【Qt学习笔记】5.常规控件
2016-11-30 15:02
543 查看
//——————————11.30——————————————//由于紧急情况需要恶补C#, Qt的学习暂时中断 (Π 。 Π)-~
——————————12.5——————————————---回来了,继续更新
一、复选框(CheckBox)
操作函数:
小练习:
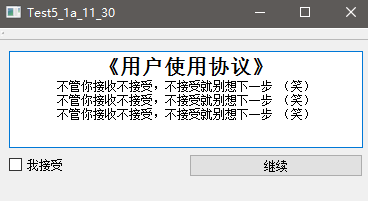
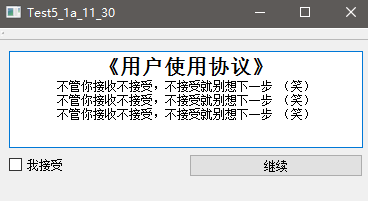
做如下界面,并实现这样的逻辑:只有当复选框“我接受”被选中时,“继续”按钮才能被按下

1.设置事件响应,初始化一系列窗体(是否可按 在 QWidget类中::enabled)
2.设置、获取CheckBox的值,判断它是否被选中
3.处理“下一步”按钮
二、单行文本框(QLineEdit)
小练习:
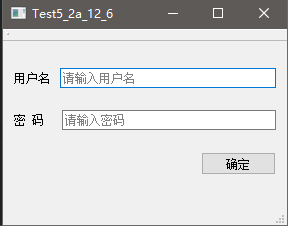
构造一个用户登陆界面,输入用户名、密码,点确定后检查用户名和密码的正确性。

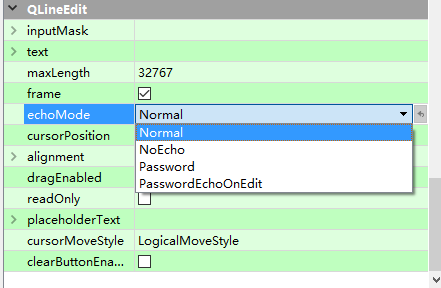
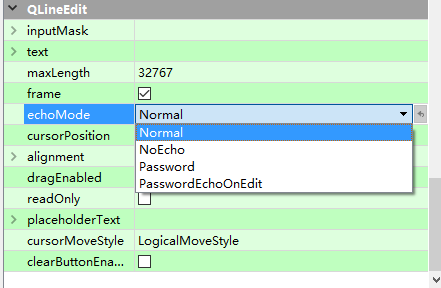
注意:密码文本框输入的内容不希望显示,因此需要设置一下 QLineEdit类中的echoMode属性

做一个改进:在密码输入完后,按下回车,等同于按下按钮:
三、组合框(QComboBox)
组合框:
QComboBox是一个文本框和一个下拉列表的组合。
用户从下拉列表里选择一个值,被选择的值显示在文本框中。
组合框的初始化:
方式1:用Qt Designer,双击QComboBox控件,可视化操作
方式2:手动初始化,在构造函数中,用addItm()方法
设置关联数据:
在使用QComboBox时,text是显示给用户看的,而程序内部往往使用的是其关联数据。
itemData() : 取得关联数据
setItemData() : 设置关联数据
示例:
四、工具按钮(QToolButton)
Qt提供了两种按钮控件:
QPushButton : 普通按钮
QToolButton : 工具按钮
有共同的基类:QAbstractButton
QToolButton有两个属性:
1、text文本
2、icon图标
关于icon图标:
1、图标最好是 *.png格式,因为背景透明
2、图标资源由 *.qrc文件定义,最终会被编入可执行程序中
下载后的icon图标放到目录下的 Resources路径
(icon图标在编译后,内容会被写入 *.qrc文件中,就在项目的根路径下)
设置:

(PS:就是更漂亮的按钮 (●ˇˇ●))
使用方法:
1、将icon图标添加到Recources路径
2、在QT Disigner中的资源浏览器中添加

3、在QToolButton控件的icon属性中,选择刚刚添加的icon图标
4、可以在toolButtonStyle中设置图标和文本的显示方式

接着再介绍几个常用的QToolButton的属性
autoRaise浮动按钮:
可以把QToolButton设置成浮动的样式,我认为更好看喔
checkable可选择模式:
把按钮设置成 “按下/弹起”工作模式
五、QLabel显示文字和图片
1、背景色、前景色
2、字体及大小
3、对齐方式
4、是否换行
5、设置边框
此外,QLabel还能用来显示图片,通常显示一个Logo也是极好的.
使用入下:

____________________________________________
尾巴
这里介绍了几个控件,每个控件都有大量的属性和方法,以及对应的事件。而我们不可能将它们完全记住,因此在开发的过程中,查阅文档挺重要的
——————————12.5——————————————---回来了,继续更新
一、复选框(CheckBox)
操作函数:
bool isChecked() const; void setChecked(bool);信号:
void stateChanged(int state);
小练习:
做如下界面,并实现这样的逻辑:只有当复选框“我接受”被选中时,“继续”按钮才能被按下

1.设置事件响应,初始化一系列窗体(是否可按 在 QWidget类中::enabled)
2.设置、获取CheckBox的值,判断它是否被选中
3.处理“下一步”按钮
Test5_1a_11_30::Test5_1a_11_30(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(ui.cbxAgree,
SIGNAL(clicked(bool)),
this,
SLOT(OnBtnChecked()) )
); //这里的参数 刚开始学习一定要注意
}
int Test5_1a_11_30::OnBtnChecked()
{
if (ui.cbxAgree->isChecked())
{
ui.pushButton->setEnabled(true);
}
else
{
ui.pushButton->setEnabled(false);
}
return 0;
}二、单行文本框(QLineEdit)
小练习:
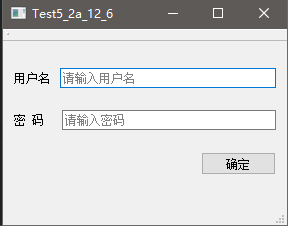
构造一个用户登陆界面,输入用户名、密码,点确定后检查用户名和密码的正确性。

注意:密码文本框输入的内容不希望显示,因此需要设置一下 QLineEdit类中的echoMode属性

Test5_2a_12_6::Test5_2a_12_6(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(ui.btnOk, SIGNAL(clicked()), this, SLOT(OnBtnOk()))
);
}
int Test5_2a_12_6::OnBtnOk()
{
if ("admin" == ui.editUser->text() && "passwd" == ui.editPswd->text())
{
QMessageBox::information(this, "success", "next"); //提示框
}
else
{
QMessageBox::information(this, "error", "try again"); //提示框
}
}做一个改进:在密码输入完后,按下回车,等同于按下按钮:
Test5_2a_12_6::Test5_2a_12_6(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(ui.btnOk, SIGNAL(clicked()), this, SLOT(OnBtnOk()))
);
assert(
connect(ui.editPswd, SIGNAL(returnPressed()), this, SLOT(OnReturnPressed()))
);
}
int Test5_2a_12_6::OnBtnOk()
{
if ("admin" == ui.editUser->text() && "passwd" == ui.editPswd->text())
{
QMessageBox::information(this, "success", "next"); //提示框
}
else
{
QMessageBox::information(this, "error", "try again"); //提示框
}
return 0;
}
int Test5_2a_12_6::OnReturnPressed()
{
OnBtnOk();
return 0;
}三、组合框(QComboBox)
组合框:
QComboBox是一个文本框和一个下拉列表的组合。
用户从下拉列表里选择一个值,被选择的值显示在文本框中。
组合框的初始化:
方式1:用Qt Designer,双击QComboBox控件,可视化操作
方式2:手动初始化,在构造函数中,用addItm()方法
设置关联数据:
在使用QComboBox时,text是显示给用户看的,而程序内部往往使用的是其关联数据。
itemData() : 取得关联数据
setItemData() : 设置关联数据
示例:
Test5_3a_12_6::Test5_3a_12_6(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//添加,设置关联
ui.comboBox->addItem("English", "en");
ui.comboBox->addItem("Chinese", "ch");
ui.comboBox->addItem("Japanese", "jp");
ui.comboBox->addItem("Germany", "gr");
assert(
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(OnBtnOk()))
);
}
int Test5_3a_12_6::OnBtnOk()
{
int index = ui.comboBox->currentIndex();
QString data = ui.comboBox->itemData(index).toString();
QString text = ui.comboBox->itemText(index);
QMessageBox::information(this, "data", data);
QMessageBox::information(this, "text", text);
return 0;
}四、工具按钮(QToolButton)
Qt提供了两种按钮控件:
QPushButton : 普通按钮
QToolButton : 工具按钮
有共同的基类:QAbstractButton
QToolButton有两个属性:
1、text文本
2、icon图标
关于icon图标:
1、图标最好是 *.png格式,因为背景透明
2、图标资源由 *.qrc文件定义,最终会被编入可执行程序中
下载后的icon图标放到目录下的 Resources路径
(icon图标在编译后,内容会被写入 *.qrc文件中,就在项目的根路径下)
设置:

(PS:就是更漂亮的按钮 (●ˇˇ●))
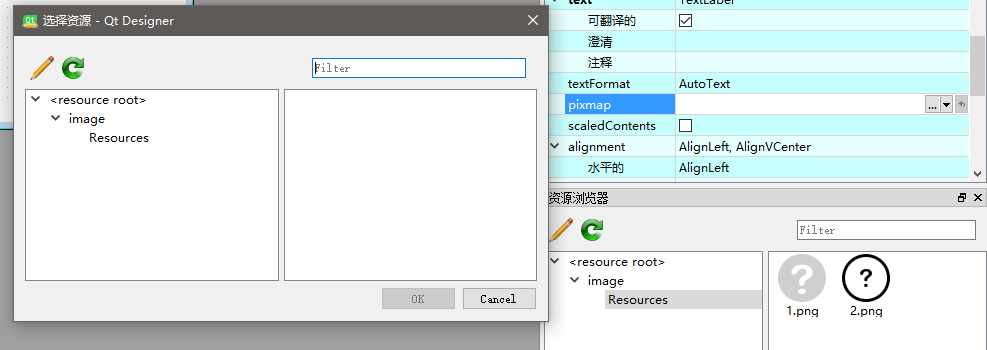
使用方法:
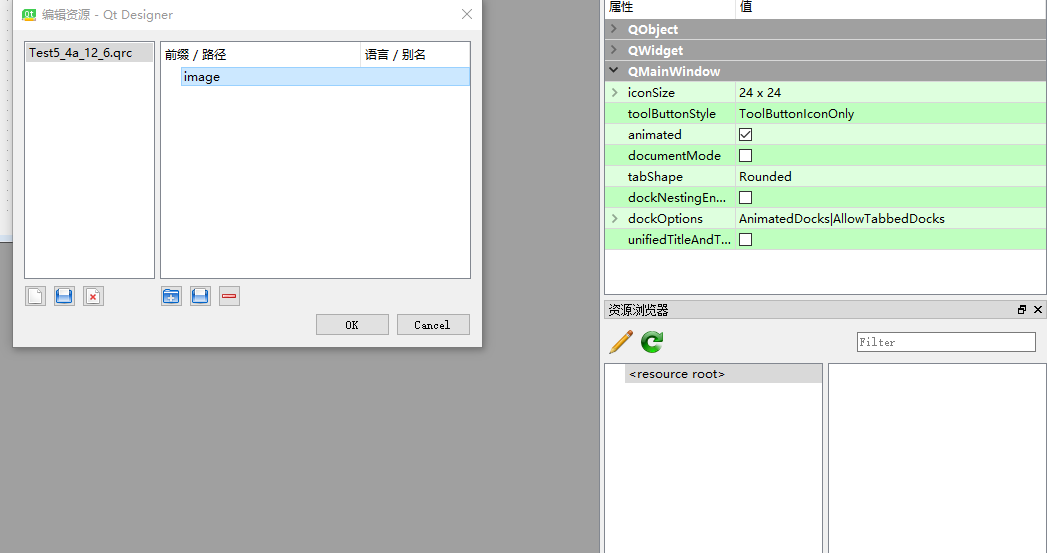
1、将icon图标添加到Recources路径
2、在QT Disigner中的资源浏览器中添加

3、在QToolButton控件的icon属性中,选择刚刚添加的icon图标
4、可以在toolButtonStyle中设置图标和文本的显示方式

接着再介绍几个常用的QToolButton的属性
autoRaise浮动按钮:
可以把QToolButton设置成浮动的样式,我认为更好看喔
checkable可选择模式:
把按钮设置成 “按下/弹起”工作模式
五、QLabel显示文字和图片
1、背景色、前景色
2、字体及大小
3、对齐方式
4、是否换行
5、设置边框
此外,QLabel还能用来显示图片,通常显示一个Logo也是极好的.
使用入下:

____________________________________________
尾巴
这里介绍了几个控件,每个控件都有大量的属性和方法,以及对应的事件。而我们不可能将它们完全记住,因此在开发的过程中,查阅文档挺重要的
相关文章推荐
- QT 树型控件学习笔记 QTreeWidget
- Qt学习笔记,修改指定图片的大小,转换为QIcon用于QPushButton等控件
- QT学习笔记之QT代码编写控件不显示的问题
- Qt学习笔记1:初步认识控件
- Qt 控件样式学习笔记(持续更新中)
- Qt学习笔记,修改指定图片的大小,转换为QIcon用于QPushButton等控件
- Qt视频学习笔记4(坐标系统 、内存回收、菜单栏、工具栏、核心控件和浮动窗口)
- QT 学习笔记 窗口控件的布局
- PyQt5学习笔记04----Qt Designer控件的通用属性
- Qt4.8.1学习笔记1—QTreeWidget控件的使用
- Qt学习笔记:自定义窗体的移动+控件图标
- QT学习笔记11常用控件
- Atlas学习笔记:使用UpdatePanel控件需注意的问题
- C#学习笔记--常规知识点(收集中...)
- asp.net2.0 控件开发(学习笔记之一)
- MonoRail学习笔记十一:页面控件的填充和验证
- 孙鑫VC学习笔记:第十八讲 ActiveX 控件
- asp.net2.0 控件开发(学习笔记之二)
- 孙鑫VC学习笔记:ActiveX 控件
- asp.net2.0 控件开发(学习笔记之四)
