JS中BOM和DOM的区别与联系
2016-11-19 15:56
549 查看
转载自:http://www.jb51.net/article/55851.htm
Js组成
我们都知道,
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
BOM 的一部分。这些扩展包括:
?
Object Model)对象来访问、控制、修改客户端(浏览器),由于
Object Model)模型的根节点。可以说,BOM包含了
DOM包含:
?
从
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
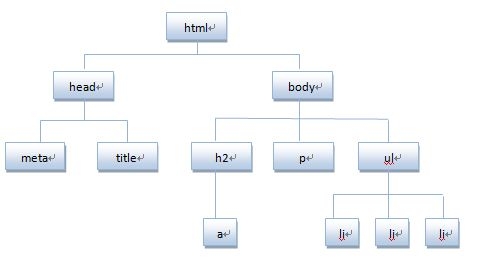
先来看看下面代码:
?
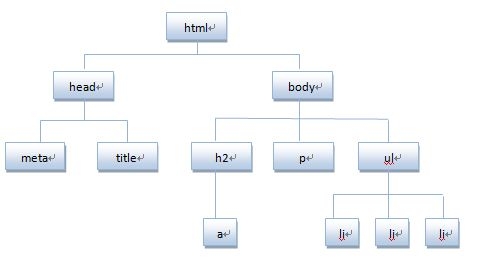
将HTML代码分解为DOM节点层次图:

?
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
?
2. Node节点的特性和方法
?
3.DOM事件
?
4.事件处理函数/监听函数
?
IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:
?
在使用
跨浏览器的事件处理程序
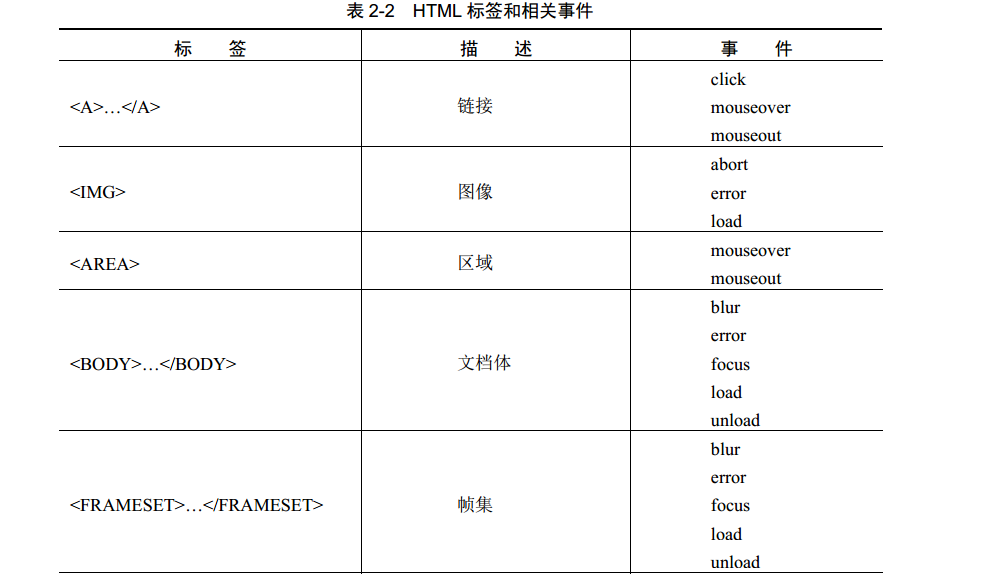
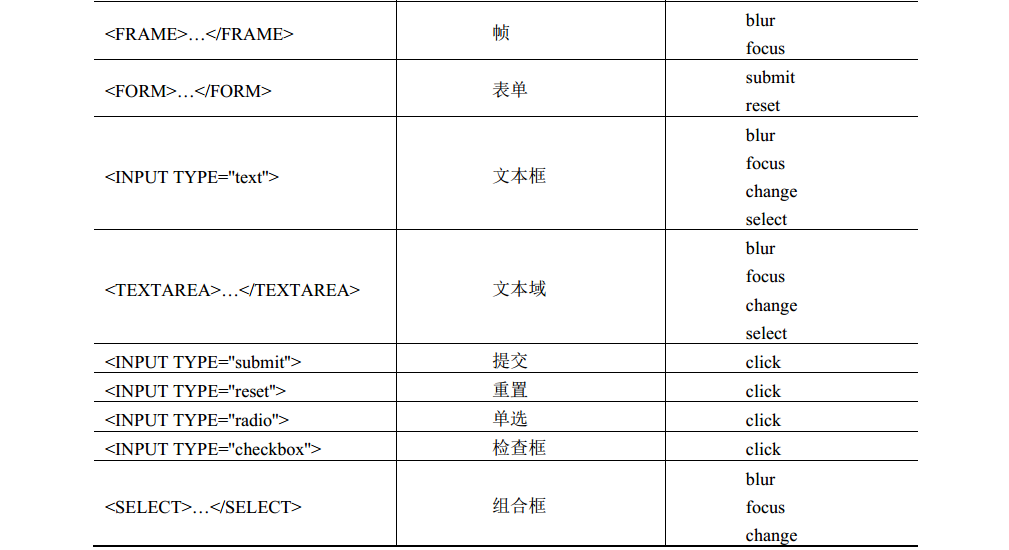
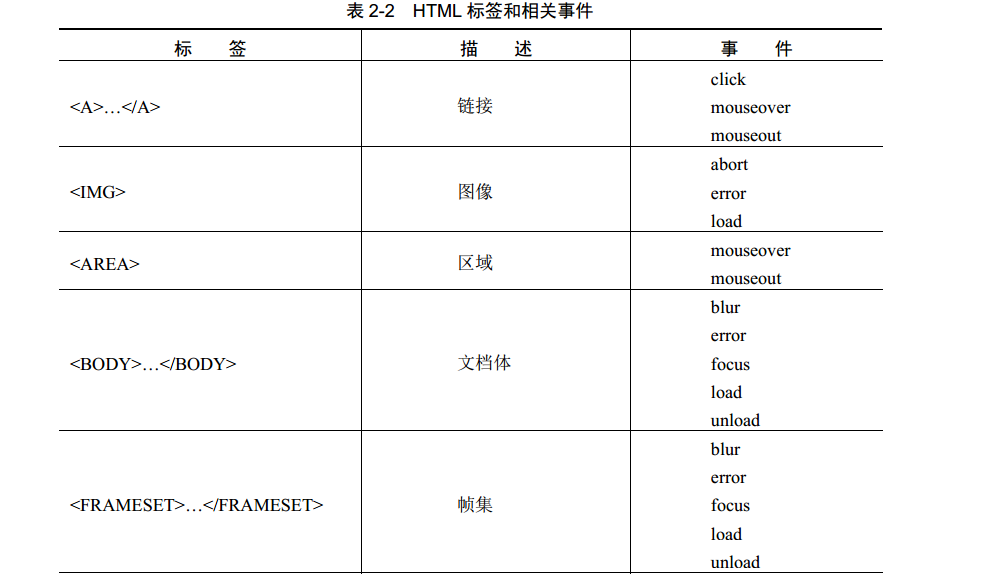
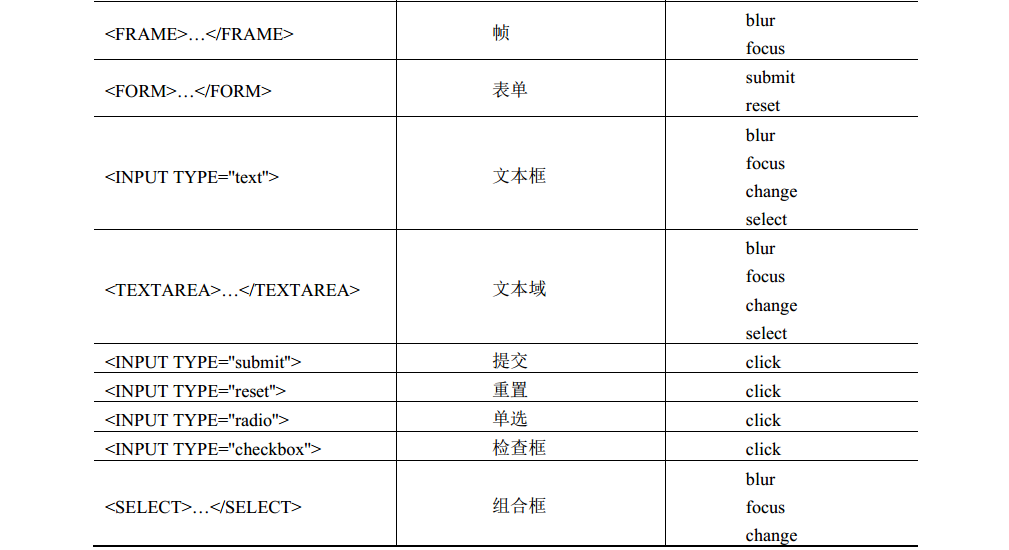
事件类型
?
事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如


DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
?
如何阻止冒泡?
阻止冒泡有以下方法:
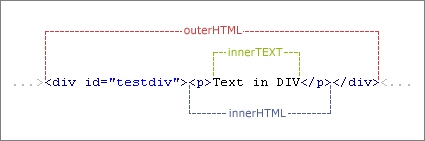
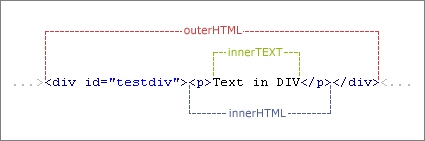
innerText、innerHTML、outerHTML、outerText
?
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。
addEventListener()和removeEventListener()
?
一张图了解OUTHTML和innerText、innerHTML:

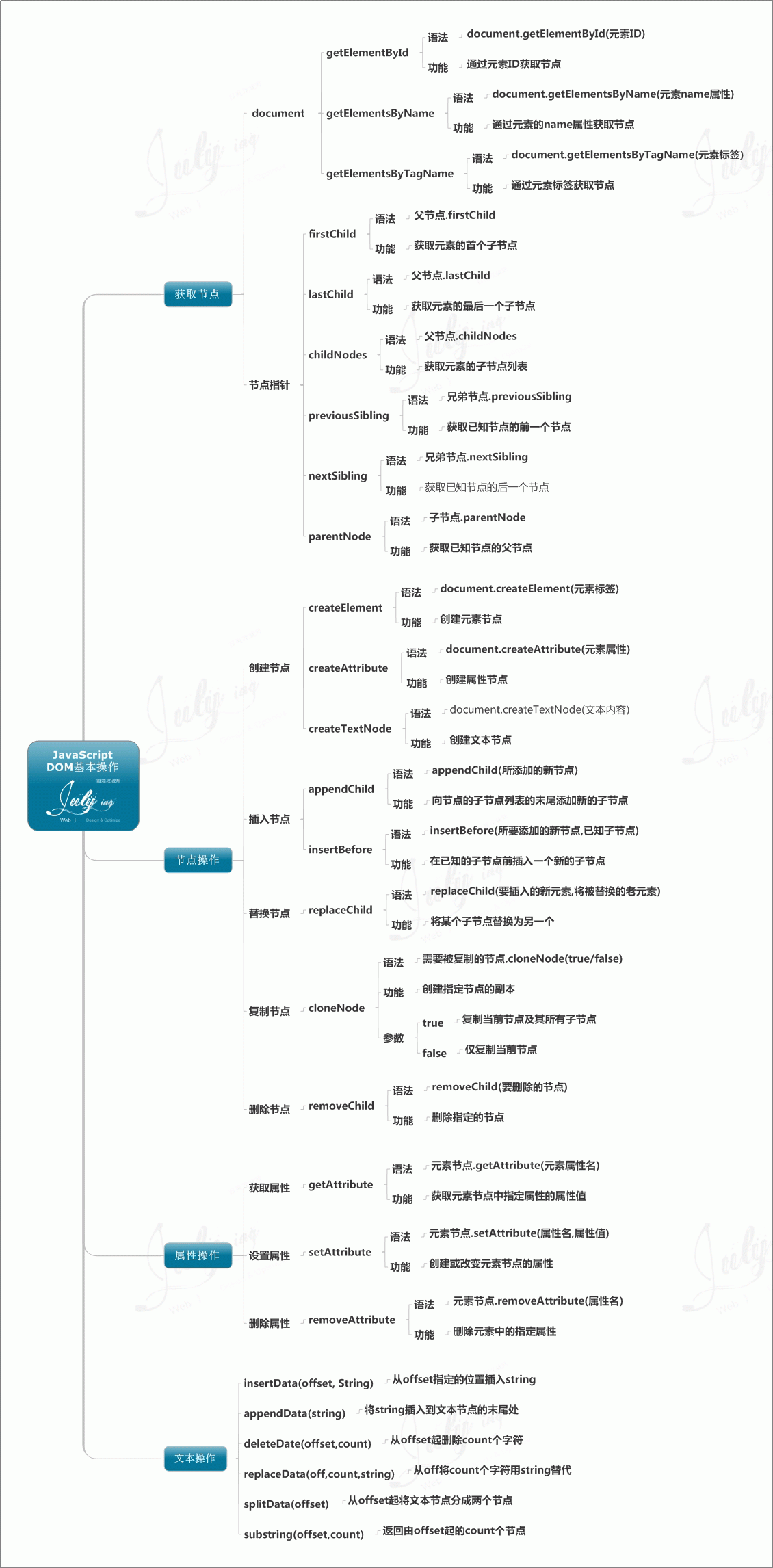
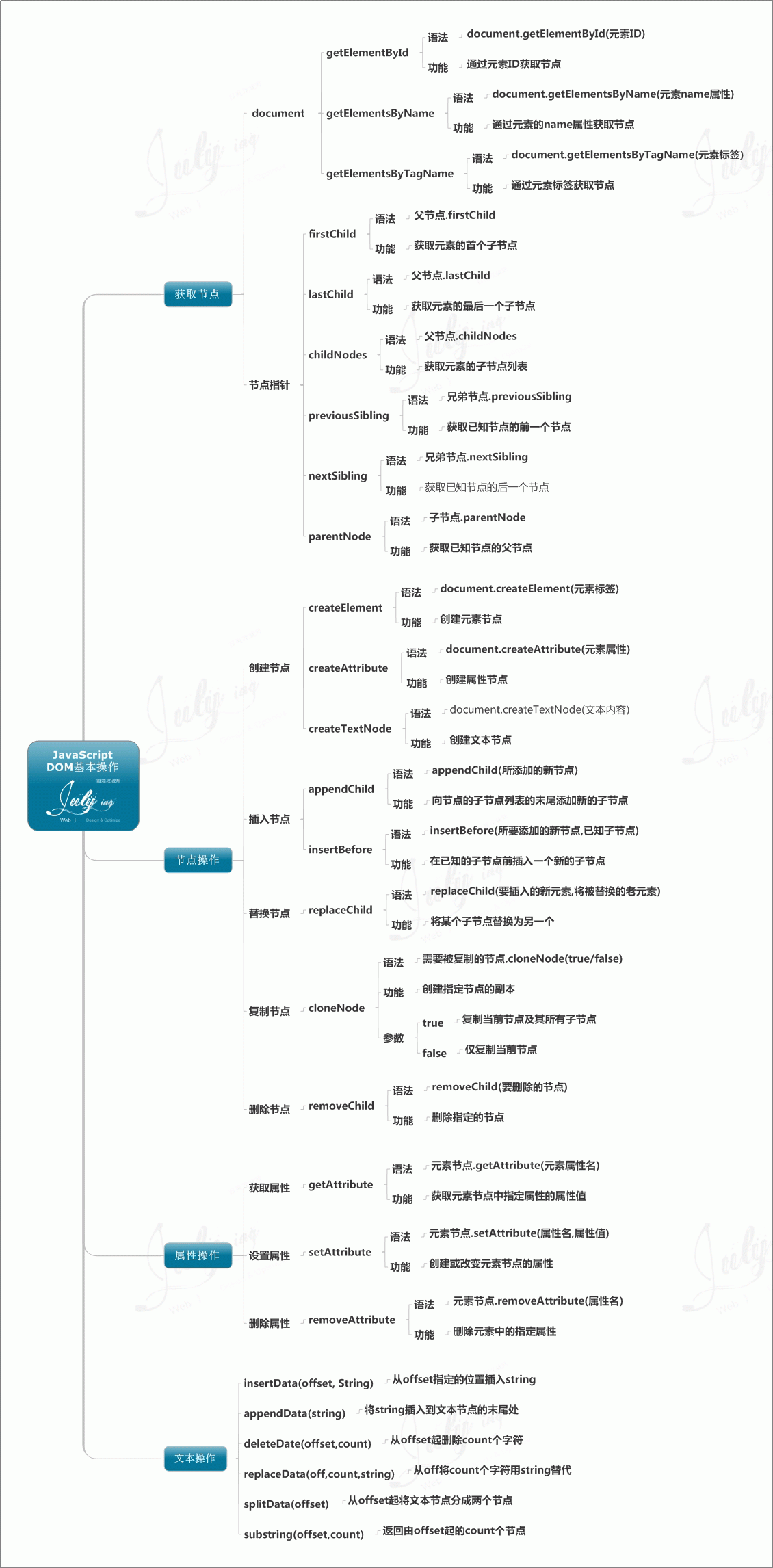
DOM基本操作思维导图

更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
?
document对象
?
location对象
?
navigator对象
?
screen对象
?
window对象方法

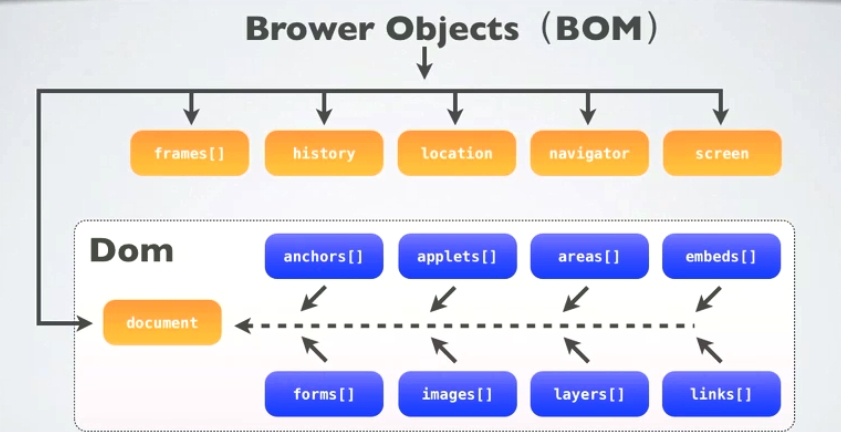
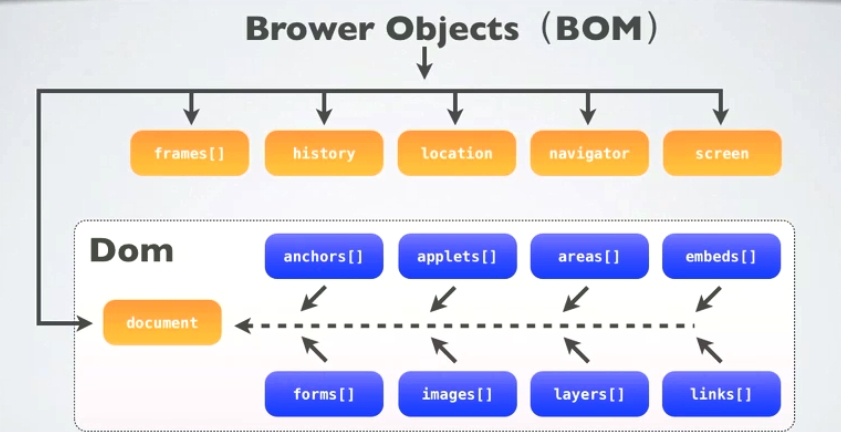
BOM和DOM的结构关系示意图

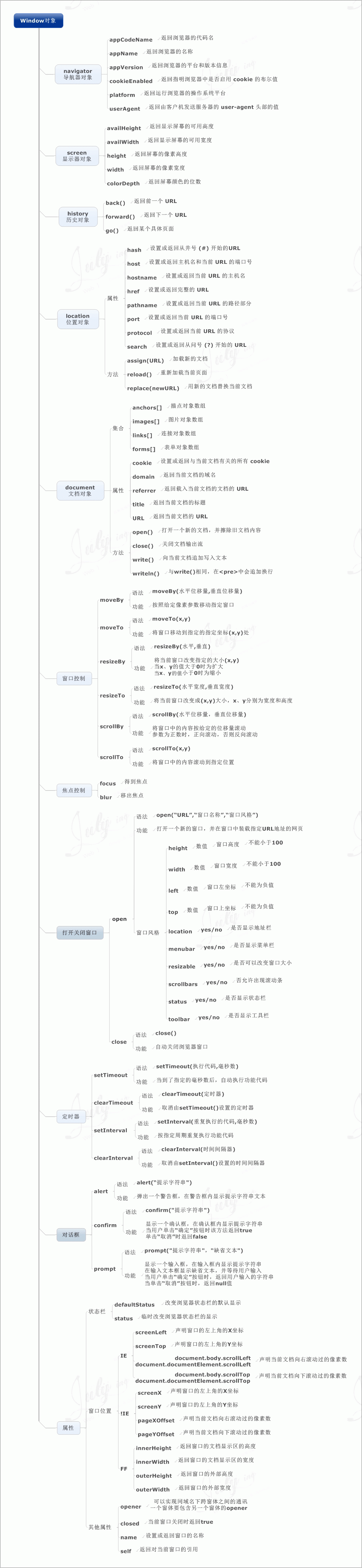
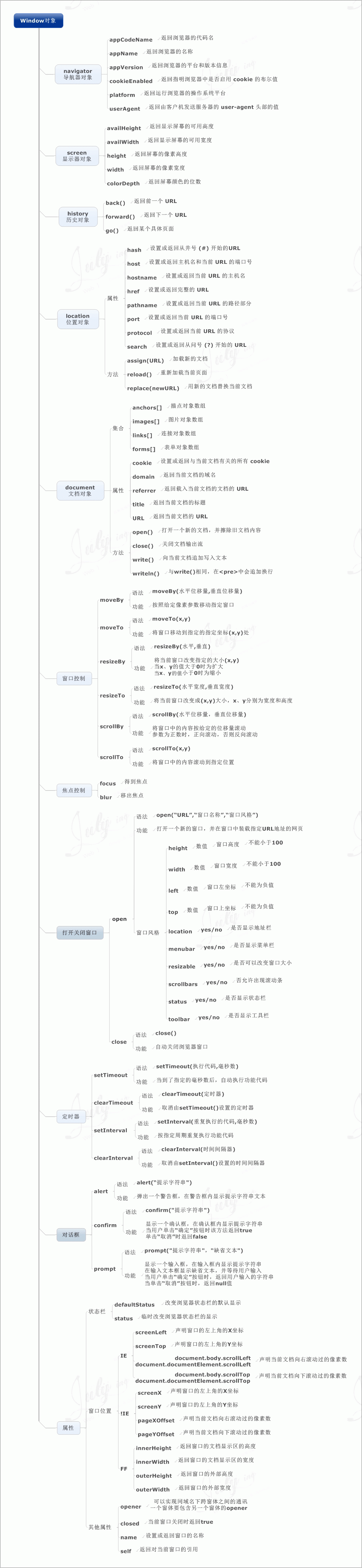
window对象思维导图

Js组成
我们都知道,
javascript有三部分构成,
ECMAScript,
DOM和
BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
DOM(文档对象模型)是
HTML和
XML的应用程序接口(
API)。
BOM主要处理浏览器窗口和框架,不过通常浏览器特定的
JavaScript扩展都被看做
BOM 的一部分。这些扩展包括:
?
javacsript是通过访问
BOM(Browser
Object Model)对象来访问、控制、修改客户端(浏览器),由于
BOM的
window包含了
document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用
window对象的
document属性,通过
document属性就可以访问、检索、修改XHTML文档内容与结构。因为
document对象又是DOM(Document
Object Model)模型的根节点。可以说,BOM包含了
DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到
DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:
window
?
window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
?

?
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
?
?
?
?
在IE中,每个元素和window对象都有两个方法:
attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
?
attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()
addHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
事件类型
?
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
<HTML标签 事件处理器="JavaScript代码''>
事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如
click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以
on开头,因此
click的事件处理程序就是
onclick


DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
?
阻止冒泡有以下方法:
e.cancelBubble=true; e.stopPropagation(); return false;
innerText、innerHTML、outerHTML、outerText
?
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。
addEventListener()和
removeEventListener()
addEventListener()和removeEventListener()
?

DOM基本操作思维导图

更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
BOM的核心是
window,而
window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个
Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其
global对象。
?
?
?
?
?

BOM和DOM的结构关系示意图

window对象思维导图

相关文章推荐
- BOM和DOM的联系和区别
- 【BOM】Window对象、事件、方法及DOM与BOM的区别联系
- bom 和 dom 的联系和区别
- js中DOM, DOCUMENT, BOM, WINDOW 区别
- js学习小结(十四)2014.5.23(onpropertychange、oninput、onchange的区别与联系以及正则表达式的应用)
- dojo.byId() dijit.byId() & jsId的区别与联系
- DOM Node Element Attr 的联系与区别汇总(转)
- HTML+DOM与XML+DOM之间的区别与联系
- JS中apply和call的联系和区别
- js--------BOM与DOM
- JS中exec函数与match函数的区别与联系
- js基础学习第二天(关于DOM和BOM)二
- DOM Node Element Attr 的联系与区别汇总
- js函数中onmousedown 和 onclick的区别和联系
- HTML+DOM与XML+DOM之间的区别与联系
- JavaScript学习:BOM和DOM的区别和关联
- BOM与DOM的区别
- Node.js Module – exports 和module.exports之间的联系与区别
- DOM Node Element Attr 的联系与区别汇总
- js函数中onmousedown 和 onclick的区别和联系
