word-wrap、word-break和white-space
2016-11-25 15:43
239 查看
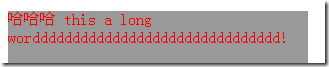
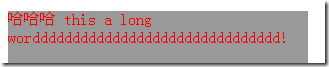
1、先要明确一点,不加word-wrap或word-break的时候,就是浏览器默认的时候,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去:

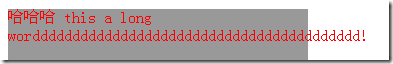
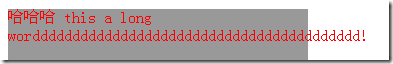
2、这个长单词还不算变态的,因为至少它没有长到超过包裹它的元素的长度,但是如果超过了的话,就会出现下面的情况,它会溢出它的父容器外,因为这时它是不允许被截断的。

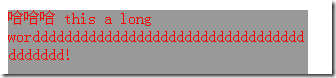
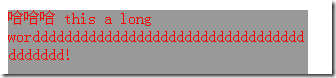
3、这个时候word-wrap就能派上用场了。我们给这段文字加上word-wrap:break-word,为了防止长单词溢出,就在它的内部断句了。这就是 word-wrap:break-word 的功能。

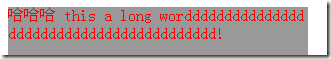
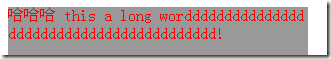
4、long后面不是还有一段空间吗,太浪费了,现在我们来看看使用 word-break:break-all; 后会怎么样。

word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。而word-break:break-all,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。如果想更节省空间,那就用word-break:break-all就对了!
5、white-space:pre-wrap保留空白符序列,并且正常地进行换行。

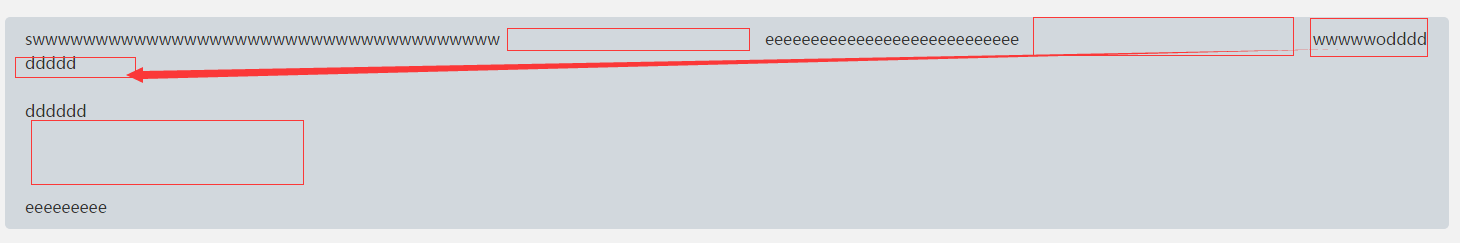
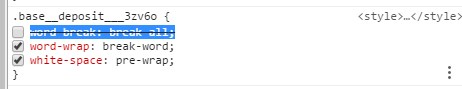
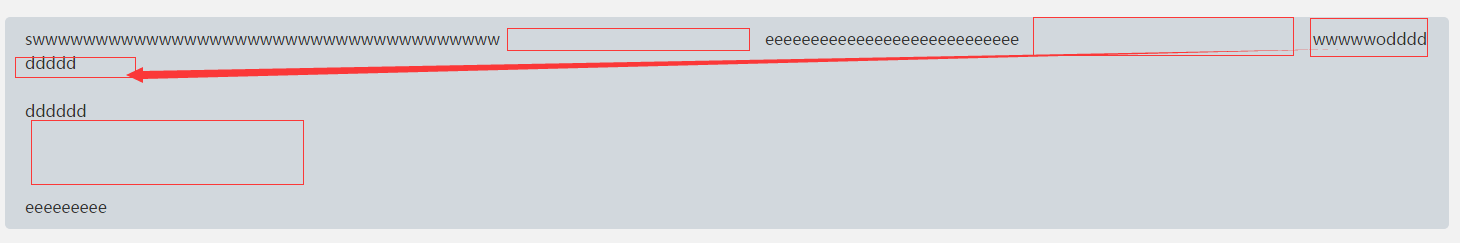
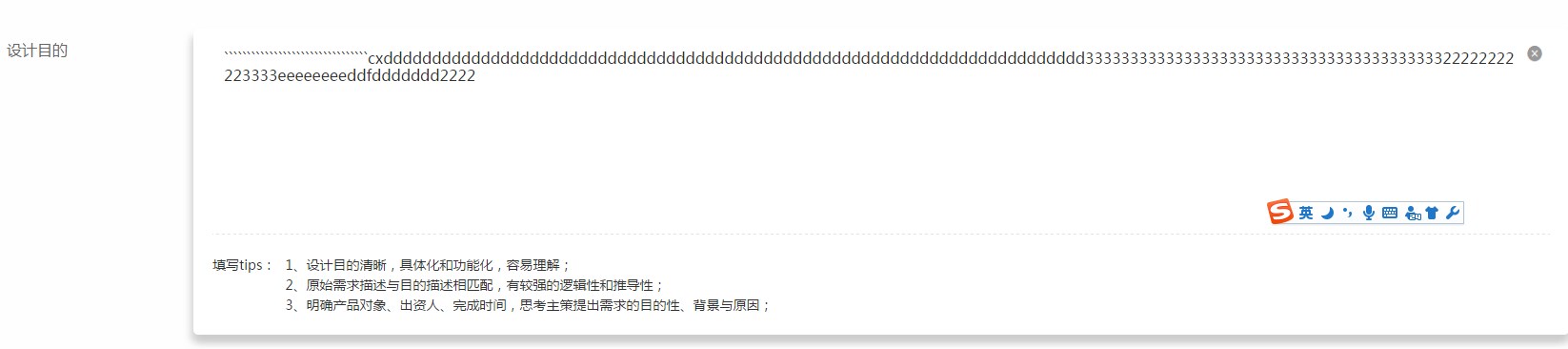
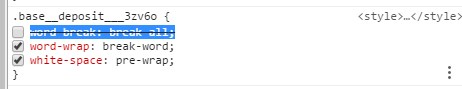
6、一般情况下,这三个属性我们是放在一起用的。下面是textarea的编辑状态:

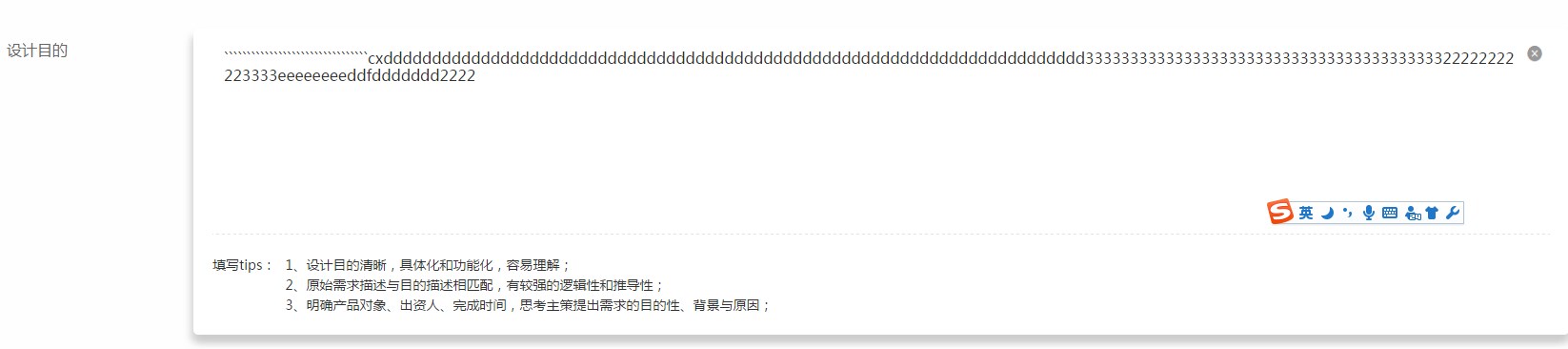
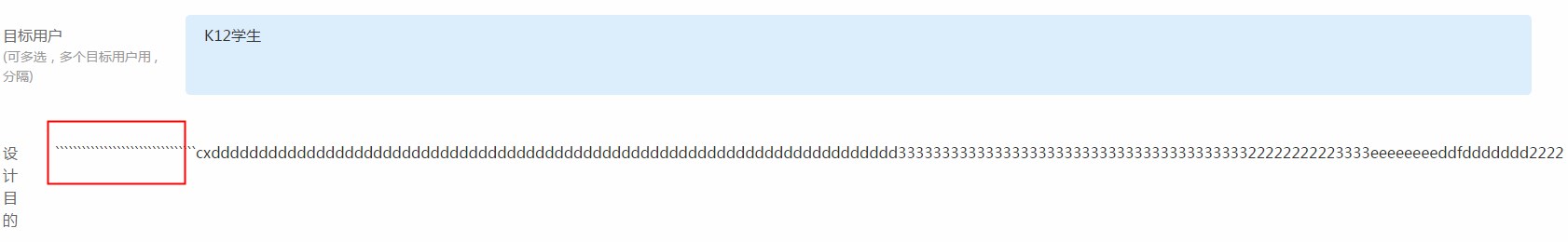
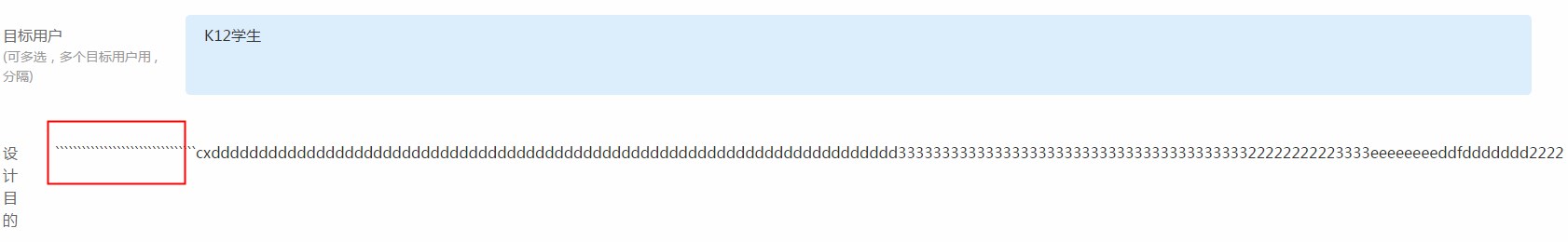
失去焦点之后是非编辑状态,如果去掉 word-break: break-all;

显示会出现问题:(这算是一个特例吧)

在react里用的时候,数据有时候保存在this.state.value,这时候它会过滤掉里面的换行符\n,导致识别不出来。(之前遇到过一个问题就是数组存在state里面,它会自动过滤掉逗号)

2、这个长单词还不算变态的,因为至少它没有长到超过包裹它的元素的长度,但是如果超过了的话,就会出现下面的情况,它会溢出它的父容器外,因为这时它是不允许被截断的。

3、这个时候word-wrap就能派上用场了。我们给这段文字加上word-wrap:break-word,为了防止长单词溢出,就在它的内部断句了。这就是 word-wrap:break-word 的功能。

4、long后面不是还有一段空间吗,太浪费了,现在我们来看看使用 word-break:break-all; 后会怎么样。

word-wrap 是用来决定允不允许单词内断句的,如果不允许的话长单词就会溢出。最重要的一点是它还是会首先尝试挪到下一行,看看下一行的宽度够不够,不够的话就进行单词内的断句。而word-break:break-all,它不会尝试把长单词挪到下一行,而是直接进行单词内的断句。如果想更节省空间,那就用word-break:break-all就对了!
5、white-space:pre-wrap保留空白符序列,并且正常地进行换行。

6、一般情况下,这三个属性我们是放在一起用的。下面是textarea的编辑状态:

失去焦点之后是非编辑状态,如果去掉 word-break: break-all;

显示会出现问题:(这算是一个特例吧)

在react里用的时候,数据有时候保存在this.state.value,这时候它会过滤掉里面的换行符\n,导致识别不出来。(之前遇到过一个问题就是数组存在state里面,它会自动过滤掉逗号)
getTextHtml() {
let text = this.props.desc
if(!text||text=='') {
return this.props.placeholder
}
let result = []
if(text) {
//换行识别
let textArr = text.replace(/\r\n/g,'\r').replace(/\n/g,'\r')
let temp = textArr.split('\r')
temp.map((val, i) => {
result.push(<span key={i}>{val}<br/></span>)
})
}
return result
}
相关文章推荐
- css中强制换行word-break、word-wrap、white-space区别实例说明
- json返回值存在<pre style="word-wrap: break-word; white-space: pre-wrap;">的解决方法
- white-space、word-break、word-wrap和text-overflow
- 解决ajax上传文件返回值中出现<pre style="word-wrap: break-word; white-space: pre-wrap;">
- white-space、word-wrap 和word break 属性用法
- word-wrap,word-break,white-space,text-overflow的区别和用法
- HTML5基础加强css样式篇(CSS3 文本 - 英文单词截断与不截断:word-break,overflow-wrap,white-space)(四十二)
- word-wrap、white-space和word break的区别
- word-wrap,word-break,white-space,text-overflow的区别和用法
- 溢出文字处理CSS属性——text-overflow、word-break、word-wrap和white-space
- CSS 换行知多少: word-wrap && word-break && white-space && word-spacing
- text-wrap、text-wrap、word-break、word-spacing、white-space等文字排版CSS总结
- word-wrap,word-break,white-space,text-overflow的区别和用法
- word-wrap,word-break,white-space,text-overflow的区别和用法
- word-wrap/word-break/white-space
- white-space、word-wrap和word-break
- [转载 css]word-wrap,word-break,white-space,text-overflow的区别和用法
- word-wrap、white-space和word break的区别
- word-wrap,word-break和white-space总结
- 解决chrome下上传文件 返回值带 <pre style="word-wrap:break-word;white-space:prewrap;"></pre>
