UGUI之Grid Layout Group组件介绍
2016-11-30 16:46
555 查看
Grid Layout Group是LayoutGroup的子类
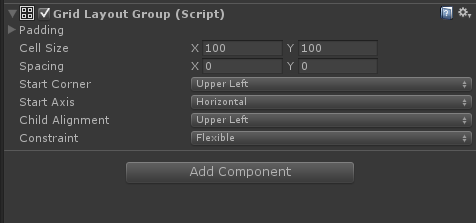
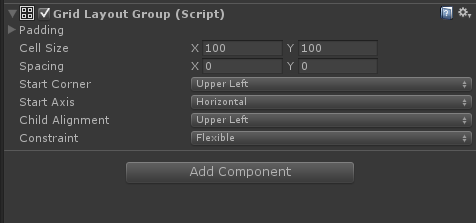
脚本属性截图如下:

1、Padding:RectOffset类型,矩形偏移,详解请戳UGUI之Horizontal Layout Group组件介绍
2、Cell Size:Vector2类型,默认值为(100,100),网格中的每个单元格的大小
3、Spacing:这里的Spacing不同于水平布局、垂直布局,是Vector2类型,既然是网格布局,当然存在水平方向的间隔和垂直方向的间隔,这里也不做过多的介绍。
3、Start Corner:Corner枚举类型
第一个单元格放在哪个角落,默认为UpperLeft左上角
4、Start Axis:Axis枚举类型
(1)Horizontal:水平
优先水平排列单元格
(2)Vertical:垂直
优先垂直排列单元格
5、Child Alignment:TextAnchor枚举类型,文本锚点,详解请戳UGUI之Horizontal Layout Group组件介绍
6、Constraint:Constraint枚举类型
下面以几个截图来看看上面几个设置具体是怎样的作用:
以下单元格物体加了一个Text来表示其编号,并且Hierarchy面板中的层级关系并未调整
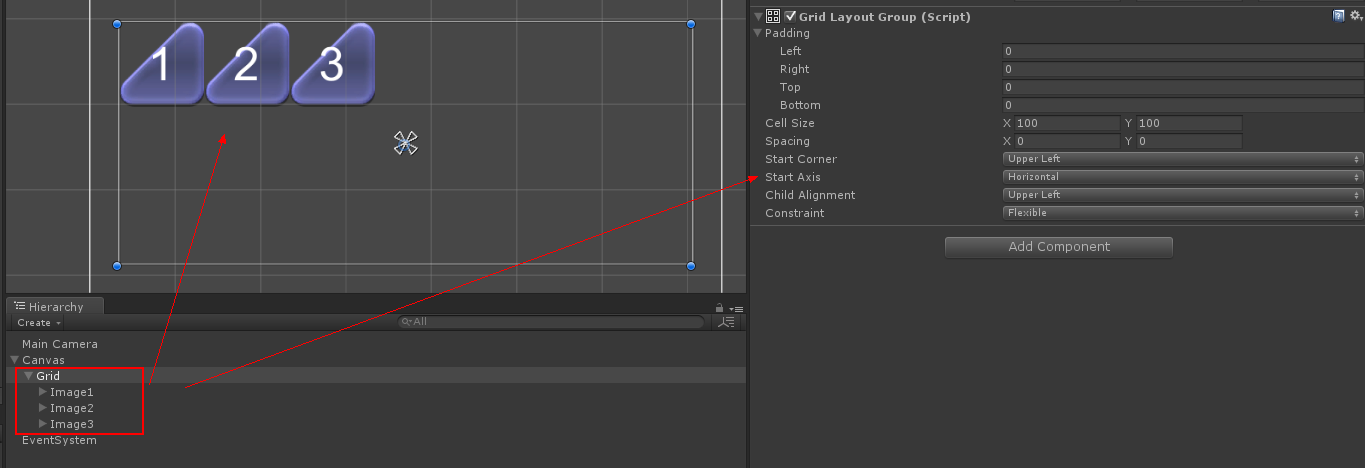
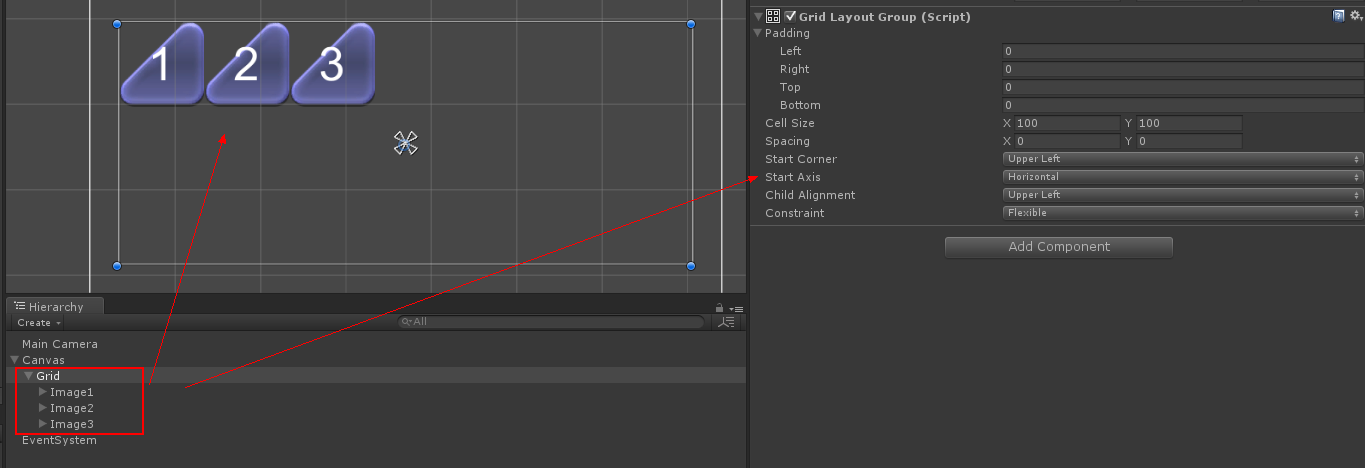
图一:默认情况

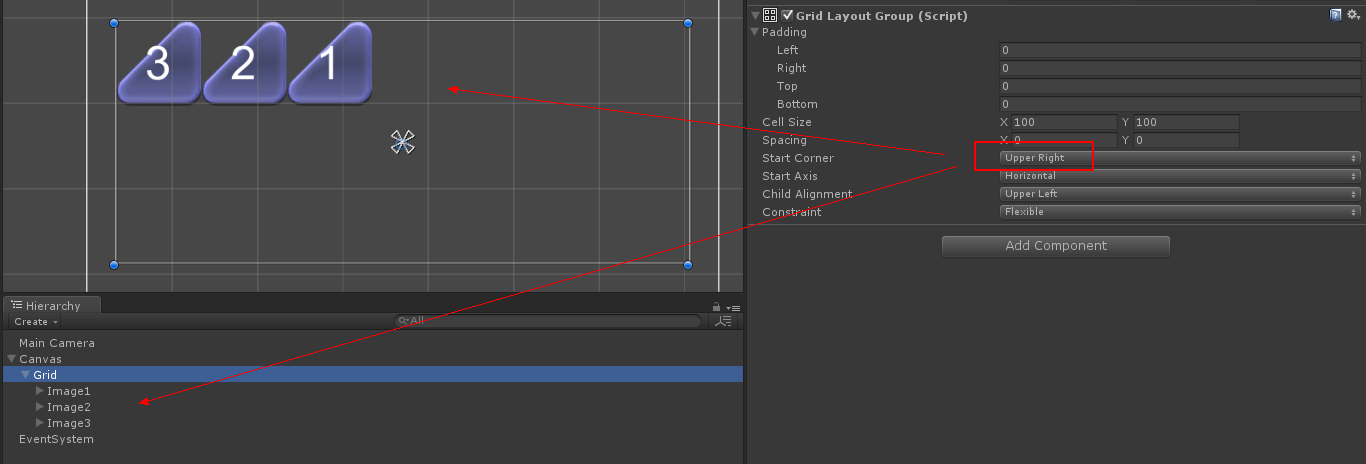
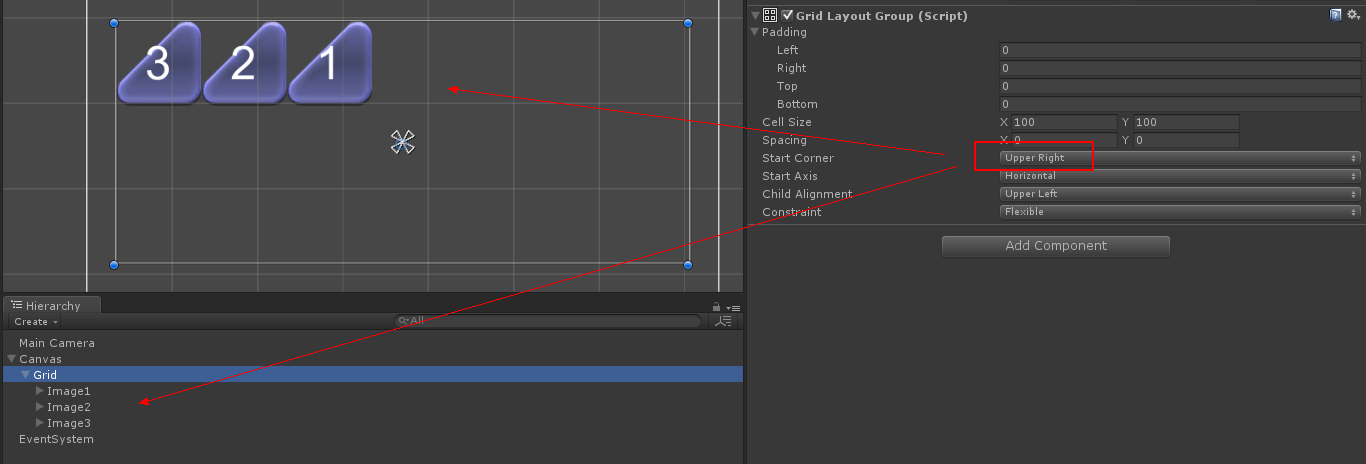
图二:设置Start Corner为Upper Right

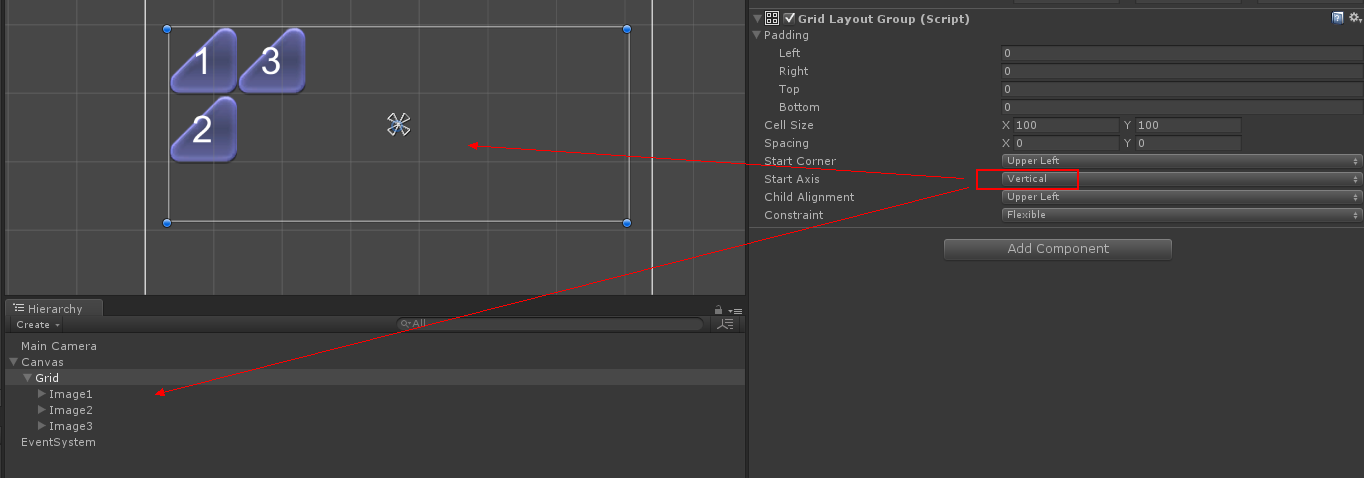
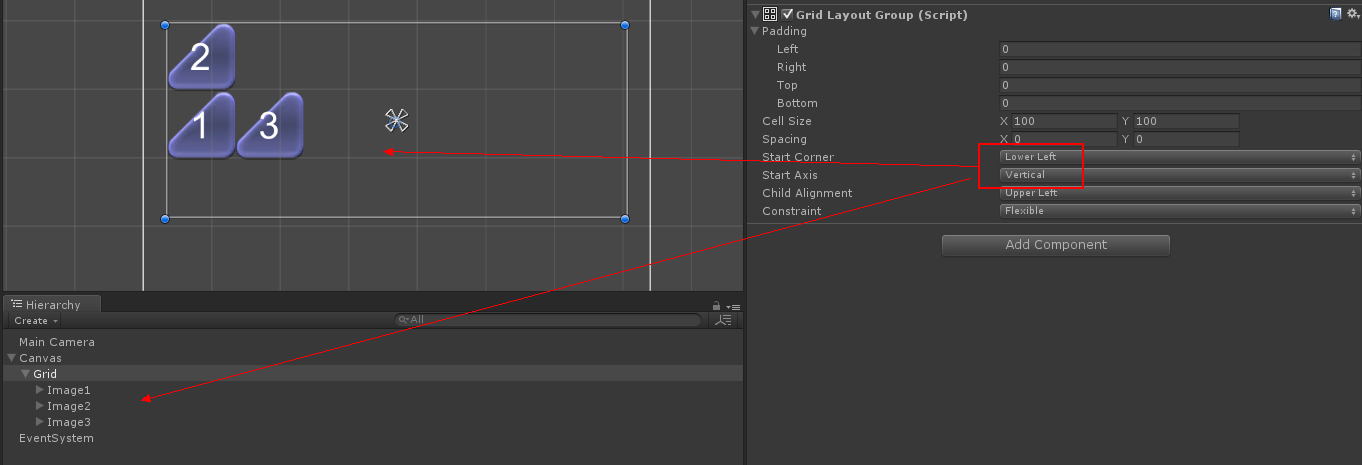
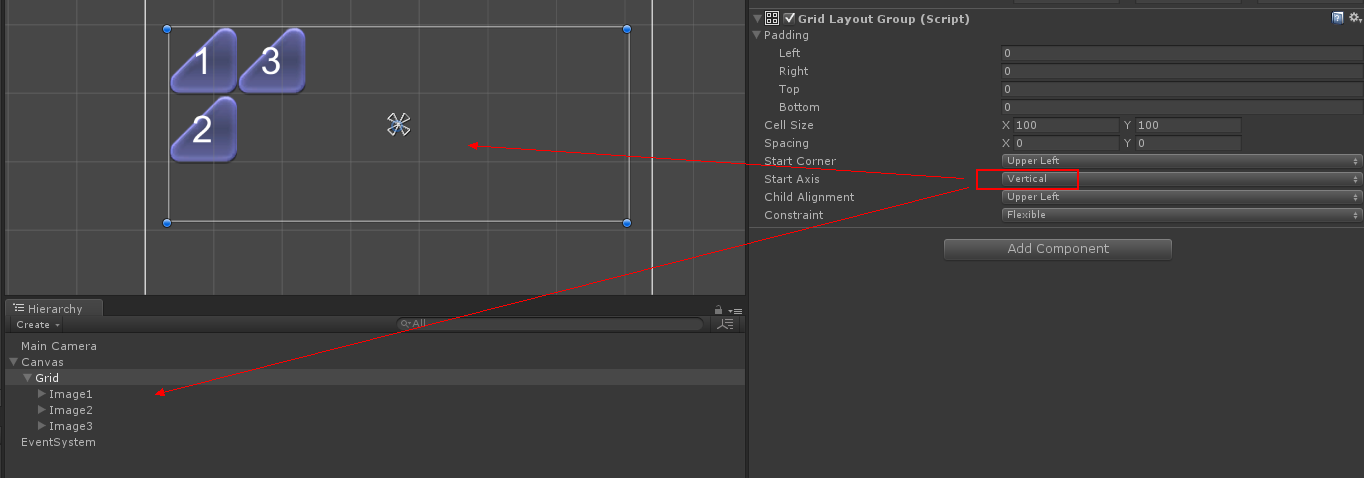
图三:设置Start Axis为Vertical

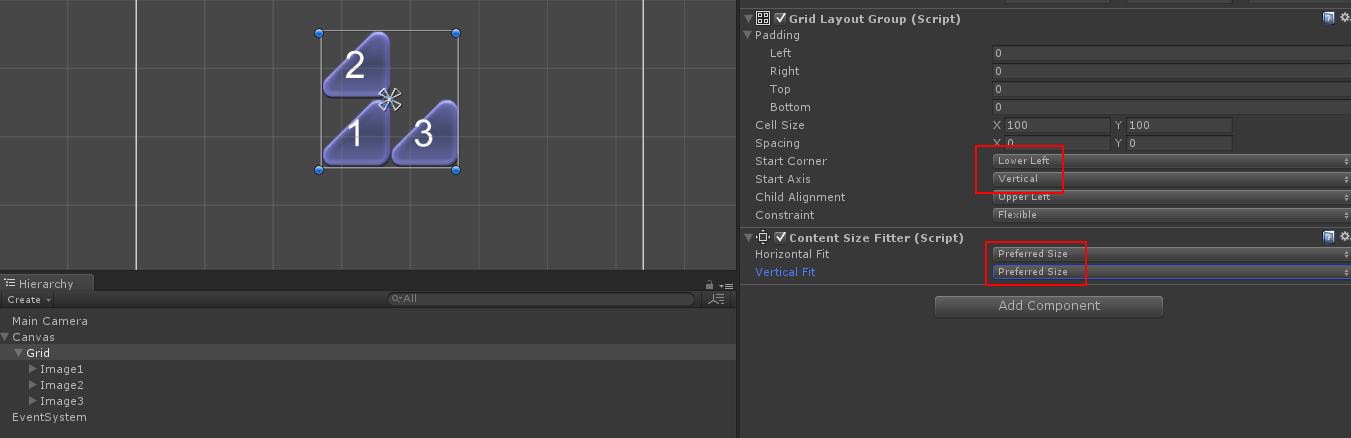
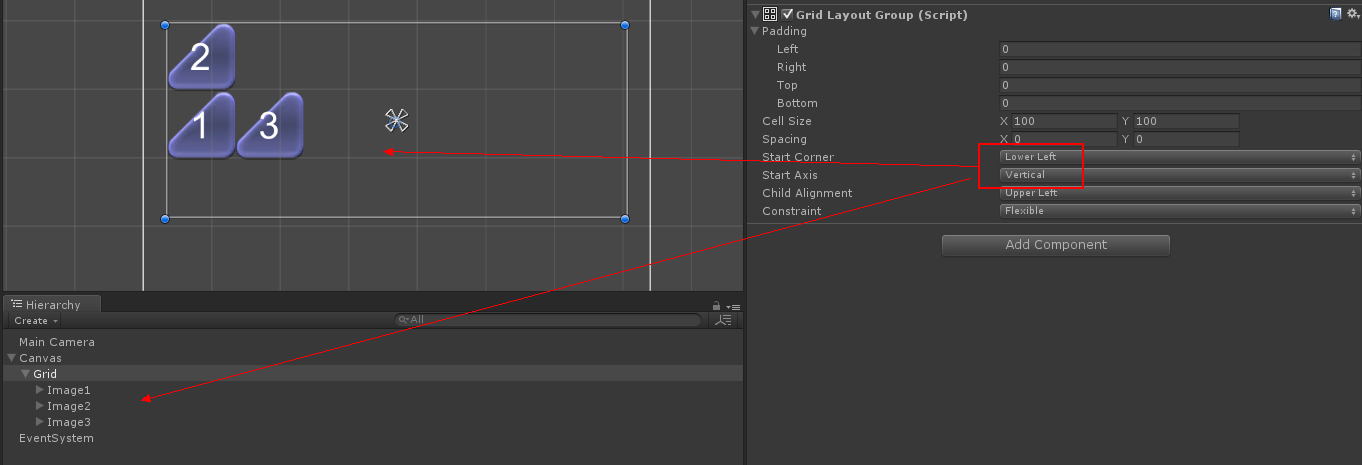
图四:设置Start Corner为Lower Left、Start Axis为Vertical

从以上图中不难看出这两个设置的使用用途。
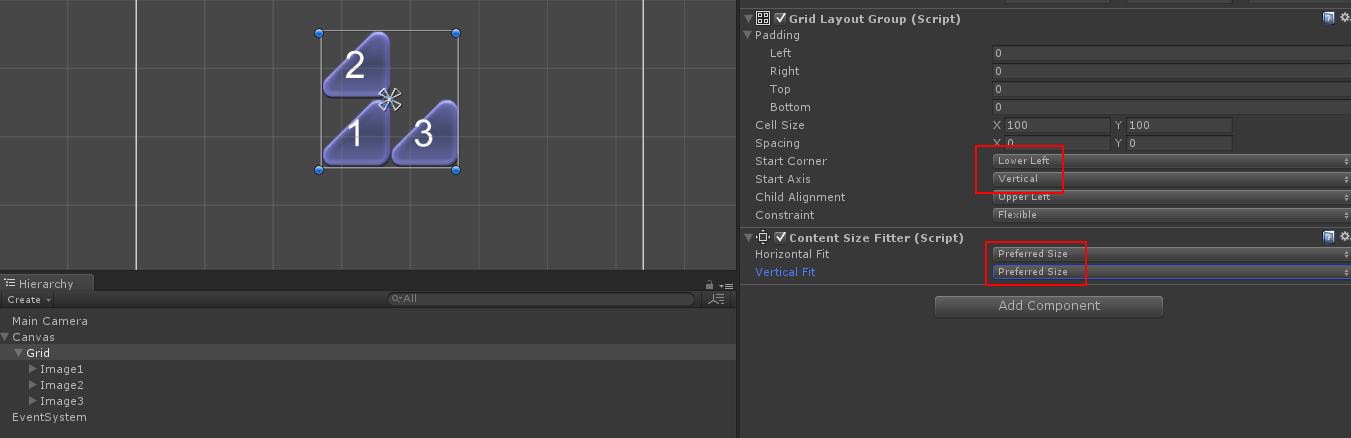
实际开发中,我常与Content Size Fitter组件一起使用

以上知识分享,如有错误,欢迎指出,共同学习,共同进步。
脚本属性截图如下:

1、Padding:RectOffset类型,矩形偏移,详解请戳UGUI之Horizontal Layout Group组件介绍
2、Cell Size:Vector2类型,默认值为(100,100),网格中的每个单元格的大小
[SerializeField] protected Vector2 m_CellSize = new Vector2(100, 100);
public Vector2 cellSize { get { return m_CellSize; } set { SetProperty(ref m_CellSize, value); } }3、Spacing:这里的Spacing不同于水平布局、垂直布局,是Vector2类型,既然是网格布局,当然存在水平方向的间隔和垂直方向的间隔,这里也不做过多的介绍。
3、Start Corner:Corner枚举类型
public enum Corner
{
UpperLeft = 0, //左上角
UpperRight = 1, //右上角
LowerLeft = 2, //左下角
LowerRight = 3 //右下角
}第一个单元格放在哪个角落,默认为UpperLeft左上角
4、Start Axis:Axis枚举类型
public enum Axis
{
Horizontal = 0, //水平
Vertical = 1 //垂直
}(1)Horizontal:水平
优先水平排列单元格
(2)Vertical:垂直
优先垂直排列单元格
5、Child Alignment:TextAnchor枚举类型,文本锚点,详解请戳UGUI之Horizontal Layout Group组件介绍
6、Constraint:Constraint枚举类型
public enum Constraint
{
Flexible = 0, //不限制行数和列数
FixedColumnCount = 1, //约束指定数量的列数
FixedRowCount = 2 //约束指定数量的行数
}下面以几个截图来看看上面几个设置具体是怎样的作用:
以下单元格物体加了一个Text来表示其编号,并且Hierarchy面板中的层级关系并未调整
图一:默认情况

图二:设置Start Corner为Upper Right

图三:设置Start Axis为Vertical

图四:设置Start Corner为Lower Left、Start Axis为Vertical

从以上图中不难看出这两个设置的使用用途。
实际开发中,我常与Content Size Fitter组件一起使用

以上知识分享,如有错误,欢迎指出,共同学习,共同进步。
相关文章推荐
- UGUI之Vertical Layout Group组件介绍
- UGUI 网格布局组(Grid Layout Group)
- UGUI之Aspect Ratio Fitter组件介绍
- Unity3D 使用 UI 的 Grid Layout Group 组件。
- 对UGUI的GridLayoutGroup组件进行拓展
- Unity3D 官方文档 UGUI总览 自动布局组件的介绍
- Unity3D 官方文档 UGUI总览 可互动组件的介绍
- ugui 中有关grid layout group的适配问题
- Unity3D 官方文档 UGUI总览 一个将图片铺满整个屏幕的技巧、可视化组件的介绍
- RAVE中TRvNDRWriter组件介绍
- ESFramework介绍之(18)―― Tcp用户管理器组件
- [原创] 我的生活我安排,我的调度我做主!——介绍一个 日程安排/工作计划/任务调度 的Scheduling组件。(一)
- ESFramework介绍之(21)-- Tcp组件接口ITcp介绍
- ESFramework介绍之(32)―― Tcp客户端核心组件关系图
- RAVE中Rendering组件介绍
- 【导读】本文介绍如何利用带进度条的ASP无组件实现断点续传下载,给出详细代码
- [原创] 我的生活我安排,我的调度我做主!——介绍一个 日程安排/工作计划/任务调度 的Scheduling组件。(二)
- ESFramework介绍之(19)―― 对动态组ActiveGroup的支持
- ESFramework介绍之(21)-- Tcp组件接口ITcp介绍
- 可复用的大粒度GIS组件MapViewControl介绍
