android--------listview之适配器
2016-11-23 00:00
323 查看
摘要: ListView
ListView之适配器的使用,包含了ArrayAdapter,SimpleAdapter ,BaseAdapter等适配器。
预览效果:

2、新建适配器,设置键值名和对应控件id,绑定数据
3、视图加载适配器
context ------SimpleAdapter关联的View的运行环境
data ---------一个Map组成的List。在列表中的每个条目对应列表中的一行,每一个map中应该包含所有在from参数中指定的键
resource ------ 一个定义列表项的布局文件的资源ID。布局文件将至少应包含那些在to中定义了的ID
from ---------- 一个将被添加到Map映射上的键名
to -------------将绑定数据的视图的ID,跟from参数对应
预览效果:

1 首先准备好需要显示在LiseView中的数据 ——List
2 然后编写2 个XML 文件 第一个文件是ListView控件所在的布局文件 第二个文件是ListVIew中每一个item的布局文件
3 创建一个继承自BaseAdapter的类
4 为ListView绑定适配器 setAdapter(继承BaseAdapter 类的实例)
5 用传统方式来覆写适配器的getView函数和getCount 函数(从参数convertView里映射布局文件,find各个控件填充数据)
6 加入ViewHolder类(定义n个控件的声明)用convertView.setTag(viewHolder)在View和Object之间关联,此目的是节省find多次的时间。
预览效果:

项目源码:
http://download.csdn.net/detail/dickyqie/9609752
ListView之适配器的使用,包含了ArrayAdapter,SimpleAdapter ,BaseAdapter等适配器。
1:ArrayAdapter
/****
*
*
* ArrayAdapter
* @author Administrator
*
*/
public class ArrayAdapterActivity extends Activity {
private ListView mListView;
//定义一个String数组,数组里的数据就是ListView里的一项
String[] arrayDate={"笑傲江湖","风清扬","令狐冲","岳不群","乔峰","虚竹","段誉","中神通","东邪","西毒","南帝","北丐"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arrayadapter);
initView();
}
private void initView() {
mListView=(ListView)findViewById(R.id.listView1);
//新建一个数组适配器ArrayAdapter绑定数据,参数(当前的Activity,布局文件,数据源)
//android.R.layout.simple_list_item_1 本身自带布局
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,arrayDate);
//视图(ListView)加载适配器
mListView.setAdapter(adapter);
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public voidonItemClick(AdapterView<?> parent, View view,
int position,long id) {
Toast.makeText(ArrayAdapterActivity.this,arrayDate[position],1).show();
}
});
}
}预览效果:

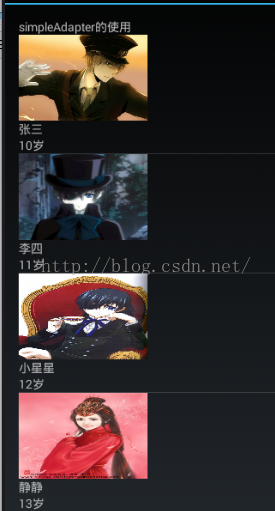
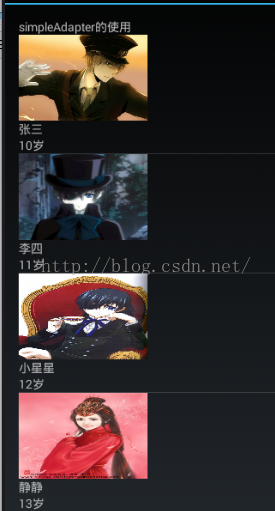
2:SimpleAdapter
使用simpleAdapter的数据用一般都是HashMap构成的List,list的每一节对应ListView的每一行。HashMap的每个键值数据映射到布局文件中对应id的组件上。归纳步骤:
1、准备数据源:指定由Map组成的List数据源2、新建适配器,设置键值名和对应控件id,绑定数据
3、视图加载适配器
参数:
new SimpleAdapter(context, data, resource, from, to)
context ------SimpleAdapter关联的View的运行环境
data ---------一个Map组成的List。在列表中的每个条目对应列表中的一行,每一个map中应该包含所有在from参数中指定的键
resource ------ 一个定义列表项的布局文件的资源ID。布局文件将至少应包含那些在to中定义了的ID
from ---------- 一个将被添加到Map映射上的键名
to -------------将绑定数据的视图的ID,跟from参数对应
/****
*
*
* SimpleAdapter
*
* @author Administrator
*
*/
public class SimpleAdapterActivity extends Activity {
private ListView mshow_list;
String[] name = { "张三","李四","小星星","静静","明明","小张" };
int[] img = {R.drawable.a2, R.drawable.a3,R.drawable.a4, R.drawable.a5,R.drawable.a6,R.drawable.ic_launcher};
protected void onCreate(android.os.Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加载布局文件
setContentView(R.layout.activity_simpleadapter);
//2.获取listview控件的对象
mshow_list=(ListView)findViewById(R.id.show_listview);
/**
* 第四步:定义SimpleAdapter(并加载对应item布局文件,获得对应的keY,获得对应item布局文件中的组件的id
*
* 第二个参数data:数据源
* 第三个参数resource :listView每个item对应的布局文件
* 第四个参数 from:
* 第五个参数to:
*new String[]{对应的key}v
*/
SimpleAdapter simpleAdapter=new SimpleAdapter(this, get_data(),
R.layout.item_simple,new String[]{
"type","age","img"},newint[]{R.id.type_txt,R.id.age_txt,R.id.img});
//第五步:通过setAdapter将适配器绑定到listView控件
mshow_list.setAdapter(simpleAdapter);
};
/***
* 数据源
*
*
*/
private ArrayList<Map<String, Object>> get_data() {
// 定义一个ArrayList的集合(集合中又封装一个map类型的集合)
ArrayList<Map<String, Object>>data_list = new ArrayList<Map<String,Object>>();
for (int i = 0; i<name.length; i++) {
// key,value intstring map不能new map
Map<String, Object> data_map = newHashMap<String, Object>();
data_map.put("type", name[i]);
data_map.put("age", i + 10+"岁");
data_map.put("img", img[i]);
// 将map集合添加(封装)到ArrayList集合中
data_list.add(data_map);
}
// 返回ArrayList集合
return data_list;
}
}预览效果:

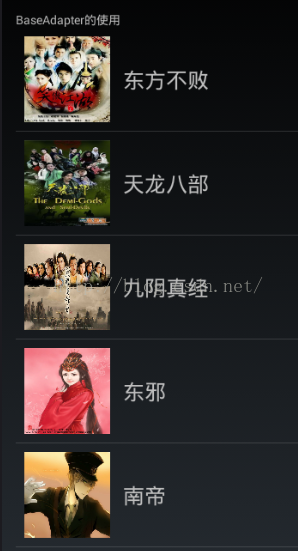
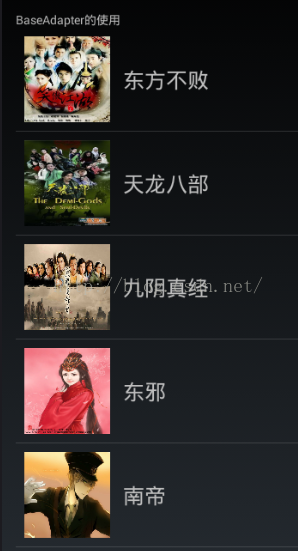
3:BaseAdapter
使用BaseAdapter实现复杂的ListView的步骤:1 首先准备好需要显示在LiseView中的数据 ——List
2 然后编写2 个XML 文件 第一个文件是ListView控件所在的布局文件 第二个文件是ListVIew中每一个item的布局文件
3 创建一个继承自BaseAdapter的类
4 为ListView绑定适配器 setAdapter(继承BaseAdapter 类的实例)
5 用传统方式来覆写适配器的getView函数和getCount 函数(从参数convertView里映射布局文件,find各个控件填充数据)
6 加入ViewHolder类(定义n个控件的声明)用convertView.setTag(viewHolder)在View和Object之间关联,此目的是节省find多次的时间。
public class MyAdapter extends BaseAdapter {
private String[] datas;
private LayoutInflater inflater;
private int[] imgs;
public MyAdapter(Contextcotext, String[] datas,int[] imgs) {
this.datas = datas;
inflater =LayoutInflater.from(cotext);
this.imgs=imgs;
}
/**
*
* 返回的item总数量
*
*/
public intgetCount() {
return datas.length;
}
/**
*
* item的位置
*
*/
@Override
public Object getItem(int position){
// TODOAuto-generated method stub
return datas[position];
}
/**
*
* 对应每个item里面控件的id
*
*/
@Override
public longgetItemId(int position) {
// TODOAuto-generated method stub
return position;
}
@Override
public View getView(int position,View convertView, ViewGroup parent) {
ViewHolde viewHolde = null;
if (null ==convertView) {
// 实例化 ViewHolde对象
viewHolde = newViewHolde();
convertView = inflater.inflate(
R.layout.item_listview,null);
viewHolde.img=(ImageView)convertView.findViewById(R.id.img);
viewHolde.mtype_txt =(TextView) convertView
.findViewById(R.id.text);
convertView.setTag(viewHolde);
}
else {
viewHolde = (ViewHolde)convertView.getTag();
}
viewHolde.mtype_txt.setText(datas[position]);
viewHolde.img.setImageResource(imgs[position]);
// 返回item视图
returnconvertView;
}
class ViewHolde {
TextView mtype_txt;
ImageView img;
}
}预览效果:

项目源码:
http://download.csdn.net/detail/dickyqie/9609752
相关文章推荐
- Android开发之ListView 适配器(Adapter)优化
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- Android ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView 适配器(Adapter)优化
- Android开发ListView适配器优化
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android开发之ListView 适配器(Adapter)优化
- Android开发之ListView适配器优化
- android ListView&&适配器使用
- android控件listview的适配器方法
