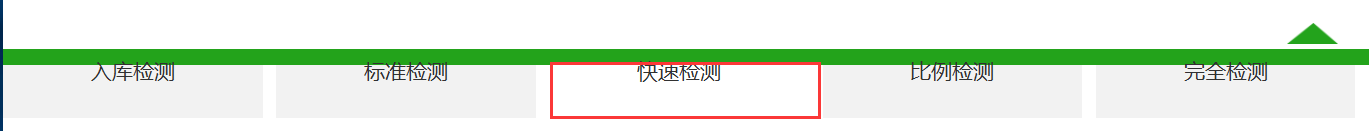
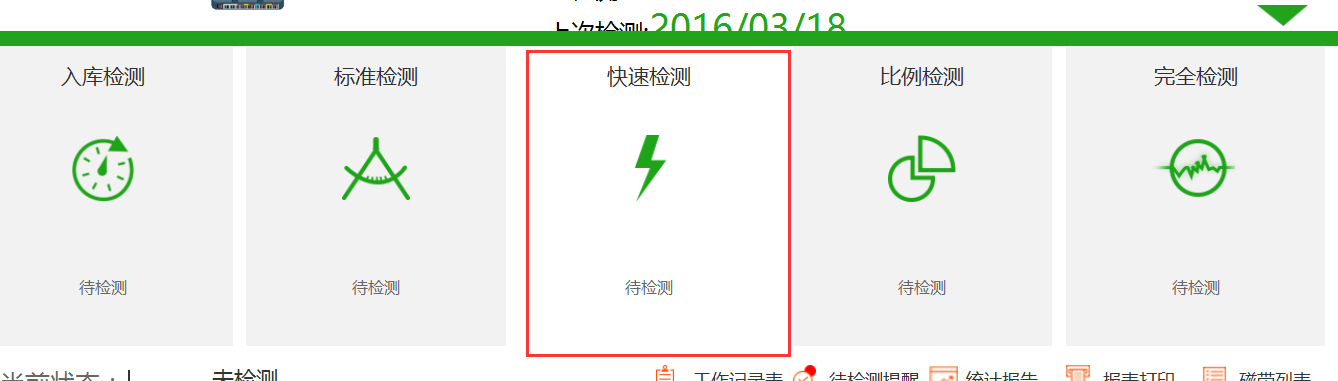
jquery实现展开和收缩,且里面的选中背景变色,同步
2016-12-01 14:43
501 查看
仅供参考,不全 html---------- <div class="footer"> <!--展开--> <div class="checkList"> <div class="triangle"> <img src="img/down.png" /> </div> <div class="check"> <div class="line"> </div> <ul class="sanul"> <li id="c1"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">入库检测</p> <img src="img/ruku_check.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c2"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">标准检测</p> <img src="img/baseCheck.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c3"> <a href="inTheTape.html" target="homePage"> <div class="checkBox" > <p class="cname">快速检测</p> <img src="img/kuaisu.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c4"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">比例检测</p> <img src="img/bili.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> <li id="c5"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">完全检测</p> <img src="img/all.png" /> <p class="checkState"><span>待检测</span></p> </div> </a> </li> </ul> </div> </div> <!--收缩--> <div class="shrinkList"> <div class="triangle"> <img src="img/up.png" /> </div> <div class="shrink"> <div class="line"> </div> <ul class="sanul"> <li id="c1up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">入库检测</p> </div> </a> </li> <li id="c2up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox "> <p class="cname">标准检测</p> </div> </a> </li> <li id="c3up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox"> <p class="cname">快速检测</p> </div> </a> </li> <li id="c4up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox " > <p class="cname">比例检测</p> </div> </a> </li> <li id="c5up"> <a href="inTheTape.html" target="homePage"> <div class="checkBox " > <p class="cname">完全检测</p> </div> </a> </li> </ul> </div>
js----------------
$('.checkList').hide(); //点击三角进行收缩 $('.triangle img').click(function () { if ($('.checkList').css('display') == "block") { $('.shrinkList').show(); $('.shrinkList').attr('class') == "shBox"; $('.checkList').hide(); $('.triangle img').attr('src', 'img/up.png');
} else if ($('.shrinkList').css('display') == "block") { $('.checkList').show(); $('.shrinkList').hide(); $('.triangle img').attr('src', 'img/down.png'); } })
//ul li
$('.sanul li').each(function () {
$("#c1").attr('style','background-color:#fff');//首先让展开和收缩状态下的第一个默认是选中的
$("#c1up").attr('style','background-color:#fff');
$(this).click(function(){
var clickid=this.id;
$('.sanul li').attr('style','background-color:#f2f2f2');//设置默认下所有背景都为灰
//如果这个选中的id里面包含up这个字符串,那么:
if(clickid.indexOf('up')>0){//indexof返回-1是没有返回值的,
var index=clickid.replace('up','');//replace是替换
$("#"+index).attr('style','background-color:#fff');
$("#"+clickid).attr('style','background-color:#fff');
}else{
$("#"+clickid).attr('style','background-color:#fff');
$("#"+clickid+"up").attr('style','background-color:#fff');
}
});
})

相关文章推荐
- jQuery 淡入淡出、展开收缩菜单实现代码
- jquery实现文章内容展开收缩
- 【修改】 Jquery实现边输入边查询,仿百度,并可以选择查询的值赋到输入框。选中行变色,鼠标变手型
- jQuery实现文本展开收缩特效
- jquery实现table表展开和收缩
- Jquery实现GridView隔行变色,鼠标经过变色,单击或者选中变色
- 一直纠结的菜单选中变色问题终于用Jquery实现了
- jQuery_review之table中根据行选中,进行背景变色和radio选中
- jQuery实现可收缩展开的级联菜单实例代码
- jQuery实现DIV层的收缩展开效果
- 用jQuery实现asp.net 2.0 treeview控件完全无刷新操作实例(AJAX的增、删、改、选择以及展开收缩节点)
- jQuery实现图片的展开和收缩
- 基于jQuery实现下拉收缩(展开与折叠)特效
- jQuery_review之table中根据行选中,进行背景变色和checkbox选中
- jQuery 行背景颜色的交替显示(隔行变色)实现代码
- 多款jquery实现隔行换色、多选框选中变色【强大】
- jQuery实现长文本收缩展开插件
- jQuery图片的展开和收缩实现代码
- jquery学习笔记(4)--实现table隔行变色以及单选框选中
- jQuery实现收缩展开左边栏
