修改input框中placeholder的字体颜色
2016-11-22 10:37
423 查看
placeholder 是HTML5中的新属性,适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
设置对象文字占位符的样式。
::placeholder 伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。
当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder
Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
::placeholder的使用示例:
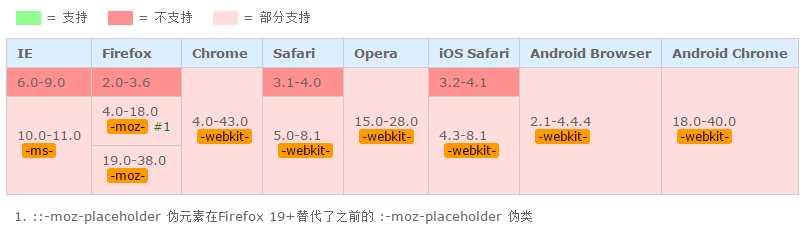
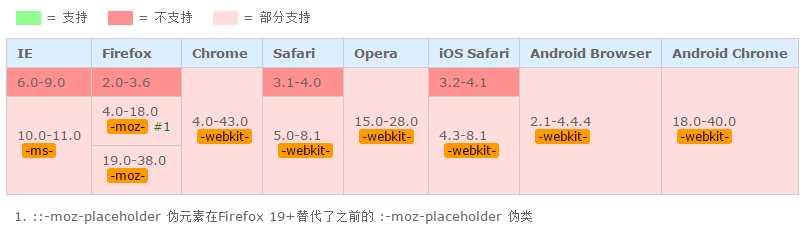
兼容性问题:

示例:
HTML代码:
CSS代码:
效果:

设置对象文字占位符的样式。
::placeholder 伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。
当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder
Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
::placeholder的使用示例:
<input type="text" placeholder="占位符" />
input::-webkit-input-placeholder {
color: #999;
}
input:-ms-input-placeholder { // IE10+
color: #999;
}
input:-moz-placeholder { // Firefox4-18
color: #999;
}
input::-moz-placeholder { // Firefox19+
color: #999;
}兼容性问题:

示例:
HTML代码:
<input type="text" id="userName" placeholder="请输入用户名">
CSS代码:
#userName::-webkit-input-placeholder {
color: red;
}
#userName:-moz-placeholder { // Firefox4-18
color: red;
}
#userName::-moz-placeholder { // Firefox19+
color: red;
}
#userName:-ms-input-placeholder { // IE10+
color: red;
}效果:

相关文章推荐
- css修改input中placeholder 的字体颜色
- 怎么修改input中placeholder的字体颜色
- 修改输入框placeholder文字默认颜色-webkit-input-placeholder
- ios修改placeholder字体颜色的方法
- 修改输入框placeholder文字默认颜色-webkit-input-placeholder
- placeholder字体颜色修改和 jquery 下拉框选择应用
- 修改UITextfield的Placeholder字体的颜色
- ios使用 KVC 修改textField的placeholder的字体颜色和大小
- ios修改textField的placeholder的字体颜色、大小
- swift修改UITextfield的Placeholder字体大小和颜色
- input提示文字;placeholder字体修改
- placeholder字体颜色变化及onblur事件在input中的使用
- ios设置字体-黑体,加粗等 修改textField的placeholder的字体颜色、大小
- 修改textFieldplaceholder字体颜色和大小
- iOS修改UITextField的placeholder的字体颜色大小
- 修改UITextField的placeHolder的颜色及字体大小
- ios开发修改textfiled的placeholder的字体的大小和颜色
- 修改UITextfield的Placeholder字体的颜色
- ios修改textField的placeholder的字体颜色、大小
- 修改输入框placeholder文字默认颜色-webkit-input-placeholder
