ionic 热更新插件cordova-hot-code-push的实践
2016-11-23 15:52
615 查看
最近在做混合app,想用上热更新技术,就是用户不用重新安装客户端,就可以静默或提示用户更新里面的html js css img等文件, 就像支付宝过节,双十一换的图标一样,都是采用热更新了。
http://www.ionic.wang/article-index-id-71.html(这是ionic对这个热更新插件的简单介绍)
首先安装cordova-hot-code-push-cli
注意:在这一步的时候如果出现安装错误,可用以下办法解决
我在这一步一路顺风,没有错误,因为我电脑本来就有这些东西,看网上很多人都会在这一步出问题所以特别提醒一下。
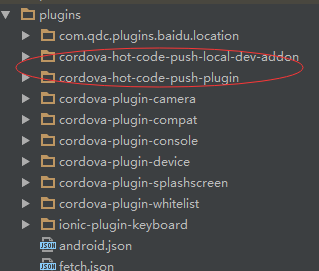
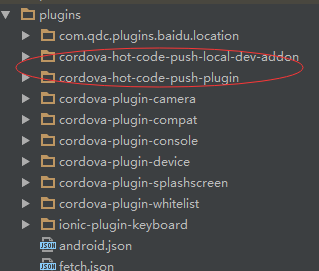
在app目录下安装cordova-hot-code-push-plugin

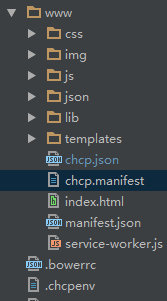
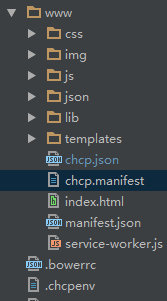
运行后www文件夹下面出现chcp.json以及chcp.manifest两个文件
A、chcp.json文件内容说明
该文件每次运行cordova-hcp build 都会自动重新生成
B、chcp.manifest为文件清单
内容都是html js css img等文件的路径和hash值,每次修改文件后运行cordova-hcp build相应的被修改的文件hash值都会更新。

C、图中还有一个文件.chcpenv
内容是存放更新内容的服务器地址
生成app之后,改变app页面内容,然后运行cordova-hcp build 生成最新的配置,再将整个WWW目录下的所有文件(包含chcp.json及chcp.manifest两个文件)复制到chcp.json内配置好的远程地址下
重新打开APP(记住要打开两次后才能看到效果),看看刚才的更新效果吧。
注意:一定要注意步骤,因为app端一定要和服务端的不同,chcp.json格式保持一致,版本号肯定不能相同,还有就是chcp.manifest文件中的修改过的文件的hash值也是不同的 ,当然插件装的没问题的话一般不会出错
http://www.ionic.wang/article-index-id-71.html(这是ionic对这个热更新插件的简单介绍)
1.安装插件
在完成ionic基本开发环境的基础上进行一下操作首先安装cordova-hot-code-push-cli
npm install -g cordova-hot-code-push-cli
注意:在这一步的时候如果出现安装错误,可用以下办法解决
A、安装python2.7,并将C:\Python27加入环境变量 B、安装VS2013_RTM_DskExp_CHS
我在这一步一路顺风,没有错误,因为我电脑本来就有这些东西,看网上很多人都会在这一步出问题所以特别提醒一下。
在app目录下安装cordova-hot-code-push-plugin
cordova plugin add cordova-hot-code-push-plugin cordova plugin add cordova-hot-code-push-local-dev-addon

2.使用插件
确认安装完成后运行cordova-hcp build运行后www文件夹下面出现chcp.json以及chcp.manifest两个文件
A、chcp.json文件内容说明
{
"autogenerated": true,
"release": "2016.08.29-15.52.14", //版本号
"content_url": "http://1.1.1.1:80/www/",//WWW文件夹所在远程地址
"update": "now" //分三种情况
// start - app启动时安装更新. 默认值.
// resume - app从后台切换过来的时候安装更新.
// now - web内容下载完毕即安装更新.
}该文件每次运行cordova-hcp build 都会自动重新生成
B、chcp.manifest为文件清单
内容都是html js css img等文件的路径和hash值,每次修改文件后运行cordova-hcp build相应的被修改的文件hash值都会更新。

C、图中还有一个文件.chcpenv
内容是存放更新内容的服务器地址
{
"content_url": "http://1.1.0.1:80",
"config_url": "http://1.1.0.1:80/chcp.json"
}3.测试运行
首先打包生成app生成app之后,改变app页面内容,然后运行cordova-hcp build 生成最新的配置,再将整个WWW目录下的所有文件(包含chcp.json及chcp.manifest两个文件)复制到chcp.json内配置好的远程地址下
重新打开APP(记住要打开两次后才能看到效果),看看刚才的更新效果吧。
注意:一定要注意步骤,因为app端一定要和服务端的不同,chcp.json格式保持一致,版本号肯定不能相同,还有就是chcp.manifest文件中的修改过的文件的hash值也是不同的 ,当然插件装的没问题的话一般不会出错
相关文章推荐
- ionic 热更新插件cordova-hot-code-push的使用
- Ionic 热更新插件 cordova-hot-code-push-plugin的运用
- ionic 热更新插件cordova-hot-code-push的使用
- 【cordova】cordova热更新插件的问题(cordova-hot-code-push)
- 转载《ionic 热更新 cordova-hot-code-push》
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自动更新App的Web内容
- ionic 1,2 cordova 之 热更新 cordova-hot-code-push
- Cordova Hot Code Push插件实现自动更新App的Web内容
- ionic 热更新 cordova-hot-code-push
- cordova热更新插件cordova-hot-code-push的使用方法
- Ionic使用cordova-hot-code-push实现热更新
- [Phonegap+Sencha Touch] 移动开发77 Cordova Hot Code Push插件实现自己主动更新App的Web内容
- 使用CodePush实时更新 React Native 和 Cordova 应用
- Ionic App 更新插件cordova-plugin-app-version
- ionic Android编译打包出错:Failed to install 'cordova-plugin-code-push'
- 使用CodePush实时更新 React Native 和 Cordova 应用
- cordova/phonegap/ionic ios 在线更新插件
- react-native热更新插件react-native-code-push
- cordova-hot-code-push-plugin使用流程
- 使用CodePush实时更新 React Native 和 Cordova 应用
