夺命雷公狗-----React---17--事件常用的属性
2016-11-19 03:43
417 查看
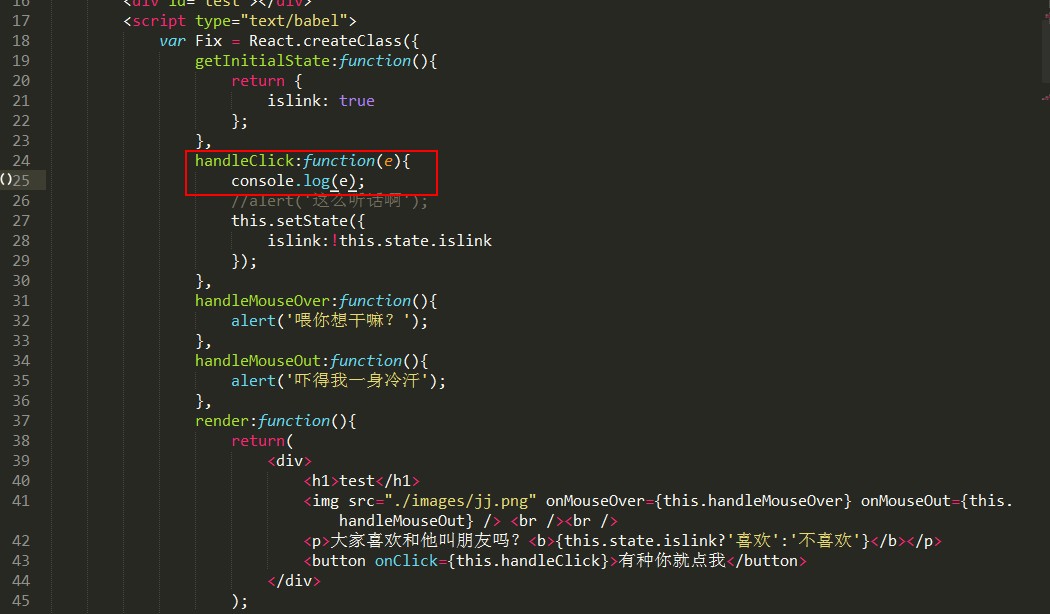
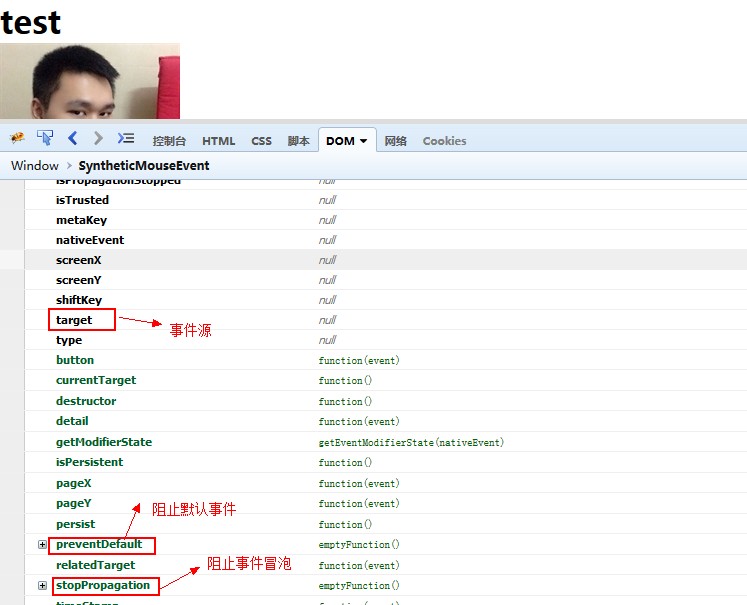
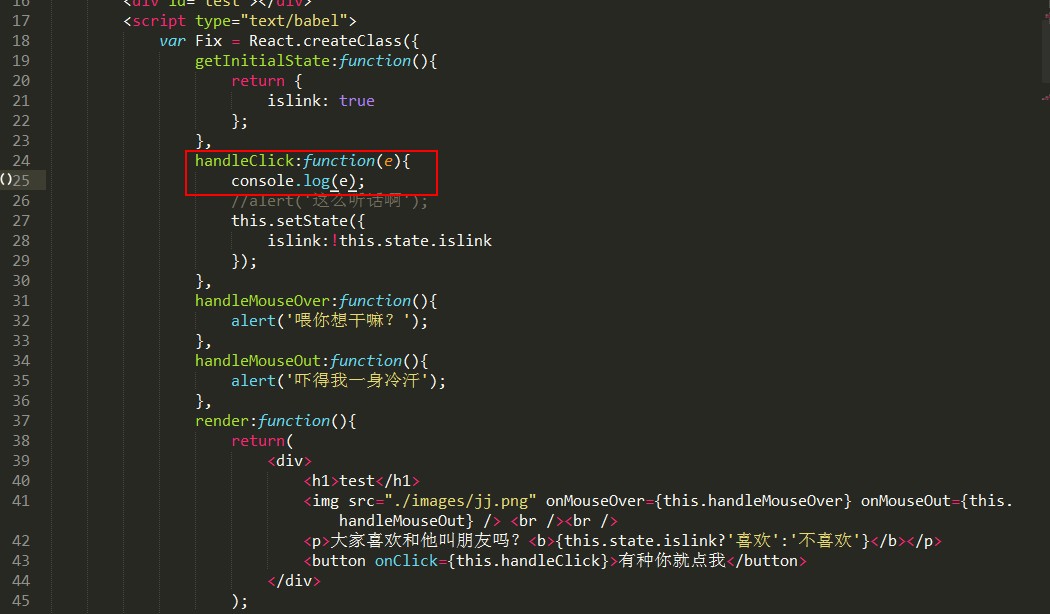
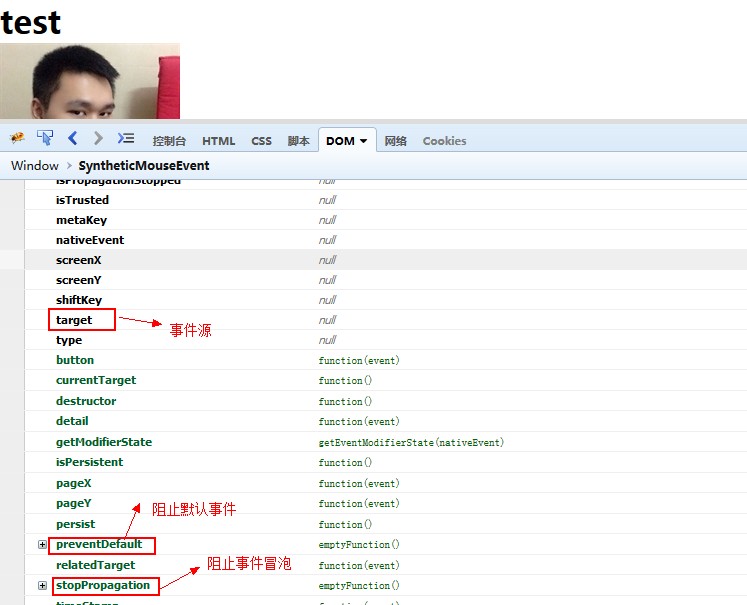
我们可以通过打印的方式将他打印出来看看,如下所示:

效果如下所示:

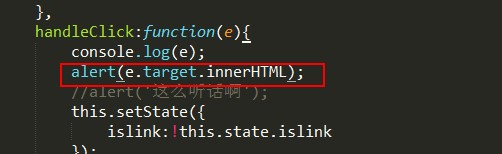
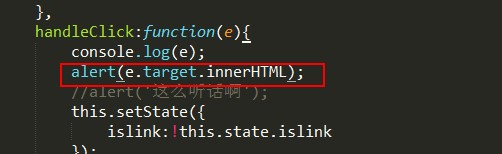
比如我想知道button里面的内容:

效果如下所示:


<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/react.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script>
<style>
*{ margin:0px; padding:0px;}
</style>
</head>
<body>
<div id="dome"></div>
<div id="test"></div>
<script type="text/babel">
var Fix = React.createClass({
getInitialState:function(){
return {
islink: true
};
},
handleClick:function(e){
console.log(e);
//alert('这么听话啊');
this.setState({
islink:!this.state.islink
});
},
handleMouseOver:function(){
alert('喂你想干嘛?');
},
handleMouseOut:function(){
alert('吓得我一身冷汗');
},
render:function(){
return(
<div>
<h1>test</h1>
<img src="./images/jj.png" onMouseOver={this.handleMouseOver} onMouseOut={this.handleMouseOut} /> <br /><br />
<p>大家喜欢和他叫朋友吗?<b>{this.state.islink?'喜欢':'不喜欢'}</b></p>
<button onClick={this.handleClick}>有种你就点我</button>
</div>
);
}
});
ReactDOM.render(
<Fix />,
document.getElementById('dome')
);
</script>
</body>
</html>效果如下所示:

比如我想知道button里面的内容:

效果如下所示:

相关文章推荐
- 夺命雷公狗-----React---6--props多属性的传递
- 夺命雷公狗-----React---14--移入移出事件
- 夺命雷公狗---Smarty NO:02 几个常用属性
- 夺命雷公狗-----React---13--事件监听
- 夺命雷公狗-----React---16--事件操作事件
- MS Chart的常用属性和事件
- html文本框控件的常用属性、事件和方法
- delphi常用函数、属性、事件参考手册 (转)
- 学习 TTreeView- TTreeNode 类的常用属性与 TTreeView 类的 OnChange 事件
- delphi常用函数、属性、事件参考手册
- SerialPort常用属性方法和事件
- 介绍MSChart的常用属性和事件
- 学习 TTreeView [4] - TTreeNode 类的常用属性与 TTreeView 类的 OnChange 事件
- TAdvStringGrid控件的一些常用的属性事件和方法
- WinForms窗体常用属性、方法和事件
- DropDownList的常用属性和事件
- Ajax对象XMLHttpRequest的常用属性,方法和事件
- delphi常用函数、属性、事件参考手册 (转)
- TreeView(树形控件)中常用到的属性和事件
- 常用控件的属性、事件和方法
