目前最好用的文件上传工具plupload演示
2016-11-29 21:02
232 查看
目前最好用的文件上传工具plupload演示
about plupload
我之前写过一篇文章《文件上传利器SWFUpload使用指南》,里面介绍了上传组件SWFUpload的使用方法,但现在随着html5技术的逐渐推广和普及,再去使用以flash为上传手段的SWFUpload显然就有点过时了,毕竟html5原生的就给我们提供了文件上传的API。Plupload是一款由著名的web编辑器TinyMCE团队开发的上传组件,简单易用且功能强大,我们完全可以使用Plupload来代替以前的SWFUpload。Plupload有以下功能和特点:
1.拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2.支持以拖拽的方式来选取要上传的文件
3.支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
4.可以直接读取原生的文件数据,这样的好处就是例如可以在图片文件还未上传之前就能把它显示在页面上预览
5.支持把大文件切割成小片进行上传,因为有些浏览器对很大的文件比如几G的一些文件无法上传。
DEMO
今天重构以前的代码时发现用uploadify或者是FileUpload等插件,灵活性和效率都不高。突然想起前几天遇到的plupload,就用这个工具重构了项目中js,css,img批量上传的部分,且支持拖拽上传和图片剪裁压缩。效果图
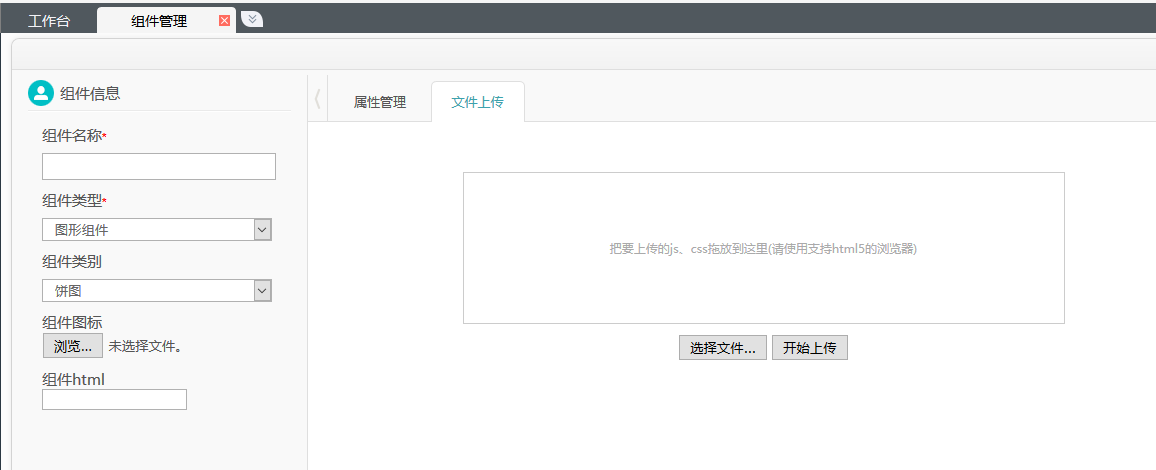
很简单的一个jsp页面:
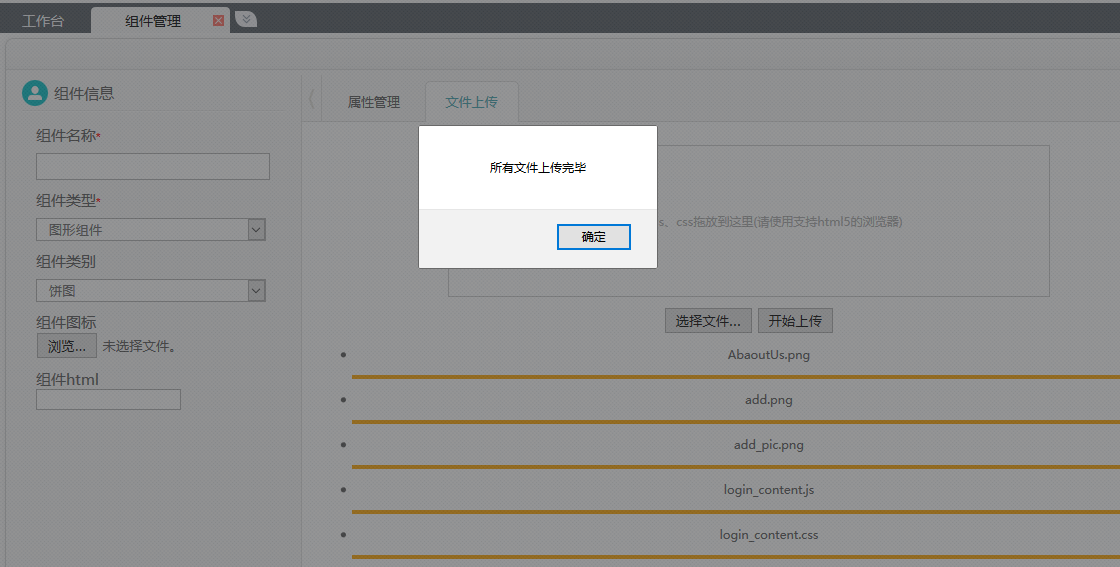
点击上传:

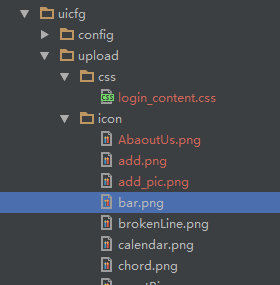
项目包下存储:

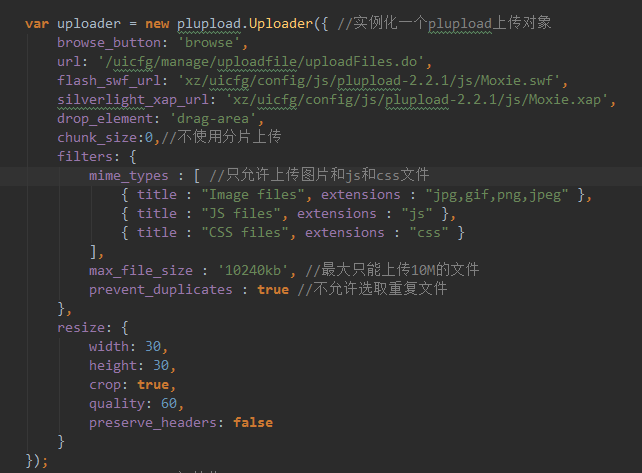
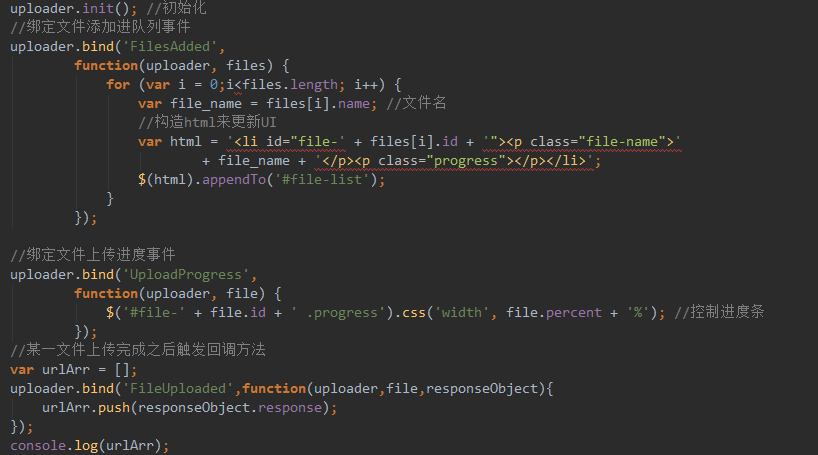
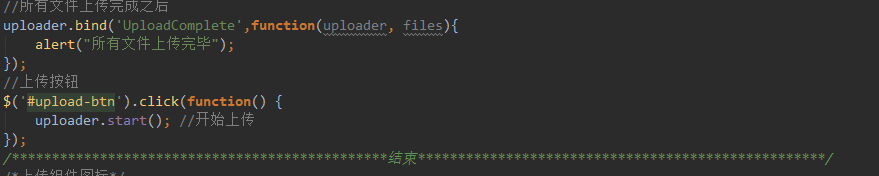
jsp页面代码



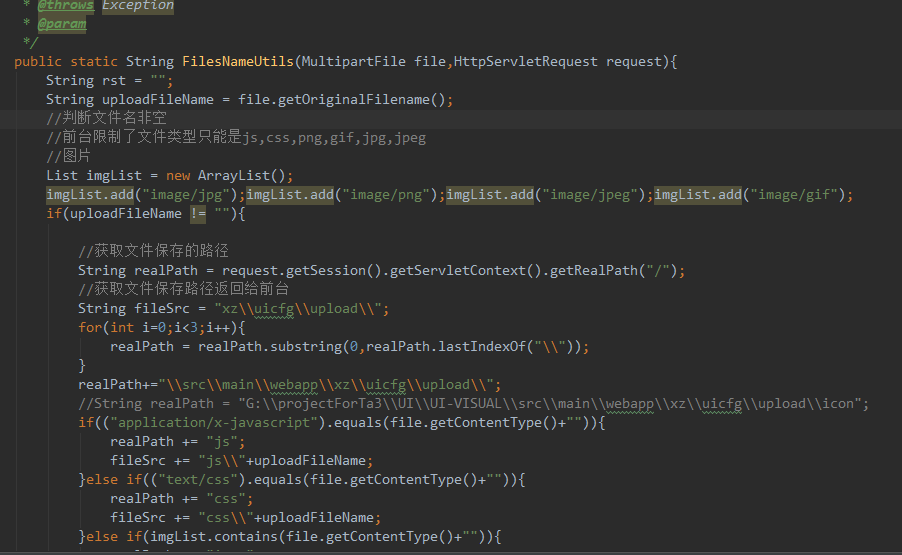
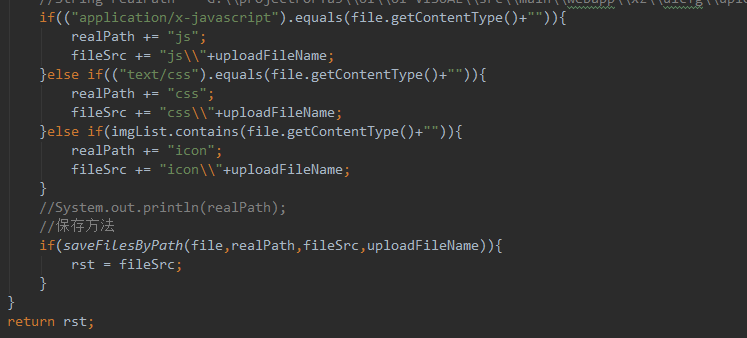
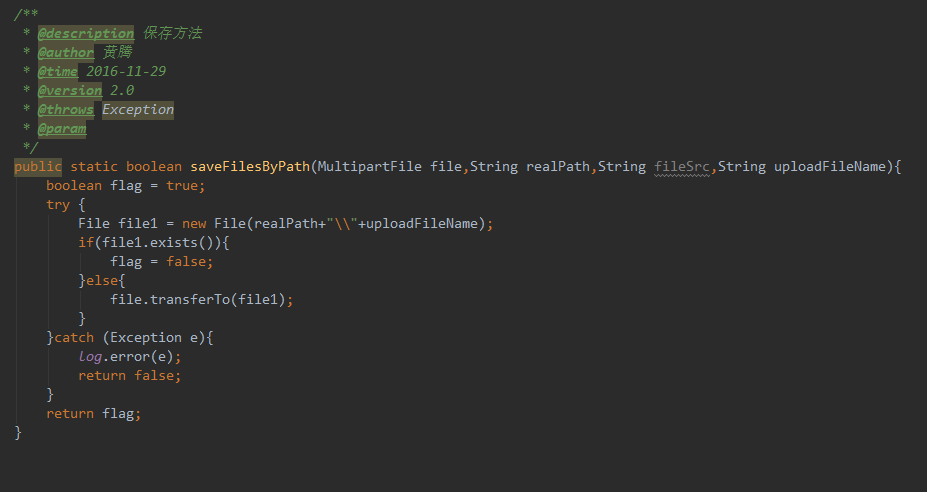
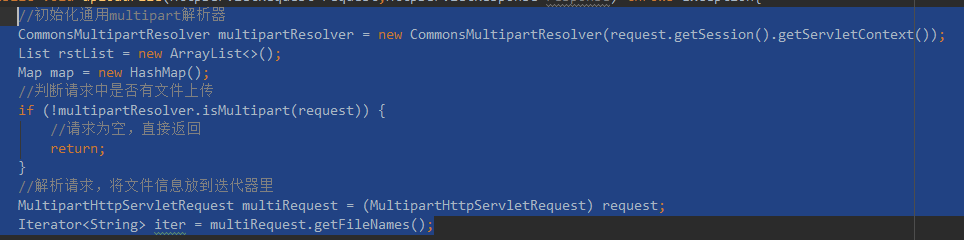
后台代码



关键点
后台获取前台传过来的文件
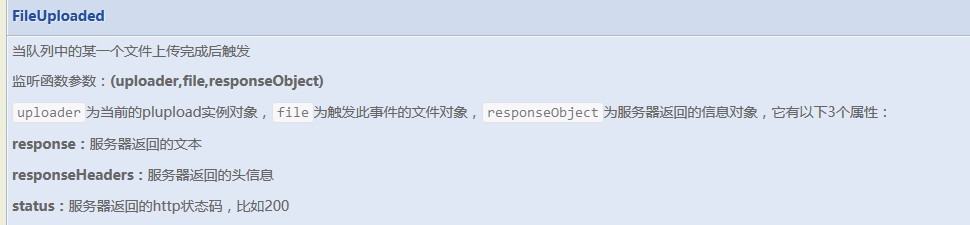
2.前台获取后台返回的数据

参考文献
http://www.cnblogs.com/2050/p/3913184.htmlhttp://blog.csdn.net/u014355034/article/details/51190642
相关文章推荐
- 大文件上传工具plupload
- 文件上传工具plupload的使用后
- 最好用的远程shell工具secureCRT 配置字体,像linux那样目录文件显示不同颜色
- 前端上传文件组件Plupload使用指南
- PHP 文件上传工具类
- [故障公告]受阿里云部分ECS服务器故障影响,目前无法上传图片与文件
- 使用第三方工具AutoIt上传文件
- 使用jmeter测试工具完成文件的上传
- 12个最好的 HTML5 jQuery 文件上传脚本
- Ajax Upload多文件上传插件翻译及中文演示
- 【iOS开发】MAC OS操作系统如何通过FTP终端工具上传文件
- 分享一个文件上传工具类
- eweb使用WINDOWS的“备份”工具对网站内容自动备份editor for php任意文件上传漏洞
- SecureCRT从Windows中上传文件lrzsz工具
- 支持断点上传文件的演示(C#)有图、有源码
- linux上很方便的上传下载文件工具rz和sz
- Unlocker-最好的顽固文件删除工具使用说明
- WPF开发的FTP文件上传工具
- Linux上上传下载文件工具(命令rz sz) 无网安装
