百度富文本编辑器ueditor上传图片存储又拍云java修改
2016-11-26 00:00
721 查看
我在网上找了一圈没找到ueditor的upyun存储java处理,upyun官方提供了php的,
而公司使用的项目是java编写的。只能对ueditor的源码包稍作修改满足需求。

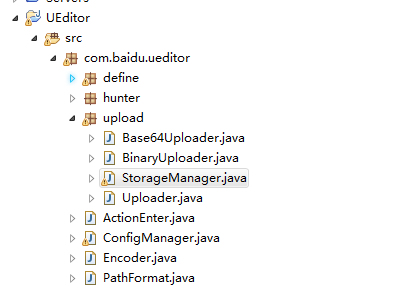
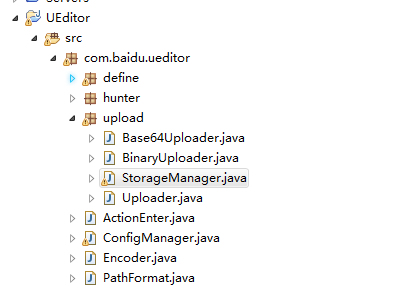
ueditor目录结构,只要修改文件的存储位置,所有只修改upload包下相关的文件即可。
1、修改存储路径
Base64Uploader.java和BinaryUploader.java下
去掉拼接rootPath的路径。
2、修改存储管理类StorageManager.java
发现类中3个public的方法2个参数流,另一个参数字节数组。流存储都调用相同的方法saveTmpFile;
于是把原方法
修改为
UpYunFilleUtils类是我在上面文章写upyun封装的。
现在还剩一个字节数组的方法需要处理,如下:
现在管理jar包已经修改了,编译生成ueditor.upyun.jar,引入使用的项目。
最后把ueditor配置修改下。
修改ueditor/jsp/config.json配置
imageUrlPrefix:"又拍云图片域名"
而公司使用的项目是java编写的。只能对ueditor的源码包稍作修改满足需求。

ueditor目录结构,只要修改文件的存储位置,所有只修改upload包下相关的文件即可。
1、修改存储路径
Base64Uploader.java和BinaryUploader.java下
// String physicalPath = (String) conf.get("rootPath") + savePath;
String physicalPath = savePath;去掉拼接rootPath的路径。
2、修改存储管理类StorageManager.java
发现类中3个public的方法2个参数流,另一个参数字节数组。流存储都调用相同的方法saveTmpFile;
于是把原方法
private static State saveTmpFile(File tmpFile, String path) {
State state = null;
File targetFile = new File(path);
if (targetFile.canWrite()) {
return new BaseState(false, AppInfo.PERMISSION_DENIED);
}
try {
FileUtils.moveFile(tmpFile, targetFile);
} catch (IOException e) {
return new BaseState(false, AppInfo.IO_ERROR);
}
state = new BaseState(true);
state.putInfo( "size", targetFile.length() );
state.putInfo( "title", targetFile.getName() );
return state;
}修改为
private static State saveTmpFile(File tmpFile, String path) {
State state = null;
try {
boolean upload = UpYunFileUtils.upload(path, tmpFile, null);
if (!upload) {
return new BaseState(false, AppInfo.IO_ERROR);
}
} catch (IOException e) {
return new BaseState(false, AppInfo.IO_ERROR);
}
path = path.substring(path.lastIndexOf("/")+1, path.length());
state = new BaseState(true);
state.putInfo( "size", tmpFile.length() );
state.putInfo( "title", path );
return state;
}UpYunFilleUtils类是我在上面文章写upyun封装的。
现在还剩一个字节数组的方法需要处理,如下:
public static State saveBinaryFile(byte[] data, String path) {
State state = null;
try {
boolean upload = UpYunFileUtils.upload(path, data, null);
if (!upload) {
return new BaseState(false, AppInfo.IO_ERROR);
}
} catch (Exception ioe) {
return new BaseState(false, AppInfo.IO_ERROR);
}
state = new BaseState(true, path);
path = path.substring(path.lastIndexOf("/")+1, path.length());
state.putInfo( "size", data.length );
state.putInfo( "title", path);
return state;
}现在管理jar包已经修改了,编译生成ueditor.upyun.jar,引入使用的项目。
最后把ueditor配置修改下。
修改ueditor/jsp/config.json配置
imageUrlPrefix:"又拍云图片域名"
相关文章推荐
- Ueditor结合七牛云及百度云存储(JAVA版,ueditor-1.4.3)实现图片文件上传
- Spring+SpringMVC+Mybatis整合百度富文本编辑器Ueditor,上传图片到阿里云OSS对象存储。
- Java-SSM-百度-UEditor-上传图片
- 【ASP.NET】10.解决百度富文本编辑器UEditor本地上传图片正常,放到服务器上以后图片上传按钮变灰不能点击的问题
- 关于百度富文本编辑器ueditor的.NET版本地图片上传提示uploader类同时存在于两个dll中的解决方法
- 关于百度富文本编辑器ueditor的.NET版本地图片上传提示uploader类同时存在于两个dll中的解决方法
- 改造百度UMeditor(UEditor-min)富文本编辑器的图片上传功能
- Ueditor结合七牛云及百度云存储(JAVA版,ueditor-1.4.3)实现图片文件上传
- 百度富文本编辑器UEditor的使用和他的图片上传
- 百度富文本编辑器UEditor自定义上传图片接口
- 百度Ueditor富文本编辑器上传图片
- 百度控件ueditor上传图片到指定路径(即图片存储在服务器外面,非工程目录下)
- Ueditor结合七牛云及百度云存储(JAVA版,ueditor-1.4.3)实现图片文件上传
- 百度UEditor的介绍和图片上传的使用(java)
- 百度富文本编辑器ueditor上传文件到对象存储BOS中
- 解决ueditor百度富文本编辑器图片可以上传但是在线管理图片无法显示
- 百度富文本编辑器Ueditor上传图片时标签中添加宽高
- django 与 百度 ueditor 富文本编辑器集成之一:图片上传,文件上传
- 百度编辑器(UEditor)调用上传图片、上传文件等模块,并修改图片、文件的保存路径
- MVC3.0下使用百度富文本编辑器ueditor1.3.6上传图片
