Android基础:ImageView
2016-11-17 20:08
204 查看
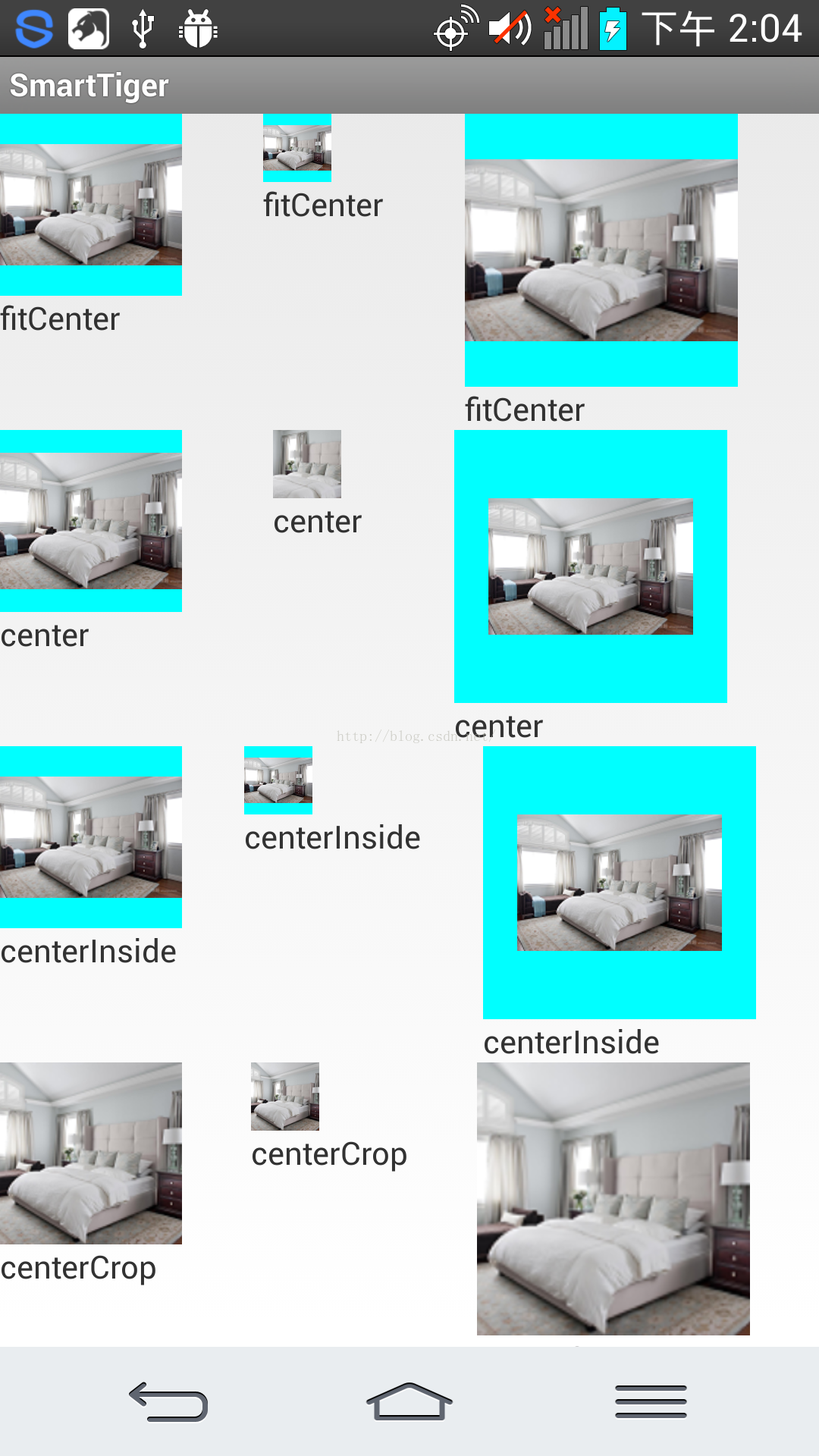
scaletype之centerInside,center,centerCrop,fitCenter之间的区别
ImageView.ScaleType|android:scaleType值的意义:ImageView.ScaleType.CENTER|android:scaleType="center"
按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
ImageView.ScaleType.CENTER_CROP|android:scaleType="centerCrop"
按比例扩大图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽)
ImageView.ScaleType.CENTER_INSIDE|android:scaleType="centerInside"
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长(宽)等于或小于View的长(宽)
ImageView.ScaleType.FIT_CENTER|android:scaleType="fitCenter"
把图片按比例扩大(缩小)到View的宽度,居中显示
ImageView.ScaleType.FIT_END|android:scaleType="fitEnd"
把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置
ImageView.ScaleType.FIT_START|android:scaleType="fitStart"
把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置
ImageView.ScaleType.FIT_XY|android:scaleType="fitXY"
把图片按照指定的大小在View中显示
ImageView.ScaleType.MATRIX|android:scaleType="matrix"
用matrix来绘制

drawable –缩放,圆角,倒影
转载:http://blog.csdn.net/android_tutor/article/details/5981753大家好,这一节给大家分享的是Android中几种图像特效处理的小技巧,比如圆角,倒影,还有就是图片缩放,Drawable转化为Bitmap,Bitmap转化为Drawable等等.
废话少说了,直接讲解今天的实例,本例主要是先获取壁纸(getWallpaper()),然后对当前壁纸的一些特效处理.大家按步骤一步一步来:
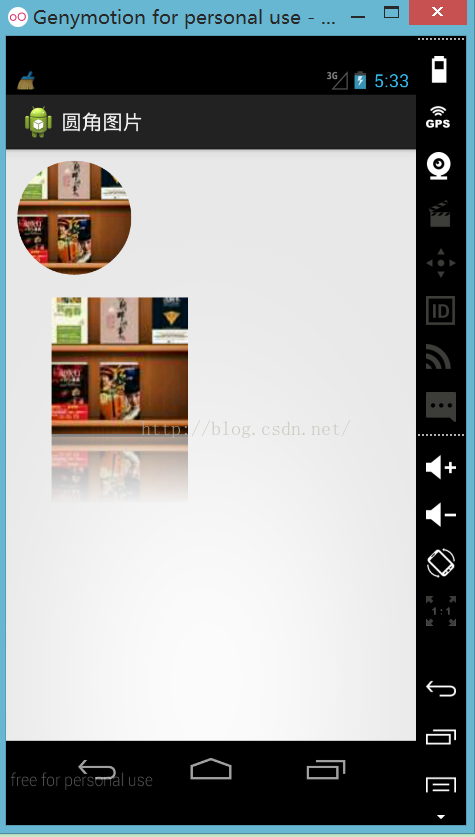
效果图

1 新建一个.java文件,命名为ImageUtil.java,在里面定义一些图片处理方法,代码如下
public class ImageUtil {
// 将Drawable转化为Bitmap
public static Bitmap drawableToBitmap(Drawable drawable) {
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height, drawable
.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, width, height);
drawable.draw(canvas);
return bitmap;
}
// 放大缩小图片
public static Bitmap zoomBitmap(Bitmap bitmap, int w, int h) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
float scaleWidht = ((float) w / width);
float scaleHeight = ((float) h / height);
matrix.postScale(scaleWidht, scaleHeight);
Bitmap newbmp = Bitmap.createBitmap(bitmap, 0, 0, width, height,
matrix, true);
return newbmp;
}
// 获得圆角图片的方法
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap, float roundPx) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
// 获得带倒影的图片方法
public static Bitmap createReflectionImageWithOrigin(Bitmap bitmap) {
final int reflectionGap = 4;
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1);
Bitmap reflectionImage = Bitmap.createBitmap(bitmap, 0, height / 2,
width, height / 2, matrix, false);
Bitmap bitmapWithReflection = Bitmap.createBitmap(width,
(height + height / 2), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmapWithReflection);
canvas.drawBitmap(bitmap, 0, 0, null);
Paint deafalutPaint = new Paint();
canvas.drawRect(0, height, width, height + reflectionGap, deafalutPaint);
canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0, bitmap.getHeight(), 0,
bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff,
0x00ffffff, TileMode.CLAMP);
paint.setShader(shader);
// Set the Transfer mode to be porter duff and destination in
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// Draw a rectangle using the paint with our linear gradient
canvas.drawRect(0, height, width, bitmapWithReflection.getHeight()
+ reflectionGap, paint);
return bitmapWithReflection;
}
}2 mainActivity 中使用
public class MainActivity extends Activity {
private ImageView mImageView01, mImageView02;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView01 = (ImageView) findViewById(R.id.image01);
mImageView02 = (ImageView) findViewById(R.id.image02);
// 获取壁纸返回值是Drawable
Drawable drawable = getWallpaper();
// 将Drawable转化为Bitmap
Bitmap bitmap = ImageUtil.drawableToBitmap(drawable);
// 缩放图片
Bitmap zoomBitmap = ImageUtil.zoomBitmap(bitmap, 200, 200);
// 获取圆角图片
Bitmap roundBitmap = ImageUtil.getRoundedCornerBitmap(zoomBitmap, 1000.0f);//100是圆角度
// 获取倒影图片
Bitmap reflectBitmap = ImageUtil.createReflectionImageWithOrigin(zoomBitmap);
// 这里可以让Bitmap再转化为Drawable
// Drawable roundDrawable = new BitmapDrawable(roundBitmap);
// Drawable reflectDrawable = new BitmapDrawable(reflectBitmap);
// mImageView01.setBackgroundDrawable(roundDrawable);
// mImageView02.setBackgroundDrawable(reflectDrawable);
mImageView01.setImageBitmap(roundBitmap);
mImageView02.setImageBitmap(reflectBitmap);
}
}源码:
http://download.csdn.net/detail/ss1168805219/9493007
利用limageLoader.jar实现圆形
根据图片的url加载圆形图片。地址:http://blog.csdn.net/ss1168805219/article/details/51084239
ImageSwitch
效果图

使用步骤
ImageSwitcher和TextSwitcher的使用步骤是一样的- 设置Factory
- 设置进出动画
- 设置初始值
- 改变当前值
方法:
setFactory(...) setInAnimation(int slide_in) setOutAnimation(int slide_out) setImageResource(imgArray[i])
xml
<ImageSwitcher android:id="@+id/imgSwitch" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
完整代码
btn = (Button) findViewById(R.id.btn);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imgSwitch);
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(context);
return imageView;
}
});
Animation slide_in = AnimationUtils.loadAnimation(context, android.R.anim.slide_in_left);
Animation slide_out = AnimationUtils.loadAnimation(context, android.R.anim.slide_out_right);
imageSwitcher.setInAnimation(slide_in);
imageSwitcher.setOutAnimation(slide_out);
imageSwitcher.setImageResource(imgArray[0]);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int i = (++index) % imgArray.length;
imageSwitcher.setImageResource(imgArray[i]);
}
});Demo
https://git.oschina.net/AndroidUI/ImageSwitcher01.git相关文章推荐
- Android基础知识---ImageView的状态切换
- 【Android 基础】自定义ImageView
- Android初级之组件基础04-ImageView
- Android基础控件之ImageView
- Android基础教程(三)之-----简单的Button事件响应综合提示控件Toast的应用
- Android开发指南-框架主题-基础知识
- Android基础 : Android Content Provider
- Android基础 : 第二部分 - Intent接收器
- Android开发指南-框架主题-基础知识
- Android UI设计的基础
- Android基础教程(四)之-----取得手机屏幕大小DisplayMetrics的应用
- Android基础教程(二)之五大布局对象---FrameLayout,LinearLayout ,AbsoluteLayout,RelativeLayout,TableLayout.
- Android基础教程(一)之------更改与显示文字标签TextView标签的使用
- Android基础教程(五)之-----Menu功能菜单设计
- Android基础教程(六)之----多选项CheckBox的综合应用
- Android基础教程(四)之-----取得手机屏幕大小DisplayMetrics的应用
- Android content provider基础与使用
- android应用程序基础
- Android基础教程(一)之------更改与显示文字标签TextView标签的使用
- Android基础教程(六)之----多选项CheckBox的综合应用
