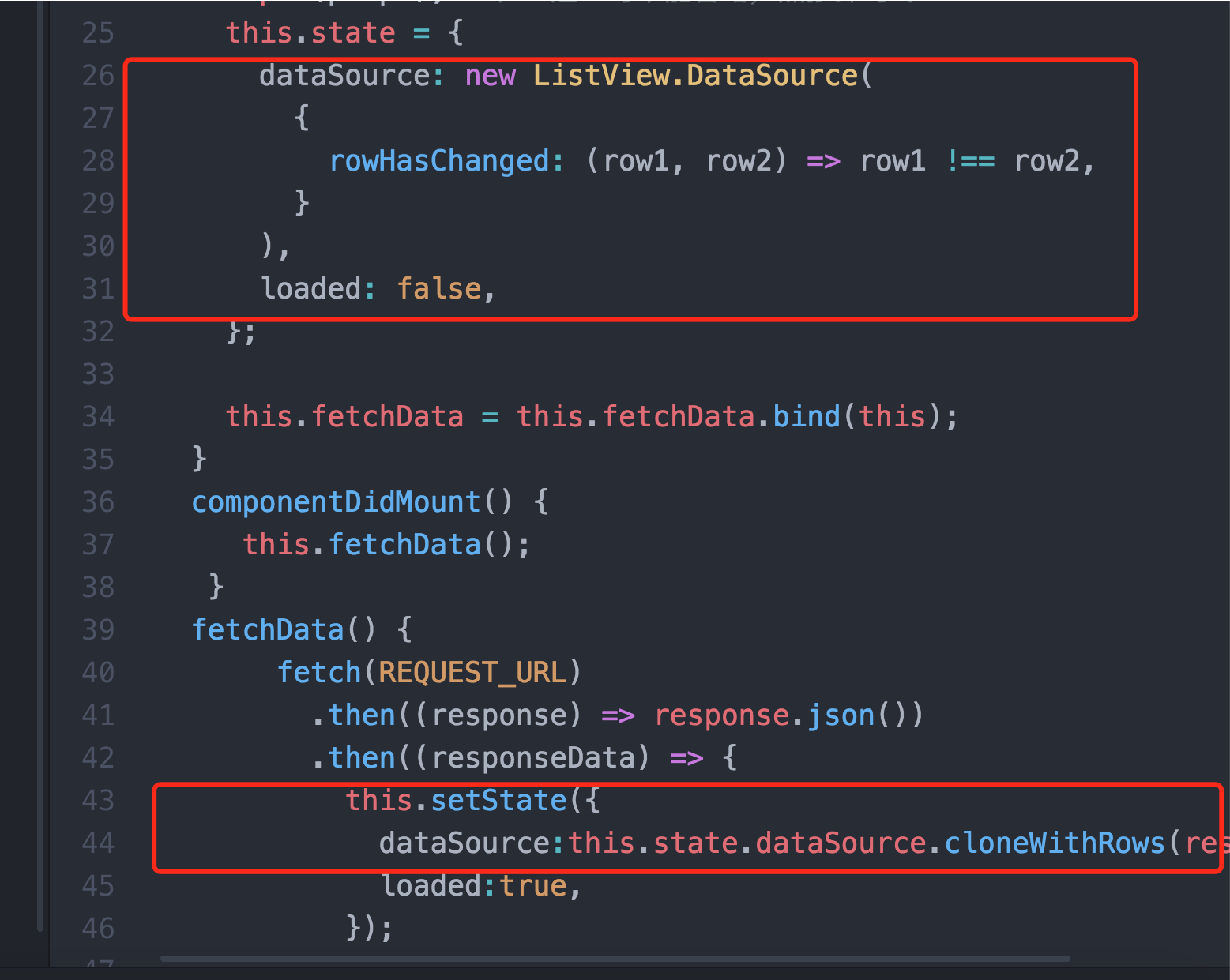
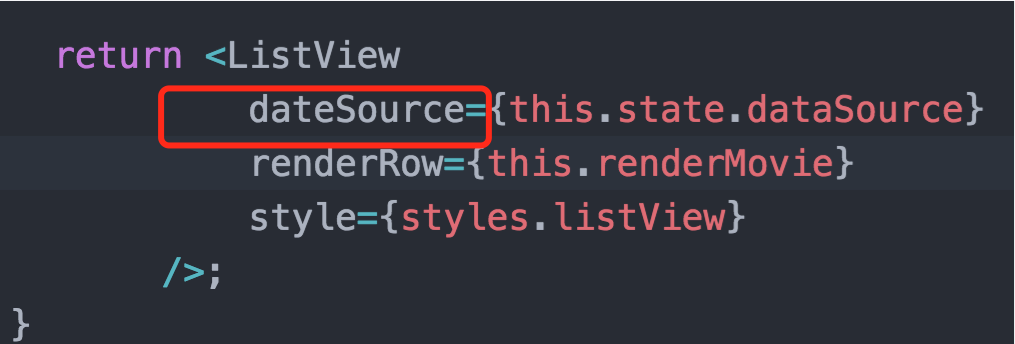
哈哈 既然是提示就去搜索一下,果然


这就容易了嘛,��。
这个过程下来,自己也从中感受到了点与OC的不同之处,思想的不同,也算没有白白浪费自己一天的学习。
接下来的学习重点在于搞懂各种组件,组件的使用方法,各种方法,函数等。加油!
经过前一天JS-OC相互调用的学习 熟悉了JS-OC两者之间的关系,也算为react native学习的过渡,
今天完成了 官网的一个小demo 虽然不是什么大工程 但整个流程走下来 也蛮有成就感的 也算为react native的学习增强了信息。
官网demo地址:http://reactnative.cn/docs/0.38/sample-application-movies.html 里面有完整的demo代码。
并附自己完成的结果图一张:

再说一下完成过程中遇到的疑难点(就是bug吧):
首先就是一片红(开始自己都被吓住了):

不过要淡定,应该是有关键词语法错误(毕竟刚开始学,最容易出现的语法错误来啊,嘿嘿)果不其然

这里的应该成对出现的,果然这样就对啦

紧接着红就变成了黄


嘿嘿 不过不是红就稍微开心一下一下啦,经过提示中的Image一般查找研究,发现在import中没有声明(也不知道声明这个词用在这合适不,��)

修改:

这就对了呀,哈哈。
好啦 继续自己的小demo,一切顺利
最后加入接口展示数据 运行项目,就在这激动人心的时刻(也就我自己激动,��)出现了下面的结果:


哈哈 既然是提示就去搜索一下,果然


这就容易了嘛,��。
这个过程下来,自己也从中感受到了点与OC的不同之处,思想的不同,也算没有白白浪费自己一天的学习。
接下来的学习重点在于搞懂各种组件,组件的使用方法,各种方法,函数等。加油!
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 第三方推送已死
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 详解HDFS Short Circuit Local Reads
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- SQL Server Native Client下载 SQL Server Native Client安装方法
- 超级给力的JavaScript的React框架入门教程
- JavaScript的React框架中的JSX语法学习入门教程
- 由ReactJS的Hello world说开来
- 利用React-router+Webpack快速构建react程序
- 深入探讨前端框架react
- 实现React单页应用的方法详解
- 浅谈React 属性和状态的一些总结
- 讲解iOS开发中基本的定位功能实现
- iOS中定位当前位置坐标及转换为火星坐标的方法
- js判断客户端是iOS还是Android等移动终端的方法
