第2篇 圆同步及白板和前端找老师问题总结 周二
2016-11-18 17:10
239 查看
关键词:圆同步不全问题解决,
白板问题总结, 前端找老师问题总结
一、测试一对一(三)
1.1 解决圆同步问题
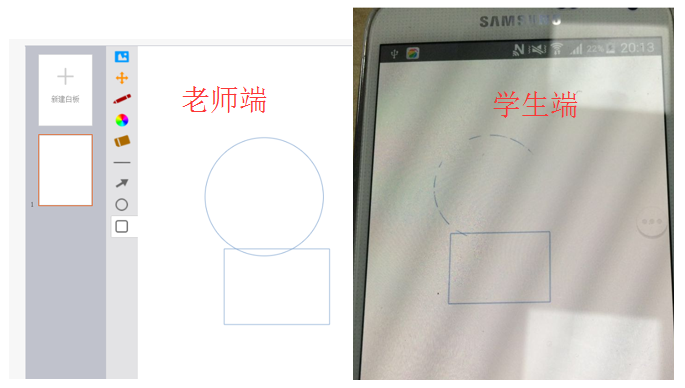
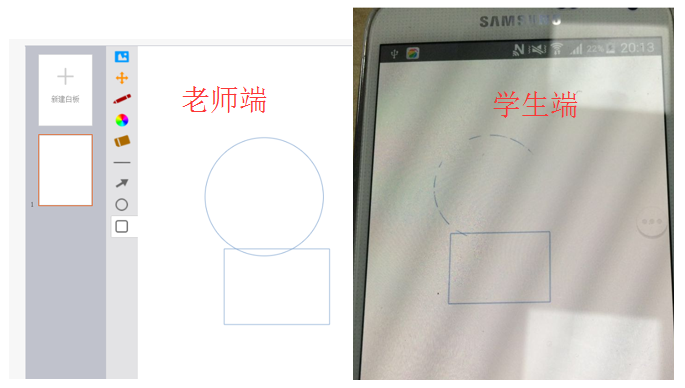
现在老师端画个圆,学生端部分显示,如下:

从上面截图看出,画矩形时,正常;画圆时不正常了。比较一下画矩形代码和画圆代码。应该有思路。
分析:这个问题产生的原因是:画笔太细了,把圆的画笔改成1.2,问题就解决了。
代码支持如下:
arc: function(context, point, options) {
if(options[0]<=1 ){
options[0] = 1.2;
}
context.beginPath(),context.arc(point[0], point[1], Math.abs(point[2]), 0, 2*Math.PI, point[4]),this.handleOptions(context, options || this.getOptions({lineWidth:1.2}))
}
二、接口测试
2.1白板问题:
1)画的圆在手机端显示不全
这个问题解决了。
2)学生端关掉页面,老师端没反应,仅提示学生已断开连接,做个弹框好点。
这个问题解决了。
2.2前端找老师问题:
1)要做成首单只生效一次。
2)当单子来了,老师不点接单,单子会一直停在那里等着老师接,没有等10秒就消失。
3)老师点开始答疑,立该点结束答疑,在账户记录里就显示挣了1块钱。
4)老师端显示挣1块钱,学生端显示没扣钱。
5)学生端强退,老师端关闭窗口后,提示正在辅导,只有刷新了才可以继续辅导。
2016年11月15日星期二
白板问题总结, 前端找老师问题总结
一、测试一对一(三)
1.1 解决圆同步问题
现在老师端画个圆,学生端部分显示,如下:

从上面截图看出,画矩形时,正常;画圆时不正常了。比较一下画矩形代码和画圆代码。应该有思路。
分析:这个问题产生的原因是:画笔太细了,把圆的画笔改成1.2,问题就解决了。
代码支持如下:
arc: function(context, point, options) {
if(options[0]<=1 ){
options[0] = 1.2;
}
context.beginPath(),context.arc(point[0], point[1], Math.abs(point[2]), 0, 2*Math.PI, point[4]),this.handleOptions(context, options || this.getOptions({lineWidth:1.2}))
}
二、接口测试
2.1白板问题:
1)画的圆在手机端显示不全
这个问题解决了。
2)学生端关掉页面,老师端没反应,仅提示学生已断开连接,做个弹框好点。
这个问题解决了。
2.2前端找老师问题:
1)要做成首单只生效一次。
2)当单子来了,老师不点接单,单子会一直停在那里等着老师接,没有等10秒就消失。
3)老师点开始答疑,立该点结束答疑,在账户记录里就显示挣了1块钱。
4)老师端显示挣1块钱,学生端显示没扣钱。
5)学生端强退,老师端关闭窗口后,提示正在辅导,只有刷新了才可以继续辅导。
2016年11月15日星期二
相关文章推荐
- .Net学习难点讨论系列14 – 多线程下的进程同步(线程同步问题总结篇)
- 总结的网络游戏同步问题
- DIV-CSS兼容性常见前端问题总结
- 最全前端面试问题及答案总结--《转载》
- 前端面试问题总结
- 多数据库 master-slave 不同步问题总结
- 【操作系统总结】经典的进程同步问题-生产者消费者问题
- C++技术问题总结-第2篇 进程通信
- 多线程下的进程同步(线程同步问题总结篇)
- 进程、线程知识点总结和同步(消费者生产者,读者写者三类问题)、互斥、异步、并发、并行、死锁、活锁的总结
- 关于BGP同步问题的自我总结
- 近几天开发前端开发问题总结
- 前端开发问题总结
- 数据库主从同步后的问题总结
- 多线程下的进程同步(线程同步问题总结篇)
- 前端笔试与面试问题——总结
- 【SQL】常用数据库操作及面试问题总结 - 学生老师课程学分
- 多线程二,有关同步的问题和例子(毕向东老师)
- ROW模式的SQL无法正常同步的问题总结
- Web前端问题总结A
