Easyui弹出窗体在iframe的父级页面显示
2016-11-29 00:00
393 查看
今天做EasyUI学习的预到了一个这样的问题:通过iframe加载的一个页面在调用$.messager.alert();这个方法后只能在iframe中显示alert效果而不是在全局的页面上显示这并不我要的效果:经过查找解决方法如下:
演示页面:
iframemessager.html代码:
子页面messager的页面代码:
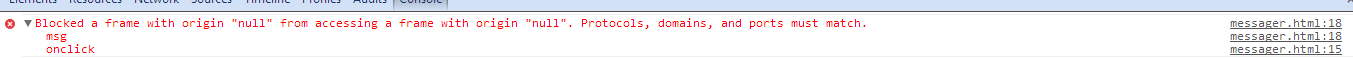
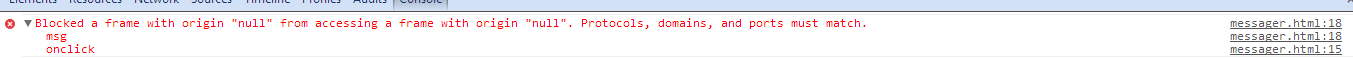
注:在本地测试下IE浏览器是没有任何的安全问题的,但是在webkit内核的浏览器(包括Chrome、搜狗、360、猎豹、遨游等)都会提示如下的错误:

经过查找后:原因是因为webkit内核浏览器的本地安全问题所导致的,解决的方法很容易就是把对应的页面放在服务器下就行了,如IIS、Tomcat就不会出现了!
演示页面:
iframemessager.html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>EasyUI 初步 -iframe窗口</title> <!-- easyUI必须引入的文件 S --> <link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"/> <link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"/> <script type="text/javascript" src="../easyui/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script> <!-- easyUI必须引入的文件 E --> </head> <body> <iframe scroll="no" frameborder="2" src="messager.html" style="margin:20px;width:400px;height:400px;"</iframe> </body> </html>
子页面messager的页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EasyUI 初步 -iframe弹出messager</title>
<!-- easyUI必须引入的文件 S -->
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"/>
<script type="text/javascript" src="../easyui/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<!-- easyUI必须引入的文件 E -->
</head>
<body>
<a href="#" class="easyui-linkbutton" style="margin:20px" onclick="msg()">弹出提示</a>
<script type="text/javascript">
function msg(){ parent.$.messager.alert('操作提示','提示的内容'); } </script>
</body>
</html>注:在本地测试下IE浏览器是没有任何的安全问题的,但是在webkit内核的浏览器(包括Chrome、搜狗、360、猎豹、遨游等)都会提示如下的错误:

经过查找后:原因是因为webkit内核浏览器的本地安全问题所导致的,解决的方法很容易就是把对应的页面放在服务器下就行了,如IIS、Tomcat就不会出现了!
相关文章推荐
- Easyui弹出窗体在iframe的父级页面显示
- jQuery插件EasyUI实现Layout框架页面中弹出窗体到最顶层效果(穿越iframe)
- C#前后台调用js代码&父窗体执行iframe的保存事件&&弹出窗口中刷新父页面中的iframe页面
- easyui弹出层在最顶层显示跳出iframe框架通用javascript代码
- 弹出页面显示TreeView,点击节点(NavigateUrl)把选择的值赋给父窗体
- 页面中有iframe 和 Easyui dialog dialog不显示
- Ext 弹出窗体显示到iframe之外
- easyui弹出层在最顶层显示跳出iframe框架通用javascript代码
- 解决iframe窗体丢失Session时登录窗口显示在子页面的问题
- Ext 弹出窗体显示到iframe之外
- 【库房】easyui的messager.show弹出框页面居中显示
- easyui弹出层在最顶层显示跳出iframe框架通用javascript代码
- 解决iframe窗体丢失Session时登录窗口显示在子页面的问题
- GreyFrame是一个遮罩弹出显示页面的JS类, 它可以允许你像在框架(如: frame和iframe)中打开一个链接.
- JavaScript弹出新的页面,像在web迅雷首页点击某一下载文件名时弹出的新页面(窗体)
- 弹出对话框的同时保持页面的显示
- GridView代码方式新增、修改、删除(新增弹出窗体,完成后关闭并刷新主页面)
- 弹出对话框的同时保持页面的显示
- JS弹出模式提示窗体,实现页面其他地方不可编辑效果
- 弹出层时使弹出层的页面不能进行操作的实现(模态窗体)2
