基于iscroll.js实现下拉刷新和上拉加载特效
2016-11-24 01:41
555 查看
转自:http://blog.csdn.net/laokdidiao/article/details/53274008
现在已经不是纯Android独霸天下的时代了,H5嵌入Android的Hybrid混合开发是大势所趋。今天给大家带来的就是移动端中常见的“上拉刷新,下拉加载”特效,这个特效将会基于H5来实现。
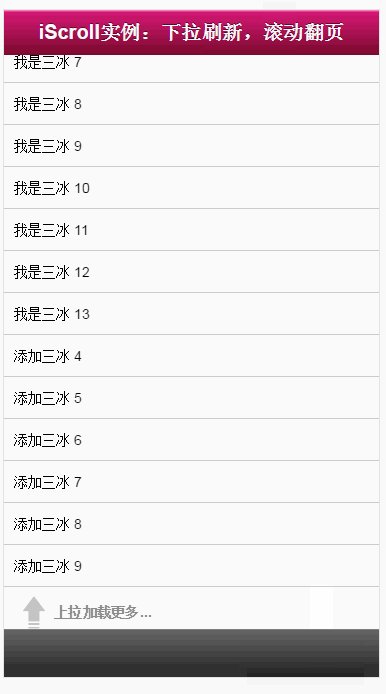
先看下运行效果:

是不是有点小小的‘鸡冻’ ,它就是由我们今天要介绍的主人公‘iscroll.js’实现的,接下来我以最最简便的方式教给大家~~
到官网下载即可:
https://github.com/cubiq/iscroll
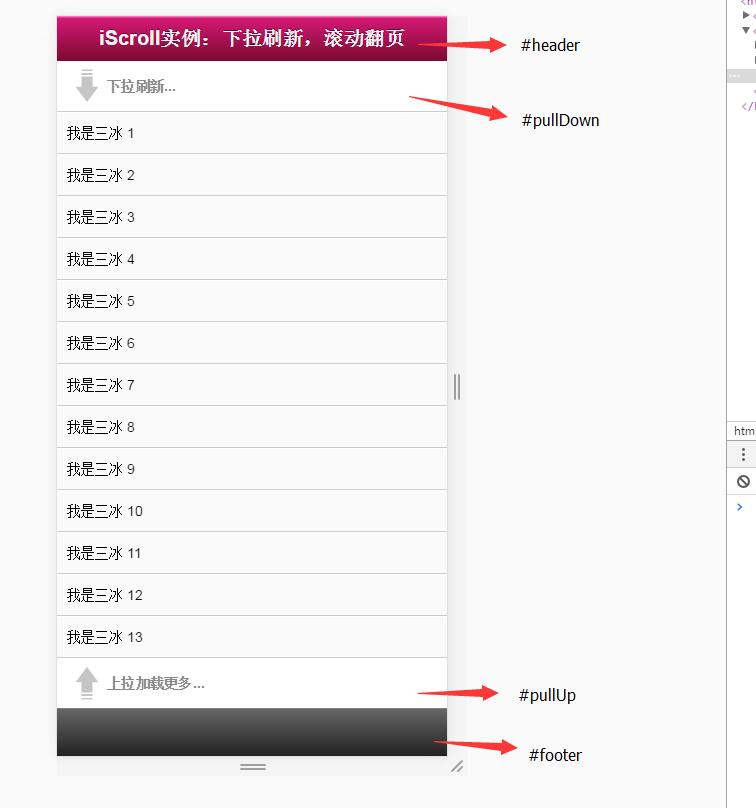
二、搭建页面结构
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
代码非常简单,无需多言,仅仅搭建一个静态结构而已~~
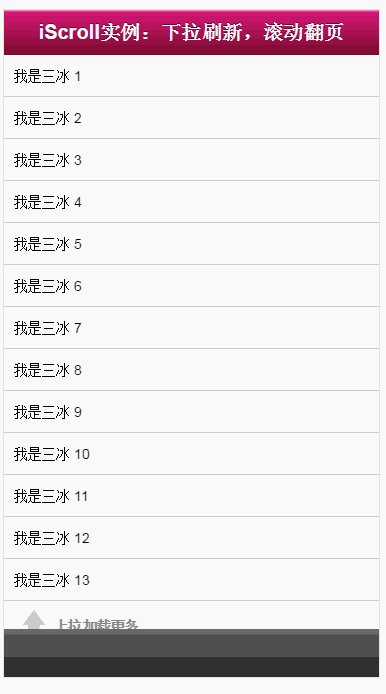
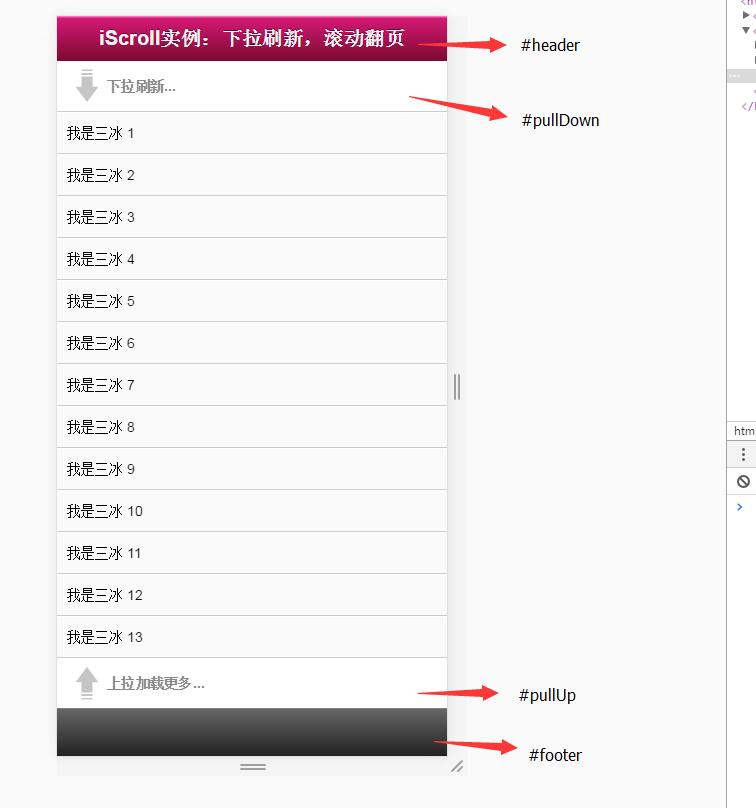
效果如下:

对照这个效果图看上面代码简直太easy,暂时与iscroll没有半毛钱关系,就是纯静态页面,此时你们唯一没有就是下面这个小图标,不用着急,文章最后会给到你的~~

二、完整Js代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
这么多代码看毛啊,不用着急,挑几个重点给你说说:
1)onRefresh函数是指页面刷新或调用refresh()函数会触发此函数,里面代码中主要做【一些重置样式和文字】的处理。
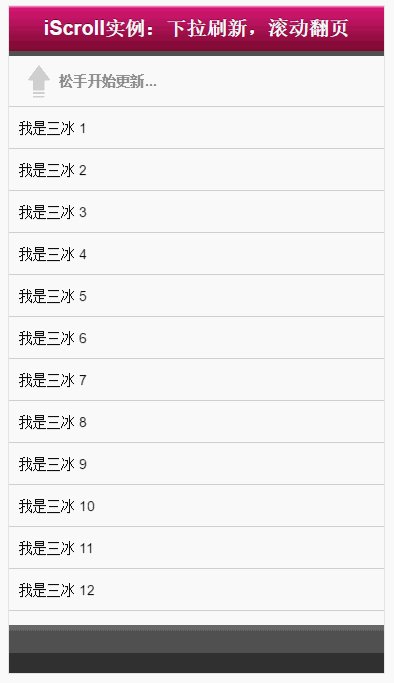
2)onScrollMove函数是指拖拽页面,不松手的时候会触发此函数,里面代码中主要做【箭头有个旋转效果和松手提示】的处理。
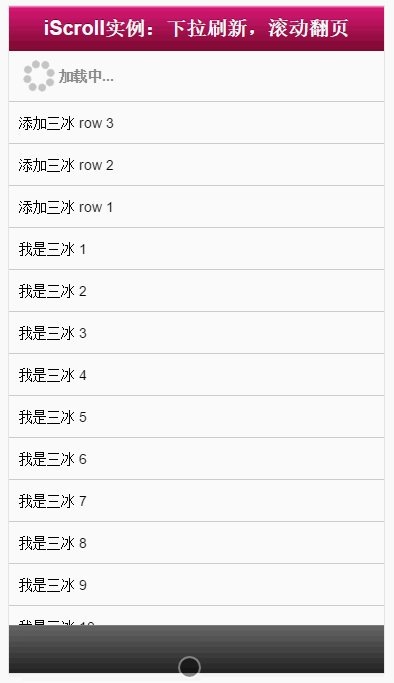
3)onScrollEnd函数是指松开手,停止拖拽的时候会触发的函数,里面代码中主要做【刷新数据和一些加载动画效果】的处理。
4)topOffset属性主要是可以隐藏一个高度,正好把下拉刷新给隐藏掉
5)函数pullDownAction和pullUpAction中,我是自己用createElement函数造数据,但是真实开发中,这里可以换成Ajax请求服务器数据即可
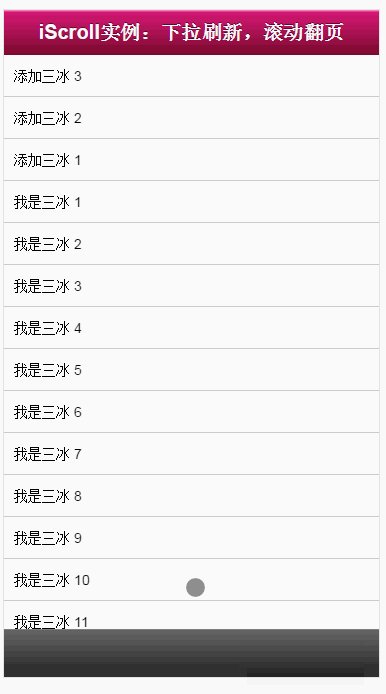
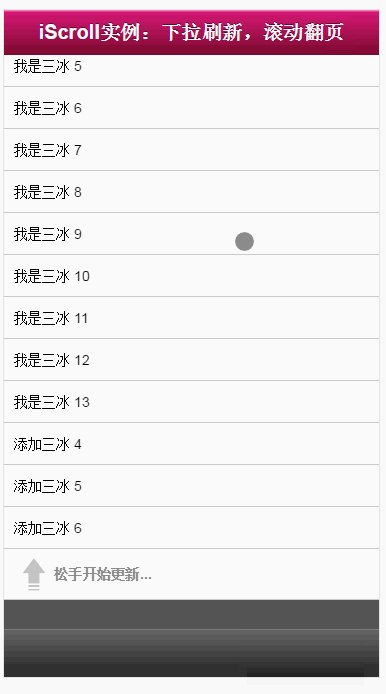
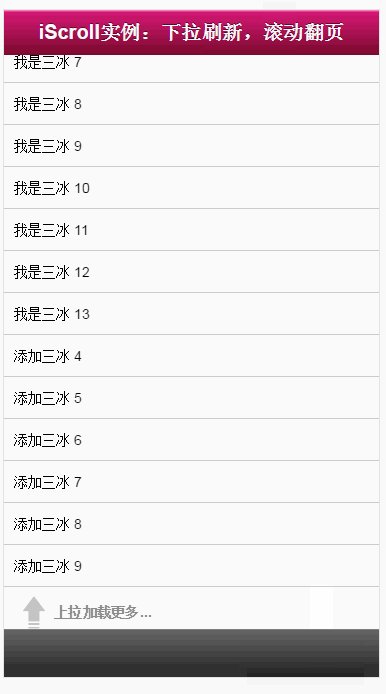
看看现在的效果如何:

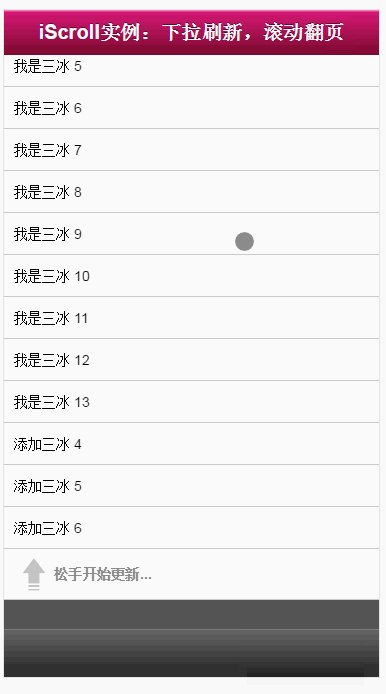
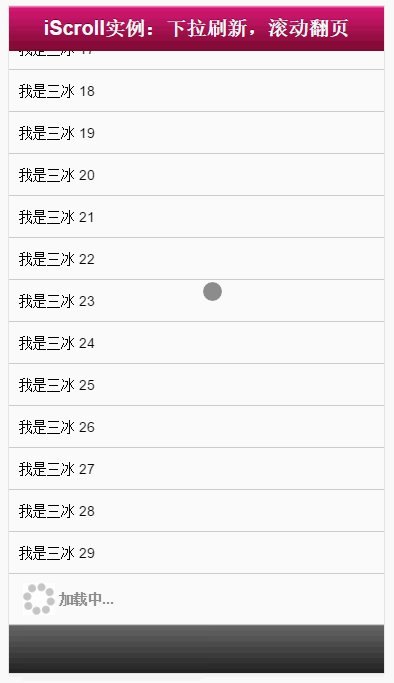
现在数据什么的都能刷新了,只差那么一点点,如果下拉和上拉的时候,加载的小图标有个动画效果那就超级“完美”了:

既然是要来点动画效果,肯定是用最新的CSS3技术呀,废话不多说,直接贴完整代码了:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
所有资料下载地址:
把资料上传github太麻烦,上传csdn审核都要好几天,不如来点最老土的办法,我把上面源码资料放在web学习交流QQ群中:237053693
现在已经不是纯Android独霸天下的时代了,H5嵌入Android的Hybrid混合开发是大势所趋。今天给大家带来的就是移动端中常见的“上拉刷新,下拉加载”特效,这个特效将会基于H5来实现。
先看下运行效果:

是不是有点小小的‘鸡冻’ ,它就是由我们今天要介绍的主人公‘iscroll.js’实现的,接下来我以最最简便的方式教给大家~~
实现步骤
一、准备好iscroll.js库到官网下载即可:
https://github.com/cubiq/iscroll
二、搭建页面结构
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>iScroll 实例:下拉刷新,滚动翻页</title>
<style type="text/css" media="all">
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-size:12px;
-webkit-user-select:none;
-webkit-text-size-adjust:none;
font-family:helvetica;
}
#header {
position:absolute;
top:0; left:0;
width:100%;
height:45px;
line-height:45px;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #fe96c9), color-stop(0.05, #d51875), color-stop(1, #7b0a2e));
background-image:-moz-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
background-image:-o-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
padding:0;
color:#eee;
font-size:20px;
text-align:center;
}
#header a {
color:#f3f3f3;
text-decoration:none;
font-weight:bold;
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
}
#footer {
position:absolute;
bottom:0; left:0;
width:100%;
height:48px;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #999), color-stop(0.02, #666), color-stop(1, #222));
background-image:-moz-linear-gradient(top, #999, #666 2%, #222);
background-image:-o-linear-gradient(top, #999, #666 2%, #222);
padding:0;
border-top:1px solid #444;
}
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#555;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
/**
*
* 下拉样式 Pull down styles
*
*/
#pullDown, #pullUp {
background:#fff;
height:40px;
line-height:40px;
padding:5px 10px;
border-bottom:1px solid #ccc;
font-weight:bold;
font-size:14px;
color:#888;
}
#pullDown .pullDownIcon, #pullUp .pullUpIcon {
display:block; float:left;
width:40px; height:40px;
background:url(pull-icon@2x.png) 0 0 no-repeat;
-webkit-background-size:40px 80px; background-size:40px 80px;
-webkit-transition-property:-webkit-transform;
-webkit-transition-duration:250ms;
}
#pullDown .pullDownIcon {
-webkit-transform:rotate(0deg) translateZ(0);
}
#pullUp .pullUpIcon {
-webkit-transform:rotate(-180deg) translateZ(0);
}
</style>
</head>
<body>
<div id="header">
<a href="../db.html#page2">iScroll实例:下拉刷新,滚动翻页</a>
</div>
<div id="wrapper">
<div id="scroller">
<div id="pullDown">
<span class="pullDownIcon"></span><span class="pullDownLabel">下拉刷新...</span>
</div>
<ul id="thelist">
<li>我是三冰 1</li>
<li>我是三冰 2</li>
<li>我是三冰 3</li>
<li>我是三冰 4</li>
<li>我是三冰 5</li>
<li>我是三冰 6</li>
<li>我是三冰 7</li>
<li>我是三冰 8</li>
<li>我是三冰 9</li>
<li>我是三冰 10</li>
<li>我是三冰 11</li>
<li>我是三冰 12</li>
<li>我是三冰 13</li>
</ul>
<div id="pullUp">
<span class="pullUpIcon"></span><span class="pullUpLabel">上拉加载更多...</span>
</div>
</div>
</div>
<div id="footer"></div>
</body>
</html>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
代码非常简单,无需多言,仅仅搭建一个静态结构而已~~
效果如下:

对照这个效果图看上面代码简直太easy,暂时与iscroll没有半毛钱关系,就是纯静态页面,此时你们唯一没有就是下面这个小图标,不用着急,文章最后会给到你的~~

二、完整Js代码
<script type="application/javascript" src="iscroll.js"></script>
<script type="text/javascript">
var myScroll,
pullDownEl, pullDownOffset,
pullUpEl, pullUpOffset,
generatedCount = 0;
/**
* 下拉刷新 (自定义实现此方法)
* myScroll.refresh(); // 数据加载完成后,调用界面更新方法
*/
function pullDownAction () {
setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production!
var el, li, i;
el = document.getElementById('thelist');
for (i=0; i<3; i++) {
li = document.createElement('li');
li.innerText = '添加三冰 ' + (++generatedCount);
el.insertBefore(li, el.childNodes[0]);
}
myScroll.refresh(); //数据加载完成后,调用界面更新方法 Remember to refresh when contents are loaded (ie: on ajax completion)
}, 1000); // <-- Simulate network congestion, remove setTimeout from production!
}
/**
* 滚动翻页 (自定义实现此方法)
* myScroll.refresh(); // 数据加载完成后,调用界面更新方法
*/
function pullUpAction () {
setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production!
var el, li, i;
el = document.getElementById('thelist');
for (i=0; i<3; i++) {
li = document.createElement('li');
li.innerText = '添加三冰 ' + (++generatedCount);
el.appendChild(li, el.childNodes[0]);
}
myScroll.refresh(); // 数据加载完成后,调用界面更新方法 Remember to refresh when contents are loaded (ie: on ajax completion)
}, 1000); // <-- Simulate network congestion, remove setTimeout from production!
}
/**
* 初始化iScroll控件
*/
function loaded() {
pullDownEl = document.getElementById('pullDown');
pullDownOffset = pullDownEl.offsetHeight;
pullUpEl = document.getElementById('pullUp');
pullUpOffset = pullUpEl.offsetHeight;
myScroll = new iScroll('wrapper', {
scrollbarClass: 'myScrollbar', /* 重要样式 */
useTransition: false, /* 此属性不知用意,本人从true改为false */
topOffset: pullDownOffset,
onRefresh: function () {
if (pullDownEl.className.match('loading')) {
pullDownEl.className = '';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...';
} else if (pullUpEl.className.match('loading')) {
pullUpEl.className = '';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加载更多...';
}
},
onScrollMove: function () {
if (this.y > 5 && !pullDownEl.className.match('flip')) {
pullDownEl.className = 'flip';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '松手开始更新...';
this.minScrollY = 0;
} else if (this.y < 5 && pullDownEl.className.match('flip')) {
pullDownEl.className = '';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...';
this.minScrollY = -pullDownOffset;
} else if (this.y < (this.maxScrollY - 5) && !pullUpEl.className.match('flip')) {
pullUpEl.className = 'flip';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '松手开始更新...';
this.maxScrollY = this.maxScrollY;
} else if (this.y > (this.maxScrollY + 5) && pullUpEl.className.match('flip')) {
pullUpEl.className = '';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加载更多...';
this.maxScrollY = pullUpOffset;
}
},
onScrollEnd: function () {
if (pullDownEl.className.match('flip')) {
pullDownEl.className = 'loading';
pullDownEl.querySelector('.pullDownLabel').innerHTML = '加载中...';
pullDownAction(); // Execute custom function (ajax call?)
} else if (pullUpEl.className.match('flip')) {
pullUpEl.className = 'loading';
pullUpEl.querySelector('.pullUpLabel').innerHTML = '加载中...';
pullUpAction(); // Execute custom function (ajax call?)
}
}
});
setTimeout(function () { document.getElementById('wrapper').style.left = '0'; }, 800);
}
//初始化绑定iScroll控件
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
document.addEventListener('DOMContentLoaded', loaded, false);
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
这么多代码看毛啊,不用着急,挑几个重点给你说说:
1)onRefresh函数是指页面刷新或调用refresh()函数会触发此函数,里面代码中主要做【一些重置样式和文字】的处理。
2)onScrollMove函数是指拖拽页面,不松手的时候会触发此函数,里面代码中主要做【箭头有个旋转效果和松手提示】的处理。
3)onScrollEnd函数是指松开手,停止拖拽的时候会触发的函数,里面代码中主要做【刷新数据和一些加载动画效果】的处理。
4)topOffset属性主要是可以隐藏一个高度,正好把下拉刷新给隐藏掉
5)函数pullDownAction和pullUpAction中,我是自己用createElement函数造数据,但是真实开发中,这里可以换成Ajax请求服务器数据即可
看看现在的效果如何:

现在数据什么的都能刷新了,只差那么一点点,如果下拉和上拉的时候,加载的小图标有个动画效果那就超级“完美”了:

既然是要来点动画效果,肯定是用最新的CSS3技术呀,废话不多说,直接贴完整代码了:
<!DOCTYPE html>1
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>iScroll 实例:下拉刷新,滚动翻页</title>
<style type="text/css" media="all">
body,ul,li {
padding:0;
margin:0;
border:0;
}
body {
font-size:12px;
-webkit-user-select:none;
-webkit-text-size-adjust:none;
font-family:helvetica;
}
#header {
position:absolute;
top:0; left:0;
width:100%;
height:45px;
line-height:45px;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #fe96c9), color-stop(0.05, #d51875), color-stop(1, #7b0a2e));
background-image:-moz-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
background-image:-o-linear-gradient(top, #fe96c9, #d51875 5%, #7b0a2e);
padding:0;
color:#eee;
font-size:20px;
text-align:center;
}
#header a {
color:#f3f3f3;
text-decoration:none;
font-weight:bold;
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
}
#footer {
position:absolute;
bottom:0; left:0;
width:100%;
height:48px;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(0, #999), color-stop(0.02, #666), color-stop(1, #222));
background-image:-moz-linear-gradient(top, #999, #666 2%, #222);
background-image:-o-linear-gradient(top, #999, #666 2%, #222);
padding:0;
border-top:1px solid #444;
}
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#555;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
/**
*
* 下拉样式 Pull down styles
*
*/
#pullDown, #pullUp {
background:#fff;
height:40px;
line-height:40px;
padding:5px 10px;
border-bottom:1px solid #ccc;
font-weight:bold;
font-size:14px;
color:#888;
}
#pullDown .pullDownIcon, #pullUp .pullUpIcon {
display:block; float:left;
width:40px; height:40px;
background:url(pull-icon@2x.png) 0 0 no-repeat;
-webkit-background-size:40px 80px; background-size:40px 80px;
-webkit-transition-property:-webkit-transform;
-webkit-transition-duration:250ms;
}
#pullDown .pullDownIcon {
-webkit-transform:rotate(0deg) translateZ(0);
}
#pullUp .pullUpIcon {
-webkit-transform:rotate(-180deg) translateZ(0);
}
/**
* 动画效果css3代码
*/
#pullDown.flip .pullDownIcon {
-webkit-transform:rotate(-180deg) translateZ(0);
}
#pullUp.flip .pullUpIcon {
-webkit-transform:rotate(0deg) translateZ(0);
}
#pullDown.loading .pullDownIcon, #pullUp.loading .pullUpIcon {
background-position:0 100%;
-webkit-transform:rotate(0deg) translateZ(0);
-webkit-transition-duration:0ms;
-webkit-animation-name:loading;
-webkit-animation-duration:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:linear;
}
@-webkit-keyframes loading {
from { -webkit-transform:rotate(0deg) translateZ(0); }
to { -webkit-transform:rotate(360deg) translateZ(0); }
}
</style>
</head>
<body>
<div id="header">
<a href="../db.html#page2">iScroll实例:下拉刷新,滚动翻页</a>
</div>
<div id="wrapper">
<div id="scroller">
<div id="pullDown">
<span class="pullDownIcon"></span><span class="pullDownLabel">下拉刷新...</span>
</div>
<ul id="thelist">
<li>我是三冰 1</li>
<li>我是三冰 2</li>
<li>我是三冰 3</li>
<li>我是三冰 4</li>
<li>我是三冰 5</li>
<li>我是三冰 6</li>
<li>我是三冰 7</li>
<li>我是三冰 8</li>
<li>我是三冰 9</li>
<li>我是三冰 10</li>
<li>我是三冰 11</li>
<li>我是三冰 12</li>
<li>我是三冰 13</li>
</ul>
<div id="pullUp">
<span class="pullUpIcon"></span><span class="pullUpLabel">上拉加载更多...</span>
</div>
</div>
</div>
<div id="footer"></div>
<script type="application/javascript" src="iscroll.js"></script> <script type="text/javascript"> var myScroll, pullDownEl, pullDownOffset, pullUpEl, pullUpOffset, generatedCount = 0; /** * 下拉刷新 (自定义实现此方法) * myScroll.refresh(); // 数据加载完成后,调用界面更新方法 */ function pullDownAction () { setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production! var el, li, i; el = document.getElementById('thelist'); for (i=0; i<3; i++) { li = document.createElement('li'); li.innerText = '添加三冰 ' + (++generatedCount); el.insertBefore(li, el.childNodes[0]); } myScroll.refresh(); //数据加载完成后,调用界面更新方法 Remember to refresh when contents are loaded (ie: on ajax completion) }, 1000); // <-- Simulate network congestion, remove setTimeout from production! } /** * 滚动翻页 (自定义实现此方法) * myScroll.refresh(); // 数据加载完成后,调用界面更新方法 */ function pullUpAction () { setTimeout(function () { // <-- Simulate network congestion, remove setTimeout from production! var el, li, i; el = document.getElementById('thelist'); for (i=0; i<3; i++) { li = document.createElement('li'); li.innerText = '添加三冰 ' + (++generatedCount); el.appendChild(li, el.childNodes[0]); } myScroll.refresh(); // 数据加载完成后,调用界面更新方法 Remember to refresh when contents are loaded (ie: on ajax completion) }, 1000); // <-- Simulate network congestion, remove setTimeout from production! } /** * 初始化iScroll控件 */ function loaded() { pullDownEl = document.getElementById('pullDown'); pullDownOffset = pullDownEl.offsetHeight; pullUpEl = document.getElementById('pullUp'); pullUpOffset = pullUpEl.offsetHeight; myScroll = new iScroll('wrapper', { scrollbarClass: 'myScrollbar', /* 重要样式 */ useTransition: false, /* 此属性不知用意,本人从true改为false */ topOffset: pullDownOffset, onRefresh: function () { if (pullDownEl.className.match('loading')) { pullDownEl.className = ''; pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...'; } else if (pullUpEl.className.match('loading')) { pullUpEl.className = ''; pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加载更多...'; } }, onScrollMove: function () { if (this.y > 5 && !pullDownEl.className.match('flip')) { pullDownEl.className = 'flip'; pullDownEl.querySelector('.pullDownLabel').innerHTML = '松手开始更新...'; this.minScrollY = 0; } else if (this.y < 5 && pullDownEl.className.match('flip')) { pullDownEl.className = ''; pullDownEl.querySelector('.pullDownLabel').innerHTML = '下拉刷新...'; this.minScrollY = -pullDownOffset; } else if (this.y < (this.maxScrollY - 5) && !pullUpEl.className.match('flip')) { pullUpEl.className = 'flip'; pullUpEl.querySelector('.pullUpLabel').innerHTML = '松手开始更新...'; this.maxScrollY = this.maxScrollY; } else if (this.y > (this.maxScrollY + 5) && pullUpEl.className.match('flip')) { pullUpEl.className = ''; pullUpEl.querySelector('.pullUpLabel').innerHTML = '上拉加载更多...'; this.maxScrollY = pullUpOffset; } }, onScrollEnd: function () { if (pullDownEl.className.match('flip')) { pullDownEl.className = 'loading'; pullDownEl.querySelector('.pullDownLabel').innerHTML = '加载中...'; pullDownAction(); // Execute custom function (ajax call?) } else if (pullUpEl.className.match('flip')) { pullUpEl.className = 'loading'; pullUpEl.querySelector('.pullUpLabel').innerHTML = '加载中...'; pullUpAction(); // Execute custom function (ajax call?) } } }); setTimeout(function () { document.getElementById('wrapper').style.left = '0'; }, 800); } //初始化绑定iScroll控件 document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); document.addEventListener('DOMContentLoaded', loaded, false); </script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
所有资料下载地址:
把资料上传github太麻烦,上传csdn审核都要好几天,不如来点最老土的办法,我把上面源码资料放在web学习交流QQ群中:237053693
相关文章推荐
- 基于iscroll.js实现下拉刷新和上拉加载特效
- 基于iscroll.js实现下拉刷新和上拉加载效果
- H5基于iScroll实现下拉刷新和上拉加载更多
- Android实战简易教程<二十五>(基于Baas的数据表查询下拉刷新和上拉加载实现!)
- 基于HTML5上使用iScroll实现下拉刷新,上拉加载更多
- JS实现下拉刷新和上拉加载
- H5基于iScroll实现下拉刷新,上拉加载更多....
- 基于Recyclerview实现复杂布局+SwipeRefreshLayout实现下拉刷新和上拉加载
- 基于iScroll实现下拉刷新和上滑加载效果
- H5基于iScroll实现下拉刷新,上拉加载更多
- Vue项目--用iscroll.js+pullToRefresh.js实现上拉加载更多、下拉刷新
- 使用PullToRefresh实现下拉刷新和上拉加载
- ListView实现下拉刷新和上拉加载
- 不借助第三方插件利用ScrollView自身delegate实现下拉刷新和上拉加载
- 使用PullToRefresh实现下拉刷新和上拉加载
- 使用PullToRefresh实现下拉刷新和上拉加载
- PullToRefresh实现简单的下拉刷新和上拉加载更多
- 使用PullToRefresh实现下拉刷新和上拉加载
- 使用PullToRefresh实现下拉刷新和上拉加载
