如何让设计高大上—方框和方形元素在设计中的运用(二)
2016-11-22 00:00
363 查看
我们常常看见有一种banner或网页设计中,都有一些方形元素融进文字中,去修饰,从而让设计显得更为大气高端。不知道大家有没有注意到这个细节?
那今天,就聊聊方形方框在网页设计中的运用。
作用
04:色块对比让版面更鲜活
这里的色块使用,主要出现在网站布局方面,利用方形的色块让网站变得生动创新,使网站在布局上变得有层次,更有逻辑。
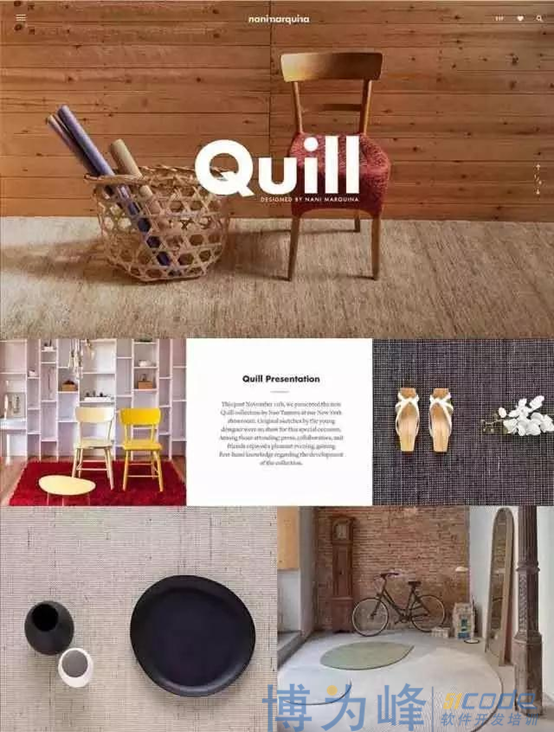
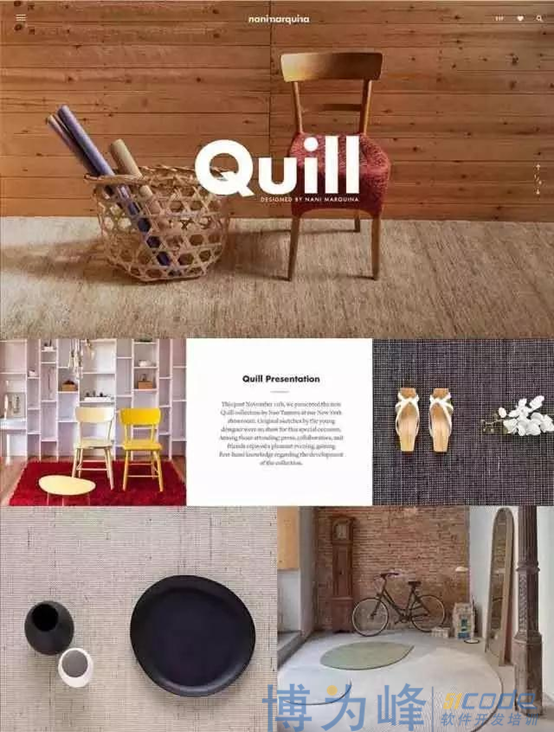
例如下面的设计案例,设计师利用方块的大小来做对比。使得整个画面中间的元素组织起来变得清晰有条理,让用户在视觉上变得有层次感,使得整个版面变得简约清晰。

05:信息引导作用
在繁杂的海报或网站架构中,利用方框进行引导是非常有效而且新颖的表现方式。
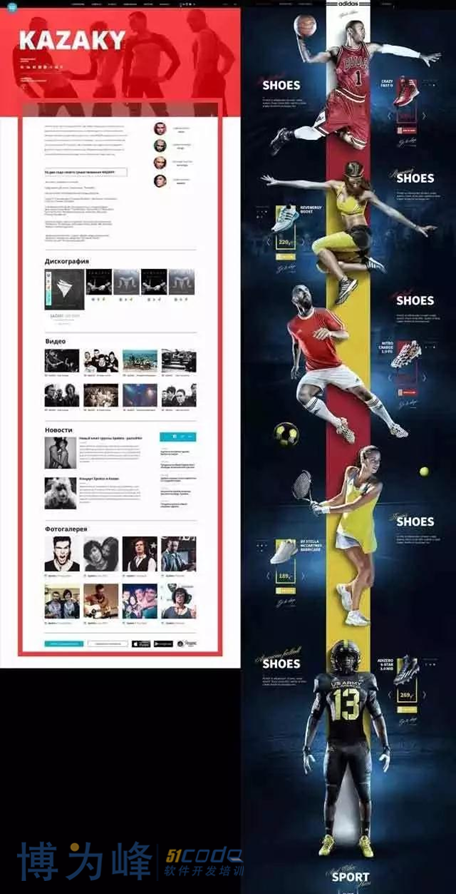
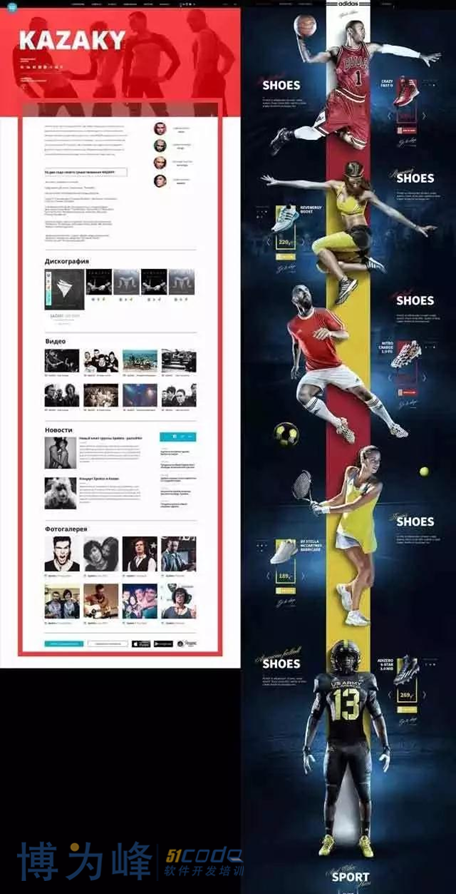
下面网站,左侧是一个男模的网站,整个banner采用了红色调,为了让用户快速往下浏览,所以大胆利用红色系方框,有效引导用户视觉,从上往下浏览,同时,也不觉得画面头重脚轻,使画面更加平衡。
右边的网站同样,引导用户视觉。

06:让文字之间相关联
这样的处理方式,对海报的画面要求会比较高,如果海报比较乱的话,哪么文案的识别性就会降低,哪么为了解决这些问题,设计师选择了方框的元素,利用方框讲文案信息关联再一起。
如果我们在设计中充分利用上述几个表现方式,相信我们的设计一定会在众多中间脱颖而出。所以设计优秀的作品并不难,难的是你去发现优秀作品的规律。当然还有很多点值得我们去发现~
那今天,就聊聊方形方框在网页设计中的运用。
作用
04:色块对比让版面更鲜活
这里的色块使用,主要出现在网站布局方面,利用方形的色块让网站变得生动创新,使网站在布局上变得有层次,更有逻辑。
例如下面的设计案例,设计师利用方块的大小来做对比。使得整个画面中间的元素组织起来变得清晰有条理,让用户在视觉上变得有层次感,使得整个版面变得简约清晰。

05:信息引导作用
在繁杂的海报或网站架构中,利用方框进行引导是非常有效而且新颖的表现方式。
下面网站,左侧是一个男模的网站,整个banner采用了红色调,为了让用户快速往下浏览,所以大胆利用红色系方框,有效引导用户视觉,从上往下浏览,同时,也不觉得画面头重脚轻,使画面更加平衡。
右边的网站同样,引导用户视觉。

06:让文字之间相关联
这样的处理方式,对海报的画面要求会比较高,如果海报比较乱的话,哪么文案的识别性就会降低,哪么为了解决这些问题,设计师选择了方框的元素,利用方框讲文案信息关联再一起。
如果我们在设计中充分利用上述几个表现方式,相信我们的设计一定会在众多中间脱颖而出。所以设计优秀的作品并不难,难的是你去发现优秀作品的规律。当然还有很多点值得我们去发现~
相关文章推荐
- 如何让设计高大上—方框和方形元素在设计中的运用(五)
- 如何让设计高大上—方框和方形元素在设计中的运用(三)
- 如何让设计高大上—方框和方形元素在设计中的运用(一)
- 如何让设计高大上—方框和方形元素在设计中的运用(四)
- 如何设计一个“高大上”的 logo
- 如何掌握并在实践中自如运用设计模式
- [转] .NET领域驱动设计—看DDD是如何运用设计模式颠覆传统架构
- 如何掌握并在实践中自如运用设计模式
- 网页设计中圆形元素的运用案例分享
- .NET领域驱动设计—看DDD是如何运用设计模式颠覆传统架构
- .NET领域驱动设计—看DDD是如何运用设计模式颠覆传统架构
- [转]如何在网络游戏设计中运用经济学
- 如何掌握并在实践中自如运用设计模式
- 如何掌握并在实践中自如运用设计模式
- 如何将常见的黑盒测试用例设计方法运用到实际测试工作中?
- 设计模式分类及如何运用模式
- 53个运用办公文具元素设计的网站实例欣赏
- 如何掌握并在实践中自如运用设计模式 构架设计
- iPhone5官网剖析 看苹果公司如何用设计元素
- 表现层的设计(二)——MVC如何处理复杂的界面元素
