接口测试总结
2016-11-20 18:53
323 查看
.markdown-preview:not([data-use-github-style]) { padding: 2em; font-size: 1.2em; color: rgb(171, 178, 191); overflow: auto; background-color: rgb(40, 44, 52) }
.markdown-preview:not([data-use-github-style])>:first-child { margin-top: 0px }
.markdown-preview:not([data-use-github-style]) h1,.markdown-preview:not([data-use-github-style]) h2,.markdown-preview:not([data-use-github-style]) h3,.markdown-preview:not([data-use-github-style]) h4,.markdown-preview:not([data-use-github-style]) h5,.markdown-preview:not([data-use-github-style]) h6 { line-height: 1.2; margin-top: 1.5em; margin-bottom: 0.5em; color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) h1 { font-size: 2.4em; font-weight: 300 }
.markdown-preview:not([data-use-github-style]) h2 { font-size: 1.8em; font-weight: 400 }
.markdown-preview:not([data-use-github-style]) h3 { font-size: 1.5em; font-weight: 500 }
.markdown-preview:not([data-use-github-style]) h4 { font-size: 1.2em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) h5 { font-size: 1.1em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) h6 { font-size: 1em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) strong { color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) del { color: rgb(124, 135, 156) }
.markdown-preview:not([data-use-github-style]) a,.markdown-preview:not([data-use-github-style]) a code { color: rgb(82, 139, 255) }
.markdown-preview:not([data-use-github-style]) img { max-width: 100% }
.markdown-preview:not([data-use-github-style])>p { margin-top: 0px; margin-bottom: 1.5em }
.markdown-preview:not([data-use-github-style])>ul,.markdown-preview:not([data-use-github-style])>ol { margin-bottom: 1.5em }
.markdown-preview:not([data-use-github-style]) blockquote { margin: 1.5em 0px; font-size: inherit; color: rgb(124, 135, 156); border-color: rgb(75, 83, 98); border-width: 4px }
.markdown-preview:not([data-use-github-style]) hr { margin: 3em 0px; border-top: 2px dashed rgb(75, 83, 98); background: none }
.markdown-preview:not([data-use-github-style]) table { margin: 1.5em 0px }
.markdown-preview:not([data-use-github-style]) th { color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) th,.markdown-preview:not([data-use-github-style]) td { padding: 0.66em 1em; border: 1px solid rgb(75, 83, 98) }
.markdown-preview:not([data-use-github-style]) code { color: rgb(255, 255, 255); background-color: rgb(58, 63, 75) }
.markdown-preview:not([data-use-github-style]) pre.editor-colors { margin: 1.5em 0px; padding: 1em; font-size: 0.92em; background-color: rgb(49, 54, 63) }
.markdown-preview:not([data-use-github-style]) kbd { color: rgb(255, 255, 255); border-width: 1px 1px 2px; border-style: solid; border-color: rgb(75, 83, 98) rgb(75, 83, 98) rgb(62, 68, 81); background-color: rgb(58, 63, 75) }
.markdown-preview[data-use-github-style] { font-family: "Helvetica Neue", helvetica, "Segoe UI", arial, freesans, sans-serif; line-height: 1.6; padding: 30px; font-size: 16px; color: rgb(51, 51, 51); overflow: scroll; background-color: rgb(255, 255, 255) }
.markdown-preview[data-use-github-style]>:first-child { margin-top: 0px !important }
.markdown-preview[data-use-github-style]>:last-child { margin-bottom: 0px !important }
.markdown-preview[data-use-github-style] a:not([href]) { color: inherit; text-decoration: none }
.markdown-preview[data-use-github-style] .absent { color: rgb(204, 0, 0) }
.markdown-preview[data-use-github-style] .anchor { position: absolute; top: 0px; left: 0px; display: block; padding-right: 6px; padding-left: 30px; margin-left: -30px }
.markdown-preview[data-use-github-style] .anchor:focus { outline: none }
.markdown-preview[data-use-github-style] h1,.markdown-preview[data-use-github-style] h2,.markdown-preview[data-use-github-style] h3,.markdown-preview[data-use-github-style] h4,.markdown-preview[data-use-github-style] h5,.markdown-preview[data-use-github-style] h6 { position: relative; margin-top: 1em; margin-bottom: 16px; font-weight: bold; line-height: 1.4 }
.markdown-preview[data-use-github-style] h1 .octicon-link,.markdown-preview[data-use-github-style] h2 .octicon-link,.markdown-preview[data-use-github-style] h3 .octicon-link,.markdown-preview[data-use-github-style] h4 .octicon-link,.markdown-preview[data-use-github-style] h5 .octicon-link,.markdown-preview[data-use-github-style] h6 .octicon-link { display: none; color: rgb(0, 0, 0); vertical-align: middle }
.markdown-preview[data-use-github-style] h1:hover .anchor,.markdown-preview[data-use-github-style] h2:hover .anchor,.markdown-preview[data-use-github-style] h3:hover .anchor,.markdown-preview[data-use-github-style] h4:hover .anchor,.markdown-preview[data-use-github-style] h5:hover .anchor,.markdown-preview[data-use-github-style] h6:hover .anchor { padding-left: 8px; margin-left: -30px; text-decoration: none }
.markdown-preview[data-use-github-style] h1:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h2:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h3:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h4:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h5:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h6:hover .anchor .octicon-link { display: inline-block }
.markdown-preview[data-use-github-style] h1 tt,.markdown-preview[data-use-github-style] h2 tt,.markdown-preview[data-use-github-style] h3 tt,.markdown-preview[data-use-github-style] h4 tt,.markdown-preview[data-use-github-style] h5 tt,.markdown-preview[data-use-github-style] h6 tt,.markdown-preview[data-use-github-style] h1 code,.markdown-preview[data-use-github-style] h2 code,.markdown-preview[data-use-github-style] h3 code,.markdown-preview[data-use-github-style] h4 code,.markdown-preview[data-use-github-style] h5 code,.markdown-preview[data-use-github-style] h6 code { font-size: inherit }
.markdown-preview[data-use-github-style] h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid rgb(238, 238, 238) }
.markdown-preview[data-use-github-style] h1 .anchor { line-height: 1 }
.markdown-preview[data-use-github-style] h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid rgb(238, 238, 238) }
.markdown-preview[data-use-github-style] h2 .anchor { line-height: 1 }
.markdown-preview[data-use-github-style] h3 { font-size: 1.5em; line-height: 1.43 }
.markdown-preview[data-use-github-style] h3 .anchor { line-height: 1.2 }
.markdown-preview[data-use-github-style] h4 { font-size: 1.25em }
.markdown-preview[data-use-github-style] h4 .anchor { line-height: 1.2 }
.markdown-preview[data-use-github-style] h5 { font-size: 1em }
.markdown-preview[data-use-github-style] h5 .anchor { line-height: 1.1 }
.markdown-preview[data-use-github-style] h6 { font-size: 1em; color: rgb(119, 119, 119) }
.markdown-preview[data-use-github-style] h6 .anchor { line-height: 1.1 }
.markdown-preview[data-use-github-style] p,.markdown-preview[data-use-github-style] blockquote,.markdown-preview[data-use-github-style] ul,.markdown-preview[data-use-github-style] ol,.markdown-preview[data-use-github-style] dl,.markdown-preview[data-use-github-style] table,.markdown-preview[data-use-github-style] pre { margin-top: 0px; margin-bottom: 16px }
.markdown-preview[data-use-github-style] hr { height: 4px; padding: 0px; margin: 16px 0px; border: 0px none; background-color: rgb(231, 231, 231) }
.markdown-preview[data-use-github-style] ul,.markdown-preview[data-use-github-style] ol { padding-left: 2em }
.markdown-preview[data-use-github-style] ul.no-list,.markdown-preview[data-use-github-style] ol.no-list { padding: 0px; list-style-type: none }
.markdown-preview[data-use-github-style] ul ul,.markdown-preview[data-use-github-style] ul ol,.markdown-preview[data-use-github-style] ol ol,.markdown-preview[data-use-github-style] ol ul { margin-top: 0px; margin-bottom: 0px }
.markdown-preview[data-use-github-style] li>p { margin-top: 16px }
.markdown-preview[data-use-github-style] dl { padding: 0px }
.markdown-preview[data-use-github-style] dl dt { padding: 0px; margin-top: 16px; font-size: 1em; font-style: italic; font-weight: bold }
.markdown-preview[data-use-github-style] dl dd { padding: 0px 16px; margin-bottom: 16px }
.markdown-preview[data-use-github-style] blockquote { padding: 0px 15px; color: rgb(119, 119, 119); border-left: 4px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] blockquote>:first-child { margin-top: 0px }
.markdown-preview[data-use-github-style] blockquote>:last-child { margin-bottom: 0px }
.markdown-preview[data-use-github-style] table { display: block; width: 100%; overflow: auto }
.markdown-preview[data-use-github-style] table th { font-weight: bold }
.markdown-preview[data-use-github-style] table th,.markdown-preview[data-use-github-style] table td { padding: 6px 13px; border: 1px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] table tr { border-top: 1px solid rgb(204, 204, 204); background-color: rgb(255, 255, 255) }
.markdown-preview[data-use-github-style] table tr:nth-child(2n) { background-color: rgb(248, 248, 248) }
.markdown-preview[data-use-github-style] img { max-width: 100% }
.markdown-preview[data-use-github-style] .emoji { max-width: none }
.markdown-preview[data-use-github-style] span.frame { display: block; overflow: hidden }
.markdown-preview[data-use-github-style] span.frame>span { display: block; float: left; width: auto; padding: 7px; margin: 13px 0px 0px; overflow: hidden; border: 1px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] span.frame span img { display: block; float: left }
.markdown-preview[data-use-github-style] span.frame span span { display: block; padding: 5px 0px 0px; clear: both; color: rgb(51, 51, 51) }
.markdown-preview[data-use-github-style] span.align-center { display: block; overflow: hidden; clear: both }
.markdown-preview[data-use-github-style] span.align-center>span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: center }
.markdown-preview[data-use-github-style] span.align-center span img { margin: 0px auto; text-align: center }
.markdown-preview[data-use-github-style] span.align-right { display: block; overflow: hidden; clear: both }
.markdown-preview[data-use-github-style] span.align-right>span { display: block; margin: 13px 0px 0px; overflow: hidden; text-align: right }
.markdown-preview[data-use-github-style] span.align-right span img { margin: 0px; text-align: right }
.markdown-preview[data-use-github-style] span.float-left { display: block; float: left; margin-right: 13px; overflow: hidden }
.markdown-preview[data-use-github-style] span.float-left span { margin: 13px 0px 0px }
.markdown-preview[data-use-github-style] span.float-right { display: block; float: right; margin-left: 13px; overflow: hidden }
.markdown-preview[data-use-github-style] span.float-right>span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: right }
.markdown-preview[data-use-github-style] code,.markdown-preview[data-use-github-style] tt { padding: 0.2em 0px; margin: 0px; font-size: 85%; background-color: rgba(0, 0, 0, 0.0392157) }
.markdown-preview[data-use-github-style] code::before,.markdown-preview[data-use-github-style] tt::before,.markdown-preview[data-use-github-style] code::after,.markdown-preview[data-use-github-style] tt::after { letter-spacing: -0.2em; content: " " }
.markdown-preview[data-use-github-style] code br,.markdown-preview[data-use-github-style] tt br { display: none }
.markdown-preview[data-use-github-style] del code { text-decoration: inherit }
.markdown-preview[data-use-github-style] pre>code { padding: 0px; margin: 0px; font-size: 100%; white-space: pre; border: 0px; background: transparent }
.markdown-preview[data-use-github-style] .highlight { margin-bottom: 16px }
.markdown-preview[data-use-github-style] .highlight pre,.markdown-preview[data-use-github-style] pre { padding: 16px; overflow: auto; font-size: 85%; line-height: 1.45; background-color: rgb(247, 247, 247) }
.markdown-preview[data-use-github-style] .highlight pre { margin-bottom: 0px }
.markdown-preview[data-use-github-style] pre { }
.markdown-preview[data-use-github-style] pre code,.markdown-preview[data-use-github-style] pre tt { display: inline; max-width: initial; padding: 0px; margin: 0px; overflow: initial; line-height: inherit; border: 0px; background-color: transparent }
.markdown-preview[data-use-github-style] pre code::before,.markdown-preview[data-use-github-style] pre tt::before,.markdown-preview[data-use-github-style] pre code::after,.markdown-preview[data-use-github-style] pre tt::after { content: normal }
.markdown-preview[data-use-github-style] kbd { display: inline-block; padding: 3px 5px; font-size: 11px; line-height: 10px; color: rgb(85, 85, 85); vertical-align: middle; border-width: 1px; border-style: solid; border-color: rgb(204, 204, 204) rgb(204, 204, 204) rgb(187, 187, 187); background-color: rgb(252, 252, 252) }
.markdown-preview[data-use-github-style] a { color: rgb(51, 122, 183) }
.markdown-preview[data-use-github-style] code { color: inherit }
.markdown-preview[data-use-github-style] pre.editor-colors { padding: 0.8em 1em; margin-bottom: 1em; font-size: 0.85em; overflow: auto }
.scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .horizontal-scrollbar { visibility: hidden }
.scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .horizontal-scrollbar { visibility: visible }
.markdown-preview .task-list-item-checkbox { position: absolute; margin: 0.25em 0px 0px -1.4em }
.bracket-matcher .region { border-bottom: 1px dotted lime; position: absolute }
.spell-check-misspelling .region { border-bottom: 2px dotted rgba(255, 51, 51, 0.75) }
.spell-check-corrections { width: 25em !important }
pre.editor-colors,.host { background-color: #282c34; color: #abb2bf }
pre.editor-colors .line.cursor-line,.host .line.cursor-line { background-color: rgba(153, 187, 255, 0.04) }
pre.editor-colors .invisible,.host .invisible { color: #abb2bf }
pre.editor-colors .cursor,.host .cursor { border-left: 2px solid #528bff }
pre.editor-colors .selection .region,.host .selection .region { background-color: #3e4451 }
pre.editor-colors .bracket-matcher .region,.host .bracket-matcher .region { border-bottom: 1px solid #528bff }
pre.editor-colors .invisible-character,.host .invisible-character { color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .indent-guide,.host .indent-guide { color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .wrap-guide,.host .wrap-guide { background-color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .find-result .region.region.region,.host .find-result .region.region.region,pre.editor-colors .current-result .region.region.region,.host .current-result .region.region.region { background-color: rgba(82, 139, 255, 0.24) }
pre.editor-colors .find-result .region.region.region,.host .find-result .region.region.region { border: 2px solid transparent }
pre.editor-colors .current-result .region.region.region,.host .current-result .region.region.region { border: 2px solid #528bff }
pre.editor-colors .gutter .line-number,.host .gutter .line-number { color: #636d83 }
pre.editor-colors .gutter .line-number.cursor-line,.host .gutter .line-number.cursor-line { color: #abb2bf; background-color: #2c313a }
pre.editor-colors .gutter .line-number.cursor-line-no-selection,.host .gutter .line-number.cursor-line-no-selection { background-color: transparent }
pre.editor-colors .gutter .line-number .icon-right,.host .gutter .line-number .icon-right { color: #abb2bf }
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before,.host .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before { bottom: -3px }
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed::after,.host .gutter:not(.git-diff-icon) .line-number.git-line-removed::after { content: ""; position: absolute; left: 0px; bottom: 0px; width: 25px; border-bottom: 1px dotted rgba(224, 82, 82, 0.5) }
pre.editor-colors .gutter .line-number.folded,.host .gutter .line-number.folded,pre.editor-colors .gutter .line-number::after,.host .gutter .line-number::after,pre.editor-colors .fold-marker::after,.host .fold-marker::after { color: #abb2bf }
.comment { color: #5c6370; font-style: italic }
.comment .markup.link { color: #5c6370 }
.entity.name.type { color: #e5c07b }
.entity.other.inherited-class { color: #98c379 }
.keyword { color: #c678dd }
.keyword.control { color: #c678dd }
.keyword.operator { color: #abb2bf }
.keyword.other.special-method { color: #61afef }
.keyword.other.unit { color: #d19a66 }
.storage { color: #c678dd }
.storage.type.annotation,.storage.type.primitive { color: #c678dd }
.storage.modifier.package,.storage.modifier.import { color: #abb2bf }
.constant { color: #d19a66 }
.constant.variable { color: #d19a66 }
.constant.character.escape { color: #56b6c2 }
.constant.numeric { color: #d19a66 }
.constant.other.color { color: #56b6c2 }
.constant.other.symbol { color: #56b6c2 }
.variable { color: #e06c75 }
.variable.interpolation { color: #be5046 }
.variable.parameter { color: #abb2bf }
.string { color: #98c379 }
.string.regexp { color: #56b6c2 }
.string.regexp .source.ruby.embedded { color: #e5c07b }
.string.other.link { color: #e06c75 }
.punctuation.definition.comment { color: #5c6370 }
.punctuation.definition.method-parameters,.punctuation.definition.function-parameters,.punctuation.definition.parameters,.punctuation.definition.separator,.punctuation.definition.seperator,.punctuation.definition.array { color: #abb2bf }
.punctuation.definition.heading,.punctuation.definition.identity { color: #61afef }
.punctuation.definition.bold { color: #e5c07b; font-weight: bold }
.punctuation.definition.italic { color: #c678dd; font-style: italic }
.punctuation.section.embedded { color: #be5046 }
.punctuation.section.method,.punctuation.section.class,.punctuation.section.inner-class { color: #abb2bf }
.support.class { color: #e5c07b }
.support.type { color: #56b6c2 }
.support.function { color: #56b6c2 }
.support.function.any-method { color: #61afef }
.entity.name.function { color: #61afef }
.entity.name.class,.entity.name.type.class { color: #e5c07b }
.entity.name.section { color: #61afef }
.entity.name.tag { color: #e06c75 }
.entity.other.attribute-name { color: #d19a66 }
.entity.other.attribute-name.id { color: #61afef }
.meta.class { color: #e5c07b }
.meta.class.body { color: #abb2bf }
.meta.method-call,.meta.method { color: #abb2bf }
.meta.definition.variable { color: #e06c75 }
.meta.link { color: #d19a66 }
.meta.require { color: #61afef }
.meta.selector { color: #c678dd }
.meta.separator { background-color: #373b41; color: #abb2bf }
.meta.tag { color: #abb2bf }
.underline { text-decoration: underline }
.none { color: #abb2bf }
.invalid.deprecated { color: #523d14 !important; background-color: #e0c285 !important }
.invalid.illegal { color: #ffffff !important; background-color: #e05252 !important }
.markup.bold { color: #d19a66; font-weight: bold }
.markup.changed { color: #c678dd }
.markup.deleted { color: #e06c75 }
.markup.italic { color: #c678dd; font-style: italic }
.markup.heading { color: #e06c75 }
.markup.heading .punctuation.definition.heading { color: #61afef }
.markup.link { color: #c678dd }
.markup.inserted { color: #98c379 }
.markup.quote { color: #d19a66 }
.markup.raw { color: #98c379 }
.source.c .keyword.operator { color: #c678dd }
.source.cpp .keyword.operator { color: #c678dd }
.source.cs .keyword.operator { color: #c678dd }
.source.css .property-name,.source.css .property-value { color: #828997 }
.source.css .property-name.support,.source.css .property-value.support { color: #abb2bf }
.source.gfm .markup { }
.source.gfm .link .entity { color: #61afef }
.source.go .storage.type.string { color: #c678dd }
.source.ini .keyword.other.definition.ini { color: #e06c75 }
.source.java .storage.modifier.import { color: #e5c07b }
.source.java .storage.type { color: #e5c07b }
.source.java .keyword.operator.instanceof { color: #c678dd }
.source.java-properties .meta.key-pair { color: #e06c75 }
.source.java-properties .meta.key-pair>.punctuation { color: #abb2bf }
.source.js .keyword.operator { color: #56b6c2 }
.source.js .keyword.operator.delete,.source.js .keyword.operator.in,.source.js .keyword.operator.of,.source.js .keyword.operator.instanceof,.source.js .keyword.operator.new,.source.js .keyword.operator.typeof,.source.js .keyword.operator.void { color: #c678dd }
.source.json .meta.structure.dictionary.json>.string.quoted.json { color: #e06c75 }
.source.json .meta.structure.dictionary.json>.string.quoted.json>.punctuation.string { color: #e06c75 }
.source.json .meta.structure.dictionary.json>.value.json>.string.quoted.json,.source.json .meta.structure.array.json>.value.json>.string.quoted.json,.source.json .meta.structure.dictionary.json>.value.json>.string.quoted.json>.punctuation,.source.json .meta.structure.array.json>.value.json>.string.quoted.json>.punctuation { color: #98c379 }
.source.json .meta.structure.dictionary.json>.constant.language.json,.source.json .meta.structure.array.json>.constant.language.json { color: #56b6c2 }
.source.ruby .constant.other.symbol>.punctuation { color: inherit }
.source.python .keyword.operator.logical.python { color: #c678dd }
.source.python .variable.parameter { color: #d19a66 }
因此学了点开发知识后,发现接口测试其实都是人们玩的名词罢了。接口测试,真心很简单。它只不过是数据传递是一种表现而已。

说起来,怎么才能让灯亮?一个灯头接两根线,一根线接火线,一根线接零线这时灯就亮了。反之,不接零线、火线灯就灭了。
其实接口呢,就把这些复杂的操作简化了,让你看到的就只有一个开关,而你来操作这个开关就好了。我们做接口测试也只需要测试这个开关就完成任务了,接口测试就是这么简单。
当你访问“http://127.0.0.1:8080/light?opt=open”,让零线、火线连通,此时灯亮。
当你访问“http://127.0.0.1:8080/light?opt=close”,让零线、火线断开,此时灯灭。

一个URL就是一个接口:接口大致会分为一下几个部分:
请求协议:
http --- 普通的http请求
https --- 加密的http请求,传输数据更加安全
ftp --- 文件传输协议,主要用来传输文件
请求IP:就是指提供接口的系统所部署的服务器地址
请求端口:如果不填端口,默认是80,否则需要填写端口号
接口路径:指系统提供的接口在什么位置
接口参数:参数在接口路径后,用“?”来表示路径地址完了,剩下的都是参数了,用“&”来区分参数个数,
如下示例:
假设要操作这个灯,需要用户密码,则可以增加新的参数"use"、"pwd",用"&"来隔开。可以看到这个示例有3个参数:
"opt":"open"
"use":"yy"
"pwd":"123456"
接口HTTP参数【url看不见等隐藏参数】
http请求方式
http请求头
请求头包含许多有关的客户端环境和请求正文的有用信息。例如,请求头可以声明浏览器所用的语言,请求正文的长度。示例:
http请求体
请求体就是请求等正文了,可以有很多种请求体。
json格式
xml格式
html格式
二进制格式( 多数用于图片 )
字符串格式
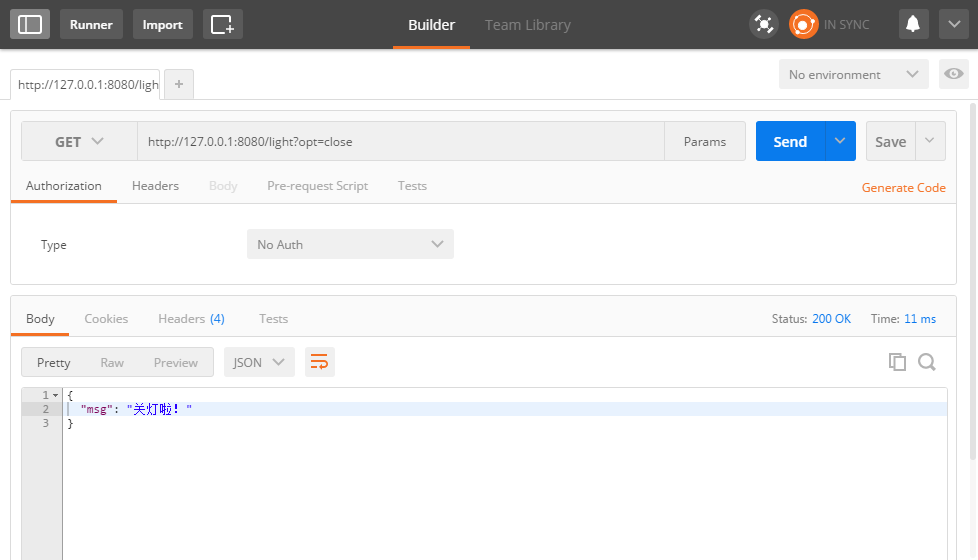
看到上面的请求结构,就能接口测试了,只需要修改接口的参数,就可以像功能测试一样测了。可以用功能测试设计用例的方法来设计接口测试的用例。可以使用各种测试用具辅助测试,下图为“postman”测试工具。


上面的代码大致做了如下几个操作:
获取opt的值
判断获取的opt的值
如果是"open"就返回"开灯啦!"
如果是"close"就返回"关灯啦!"
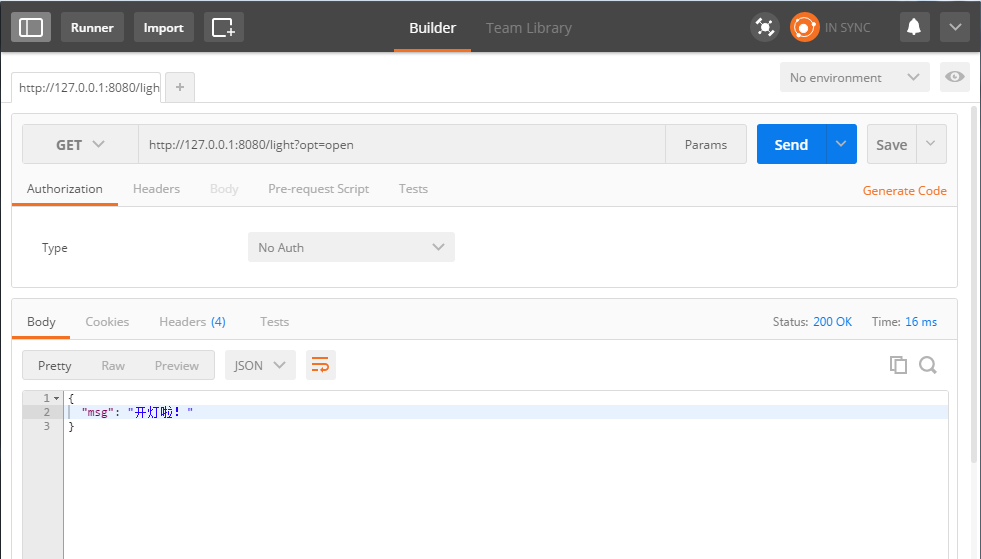
看到上面的代码,就能发现,我们将opt的值,传进"http://127.0.0.1:8080/light"这个接口中,当你拿到你想要的值,想做什么都可以了,对吧。我这边的代码就是简单的进行了返回,当你访问了我“开灯”的接口,我就直接告诉你“开灯了” ( 其实我什么都没做,这已经算是一个BUG了。所以测试接口要看看它到底生效了没有,也就是说,灯真的开了吗?),我们做接口测试,需要开发提供接口文档。最重要的有一下几点:
被测接口的地址
接口参数,以及各个参数的说明
必要的http头与http体 ( http头是可以自定义的,可以用来校验是否是自己人访问 )
接口返回什么值,以及各个返回值的说明
接口是干什么的
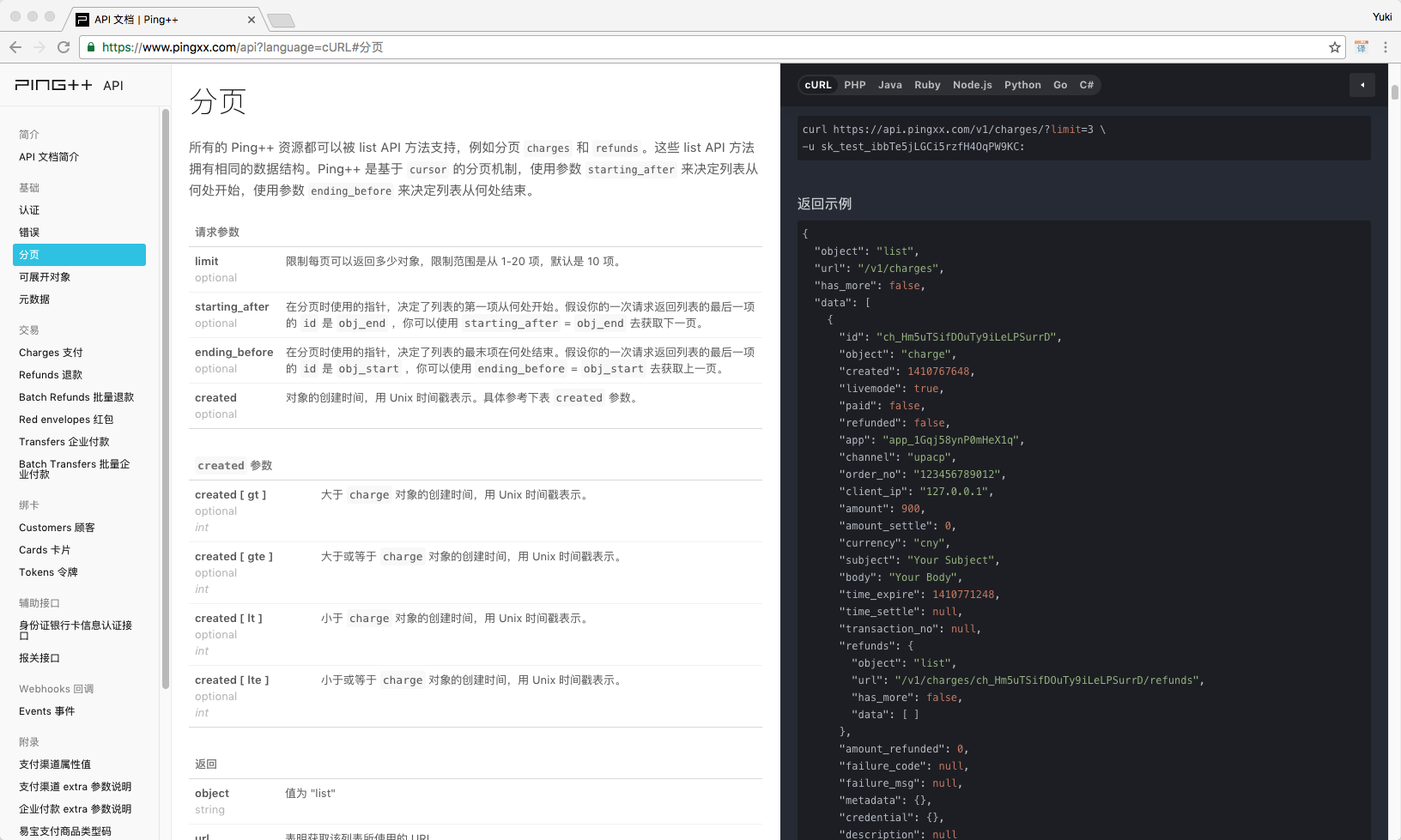
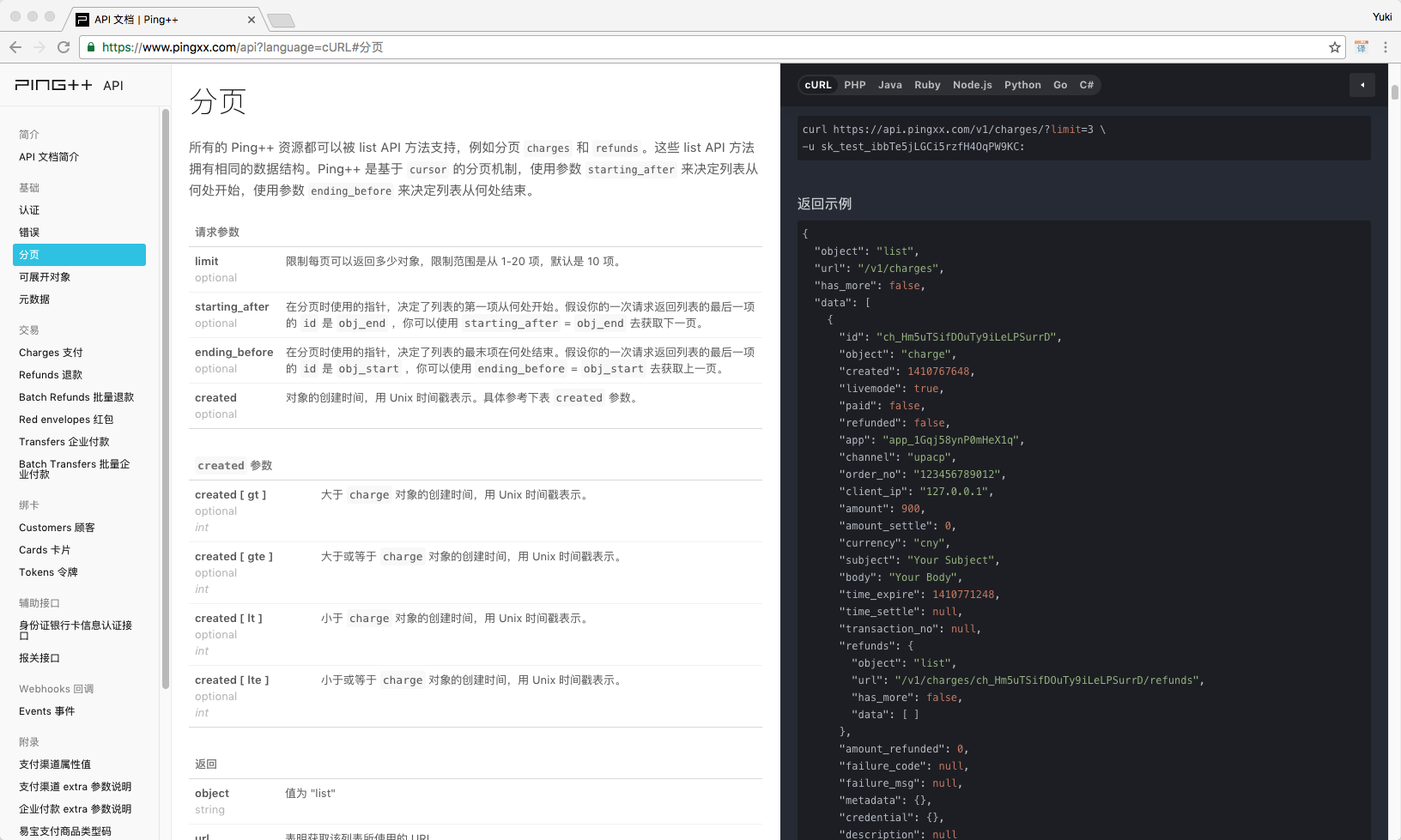
确定了这些,才能做好接口测试。好的接口文档如下:

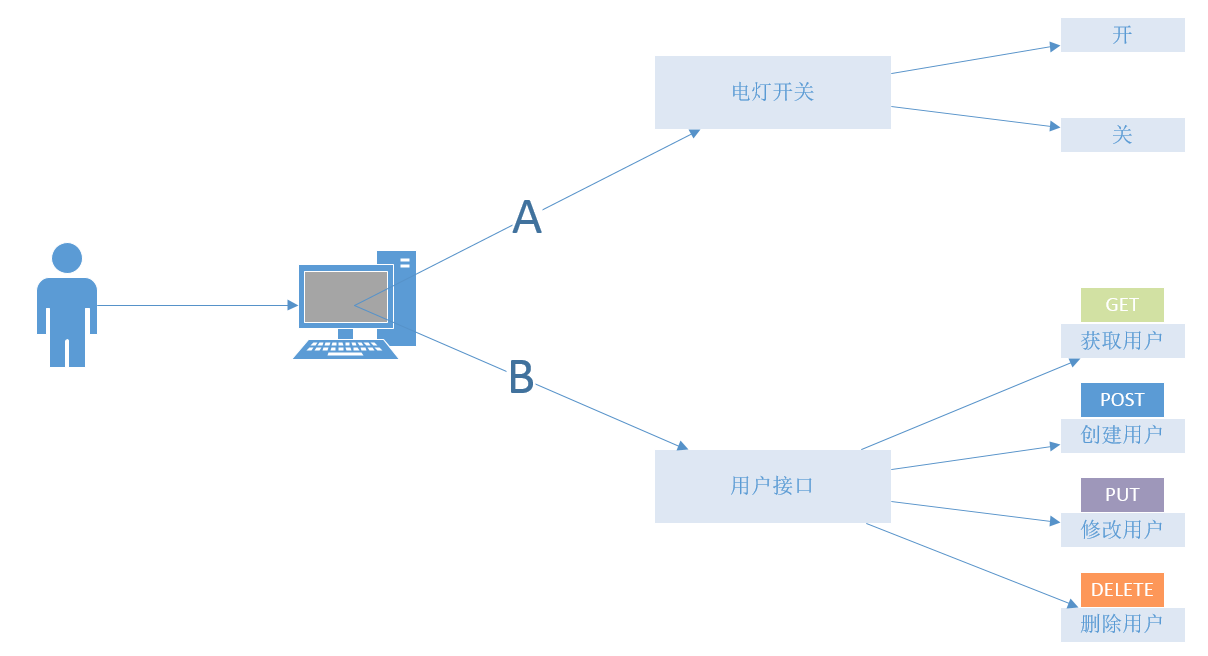
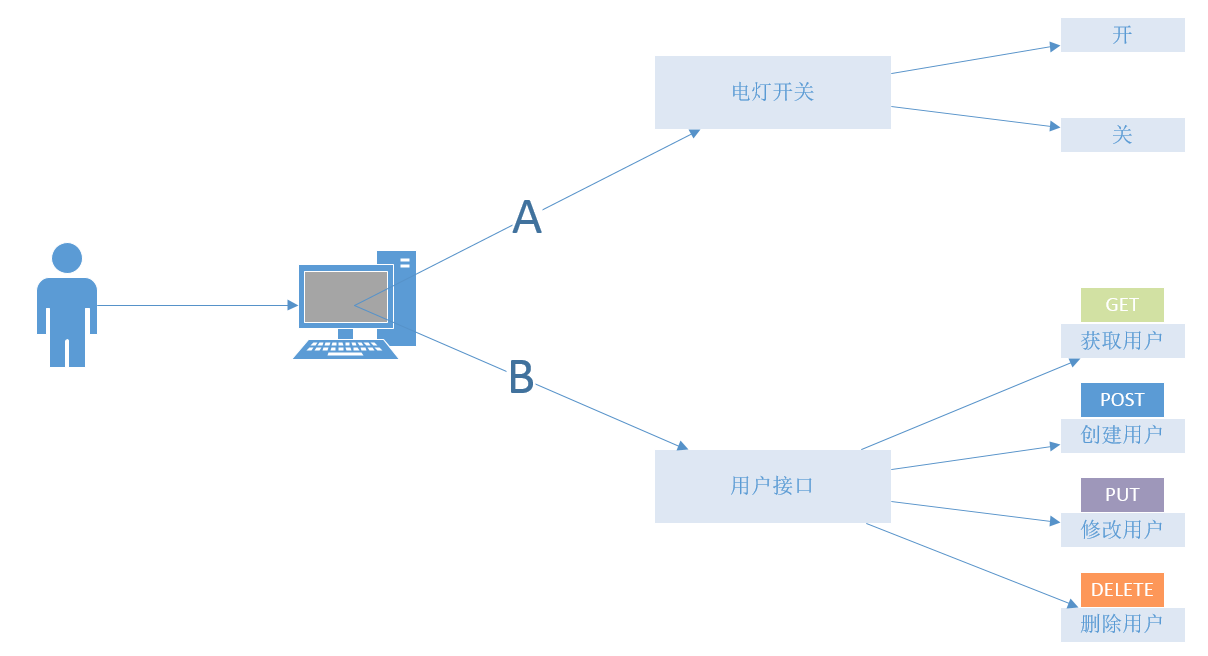
我们测试的RESTful接口,就是复杂一点的开关。比如下图B线的用户接口:

一个用户接口可以通过以下4种不同方式的请求,来做不同的事情:
获取用户信息
创建用户
修改用户
删除用户
你完全可以像“灯”的那个例子,用GET请求来传递不同的参数来实现,但是这样如果接口多了,就会很混乱,很难管理。
这时,我们需要一种规则:
当用“GET”方式时,只用来获取数据,成功了返回http状态码200
当用“POST”方式时,只用来创建数据,成功了返回http状态码201
当用“PUT”方式时,只用来修改数据,成功了返回http状态码203
当用“DELETE”方式时,只用来删除数据,成功了返回http状态码204
当请求发送失败,返回http状态码400
这样子的规则,我们称它为“RESTful”标准。
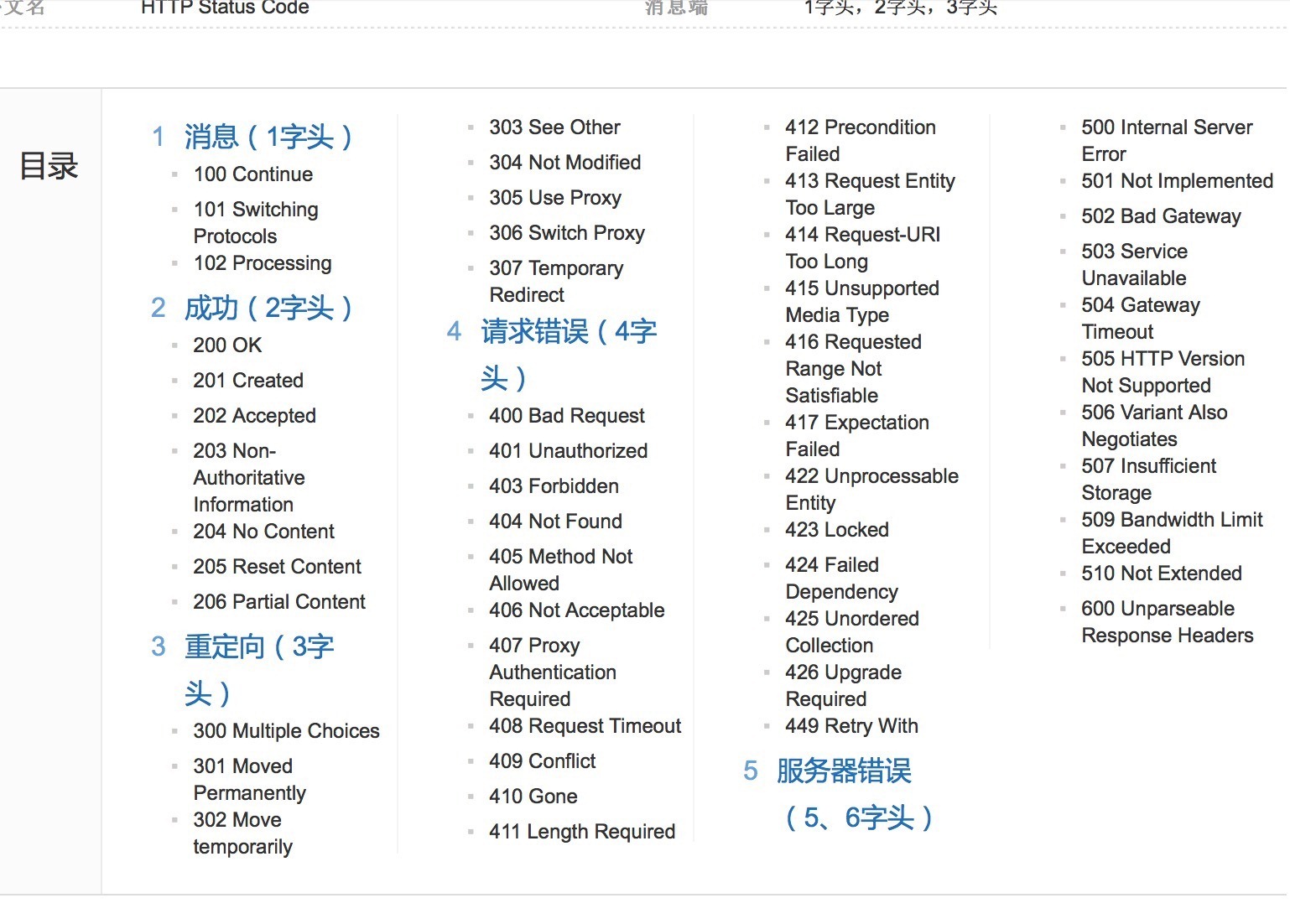
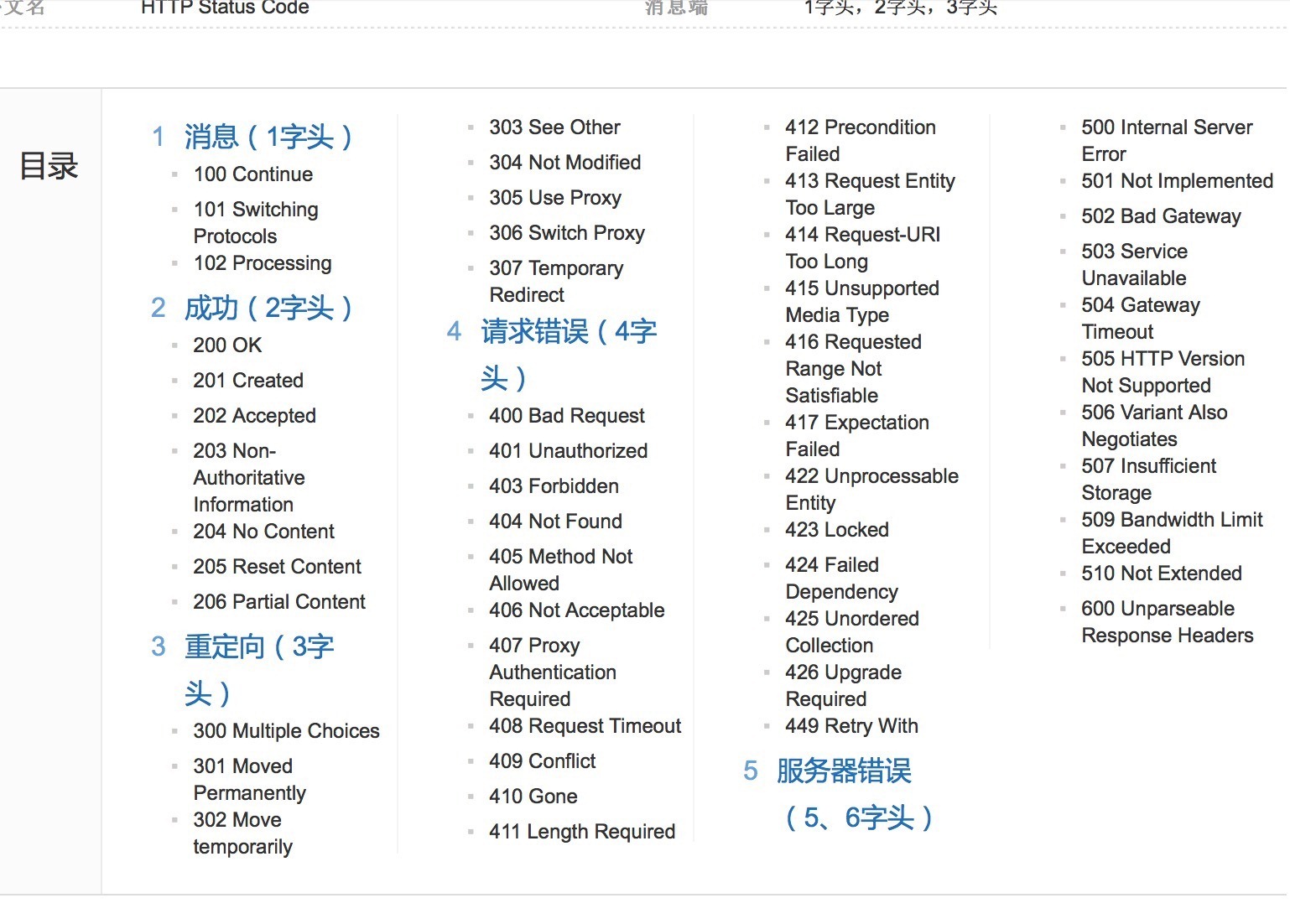
下图是RESTful的状态码返回

拿到接口的url地址
查看接口是用什么方式发送
添加请求头,请求体
发送查看返回结果,校验返回结果是否正确
这个是正常的一套流程,异常的情况,就不用我多说来吧。比如参数不传值呀,传的值不正确呀,明明要求用"GET"请求发送,偏要用"POST"请求发送呀。等等有很多异常情况,一般懂功能测试都能想到很多的异常情况,这里不再举例来。
下面我以百度翻译的接口为例子:
我使用Python语言来进行接口测试,使用"requests"库来编写代码比较简答易懂,如果没有安装"requests"库,可以打开cmd,输入"pip install requests"来安装
返回结果
可以试着将"query"的参数改成"student",返回结果也随之改变
返回结果
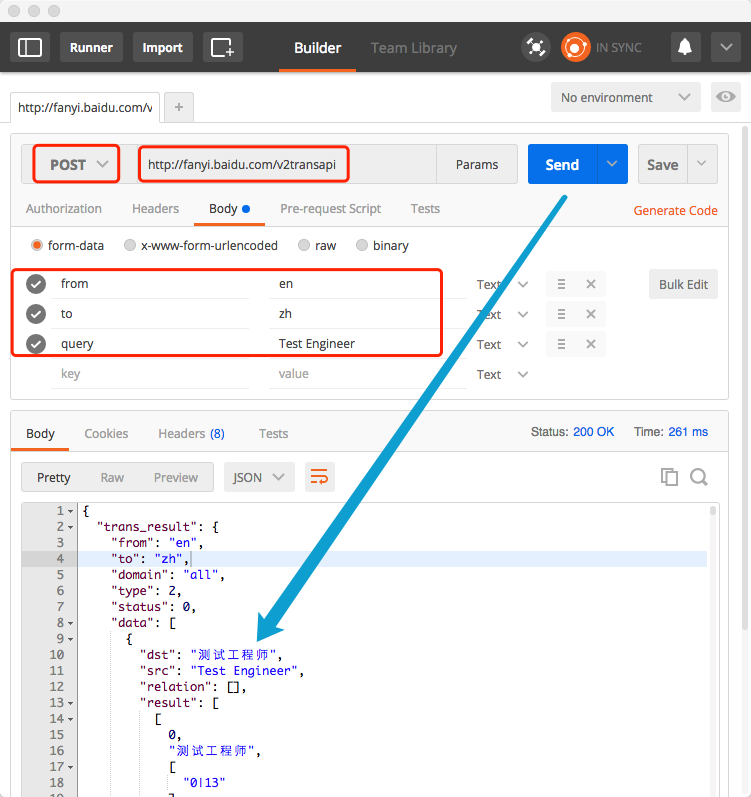
当然,要是不懂代码,也可以使用工具进行测试,只要记住填写的几个点,就可以做好接口测试,下图是使用"postman"进行测试:
输入发送方式"POST"
输入测试地址"http://fanyi.baidu.com/v2transapi"
输入下图红框参数
点击"send",查看返回结果

接口测试就是这么简单
一个模块对应一个Excel表
一条接口对应一张sheet表
表中一行对应一条测试用例
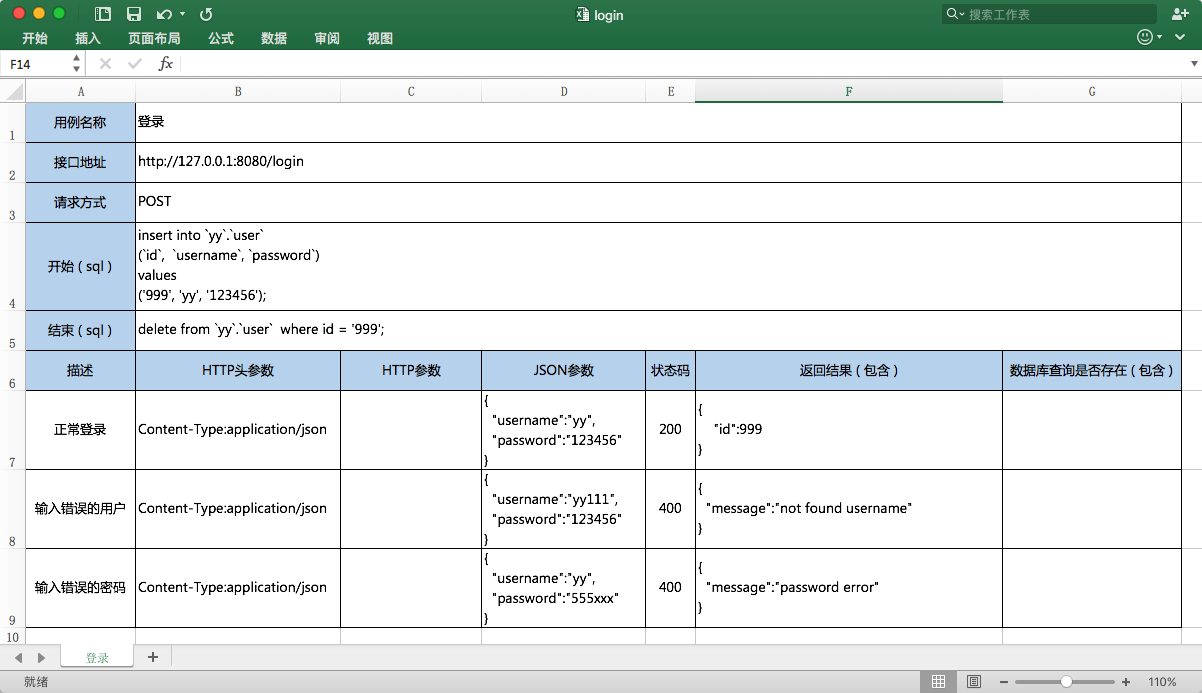
在开始要注明测试时需要的sql,如下图开始我会创建用户,用完了我会删除
这样的用例比较好管理,如图:

整个接口测试就这么多了。接口测试其实很简单,在功能测试眼里,接口测试那么高大上,其实不也过如此了。
http://www.cnblogs.com/yyhh/p/6083159.html
.markdown-preview:not([data-use-github-style])>:first-child { margin-top: 0px }
.markdown-preview:not([data-use-github-style]) h1,.markdown-preview:not([data-use-github-style]) h2,.markdown-preview:not([data-use-github-style]) h3,.markdown-preview:not([data-use-github-style]) h4,.markdown-preview:not([data-use-github-style]) h5,.markdown-preview:not([data-use-github-style]) h6 { line-height: 1.2; margin-top: 1.5em; margin-bottom: 0.5em; color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) h1 { font-size: 2.4em; font-weight: 300 }
.markdown-preview:not([data-use-github-style]) h2 { font-size: 1.8em; font-weight: 400 }
.markdown-preview:not([data-use-github-style]) h3 { font-size: 1.5em; font-weight: 500 }
.markdown-preview:not([data-use-github-style]) h4 { font-size: 1.2em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) h5 { font-size: 1.1em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) h6 { font-size: 1em; font-weight: 600 }
.markdown-preview:not([data-use-github-style]) strong { color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) del { color: rgb(124, 135, 156) }
.markdown-preview:not([data-use-github-style]) a,.markdown-preview:not([data-use-github-style]) a code { color: rgb(82, 139, 255) }
.markdown-preview:not([data-use-github-style]) img { max-width: 100% }
.markdown-preview:not([data-use-github-style])>p { margin-top: 0px; margin-bottom: 1.5em }
.markdown-preview:not([data-use-github-style])>ul,.markdown-preview:not([data-use-github-style])>ol { margin-bottom: 1.5em }
.markdown-preview:not([data-use-github-style]) blockquote { margin: 1.5em 0px; font-size: inherit; color: rgb(124, 135, 156); border-color: rgb(75, 83, 98); border-width: 4px }
.markdown-preview:not([data-use-github-style]) hr { margin: 3em 0px; border-top: 2px dashed rgb(75, 83, 98); background: none }
.markdown-preview:not([data-use-github-style]) table { margin: 1.5em 0px }
.markdown-preview:not([data-use-github-style]) th { color: rgb(255, 255, 255) }
.markdown-preview:not([data-use-github-style]) th,.markdown-preview:not([data-use-github-style]) td { padding: 0.66em 1em; border: 1px solid rgb(75, 83, 98) }
.markdown-preview:not([data-use-github-style]) code { color: rgb(255, 255, 255); background-color: rgb(58, 63, 75) }
.markdown-preview:not([data-use-github-style]) pre.editor-colors { margin: 1.5em 0px; padding: 1em; font-size: 0.92em; background-color: rgb(49, 54, 63) }
.markdown-preview:not([data-use-github-style]) kbd { color: rgb(255, 255, 255); border-width: 1px 1px 2px; border-style: solid; border-color: rgb(75, 83, 98) rgb(75, 83, 98) rgb(62, 68, 81); background-color: rgb(58, 63, 75) }
.markdown-preview[data-use-github-style] { font-family: "Helvetica Neue", helvetica, "Segoe UI", arial, freesans, sans-serif; line-height: 1.6; padding: 30px; font-size: 16px; color: rgb(51, 51, 51); overflow: scroll; background-color: rgb(255, 255, 255) }
.markdown-preview[data-use-github-style]>:first-child { margin-top: 0px !important }
.markdown-preview[data-use-github-style]>:last-child { margin-bottom: 0px !important }
.markdown-preview[data-use-github-style] a:not([href]) { color: inherit; text-decoration: none }
.markdown-preview[data-use-github-style] .absent { color: rgb(204, 0, 0) }
.markdown-preview[data-use-github-style] .anchor { position: absolute; top: 0px; left: 0px; display: block; padding-right: 6px; padding-left: 30px; margin-left: -30px }
.markdown-preview[data-use-github-style] .anchor:focus { outline: none }
.markdown-preview[data-use-github-style] h1,.markdown-preview[data-use-github-style] h2,.markdown-preview[data-use-github-style] h3,.markdown-preview[data-use-github-style] h4,.markdown-preview[data-use-github-style] h5,.markdown-preview[data-use-github-style] h6 { position: relative; margin-top: 1em; margin-bottom: 16px; font-weight: bold; line-height: 1.4 }
.markdown-preview[data-use-github-style] h1 .octicon-link,.markdown-preview[data-use-github-style] h2 .octicon-link,.markdown-preview[data-use-github-style] h3 .octicon-link,.markdown-preview[data-use-github-style] h4 .octicon-link,.markdown-preview[data-use-github-style] h5 .octicon-link,.markdown-preview[data-use-github-style] h6 .octicon-link { display: none; color: rgb(0, 0, 0); vertical-align: middle }
.markdown-preview[data-use-github-style] h1:hover .anchor,.markdown-preview[data-use-github-style] h2:hover .anchor,.markdown-preview[data-use-github-style] h3:hover .anchor,.markdown-preview[data-use-github-style] h4:hover .anchor,.markdown-preview[data-use-github-style] h5:hover .anchor,.markdown-preview[data-use-github-style] h6:hover .anchor { padding-left: 8px; margin-left: -30px; text-decoration: none }
.markdown-preview[data-use-github-style] h1:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h2:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h3:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h4:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h5:hover .anchor .octicon-link,.markdown-preview[data-use-github-style] h6:hover .anchor .octicon-link { display: inline-block }
.markdown-preview[data-use-github-style] h1 tt,.markdown-preview[data-use-github-style] h2 tt,.markdown-preview[data-use-github-style] h3 tt,.markdown-preview[data-use-github-style] h4 tt,.markdown-preview[data-use-github-style] h5 tt,.markdown-preview[data-use-github-style] h6 tt,.markdown-preview[data-use-github-style] h1 code,.markdown-preview[data-use-github-style] h2 code,.markdown-preview[data-use-github-style] h3 code,.markdown-preview[data-use-github-style] h4 code,.markdown-preview[data-use-github-style] h5 code,.markdown-preview[data-use-github-style] h6 code { font-size: inherit }
.markdown-preview[data-use-github-style] h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid rgb(238, 238, 238) }
.markdown-preview[data-use-github-style] h1 .anchor { line-height: 1 }
.markdown-preview[data-use-github-style] h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid rgb(238, 238, 238) }
.markdown-preview[data-use-github-style] h2 .anchor { line-height: 1 }
.markdown-preview[data-use-github-style] h3 { font-size: 1.5em; line-height: 1.43 }
.markdown-preview[data-use-github-style] h3 .anchor { line-height: 1.2 }
.markdown-preview[data-use-github-style] h4 { font-size: 1.25em }
.markdown-preview[data-use-github-style] h4 .anchor { line-height: 1.2 }
.markdown-preview[data-use-github-style] h5 { font-size: 1em }
.markdown-preview[data-use-github-style] h5 .anchor { line-height: 1.1 }
.markdown-preview[data-use-github-style] h6 { font-size: 1em; color: rgb(119, 119, 119) }
.markdown-preview[data-use-github-style] h6 .anchor { line-height: 1.1 }
.markdown-preview[data-use-github-style] p,.markdown-preview[data-use-github-style] blockquote,.markdown-preview[data-use-github-style] ul,.markdown-preview[data-use-github-style] ol,.markdown-preview[data-use-github-style] dl,.markdown-preview[data-use-github-style] table,.markdown-preview[data-use-github-style] pre { margin-top: 0px; margin-bottom: 16px }
.markdown-preview[data-use-github-style] hr { height: 4px; padding: 0px; margin: 16px 0px; border: 0px none; background-color: rgb(231, 231, 231) }
.markdown-preview[data-use-github-style] ul,.markdown-preview[data-use-github-style] ol { padding-left: 2em }
.markdown-preview[data-use-github-style] ul.no-list,.markdown-preview[data-use-github-style] ol.no-list { padding: 0px; list-style-type: none }
.markdown-preview[data-use-github-style] ul ul,.markdown-preview[data-use-github-style] ul ol,.markdown-preview[data-use-github-style] ol ol,.markdown-preview[data-use-github-style] ol ul { margin-top: 0px; margin-bottom: 0px }
.markdown-preview[data-use-github-style] li>p { margin-top: 16px }
.markdown-preview[data-use-github-style] dl { padding: 0px }
.markdown-preview[data-use-github-style] dl dt { padding: 0px; margin-top: 16px; font-size: 1em; font-style: italic; font-weight: bold }
.markdown-preview[data-use-github-style] dl dd { padding: 0px 16px; margin-bottom: 16px }
.markdown-preview[data-use-github-style] blockquote { padding: 0px 15px; color: rgb(119, 119, 119); border-left: 4px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] blockquote>:first-child { margin-top: 0px }
.markdown-preview[data-use-github-style] blockquote>:last-child { margin-bottom: 0px }
.markdown-preview[data-use-github-style] table { display: block; width: 100%; overflow: auto }
.markdown-preview[data-use-github-style] table th { font-weight: bold }
.markdown-preview[data-use-github-style] table th,.markdown-preview[data-use-github-style] table td { padding: 6px 13px; border: 1px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] table tr { border-top: 1px solid rgb(204, 204, 204); background-color: rgb(255, 255, 255) }
.markdown-preview[data-use-github-style] table tr:nth-child(2n) { background-color: rgb(248, 248, 248) }
.markdown-preview[data-use-github-style] img { max-width: 100% }
.markdown-preview[data-use-github-style] .emoji { max-width: none }
.markdown-preview[data-use-github-style] span.frame { display: block; overflow: hidden }
.markdown-preview[data-use-github-style] span.frame>span { display: block; float: left; width: auto; padding: 7px; margin: 13px 0px 0px; overflow: hidden; border: 1px solid rgb(221, 221, 221) }
.markdown-preview[data-use-github-style] span.frame span img { display: block; float: left }
.markdown-preview[data-use-github-style] span.frame span span { display: block; padding: 5px 0px 0px; clear: both; color: rgb(51, 51, 51) }
.markdown-preview[data-use-github-style] span.align-center { display: block; overflow: hidden; clear: both }
.markdown-preview[data-use-github-style] span.align-center>span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: center }
.markdown-preview[data-use-github-style] span.align-center span img { margin: 0px auto; text-align: center }
.markdown-preview[data-use-github-style] span.align-right { display: block; overflow: hidden; clear: both }
.markdown-preview[data-use-github-style] span.align-right>span { display: block; margin: 13px 0px 0px; overflow: hidden; text-align: right }
.markdown-preview[data-use-github-style] span.align-right span img { margin: 0px; text-align: right }
.markdown-preview[data-use-github-style] span.float-left { display: block; float: left; margin-right: 13px; overflow: hidden }
.markdown-preview[data-use-github-style] span.float-left span { margin: 13px 0px 0px }
.markdown-preview[data-use-github-style] span.float-right { display: block; float: right; margin-left: 13px; overflow: hidden }
.markdown-preview[data-use-github-style] span.float-right>span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: right }
.markdown-preview[data-use-github-style] code,.markdown-preview[data-use-github-style] tt { padding: 0.2em 0px; margin: 0px; font-size: 85%; background-color: rgba(0, 0, 0, 0.0392157) }
.markdown-preview[data-use-github-style] code::before,.markdown-preview[data-use-github-style] tt::before,.markdown-preview[data-use-github-style] code::after,.markdown-preview[data-use-github-style] tt::after { letter-spacing: -0.2em; content: " " }
.markdown-preview[data-use-github-style] code br,.markdown-preview[data-use-github-style] tt br { display: none }
.markdown-preview[data-use-github-style] del code { text-decoration: inherit }
.markdown-preview[data-use-github-style] pre>code { padding: 0px; margin: 0px; font-size: 100%; white-space: pre; border: 0px; background: transparent }
.markdown-preview[data-use-github-style] .highlight { margin-bottom: 16px }
.markdown-preview[data-use-github-style] .highlight pre,.markdown-preview[data-use-github-style] pre { padding: 16px; overflow: auto; font-size: 85%; line-height: 1.45; background-color: rgb(247, 247, 247) }
.markdown-preview[data-use-github-style] .highlight pre { margin-bottom: 0px }
.markdown-preview[data-use-github-style] pre { }
.markdown-preview[data-use-github-style] pre code,.markdown-preview[data-use-github-style] pre tt { display: inline; max-width: initial; padding: 0px; margin: 0px; overflow: initial; line-height: inherit; border: 0px; background-color: transparent }
.markdown-preview[data-use-github-style] pre code::before,.markdown-preview[data-use-github-style] pre tt::before,.markdown-preview[data-use-github-style] pre code::after,.markdown-preview[data-use-github-style] pre tt::after { content: normal }
.markdown-preview[data-use-github-style] kbd { display: inline-block; padding: 3px 5px; font-size: 11px; line-height: 10px; color: rgb(85, 85, 85); vertical-align: middle; border-width: 1px; border-style: solid; border-color: rgb(204, 204, 204) rgb(204, 204, 204) rgb(187, 187, 187); background-color: rgb(252, 252, 252) }
.markdown-preview[data-use-github-style] a { color: rgb(51, 122, 183) }
.markdown-preview[data-use-github-style] code { color: inherit }
.markdown-preview[data-use-github-style] pre.editor-colors { padding: 0.8em 1em; margin-bottom: 1em; font-size: 0.85em; overflow: auto }
.scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .horizontal-scrollbar { visibility: hidden }
.scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .horizontal-scrollbar { visibility: visible }
.markdown-preview .task-list-item-checkbox { position: absolute; margin: 0.25em 0px 0px -1.4em }
.bracket-matcher .region { border-bottom: 1px dotted lime; position: absolute }
.spell-check-misspelling .region { border-bottom: 2px dotted rgba(255, 51, 51, 0.75) }
.spell-check-corrections { width: 25em !important }
pre.editor-colors,.host { background-color: #282c34; color: #abb2bf }
pre.editor-colors .line.cursor-line,.host .line.cursor-line { background-color: rgba(153, 187, 255, 0.04) }
pre.editor-colors .invisible,.host .invisible { color: #abb2bf }
pre.editor-colors .cursor,.host .cursor { border-left: 2px solid #528bff }
pre.editor-colors .selection .region,.host .selection .region { background-color: #3e4451 }
pre.editor-colors .bracket-matcher .region,.host .bracket-matcher .region { border-bottom: 1px solid #528bff }
pre.editor-colors .invisible-character,.host .invisible-character { color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .indent-guide,.host .indent-guide { color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .wrap-guide,.host .wrap-guide { background-color: rgba(171, 178, 191, 0.15) }
pre.editor-colors .find-result .region.region.region,.host .find-result .region.region.region,pre.editor-colors .current-result .region.region.region,.host .current-result .region.region.region { background-color: rgba(82, 139, 255, 0.24) }
pre.editor-colors .find-result .region.region.region,.host .find-result .region.region.region { border: 2px solid transparent }
pre.editor-colors .current-result .region.region.region,.host .current-result .region.region.region { border: 2px solid #528bff }
pre.editor-colors .gutter .line-number,.host .gutter .line-number { color: #636d83 }
pre.editor-colors .gutter .line-number.cursor-line,.host .gutter .line-number.cursor-line { color: #abb2bf; background-color: #2c313a }
pre.editor-colors .gutter .line-number.cursor-line-no-selection,.host .gutter .line-number.cursor-line-no-selection { background-color: transparent }
pre.editor-colors .gutter .line-number .icon-right,.host .gutter .line-number .icon-right { color: #abb2bf }
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before,.host .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before { bottom: -3px }
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed::after,.host .gutter:not(.git-diff-icon) .line-number.git-line-removed::after { content: ""; position: absolute; left: 0px; bottom: 0px; width: 25px; border-bottom: 1px dotted rgba(224, 82, 82, 0.5) }
pre.editor-colors .gutter .line-number.folded,.host .gutter .line-number.folded,pre.editor-colors .gutter .line-number::after,.host .gutter .line-number::after,pre.editor-colors .fold-marker::after,.host .fold-marker::after { color: #abb2bf }
.comment { color: #5c6370; font-style: italic }
.comment .markup.link { color: #5c6370 }
.entity.name.type { color: #e5c07b }
.entity.other.inherited-class { color: #98c379 }
.keyword { color: #c678dd }
.keyword.control { color: #c678dd }
.keyword.operator { color: #abb2bf }
.keyword.other.special-method { color: #61afef }
.keyword.other.unit { color: #d19a66 }
.storage { color: #c678dd }
.storage.type.annotation,.storage.type.primitive { color: #c678dd }
.storage.modifier.package,.storage.modifier.import { color: #abb2bf }
.constant { color: #d19a66 }
.constant.variable { color: #d19a66 }
.constant.character.escape { color: #56b6c2 }
.constant.numeric { color: #d19a66 }
.constant.other.color { color: #56b6c2 }
.constant.other.symbol { color: #56b6c2 }
.variable { color: #e06c75 }
.variable.interpolation { color: #be5046 }
.variable.parameter { color: #abb2bf }
.string { color: #98c379 }
.string.regexp { color: #56b6c2 }
.string.regexp .source.ruby.embedded { color: #e5c07b }
.string.other.link { color: #e06c75 }
.punctuation.definition.comment { color: #5c6370 }
.punctuation.definition.method-parameters,.punctuation.definition.function-parameters,.punctuation.definition.parameters,.punctuation.definition.separator,.punctuation.definition.seperator,.punctuation.definition.array { color: #abb2bf }
.punctuation.definition.heading,.punctuation.definition.identity { color: #61afef }
.punctuation.definition.bold { color: #e5c07b; font-weight: bold }
.punctuation.definition.italic { color: #c678dd; font-style: italic }
.punctuation.section.embedded { color: #be5046 }
.punctuation.section.method,.punctuation.section.class,.punctuation.section.inner-class { color: #abb2bf }
.support.class { color: #e5c07b }
.support.type { color: #56b6c2 }
.support.function { color: #56b6c2 }
.support.function.any-method { color: #61afef }
.entity.name.function { color: #61afef }
.entity.name.class,.entity.name.type.class { color: #e5c07b }
.entity.name.section { color: #61afef }
.entity.name.tag { color: #e06c75 }
.entity.other.attribute-name { color: #d19a66 }
.entity.other.attribute-name.id { color: #61afef }
.meta.class { color: #e5c07b }
.meta.class.body { color: #abb2bf }
.meta.method-call,.meta.method { color: #abb2bf }
.meta.definition.variable { color: #e06c75 }
.meta.link { color: #d19a66 }
.meta.require { color: #61afef }
.meta.selector { color: #c678dd }
.meta.separator { background-color: #373b41; color: #abb2bf }
.meta.tag { color: #abb2bf }
.underline { text-decoration: underline }
.none { color: #abb2bf }
.invalid.deprecated { color: #523d14 !important; background-color: #e0c285 !important }
.invalid.illegal { color: #ffffff !important; background-color: #e05252 !important }
.markup.bold { color: #d19a66; font-weight: bold }
.markup.changed { color: #c678dd }
.markup.deleted { color: #e06c75 }
.markup.italic { color: #c678dd; font-style: italic }
.markup.heading { color: #e06c75 }
.markup.heading .punctuation.definition.heading { color: #61afef }
.markup.link { color: #c678dd }
.markup.inserted { color: #98c379 }
.markup.quote { color: #d19a66 }
.markup.raw { color: #98c379 }
.source.c .keyword.operator { color: #c678dd }
.source.cpp .keyword.operator { color: #c678dd }
.source.cs .keyword.operator { color: #c678dd }
.source.css .property-name,.source.css .property-value { color: #828997 }
.source.css .property-name.support,.source.css .property-value.support { color: #abb2bf }
.source.gfm .markup { }
.source.gfm .link .entity { color: #61afef }
.source.go .storage.type.string { color: #c678dd }
.source.ini .keyword.other.definition.ini { color: #e06c75 }
.source.java .storage.modifier.import { color: #e5c07b }
.source.java .storage.type { color: #e5c07b }
.source.java .keyword.operator.instanceof { color: #c678dd }
.source.java-properties .meta.key-pair { color: #e06c75 }
.source.java-properties .meta.key-pair>.punctuation { color: #abb2bf }
.source.js .keyword.operator { color: #56b6c2 }
.source.js .keyword.operator.delete,.source.js .keyword.operator.in,.source.js .keyword.operator.of,.source.js .keyword.operator.instanceof,.source.js .keyword.operator.new,.source.js .keyword.operator.typeof,.source.js .keyword.operator.void { color: #c678dd }
.source.json .meta.structure.dictionary.json>.string.quoted.json { color: #e06c75 }
.source.json .meta.structure.dictionary.json>.string.quoted.json>.punctuation.string { color: #e06c75 }
.source.json .meta.structure.dictionary.json>.value.json>.string.quoted.json,.source.json .meta.structure.array.json>.value.json>.string.quoted.json,.source.json .meta.structure.dictionary.json>.value.json>.string.quoted.json>.punctuation,.source.json .meta.structure.array.json>.value.json>.string.quoted.json>.punctuation { color: #98c379 }
.source.json .meta.structure.dictionary.json>.constant.language.json,.source.json .meta.structure.array.json>.constant.language.json { color: #56b6c2 }
.source.ruby .constant.other.symbol>.punctuation { color: inherit }
.source.python .keyword.operator.logical.python { color: #c678dd }
.source.python .variable.parameter { color: #d19a66 }
阅读目录
1. 请求模型
2. 请求结果
3. 接口的请求会发向哪里
4. 复杂一点的接口,RESTful
5. 接口测试
6. 测试用例
序章
说起接口测试,网上有很多例子,但是当初做为新手的我来说,看了不不知道他们说的什么,觉得接口测试,好高大上。认为学会了接口测试就能屌丝逆袭,走上人生巅峰,迎娶白富美。因此学了点开发知识后,发现接口测试其实都是人们玩的名词罢了。接口测试,真心很简单。它只不过是数据传递是一种表现而已。
1. 请求模型
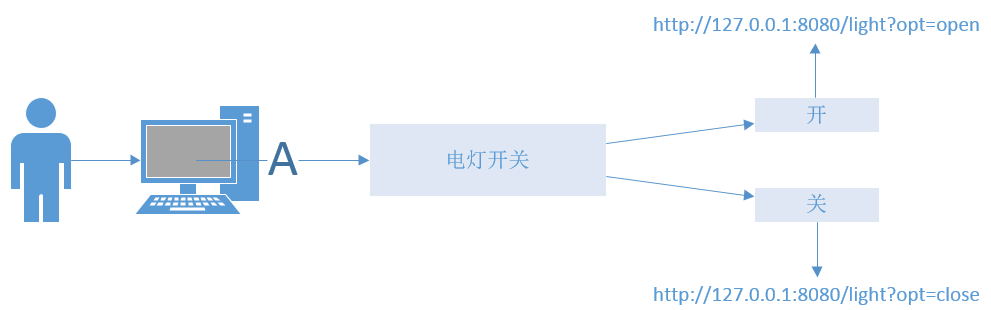
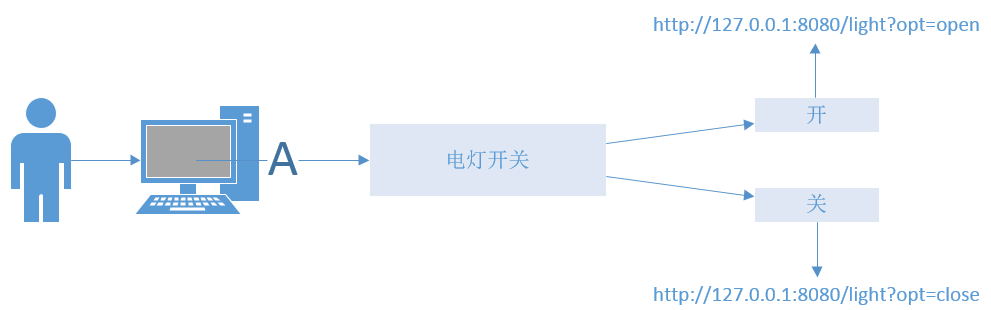
看下图中“A”线,可以理解为接口就是一个电灯的开关,它在接口里面给你提供了一个参数,参数的值一个是“开”,一个是“关”。
说起来,怎么才能让灯亮?一个灯头接两根线,一根线接火线,一根线接零线这时灯就亮了。反之,不接零线、火线灯就灭了。
其实接口呢,就把这些复杂的操作简化了,让你看到的就只有一个开关,而你来操作这个开关就好了。我们做接口测试也只需要测试这个开关就完成任务了,接口测试就是这么简单。
当你访问“http://127.0.0.1:8080/light?opt=open”,让零线、火线连通,此时灯亮。
当你访问“http://127.0.0.1:8080/light?opt=close”,让零线、火线断开,此时灯灭。
2. 请求结构
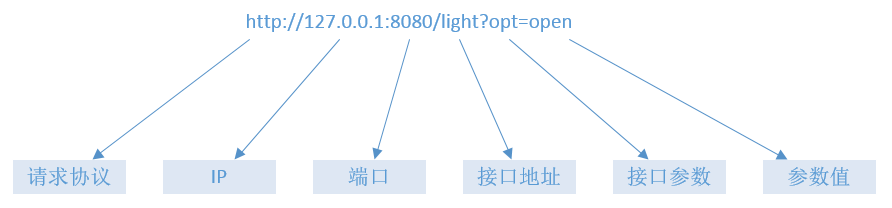
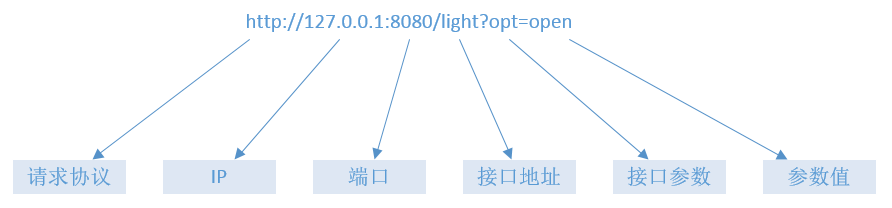
看到这里我们大致就明白了接口测试是怎么一回事了。接下来需要理解一下HTTP的URL是怎么组成为一个接口的。如图:
一个URL就是一个接口:接口大致会分为一下几个部分:
请求协议:
http --- 普通的http请求
https --- 加密的http请求,传输数据更加安全
ftp --- 文件传输协议,主要用来传输文件
请求IP:就是指提供接口的系统所部署的服务器地址
请求端口:如果不填端口,默认是80,否则需要填写端口号
接口路径:指系统提供的接口在什么位置
接口参数:参数在接口路径后,用“?”来表示路径地址完了,剩下的都是参数了,用“&”来区分参数个数,
如下示例:
假设要操作这个灯,需要用户密码,则可以增加新的参数"use"、"pwd",用"&"来隔开。可以看到这个示例有3个参数:
"opt":"open"
"use":"yy"
"pwd":"123456"
接口HTTP参数【url看不见等隐藏参数】
http请求方式
GET --- 通过请求URI得到资源 POST --- 用于添加新的内容 PUT --- 用于修改某个内容 DELETE --- 删除某个内容 CONNECT --- 用于代理进行传输,如使用SSL OPTIONS --- 询问可以执行哪些方法 PATCH --- 部分文档更改 PROPFIND (wedav) --- 查看属性 PROPPATCH (wedav) --- 设置属性 MKCOL (wedav) --- 创建集合(文件夹) COPY (wedav) --- 拷贝 MOVE (wedav) --- 移动 LOCK (wedav) --- 加锁 UNLOCK (wedav) --- 解锁 TRACE --- 用于远程诊断服务器 HEAD --- 类似于GET, 但是不返回body信息,用于检查对象是否存在,以及得到对象的元数据
http请求头
请求头包含许多有关的客户端环境和请求正文的有用信息。例如,请求头可以声明浏览器所用的语言,请求正文的长度。示例:
Accept:image/gif.image/jpeg.*/* Accept-Language:zh-cn Connection:Keep-Alive Host:localhost User-Agent:Mozila/4.0(compatible:MSIE5.01:Windows NT5.0) Accept-Encoding:gzip,deflate.
http请求体
请求体就是请求等正文了,可以有很多种请求体。
json格式
xml格式
html格式
二进制格式( 多数用于图片 )
字符串格式
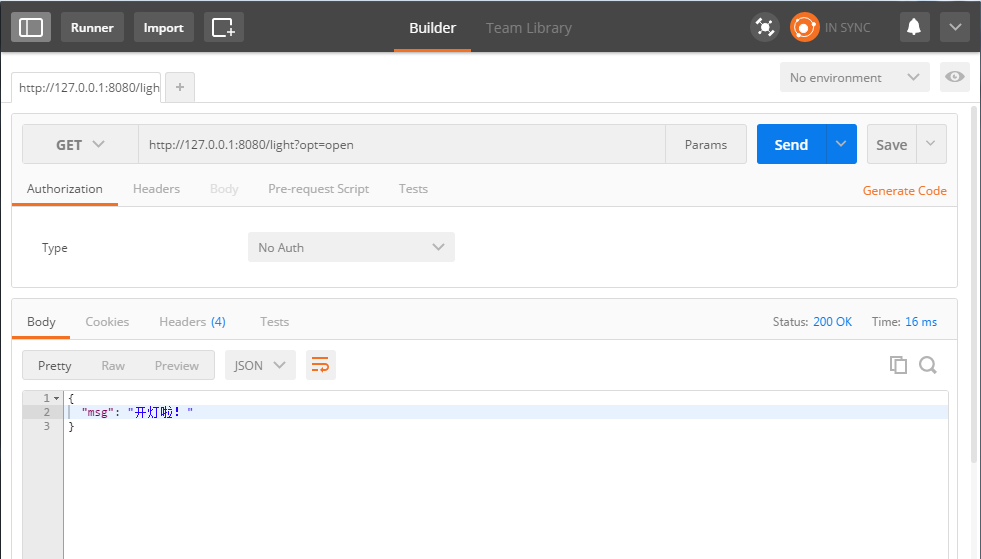
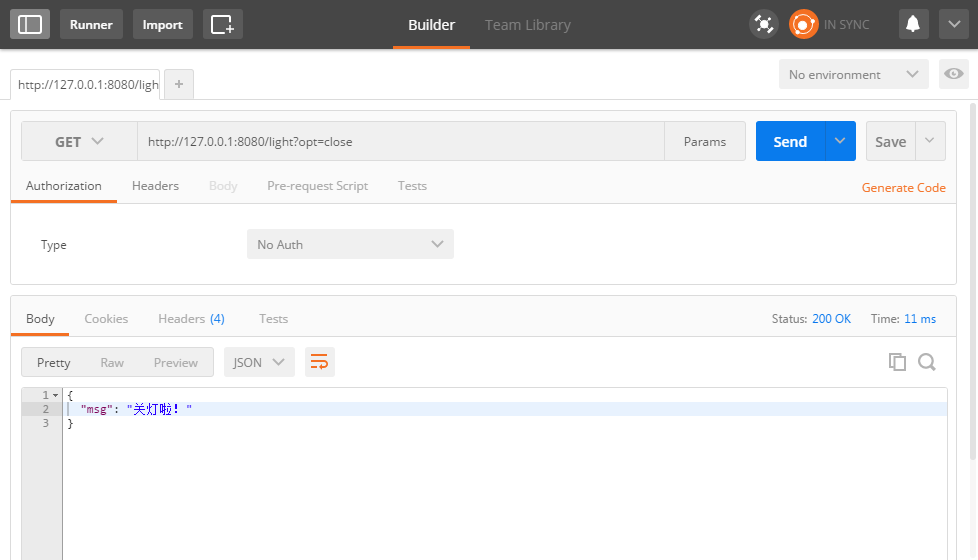
看到上面的请求结构,就能接口测试了,只需要修改接口的参数,就可以像功能测试一样测了。可以用功能测试设计用例的方法来设计接口测试的用例。可以使用各种测试用具辅助测试,下图为“postman”测试工具。


3. 接口的请求会发向哪里?
我们可以看看这样一个接口,用Java的Servlet怎么来实现package com.yy.test; import net.sf.json.JSONObject; import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter; // 接口的名称与路径,urlPatterns中的/light,就是说在输入地址与ip后,定义的接口名字http://127.0.0.1:8080/light @WebServlet(name = "light", urlPatterns = "/light")public class light extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取opt的值 String opt = request.getParameter("opt"); // 新建返回json的对象 JSONObject json = new JSONObject(); // 判断opt有没有值 if (null != opt) { // 定义返回的请求头,类型是json,编码是utf-8 response.setContentType("application/json; charset=UTF-8"); // 定义返回的对象,用它来将json输出 PrintWriter out = response.getWriter(); // 判断opt的值是不是open if ("open".equals(opt)) { json.put("msg", "开灯啦!"); out.println(json); } // 判断opt的值是不是close else if ("close".equals(opt)) { json.put("msg", "关灯啦!"); out.println(json); } } }}上面的代码大致做了如下几个操作:
获取opt的值
判断获取的opt的值
如果是"open"就返回"开灯啦!"
如果是"close"就返回"关灯啦!"
看到上面的代码,就能发现,我们将opt的值,传进"http://127.0.0.1:8080/light"这个接口中,当你拿到你想要的值,想做什么都可以了,对吧。我这边的代码就是简单的进行了返回,当你访问了我“开灯”的接口,我就直接告诉你“开灯了” ( 其实我什么都没做,这已经算是一个BUG了。所以测试接口要看看它到底生效了没有,也就是说,灯真的开了吗?),我们做接口测试,需要开发提供接口文档。最重要的有一下几点:
被测接口的地址
接口参数,以及各个参数的说明
必要的http头与http体 ( http头是可以自定义的,可以用来校验是否是自己人访问 )
接口返回什么值,以及各个返回值的说明
接口是干什么的
确定了这些,才能做好接口测试。好的接口文档如下:

4. 复杂一点的接口,RESTful
当年听到RESTful时,觉得这又是什么新技术,肯定很高大上,其实RESTful它只是一种设计风格。一个接口用不同的请求方式,来做不同的事情。最典型的就是下面这张图了。我们测试的RESTful接口,就是复杂一点的开关。比如下图B线的用户接口:

一个用户接口可以通过以下4种不同方式的请求,来做不同的事情:
获取用户信息
创建用户
修改用户
删除用户
你完全可以像“灯”的那个例子,用GET请求来传递不同的参数来实现,但是这样如果接口多了,就会很混乱,很难管理。
这时,我们需要一种规则:
当用“GET”方式时,只用来获取数据,成功了返回http状态码200
当用“POST”方式时,只用来创建数据,成功了返回http状态码201
当用“PUT”方式时,只用来修改数据,成功了返回http状态码203
当用“DELETE”方式时,只用来删除数据,成功了返回http状态码204
当请求发送失败,返回http状态码400
这样子的规则,我们称它为“RESTful”标准。
下图是RESTful的状态码返回

5. 接口测试
前面的搞清楚了,接口测试就简单了,其实就是几个步骤。拿到接口的url地址
查看接口是用什么方式发送
添加请求头,请求体
发送查看返回结果,校验返回结果是否正确
这个是正常的一套流程,异常的情况,就不用我多说来吧。比如参数不传值呀,传的值不正确呀,明明要求用"GET"请求发送,偏要用"POST"请求发送呀。等等有很多异常情况,一般懂功能测试都能想到很多的异常情况,这里不再举例来。
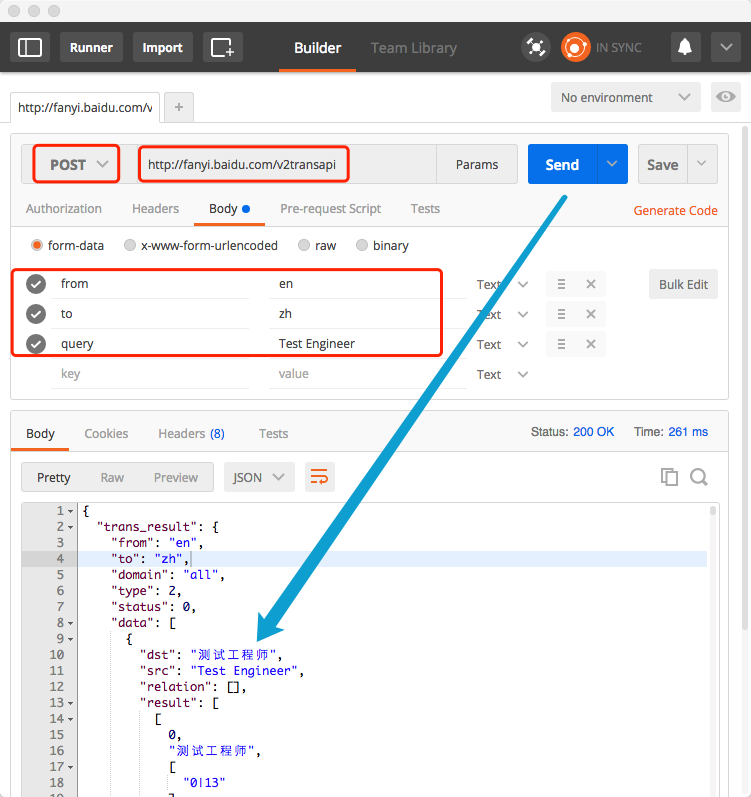
下面我以百度翻译的接口为例子:
请求地址:http://fanyi.baidu.com/v2transapi请求方式:POST请求参数: from --- 哪国语言 to --- 翻译成哪国语言 query --- 翻译都内容
我使用Python语言来进行接口测试,使用"requests"库来编写代码比较简答易懂,如果没有安装"requests"库,可以打开cmd,输入"pip install requests"来安装
import requests # 接口的url url = "http://fanyi.baidu.com/v2transapi" # 接口的参数 params = { "from":"en", "to":"zh", "query": "test"} # 发送接口 r = requests.request("post", url, params=params) # 打印返回结果 print(r.text) # 其实到上面就已经完了,因为百度不是我自己写的接口,为了让结果看的更加清楚一点,我取来翻译的字段 import jsond = json.loads(r.text)print(d['liju_result']['tag'])返回结果
['试验', '测验', '考验', '化验', '考查', '受试验', '受测验', '受考验', '测得结果']
可以试着将"query"的参数改成"student",返回结果也随之改变
import requests url = "http://fanyi.baidu.com/v2transapi"params = { "from":"en", "to":"zh", "query": "student" # 我改了这里 } r = requests.request("post", url, params=params) import jsond = json.loads(r.text)print(d['liju_result']['tag'])返回结果
['中学生', '学生', '大学生', '研究者', '学者']
当然,要是不懂代码,也可以使用工具进行测试,只要记住填写的几个点,就可以做好接口测试,下图是使用"postman"进行测试:
输入发送方式"POST"
输入测试地址"http://fanyi.baidu.com/v2transapi"
输入下图红框参数
点击"send",查看返回结果

接口测试就是这么简单
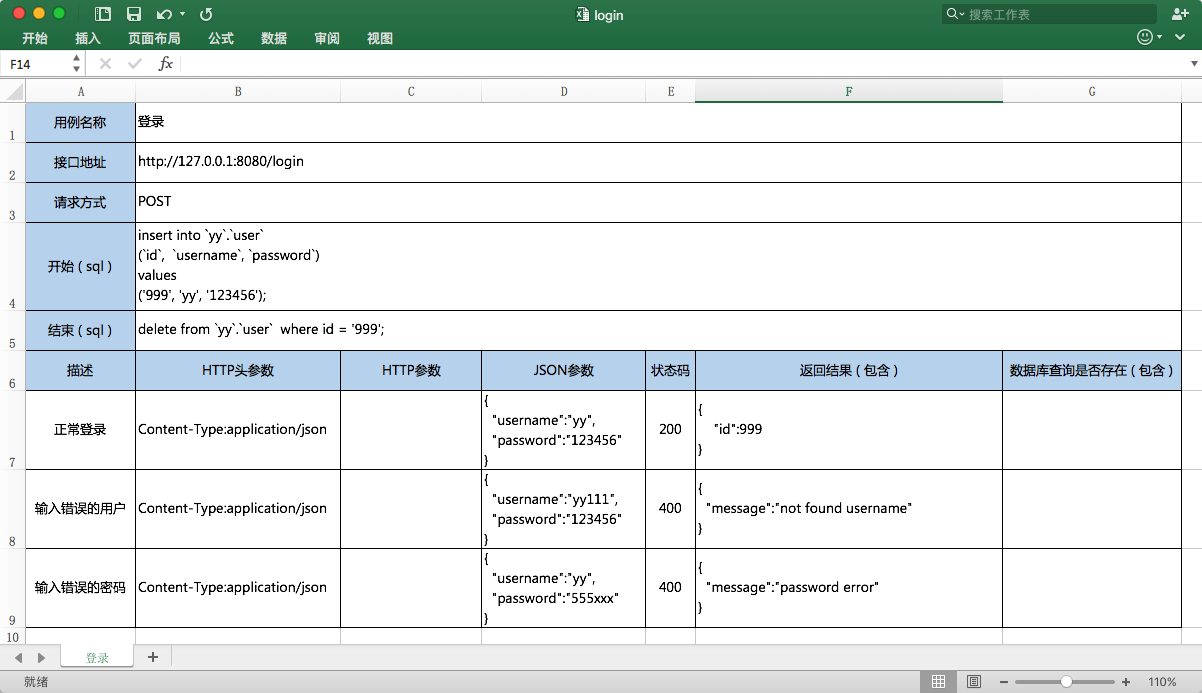
6. 接口测试用例
接口测试用例的设计就没什么好讲的了,与功能测试一样设计就好了。我是用Excel来编写的,主要是为了方便管理,只要写的干净,让人看的很舒服就好了。我自己设计的用例是这样的:一个模块对应一个Excel表
一条接口对应一张sheet表
表中一行对应一条测试用例
在开始要注明测试时需要的sql,如下图开始我会创建用户,用完了我会删除
这样的用例比较好管理,如图:

整个接口测试就这么多了。接口测试其实很简单,在功能测试眼里,接口测试那么高大上,其实不也过如此了。
http://www.cnblogs.com/yyhh/p/6083159.html
相关文章推荐
