[webAPP项目]基于MUI框架webAPP之头部导航与底部导航制作详解02
2016-11-28 00:22
633 查看
前言
一个完整的APP少不了,要有头部导航跟底部导航,那么我们在用MUI框架来开发APP时,在制作头部导航很底部选项卡时我们应该要注意哪些呢?接下来给大家来详细讲解一下:
在上一节中我们已经介绍怎么去做一个开机引导图了[webAPP项目]基于MUI框架webAPP开发功能流程之引导图制作详解01如果不会的,就按照上一篇文章讲解的自己在作一遍.
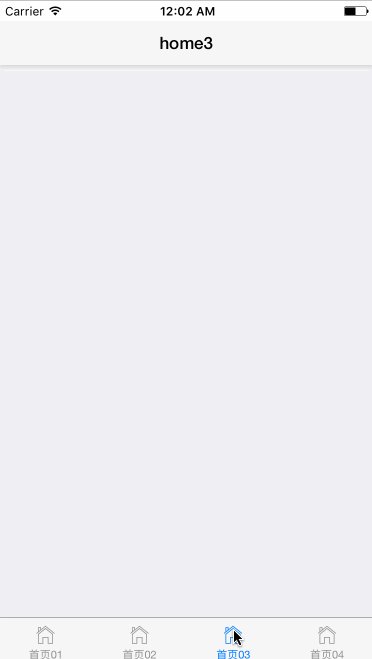
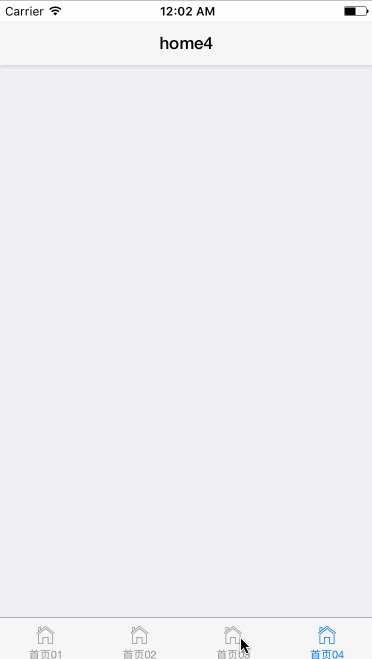
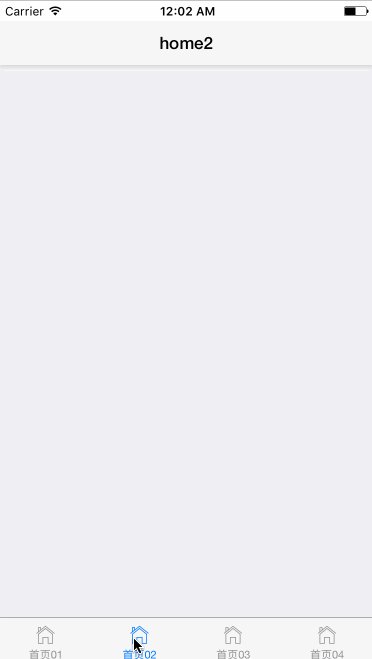
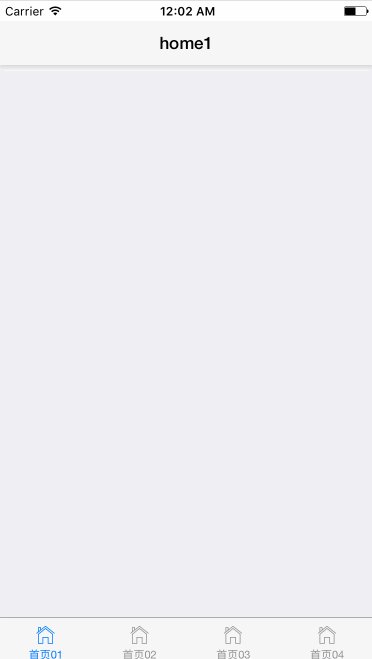
效果图
最终我们要实现的效果如下:
具体实现
1.首先创建4个底部选项卡页面
home1.html; home2.html home3.html home4.html
2.index.html代码实现
创建完之后,我们返回程序加载的入口index.html去写相关的代码:首先床架四个底部选项卡:
<nav class="mui-bar mui-bar-tab"> <a id="defaultTab" class="mui-tab-item mui-active" href="templete/home1.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页01</span> </a> <a class="mui-tab-item" href="templete/home2.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页02</span> </a> <a class="mui-tab-item" href="templete/home3.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页03</span> </a> <a class="mui-tab-item" href="templete/home4.html"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页04</span> </a> </nav>
开始写JS代码:
function jumpPage(){
//跳转页面
var subpages = ['templete/home1.html','templete/home2.html', 'templete/home3.html', 'templete/home4.html'];
var subpage_style = {
top: '0px',
bottom: '51px'
};
var aniShow = {};//动画显示
//首次启动切滑效果
mui.plusReady(function(){
launchScreen();
var self = plus.webview.currentWebview();
for (var i = 0; i < 4; i++) {
var temp = {};
//http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.create
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}else{
temp[subpages[i]] = "true";
mui.extend(aniShow,temp);//合并对象
}
self.append(sub);
}
});
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
// title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
//自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
}这样就实现了,点击各个页面,可以自由切换了
3.实现下面的选项卡与头部的导航的标题对应
现在去刚才创建的html中去分别加入这几行代码:home1.html
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">home1</h1> </header>
home2.html
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">home1</h1> </header>
home3.html
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">home1</h1> </header>
home4.html
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">home1</h1> </header>
这个一个底部选项卡跟头部导航就做完啦,在做的的过程中大家要明白几个函数的意思,下面就我们使用的几个函数给大家解释一下:
函数解释
mui.extend()

示例
var target = {
company:"dcloud",
product:{
mui:"小巧、高效"
}
}
var obj1 = {
city:"beijing",
product:{
HBuilder:"飞一样的编码"
}
}
mui.extend(target,obj1);
//输出:{"company":"dcloud","product":{"HBuilder":"飞一样的编码"},"city":"beijing"}
console.log(JSON.stringify(target));从如上输出可以看到,product节点下的mui被替换成了HBuilder,因为默认仅合并对象根节点下的key、value;如果想深度合并,则可以传入deep参数,如下:
var target = {
company:"dcloud",
product:{
mui:"小巧、高效"
}
}
var obj1 = {
city:"beijing",
product:{
HBuilder:"飞一样的编码"
}
}
//支持深度合并
mui.extend(true,target,obj1);
//输出:{"company":"dcloud","product":{"mui":"小巧、高效","HBuilder":"飞一样的编码"},"city":"beijing"}
console.log(JSON.stringify(target));plus.webview.create创建新的
WebviewObject plus.webview.create( url, id, styles, extras );
说明:
创建Webview窗口,用于加载新的HTML页面,可通过styles设置Webview窗口的样式,创建完成后需要调用show方法才能将Webview窗口显示出来。
参数:
url: ( String ) 可选 新窗口加载的HTML页面地址
新打开Webview窗口要加载的HTML页面地址,可支持本地地址和网络地址。
id: ( String ) 可选 新窗口的标识
窗口标识可用于在其它页面中通过getWebviewById来查找指定的窗口,为了保持窗口标识的唯一性,应该避免使用相同的标识来创建多个Webview窗口。 如果传入无效的字符串则使用url参数作为WebviewObject窗口的id值。
styles: ( WebviewStyles ) 可选 创建Webview窗口的样式(如窗口宽、高、位置等信息)
extras: ( JSON ) 可选 创建Webview窗口的额外扩展参数
值为JSON类型,设置扩展参数后可以直接通过Webview的点(“.”)操作符获取扩展参数属性值,如: var w=plus.webview.create(‘url.html’,’id’,{},{preload:”preload webview”}); // 可直接通过以下方法获取preload值 console.log(w.preload); // 输出值为“preload webview”
返回值:
WebviewObject : Webview窗口对象
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Webview Example</title>
<script type="text/javascript">
// H5 plus事件处理
function plusReady(){
}
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}
// 创建并显示新窗口
function create(){
var w = plus.webview.create( "http://weibo.com/dhnetwork" );
w.show(); // 显示窗口
}
</script>
</head>
<body>
创建新的Webview窗口<br/>
<button onclick="create()">Create</button>
</body>
</html>currentWebview
获取当前窗口的WebviewObject对象
WebviewObject plus.webview.currentWebview();
说明:
获取当前页面所属的Webview窗口对象。
参数:
无
返回值:
WebviewObject : Webview窗口对象
结束
差不多就这几个函数比较难懂,这样一个简单的底部选项卡与头部导航就做完了,接下来会给大家讲解,数据解析的几种方式,包括数据展示应该注意什么,请关注下一节:[webAPP项目]基于MUI框架webAPP开发功能流程之轮播图制作详解03
我的公众号:注公众号:

相关文章推荐
- [webAPP项目]基于MUI框架webAPP之头部导航与底部导航制作详解02
- [webAPP项目]基于MUI框架webAPP开发功能流程之引导图制作详解01
- [webAPP项目]基于MUI框架webAPP开发功能流程之引导图制作详解
- [webAPP项目]基于MUI框架开发APP功能点开发详解大纲
- IOS博客项目搭建-02-自定义底部导航控制器UITabBarController
- 【项目实战】基于Extjs+SpringMVC+Spring+Mybatis整合的进销存管理系统详解---目录
- 【项目实战】基于Extjs+SpringMVC+Spring+Mybatis整合的进销存管理系统详解----项目简介(第一讲)
- 【简单项目框架一】Fragment实现的底部导航
- asp.net mvc 2.0详细笔记__02__项目文件结构详解
- SVN中基于Maven的Web项目更新到本地过程详解
- 详解基于busybox、dropbear、ngnix制作完整的嵌入式Linux系统
- IOS博客项目搭建-06-设置底部导航TabBarButton的提醒数字
- HTML5游戏制作之路_02_剖析项目目录结构&&在浏览器中输出helloworld
- 项目:(前端部分)制作一个导航目录表格,统计黄石港区各社区各类人数
- 底部导航栏(自定义View+ViewPager实现) android项目详解
- 【简单项目框架一】Fragment实现的底部导航
- Android基于2.3 底部平滑导航
- SpringMVC经典系列-02基于Spring2.5注解的方式进行项目开发---【LinusZhu】
- android基于Fragment实现底部导航切换
