letter-spacing 和 word-spacing 属性区别
2016-11-22 11:39
274 查看
letter-spacing属性检索或设置对象中的字符之间的最小、最大和最佳间隙
使用场景:该属性将指定的间隙添加到每个文字(包括单次内的每个字母)之后;不能用于一行的开始和结束;
语法:letter-spacing: normal | <length> | <percentage>(css3)
normal:默认间隙
length:用长度指定间隔,可以为负值percentage:用百分比指定间隔,可以为负值(css3)
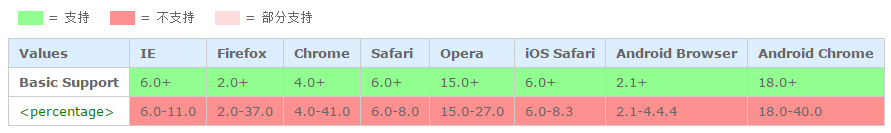
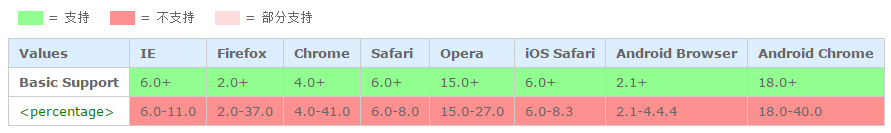
兼容性:

示例:HTML代码:
CSS代码:
页面效果截图:

word-spacing属性检索或设置对象中的单词之间的最小、最大和最佳间隙
使用场景:该属性将指定的间隙添加到每个单词(词内不发生)之后,但最后一个字将被排除在外
判断是否为单次的依据是单词间是否有空格
语法:word-spacing: normal | <length> | <percentage>(css3)normal:默认间隙length:用长度指定间隔,可以为负值percentage:用百分比指定间隔,可以为负值(css3)
兼容性:

示例:HTML代码:
CSS代码:
页面效果截图:

使用场景:该属性将指定的间隙添加到每个文字(包括单次内的每个字母)之后;不能用于一行的开始和结束;
语法:letter-spacing: normal | <length> | <percentage>(css3)
normal:默认间隙
length:用长度指定间隔,可以为负值percentage:用百分比指定间隔,可以为负值(css3)
兼容性:

示例:HTML代码:
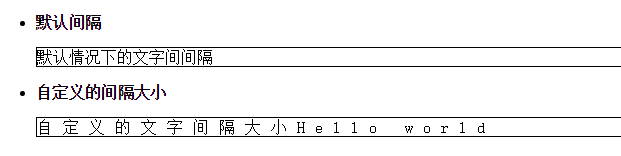
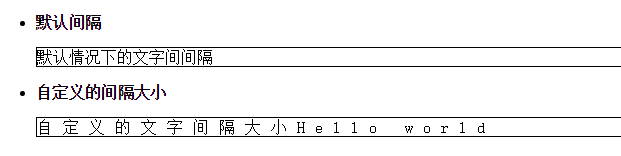
<ul class="test"> <li class="normal"> <strong>默认间隔</strong> <p>默认情况下的文字间间隔</p> </li> <li class="length"> <strong>自定义的间隔大小</strong> <p>自定义的文字间隔大小Hello world</p> </li> </ul>
CSS代码:
.test p{border:1px solid #000;}
.normal p{letter-spacing:normal;}
.length p{letter-spacing:10px;}页面效果截图:

word-spacing属性检索或设置对象中的单词之间的最小、最大和最佳间隙
使用场景:该属性将指定的间隙添加到每个单词(词内不发生)之后,但最后一个字将被排除在外
判断是否为单次的依据是单词间是否有空格
语法:word-spacing: normal | <length> | <percentage>(css3)normal:默认间隙length:用长度指定间隔,可以为负值percentage:用百分比指定间隔,可以为负值(css3)
兼容性:

示例:HTML代码:
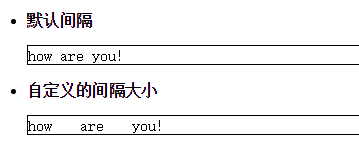
<ul class="test"> <li class="normal"> <strong>默认间隔</strong> <p>how are you!</p> </li> <li class="length"> <strong>自定义的间隔大小</strong> <p>how are you!</p> </li> </ul>
CSS代码:
.test p{border:1px solid #000;}
.normal p{word-spacing:normal;}
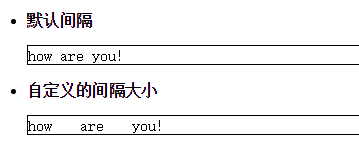
.length p{word-spacing:20px;}页面效果截图:

相关文章推荐
- word-spacing与letter-spacing的区别
- 应用letter-spacing属性和word-spacing属性的注意事项
- letter-spacing和word-spacing的区别
- letter-spacing和word-spacing之间的区别
- letter-spacing和word-spacing区别有哪些
- letter-spacing与word-spacing属性详解
- word-spacing与letter-spacing在文字编辑中的应用
- HTML5基础加强css样式篇(text-align,text-decoration,text-indent,text-transform,letter-spacing,word-spacin)(四)
- white-spacing,word-break,word-wrap的区别
- CSS----in, px, em, word-spacing, letter-spacing
- 关于android:lineSpacingExtra属性 在android5.0与之前版本存在的区别
- CSS文字控制之letter-spacing和word-spacing
- css3中属性word-break 和 word-wrap的区别
- IE7与FF下的letter-spacing属性兼容性写法
- 4.8 字母间距letter-spacing和词间距word-spacing
- 4.8 字母间距letter-spacing和词间距word-spacing
- CSS文字控制之letter-spacing和word-spacing
- css中的word-spacing和letter-spacing
- word-spacing和letter-spacing
- 关于Android:lineSpacingExtra属性在Android5.0与之前版本存在的区别
