图解 redux 和 react 的关系
2016-11-30 10:50
549 查看
最近研究了下redux项目里的example里面的目录结构,发现里面文件夹比较多,概念也比较多,所以画图整理一下;
以examples中的real-world为例,文件结构长这个样子:

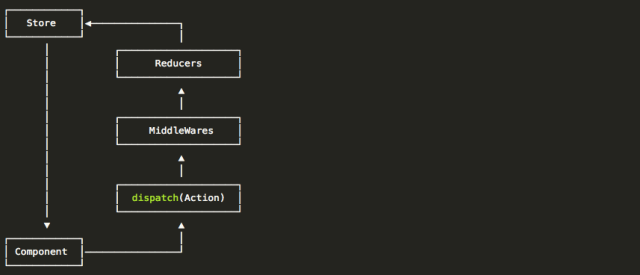
先简单看一下redux和react的数据流:
redux

react

在react中使用redux是用Store将state替换掉,变成下面的情况;

这个变换过程要做的事情是:
将onChage替换为dispatch(Action);
将store中的状态引入到Component中用于render;
就是上图中Component的出口和入口两个点,着两个点对接好,数据流就接通了。
看看examples里是怎么做的,它的目录结构里包含了6个文件夹
components存储Component的代码
actions存储Actions的代码
middleware存储redux中间件的代码
reducers存储Reducer的代码
store存储初始化Store的代码
containers最关键,将Component的事件、状态分别连接到Action和Store;
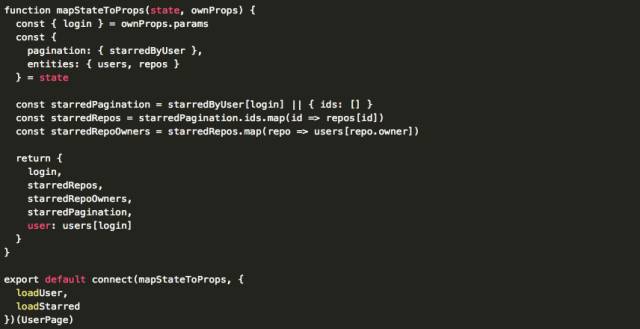
比如containers/UserPage.js的代码:

最后这个connect的函数的两个参数分别将
Store中的状态映射到component.props中;
2. 将Action映射到component的事件中;
以examples中的real-world为例,文件结构长这个样子:

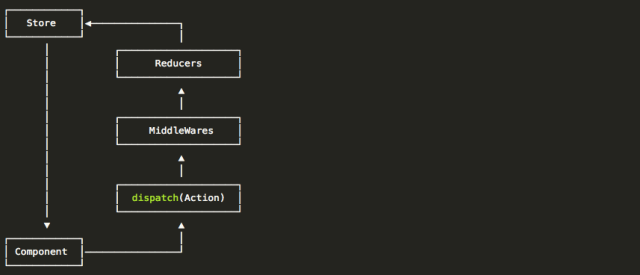
先简单看一下redux和react的数据流:
redux

react

在react中使用redux是用Store将state替换掉,变成下面的情况;

这个变换过程要做的事情是:
将onChage替换为dispatch(Action);
将store中的状态引入到Component中用于render;
就是上图中Component的出口和入口两个点,着两个点对接好,数据流就接通了。
看看examples里是怎么做的,它的目录结构里包含了6个文件夹
components,
actions,
middleware,
reducers,
store,
containers:分别对应上图的五块再加上数据连接:
components存储Component的代码
actions存储Actions的代码
middleware存储redux中间件的代码
reducers存储Reducer的代码
store存储初始化Store的代码
containers最关键,将Component的事件、状态分别连接到Action和Store;
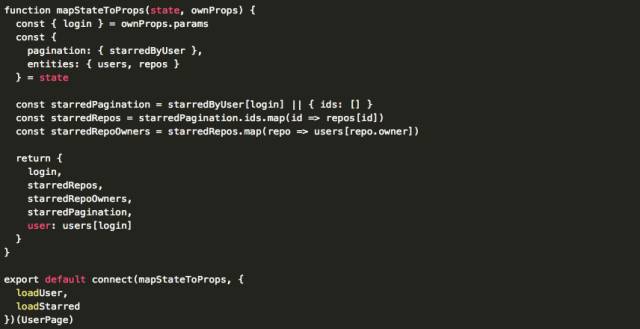
比如containers/UserPage.js的代码:

最后这个connect的函数的两个参数分别将
Store中的状态映射到component.props中;
2. 将Action映射到component的事件中;
相关文章推荐
- 图解 redux 和 react 的关系
- 详解react、redux、react-redux之间的关系
- 理顺react,flux,redux这些概念的关系
- 利用react-redux实现react组件数据之间数据共享
- redux在react中的应用(基础篇)
- react-redux-webpack-express开发环境搭建
- react-redux使用小结
- 实现一个自己的react-redux
- 在组件使用react-router,和redux的注意事项
- Redux状态管理 2.Redux如何和React一起使用
- 实例讲解基于 React+Redux 的前端开发流程
- react-redux使用小结
- React生态——Redux(1)
- Immutable.js 以及在 react+redux 项目中的实践
- react+redux的升级版todoList的实现
- React实战-深入源码了解Redux用法之Provider
- 使用Redux管理你的React应用
- react-redux原理分析
- react-native 从简单的事件分发来介绍redux
- 如何优雅地在React项目中使用Redux
