JAVA实现EASYUI树形表格(TreeGrid)代码
2016-11-26 19:16
239 查看
自己搞了一下午,终于用JAVA实现了数据网格。记录一下实现的代码。(PS:此处的easyui是1.5版本,楼主只贴了核心的代码)
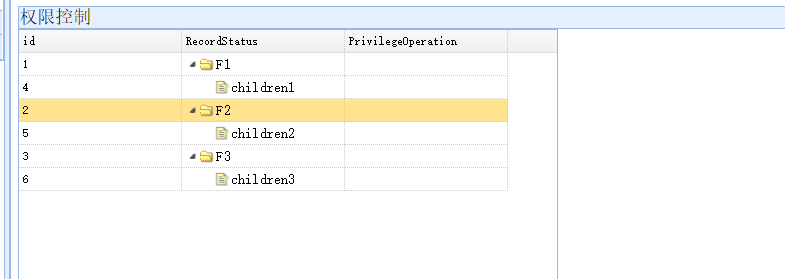
实现图

JSP页面
<head>
//权限列表
$( document ).ready(function(){
var parentId = 0;
$('#tt').treegrid({
url:'queryPrivilege.action?parentId='+parentId,
idField:'id',
treeField:'RecordStatus',
columns:[[
{title:'id',field:'id',width:180},
{field:'RecordStatus',title:'RecordStatus',width:180} ,
{field:'PrivilegeOperation',title:'PrivilegeOperation',width:180}
]],
onBeforeExpand:function(row){
//动态设置展开查询的url
$(this).treegrid('options').url = 'queryPrivilege.action?parentId='+row.id;
}
});
})
</script>
</head>
<body>
<table id="tt" style="width:600px;height:400px"></table>
</body>ACTION层代码
//输出
public PrintWriter out()throws IOException{
HttpServletResponse response=ServletActionContext.getResponse();
response.setContentType("text/html");
response.setContentType("text/plain; charset=utf-8");
PrintWriter out= response.getWriter();
return out;
}
public String queryPrivilege() throws IOException{
returnpd="ok";
JSONArray array =new JSONArray();
array = privilegeService.getMenu(parentId);
String str=array.toString();
out().print(str);
out().flush();
out().close();
return returnpd;
}Service层接口代码
JSONArray getMenu(int parentId);
ServiceImpl层代码(实现service层)
@Override
public JSONArray getMenu(int parentId) {
// TODO Auto-generated method stub
return (JSONArray)privilegeDao.getMenu(parentId);
}Dao层代码
JSONArray getMenu(int parentId);
DaoImpl层代码(实现Dao层)
@Override
public JSONArray getMenu(int parentId) {
// TODO Auto-generated method stub
String hql="";
JSONArray array=new JSONArray();
hql="FROM Privilege p WHERE p.parentID = "+parentId;
for(Privilege privilege:(List<Privilege>)(getSession().createQuery(hql).list())){
JSONObject jo=new JSONObject();
jo.put("id", privilege.getId());
jo.put("RecordStatus", privilege.getRecordStatus());
jo.put("parendId",privilege.getParentID());
if(privilege.getParentID()==0){
jo.put("state","closed");
}
else{
jo.put("state","open");
System.out.println(parentId);
}
array.add(jo);
}
return array;
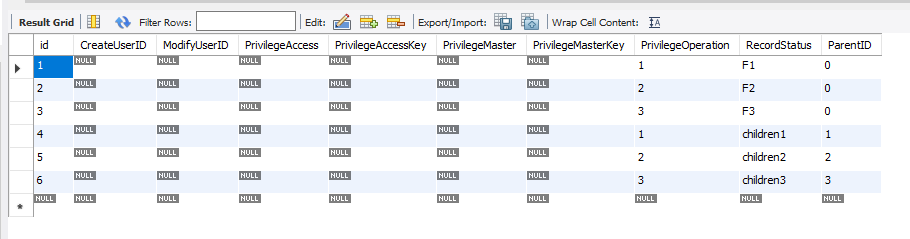
}数据库一览

相关文章推荐
- Java easyui树形表格TreeGrid的实现代码
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
- 树形表格 - TreeGrid 分页查询【Java】
- Jquery easyui treegrid实现树形表格的行拖拽
- java实现遍历树形菜单两种实现代码分享
- Java代码之JDBC实现数据库之间定时的表格传输(由一个库读取到另一个库)实例
- 如何用easyui+JAVA 实现动态拼凑datagrid表格
- 选择排序、树形排序、堆排序的java代码实现
- Jquery easyui treegrid实现树形表格的行拖拽
- 针对dhtmlX当中的treegrid在java类当中的封装实现的步骤(后台代码)
- jQuery 利用ztree实现树形表格的实例代码
- Java实现生成Excel树形表头完整代码示例
- jQuery easyUI树形表格(TreeGrid)的实现
- easyui中最新版本的TreeGrid同步树形表格、同步加异步树形表格、树形表格分页且异步查看子节点
- QQ好友列表树形列表java代码实现代码
- 如何用easyui+JAVA 实现动态拼凑datagrid表格
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
- easyUI下拉框表格扩展(实现搜索功能)[easyUI+java]
- easyui源码翻译1.32--TreeGrid(树形表格)
- 一个直接用java类实现连接池的代码例子
