表单提交Post方法、Get方法背后的秘密
2016-11-25 14:53
435 查看
(转载)http://blog.csdn.net/wzwenhuan/article/details/7803510
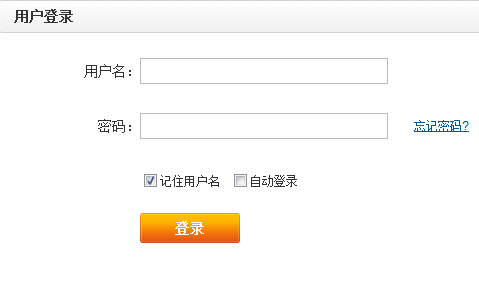
表单大家都很熟悉,上网的时候经常会遇到表单

表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理。那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?下面我将为大家揭开表单提交背后的秘密
表单用<form></form> 标记定义,表单里面放置各种接受用户输入的控件
[html] view
plain copy
<form id="login" name="login" method ="get" action="Get.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
首先我们来看一下表单form的一些属性
1、id:表单的唯一标识
2、name:表单的名字
3、method:定义表单提交的方法,有两种方法:Post方法和Get方法
4、action:用于处理表单的服务器端页面(以URL 形式表示)
表单中的控件有两个属性是非常重要的:name属性和value属性,每一个控件的这两个属性将构成“name-value对”提交到action属性所定义的页面进行处理
前边讲到表单提交有两种方法:post和get,那么这两种方法有什么区别呢?
1、post方法
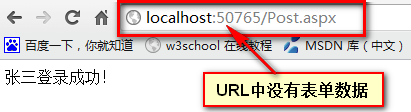
用这种方法提交的表单,数据将以数据块的形式提交到服务器,表单数据不会出现在URL中,所以用这种方式提交的表单数据是安全的。如果表单数据中包含类似于密码等数据,建议使用post方法
用post方法提交数据的表单:
[html] view
plain copy
<form id="login" name="login" method ="Post" action="Post.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
浏览器中效果

处理表单的Post.aspx页面代码
[csharp] view
plain copy
protected void Page_Load(object sender, EventArgs e)
{
string strUserName = Request.Form["txtUserName"];
string strPWD=Request .Form["txtPWD"];
if (strUserName == "张三" && strPWD == "123456")
{
Response.Write(strUserName + "登录成功!");
}
else
{
Response.Redirect("Login.htm");
}
}
运行的结果

由以上代码可知,服务器端页面接收表单数据所用的方法是Request.Form["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
2、Get方法
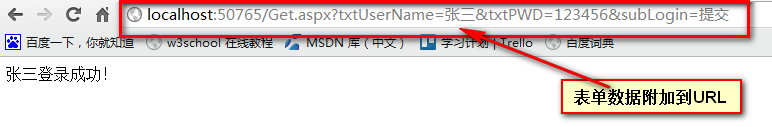
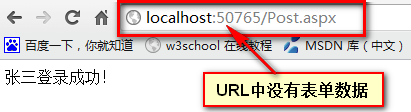
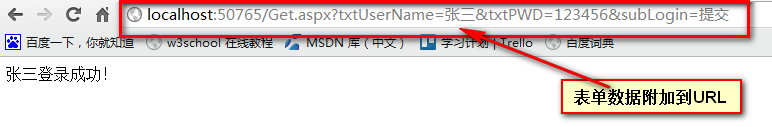
这是发送表单数据的默认方法,这种方法会以 “?name1=value1&name2=value2”的形式,将表单数据附加到URL的后面,提交到服务器处理,这种方法安全性当然不如post方法,因为表单数据会暴露在URL中,但是它的处理效率要比post方法高。如果表单中的数据没什么隐私数据,建议使用get方法,它的效率较高
用get方法提交数据的表单:
[html] view
plain copy
<form id="login" name="login" method ="get" action="Get.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
处理表单的Get.aspx页面代码
[csharp] view
plain copy
protected void Page_Load(object sender, EventArgs e)
{
string strUserName = Request.QueryString ["txtUserName"];
string strPWD = Request.QueryString["txtPWD"];
if (strUserName == "张三" && strPWD == "123456")
{
Response.Write(strUserName + "登录成功!");
}
else
{
Response.Redirect("Login.htm");
}
}
运行结果:

由以上代码可知,服务器端页面接收表单数据所用的方法是 Request.QueryString ["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
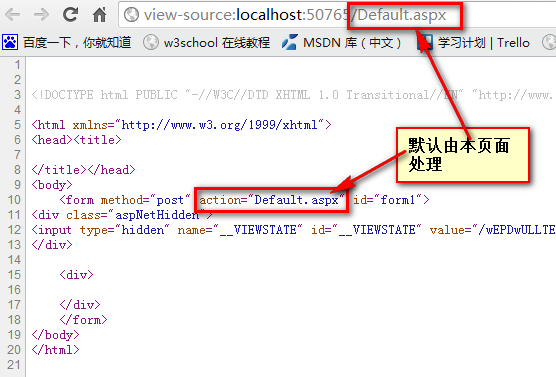
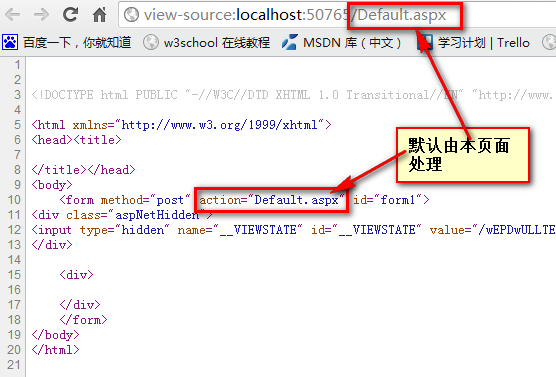
那么我们在用VS编程的时候会发现,aspx页面的表单并没有指定action属性,那么它的 表单由哪个页面处理呢?aspx页面的表单默认是由本页面处理的,当然你也可以指定由其他aspx页面处理

希望这篇文章能对大家有所帮助。
表单大家都很熟悉,上网的时候经常会遇到表单

表单用来接受用户的输入,并将用户的输入以“name=value值对”集合的形式提交到服务器进行处理。那么表单是怎样将数据提交到服务器的?服务器是怎样对表单数据进行处理的?下面我将为大家揭开表单提交背后的秘密
表单用<form></form> 标记定义,表单里面放置各种接受用户输入的控件
[html] view
plain copy
<form id="login" name="login" method ="get" action="Get.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
首先我们来看一下表单form的一些属性
1、id:表单的唯一标识
2、name:表单的名字
3、method:定义表单提交的方法,有两种方法:Post方法和Get方法
4、action:用于处理表单的服务器端页面(以URL 形式表示)
表单中的控件有两个属性是非常重要的:name属性和value属性,每一个控件的这两个属性将构成“name-value对”提交到action属性所定义的页面进行处理
前边讲到表单提交有两种方法:post和get,那么这两种方法有什么区别呢?
1、post方法
用这种方法提交的表单,数据将以数据块的形式提交到服务器,表单数据不会出现在URL中,所以用这种方式提交的表单数据是安全的。如果表单数据中包含类似于密码等数据,建议使用post方法
用post方法提交数据的表单:
[html] view
plain copy
<form id="login" name="login" method ="Post" action="Post.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
浏览器中效果

处理表单的Post.aspx页面代码
[csharp] view
plain copy
protected void Page_Load(object sender, EventArgs e)
{
string strUserName = Request.Form["txtUserName"];
string strPWD=Request .Form["txtPWD"];
if (strUserName == "张三" && strPWD == "123456")
{
Response.Write(strUserName + "登录成功!");
}
else
{
Response.Redirect("Login.htm");
}
}
运行的结果

由以上代码可知,服务器端页面接收表单数据所用的方法是Request.Form["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
2、Get方法
这是发送表单数据的默认方法,这种方法会以 “?name1=value1&name2=value2”的形式,将表单数据附加到URL的后面,提交到服务器处理,这种方法安全性当然不如post方法,因为表单数据会暴露在URL中,但是它的处理效率要比post方法高。如果表单中的数据没什么隐私数据,建议使用get方法,它的效率较高
用get方法提交数据的表单:
[html] view
plain copy
<form id="login" name="login" method ="get" action="Get.aspx">
<p>用户名:<input id="txtUserName" name="txtUserName" type="text" /></p> <!--用户名文本框-->
<p>密 码:<input id="txtPWD" name="txtPWD" type="text" /></p> <!--密码文本框-->
<p><input id="subLogin" name ="subLogin" type="submit" value="提交" /></p><!--提交按钮-->
</form>
处理表单的Get.aspx页面代码
[csharp] view
plain copy
protected void Page_Load(object sender, EventArgs e)
{
string strUserName = Request.QueryString ["txtUserName"];
string strPWD = Request.QueryString["txtPWD"];
if (strUserName == "张三" && strPWD == "123456")
{
Response.Write(strUserName + "登录成功!");
}
else
{
Response.Redirect("Login.htm");
}
}
运行结果:

由以上代码可知,服务器端页面接收表单数据所用的方法是 Request.QueryString ["表单控件的name属性"],接收到数据后便可以进行处理,然后返回结果
那么我们在用VS编程的时候会发现,aspx页面的表单并没有指定action属性,那么它的 表单由哪个页面处理呢?aspx页面的表单默认是由本页面处理的,当然你也可以指定由其他aspx页面处理

希望这篇文章能对大家有所帮助。
相关文章推荐
- 表单提交Post方法、Get方法背后的秘密
- 表单提交Post方法、Get方法背后的秘密
- asp.net表单提交方法:get post(转) 适合初学者
- form表单提交的 get/post 方法(二)中文乱码的解决(1)
- 几种表单提交方法的总结及get与post的区别
- springmvc中前台页面form表单提交方法为post,但是报HTTP Status 405 - Request method 'GET' not supported
- 表单提交post与get方法
- Spring MVC 3 表单中文提交post请求和get请求乱码问题的解决方法
- 表单中 get与post提交方法的区别
- 关于表单提交时的get与post方法!
- html 表单提交的两种方法的区别 post get
- 表单通过get和post方式提交数据解决乱码的方法
- form表单提交的 get/post 方法(一)区别
- 表单提交的get和post方法的区别
- asp.net中用来进行Post和Get方式提交表单的方法
- form表单的提交方法get()方法和post()的区别???
- html 表单提交的两种方法的区别 post get
- android利用httpclient实现post、get请求restful接口进行json和form表单数据提交等公共方法类
- form表单提交的 get/post 方法(二)中文乱码的解决(2)
- Jquery中ajax提交表单几种方法(get、post两种方法)
