自定义侧边快速索引栏
2016-11-20 11:49
155 查看
介绍
现在有通讯录的项目基本都会用到侧边快速索引栏,网上也有不少第三方开源控件可以使用。但我讲的这个还是稍稍有点不一样的。和一般索引栏不太一样的地方:
- 只显示有出现的首字母
- 出现的索引字母居中显示
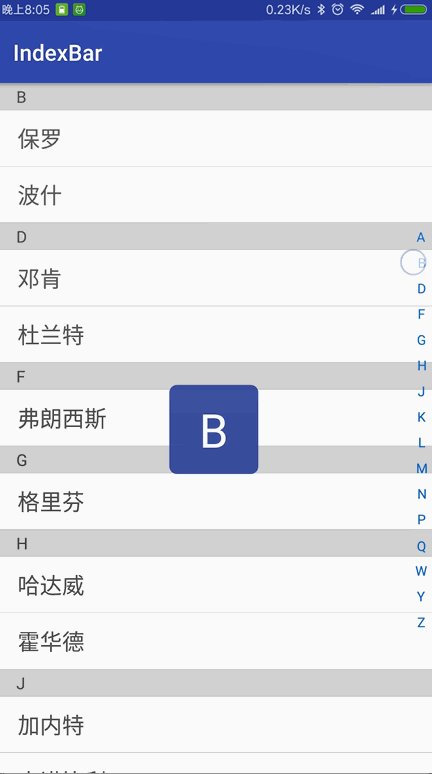
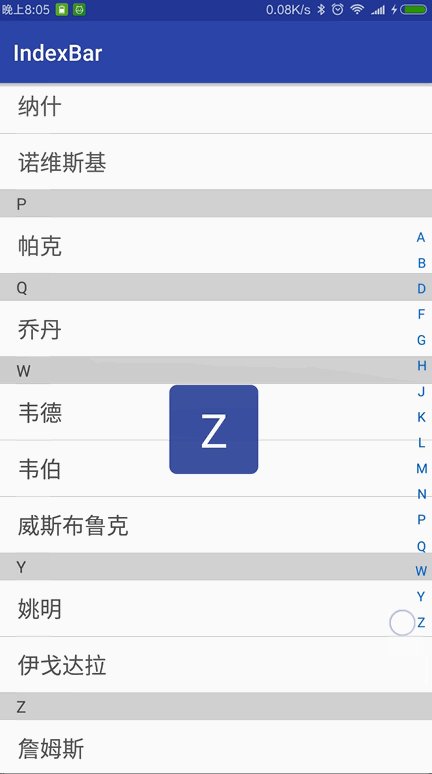
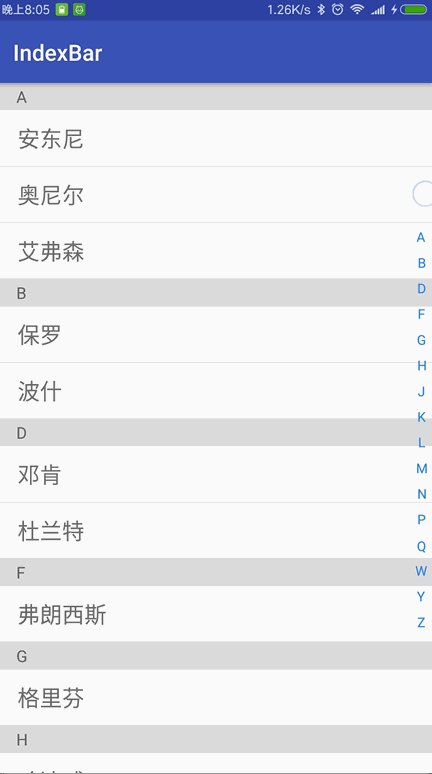
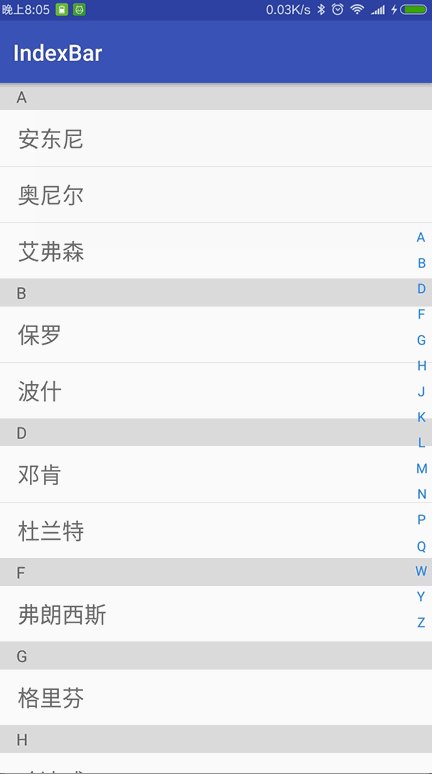
好吧,编不下去了,其实也没什么不一样的,可以看一下效果图。

思路
大致的实现过程如下:1. 获取要显示的字母
1. 获取需要用到的宽高数值
1. 绘制各个字母
1. 处理Touch事件
还是挺简单的,稍稍有点难度的地方应该在计算。
代码
自定义控件的实现方法有很多,这里我是用继承View来实现的,下面看看具体怎么实现。获取要显示的字母
通过set方法获取到要显示的字母集合后,重绘控件:public void setIndexs(String[] indexs) {
this.indexs = indexs;
invalidate();
}获取需要用到的宽高数值
绘制侧边栏的时候,我们需要用到以下几个参数来计算字母所在的坐标:- 控件的总宽度mWidth
- 每个字母可以分配到的高度mCellHeight
- 第一个字母和控件顶部的距离mMarginTop(用于居中显示)
- 每个字母本身的宽高
当控件的的宽高发生变化时,会执行onSizeChanged这个方法,在首次初始化时也会调用,所以前三个参数我们可以在这里获取到。
这里考虑最多会出现27个字符,如果首字母是数字或者特殊字符,我们用“#”表示。
mMarginTop可能要理解一下,第一个字母距离控件顶部的距离,是控件总高度减去所有字母的总高度的一半,应该不是很难理解:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
mCellHeight = (mHeight * 1f / 27); //26个字母加上“#”
mMarginTop = (mHeight - mCellHeight * indexs.length) / 2;
}但要说明一下的是,加载控件是需要时间的(处理过SwipeRefreshLayout一进去就要转圈的应该理解)。也就是说onSizeChanged可能在setIndexs之前执行,也可能在它之后执行。这就可能会导致获取不到mMarginTop,所以我们在setIndexs里也加上mMarginTop = (mHeight - mCellHeight * indexs.length) / 2这句代码,保证可以拿到这个参数。
至于字母的宽高,不同字母的宽高其实都不一样的,我们可以通过以下方法获取到:
public float getTextWidth(String text) {
Rect bounds = new Rect();
mPaint.getTextBounds(text, 0, text.length(), bounds);
return bounds.width();
}
public float getTextHeight(String text) {
Rect bounds = new Rect();
mPaint.getTextBounds(text, 0, text.length(), bounds);
return bounds.height();
}绘制各个字母
通过上面获取到的参数,我们可以计算出每个字母的坐标。简单说明一下,使用drawText绘制时使用x坐标是字母最左边的坐标,而y坐标是指字母baseline的坐标。我们可以简单理解为是字母左下角的坐标。
X坐标
为了让字母在控件里左右居中显示,x坐标就是控件总宽度的一半减去字母宽度的一半:float x = mWidth / 2 - getTextWidth(letter) / 2;
Y坐标
y坐标的计算可能要理解一下。首先和宽度类似,让字母在它占有的空间里面上下居中,也就是字母占有高度的一半加上字母高度的一半。然后要加上它前面所有字母的高度,及首字母距离顶部的距离:float y = mCellHeight / 2 + getTextHeight(letter) / 2 + mCellHeight * i + mMarginTop;
所以onDraw的代码可以这样写:
@Override
protected void onDraw(Canvas canvas) {
if (indexs.length <= 0) {
return;
}
for (int i = 0; i < indexs.length; i++) {
String letter = indexs[i];
float x = mWidth / 2 - getTextWidth(letter) / 2;
float y = mCellHeight / 2 + getTextHeight(letter) / 2 + mCellHeight * i + mMarginTop;
canvas.drawText(letter, x, y, mPaint);
}
}处理Touch事件
这个控件的点击和滑动事件做了相同的操作,通过计算当前按下字母的下标来获取到该字母,显示吐司,并且通过回调函数让列表定位。当手指抬起时,把吐司隐藏就好了。@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 按下
case MotionEvent.ACTION_MOVE: // 滑动
// 按下字母的下标
int letterIndex = (int) ((event.getY() - mMarginTop) / mCellHeight);
// 判断是否越界
if (letterIndex >= 0 && letterIndex < indexs.length) {
// 显示按下的字母
if (textView != null) {
textView.setVisibility(View.VISIBLE);
textView.setText(indexs[letterIndex]);
}
//通过回调方法通知列表定位
if (mOnIndexChangedListener != null) {
mOnIndexChangedListener.onIndexChanged(indexs[letterIndex]);
}
}
break;
case MotionEvent.ACTION_UP: // 提起
if (textView != null) {
textView.setVisibility(View.GONE);
}
break;
}
return true;
}到这里,自定义控件就算完成啦。接下来看看它是如何使用的。
使用
现在布局里面使用我们的自定义控件,我是这样写的:<com.southernbox.indexbar.widget.IndexBar android:id="@+id/indexbar" android:layout_width="20dp" android:layout_height="match_parent" android:layout_alignParentRight="true" />
然后就是设置索引字母数组,设置要吐司的TextView,设置回调方法。在RecyclerView中,我们可以使用LayoutManager来定位。
mIndexBar.setIndexs(letters);
mIndexBar.setSelectedIndexTextView(tvToast);
mIndexBar.setOnIndexChangedListener(new IndexBar.OnIndexChangedListener() {
@Override
public void onIndexChanged(String index) {
for (int i = 0; i < mList.size(); i++) {
String firstword = mList.get(i).getFirstword();
if (index.equals(firstword)) {
// 滚动列表到指定的位置
layoutManager.scrollToPositionWithOffset(i, 0);
return;
}
}
}
});最后,我们需要写一个方法用来排序,插入索引item,顺便把要显示的索引字母数组获取到。在item的实体类里面,我用isIndex这个字段来区分是索引item,还是普通item。可以参考一下我的排序方法:
public Map<String, Object> convertSortList(List<Entity> list) {
HashMap<String, List<Entity>> map = new HashMap<>();
for (Entity item : list) {
String firstWord;
if (TextUtils.isEmpty(item.getFirstWord())) {
firstWord = "#";
} else {
firstWord = item.getFirstWord().toUpperCase();
}
if (map.containsKey(firstWord)) {
map.get(firstWord).add(item);
} else {
List<Entity> mList = new ArrayList<>();
mList.add(item);
map.put(firstWord, mList);
}
}
Object[] keys = map.keySet().toArray();
Arrays.sort(keys);
List<Entity> sortList = new ArrayList<>();
for (Object key : keys) {
Entity t = getIndexItem(key.toString());
sortList.add(t);
sortList.addAll(map.get(key));
}
HashMap<String, Object> resultMap = new HashMap();
resultMap.put("sortList", sortList);
resultMap.put("keys", keys);
return resultMap;
}还有一点要说明一下的是,一般情况下侧边索引栏的”#”是放在最后一个的,但是用Arrays.sort排序的话会把它放在第一个,要放最后一个的话还要再做一个转换,这里就不再赘述了。
结语
这个控件还是比较简单的,这也是一个比较适合用来入门的控件,可能要理解一下的地方在计算方面。个人觉得,如果一个控件不是太复杂的话,最好是自己实现,或者至少要看明白源码。这样一方面可以修改控件适合自己的项目使用,一方面出现了bug也可以快速定位修改。
妥妥的。
源码地址
相关文章推荐
- 快速索引 (对View的自定义)
- 快速索引 (对View的自定义)
- 自定义View之快速索引栏的实现
- Android自定义头部悬浮,快速索引ListView
- Android 首字母分组快速索引 自定义WaveSiderBarView
- 自定义view实战笔记--快速索引
- Android自定义类似联系人列表的 快速索引控件
- Android 自定义View-实现快速索引
- android自定义View----通讯录导航栏(快速查找索引)
- 自定义View:快速索引实现
- Android开发-自定义View-AndroidStudio(十五)快速索引(2)
- 快速索引 (对View的自定义)
- 【Android】自定义View快速建立字母索引列表
- Android开发-自定义View-AndroidStudio(十四)快速索引(1)
- 自定义view-横向快速索引
- 使用RecyclerView自定义目录快速索引
- 自定义View 实现字母快速索引控件
- 自定义的微信快速索引电话本
- Android开发-自定义View-AndroidStudio(十四)快速索引(1)
- 快速索引 (对View的自定义,黑马程序员)
