ECHARTS-MAP的使用: 中国地图及省份边界的查看
2016-11-23 15:26
746 查看
地图引入方式及demo详解:
官方说明:http://ecomfe.github.io/echarts-map-tool/
ECharts 中提供了两种格式的地图数据,一种是可以直接 script 标签引入的 js 文件,引入后会自动注册地图名字和数据。还有一种是 JSON 文件,需要通过 AJAX 异步加载后手动注册。
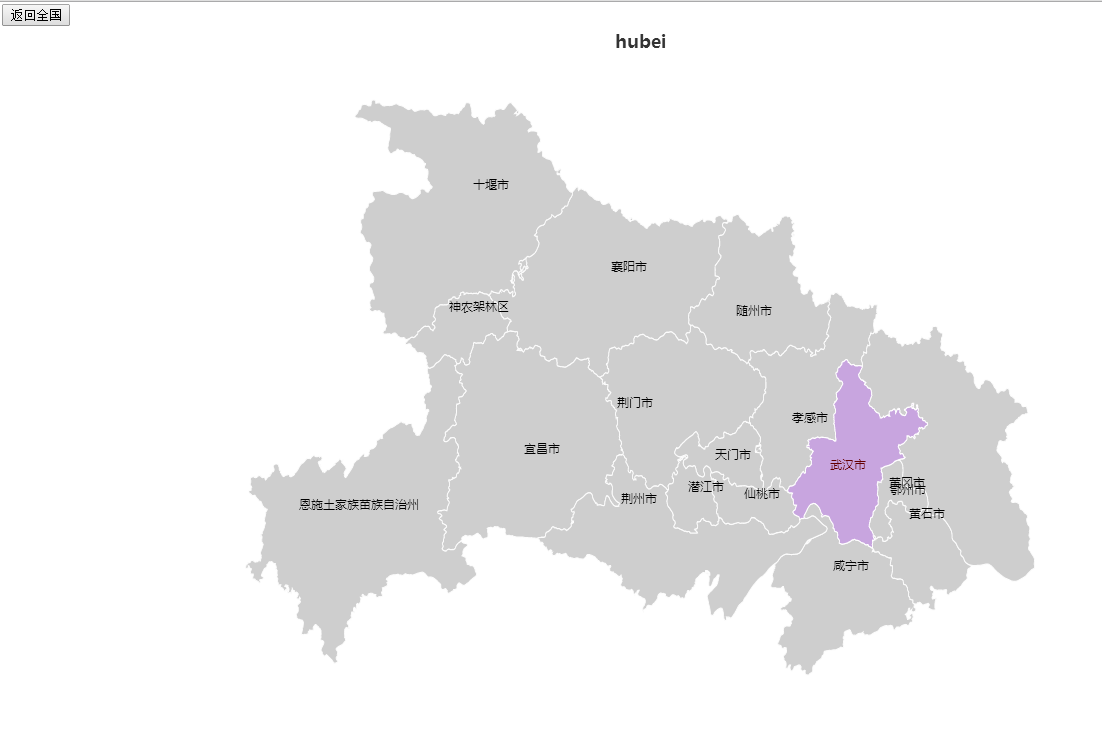
我这次的demo用的就是第一种方式,第二种方式出现的跨域问题可用jsonp来解决。实现的效果是页面初始化时,直接渲染中国地图,未被鼠标选中时默认#CECECE,鼠标悬浮或者选中时显示#C8A5DF。
如图所示:

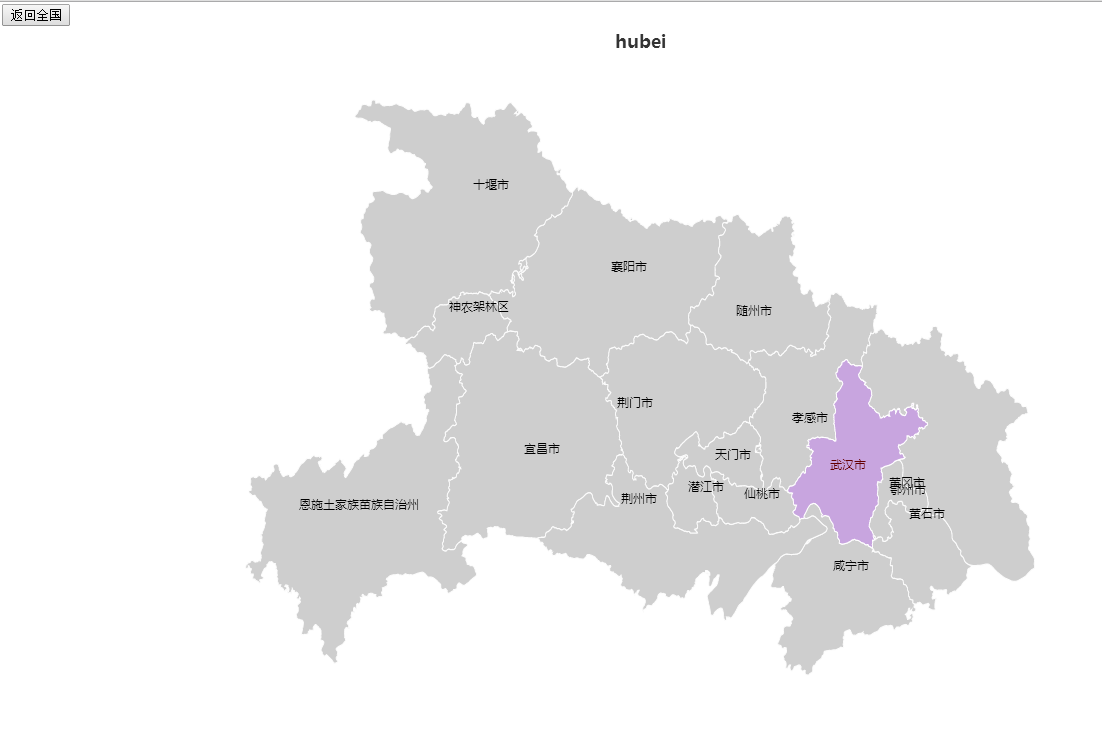
当点击某个省份后,进入该省份的边界地图查看各区:同样未被鼠标选中时默认#CECECE,鼠标悬浮或者选中时显示#C8A5DF。
如图所示:

加载2个必要脚本
1、echarts.js:引入echarts库,echarts3的引入方式很简单,以script形式引入即可
2、china.js:china.js已经注册了地图的名字为china及其中国地图的数据。
页面需要定义一个装载地图容器的div
二:各省份地图的展示:
为echarts实例注册点击事件:ECharts 中的事件有两种,一种是鼠标事件,在鼠标点击某个图形上会触发,还有一种是 调用 dispatchAction 后触发的事件。
这里是点击图形触发。得到的param 既是各身份的名称,我们可以实现定义2个数组。方便动态加载存放本地省份数据的js。代码如下:
官方说明:http://ecomfe.github.io/echarts-map-tool/
ECharts 中提供了两种格式的地图数据,一种是可以直接 script 标签引入的 js 文件,引入后会自动注册地图名字和数据。还有一种是 JSON 文件,需要通过 AJAX 异步加载后手动注册。
我这次的demo用的就是第一种方式,第二种方式出现的跨域问题可用jsonp来解决。实现的效果是页面初始化时,直接渲染中国地图,未被鼠标选中时默认#CECECE,鼠标悬浮或者选中时显示#C8A5DF。
如图所示:

当点击某个省份后,进入该省份的边界地图查看各区:同样未被鼠标选中时默认#CECECE,鼠标悬浮或者选中时显示#C8A5DF。
如图所示:

代码讲解
一:中国地图的初始化:加载2个必要脚本
1、echarts.js:引入echarts库,echarts3的引入方式很简单,以script形式引入即可
2、china.js:china.js已经注册了地图的名字为china及其中国地图的数据。
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script> <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
页面需要定义一个装载地图容器的div
//container 为div的id
var dom = document.getElementById("container");
//得到echarts的实例对象
var myChart = echarts.init(dom);
//关键是配置项
var option ={
series : [
{
name: '网点个数',
//series[i]-map:系列列表。每个系列通过 type 决定自己的图表类型,此处是地图类型
type: 'map',
//这里是'china',及因为js中注册的名字,如果是上海市,则该出需pName 指的是'shanghai'
mapType: pName,
//地图区域的多边形 图形样式,有 normal 和 emphasis 两个状态
itemStyle: {
//normal 是图形在默认状态下的样式;
normal: {
show: true,
areaColor:"#CECECE",
borderColor:"#FCFCFC",
borderWidth:"1"
},
//emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。
emphasis: {
show: true,
areaColor:"#C8A5DF",
}
},
//图形上的文本标签,可用于说明图形的一些数据信息
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
}],
title : {
text: pName,
left: 'center'
}
};
//使用刚指定的配置项和数据显示图表。
myChart.setOption(option);二:各省份地图的展示:
为echarts实例注册点击事件:ECharts 中的事件有两种,一种是鼠标事件,在鼠标点击某个图形上会触发,还有一种是 调用 dispatchAction 后触发的事件。
这里是点击图形触发。得到的param 既是各身份的名称,我们可以实现定义2个数组。方便动态加载存放本地省份数据的js。代码如下:
//定义全国省份的数组
var provinces = ['shanghai', 'hebei','shanxi','neimenggu','liaoning','jilin','heilongjiang','jiangsu','zhejiang','anhui','fujian','jiangxi','shandong','henan','hubei','hunan','guangdong','guangxi','hainan','sichuan','guizhou','yunnan','xizang','shanxi1','gansu','qinghai','ningxia','xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen'];
var provincesText = ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林','黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东','河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门'];
myChart.on('click', function (param) {
// alert(param.name);
//遍历取到provincesText 中的下标 去拿到对应的省js
for(var i= 0 ;i<provincesText.length;i++){
if(param.name == provincesText[i]){
//显示对应省份的方法
showProvince(provinces[i]) ;
break ;
}
}
});
//展示对应的省
function showProvince(pName){
//这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,最好不要一开始全部直接引入。
loadBdScript('$'+pName+'JS','province/'+pName+'.js',function(){
//初始化echarts:具体代码参考上面初始化中国地图即可,这里不再重复。
initEcharts(pName) ;
});
}
//加载对应的JS
function loadBdScript(scriptId, url, callback) {
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
};
}
script.src = url;
script.id = scriptId;
document.getElementsByTagName("head")[0].appendChild(script);
};
相关文章推荐
- Python cartopy 使用地图工具,给出经纬度,画出受影响的中国省份
- vue 引入echarts画中国地图 Map china not exists
- 使用echarts简单制作省份地图
- echarts 中国地图,根据省份数值高低改变省份颜色深浅
- echarts初次使用,自定义china-map省份默认颜色
- 使用Echarts绘制中国地图看这篇就够了(认真脸!)
- 关于百度echarts map地图的使用之分布图
- 使用echarts简单制作中国地图
- 使用echarts简单制作中国地图,echarts中国地图
- 【Map】Echarts之iphone销量地图的使用以及详细配置
- 使用Echarts实现中国地图
- ECharts中国地图-- 省份文字居中
- ECharts(中国地图)的使用 及 非空 tooltip formatter 验证
- 使用EChats制作中国地图,点击省份跳转到相应链接
- Echarts 地图(map)插件之 省份的颜色自定义
- FusionMap中国各省份地图无超链接logo
- 如何在vue脚手架里面使用echarts 组件显示中国地图---亲测
- 使用地图控件MapView如何申请apiKey
- Raphael JS实现的中国省份热点地图
- Google Map API使用详解(十)——使用JavaScript创建地图详解(上)
