前端easyUI时间控件datebox小bug问题修复
2016-11-26 13:01
429 查看
最近做公司的一个项目,需要用到easyUI控件的日期选择控件DateBox,DateBox是一个很好的日期选择控件,只需要引用easyUI的js
然后在页面下面去定义DateBox空间就可
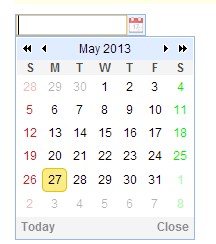
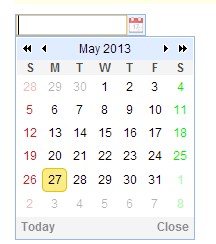
展示的效果如下:

如果你想让上面的英文展示成中文,只需要在easyUI的js中找到对应的代码中修改
上面是easyUI中定义日期选择控件的代码,从代码中可以看出,当天的日期是“today”,你可以自定义设置为“今日”,后面的按钮也可以自定义进行设置,从源代码中可以看出,easyUI中默认点击日期输出的时间的格式是 月/日/年,这样的格式你可以自定义去进行设置
但是在原来的easyUI中的关于datebox设置中,我们会发现,默认的是当你点击“今日”按钮的时候,控件只会选中这个日期,并不会将这个日期的值设置到input框中,这显然是一个小小的bug,如果要想解决这个问题,我们就要看源代码。
_806代表的是整个datebox元素,可看出,当控件点击当前按钮的时候,日期选择的元素只是定位到了当前的时间,并没有进行下一步的操作,更没有将这个当前的日期填充到input框中,找到了这个代码,我们就很容易的修改了
定义一个参数,格式化当前的日期,然后调用_089()函数,_089函数是将选择日期赋值到input框中,然后再调用关闭面板方法,就完成了。
赋值函数_089()代码如下
最后完美的解决了这个datebox的小小的bug,让页面的交互方面更加的方便,
看源代码是有一个多么重要的学习方法啊
<link rel="stylesheet" type="text/css" href="css/easyui.css"> <script type="text/javascript" src="js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script>
然后在页面下面去定义DateBox空间就可
<body> <div> <input class="easyui-datebox" id="txtDate"></input> </div> </body>
展示的效果如下:

如果你想让上面的英文展示成中文,只需要在easyUI的js中找到对应的代码中修改
$.fn.datebox.defaults=$.extend({},$.fn.combo.defaults,{panelWidth:180,panelHeight:"auto",keyHandler:{up:function(){
},down:function(){
},enter:function(){
_80a(this);
},query:function(q){
_807(this,q);
}},currentText:"Today",closeText:"Close",okText:"Ok",formatter:function(date){
var y=date.getFullYear();
var m=date.getMonth()+1;
var d=date.getDate();
return m+"/"+d+"/"+y;
},上面是easyUI中定义日期选择控件的代码,从代码中可以看出,当天的日期是“today”,你可以自定义设置为“今日”,后面的按钮也可以自定义进行设置,从源代码中可以看出,easyUI中默认点击日期输出的时间的格式是 月/日/年,这样的格式你可以自定义去进行设置
$(function () {
$("#txtDate").datebox({
required: "true",
missingMessage: "必填项",
formatter: function (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
return y + "年" + (m < 10 ? ("0" + m) : m) + "月" + (d < 10 ? ("0" + d) : d) + "日";
}
});
});但是在原来的easyUI中的关于datebox设置中,我们会发现,默认的是当你点击“今日”按钮的时候,控件只会选中这个日期,并不会将这个日期的值设置到input框中,这显然是一个小小的bug,如果要想解决这个问题,我们就要看源代码。
_806.find(".datebox-current").click(function(){
_802.calendar.calendar({year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date()});
});_806代表的是整个datebox元素,可看出,当控件点击当前按钮的时候,日期选择的元素只是定位到了当前的时间,并没有进行下一步的操作,更没有将这个当前的日期填充到input框中,找到了这个代码,我们就很容易的修改了
_806.find(".datebox-current").click(function(){
_802.calendar.calendar({year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date()});
//jquery easyUI实现点击today之后能够进行自动填充到input框中(1.3.2easyUI版本)
var _7c0=opts.formatter(new Date());
_809(_801,_7c0);
$(_801).combo("hidePanel");
//结束
});定义一个参数,格式化当前的日期,然后调用_089()函数,_089函数是将选择日期赋值到input框中,然后再调用关闭面板方法,就完成了。
赋值函数_089()代码如下
function _809(_80d,_80e){
var _80f=$.data(_80d,"datebox");
var opts=_80f.options;
$(_80d).combo("setValue",_80e).combo("setText",_80e);
_80f.calendar.calendar("moveTo",opts.parser(_80e));
};最后完美的解决了这个datebox的小小的bug,让页面的交互方面更加的方便,
看源代码是有一个多么重要的学习方法啊
相关文章推荐
- jquery easyui datebox 时间控件默认显示当前日期
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- BOOTSTRAP时间控件显示在模态框下面的bug修复
- easyui datebox控件button显示问题
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
- 关于 $cordovaDatePicker 默认时间控件样式的问题
- 使用Jquery validation组件对easyui-datebox组件的时间进行验证遇到的问题
- 格式化输入日期时间控件 JieFormattedDateBox
- jquery UI Datepicker时间控件的使用及问题解决
- 解决easy ui 1.4datebox控件不能清空的问题
- 在动态插入Easyui datebox控件时,使用$.parser.parse()手工渲染时,解决日期控件原有的值被清除问题
- 疑似easyui本身bug:easyui时间控件问题,试了几个版本都不行
- 时间控件之赋值问题:datetimebox
- 给easyui datebox时间框控件扩展一个清空的实例
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
- jquery UI Datepicker时间控件的使用及问题解决
- jquery UI Datepicker时间控件冲突问题解决
- SlidingMenu开源控件侧拉栏无法滑动问题修复,bug解决
- openx开源广告系统修复中文乱码bug问题
- 修复bug与解决问题--从敏捷到精益
