[课程设计]Scrum 1.4 多鱼点餐系统开发进度(点餐页面框架布置)
2016-11-17 18:20
489 查看
Scrum 1.4 多鱼点餐系统开发进度 (点餐页面框架布置)
1.团队名称:重案组
2.团队目标:长期经营,积累客户充分准备,伺机而行
3.团队口号:[b]矢志不渝,追求完美[/b]
4.团队选题:餐厅到店点餐系统WEB
5.Sprint 1时间:11.14-11.23
重案组成员
团队博客地址:http://www.cnblogs.com/hgf520/
团队Github地址:https://github.com/RegionalCrimeUnit
------------------------------------------------------------------
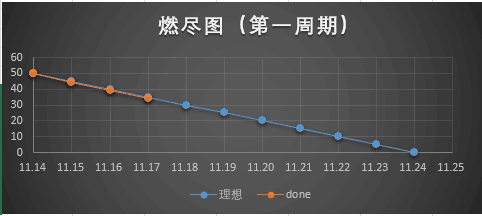
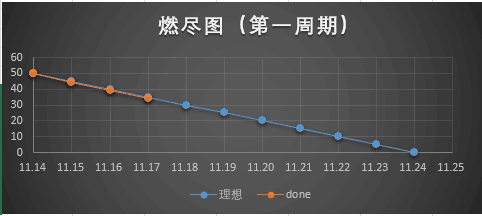
● 一、燃尽图

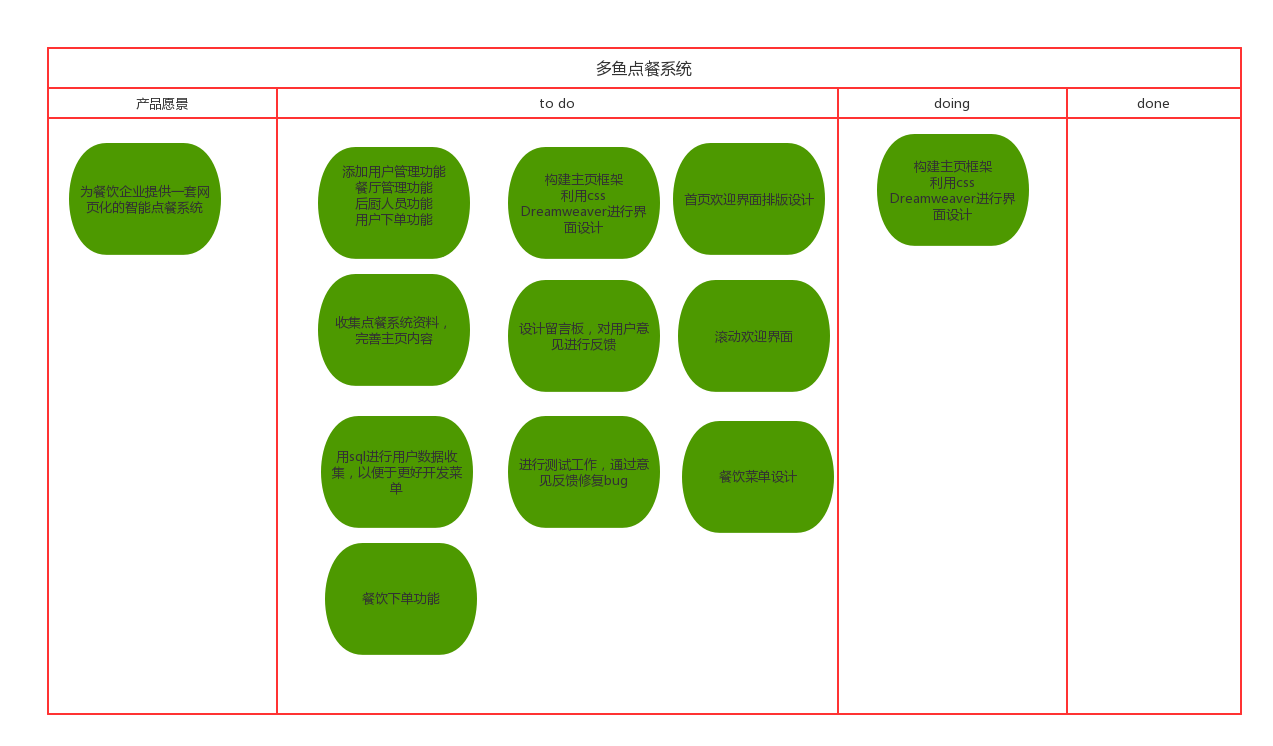
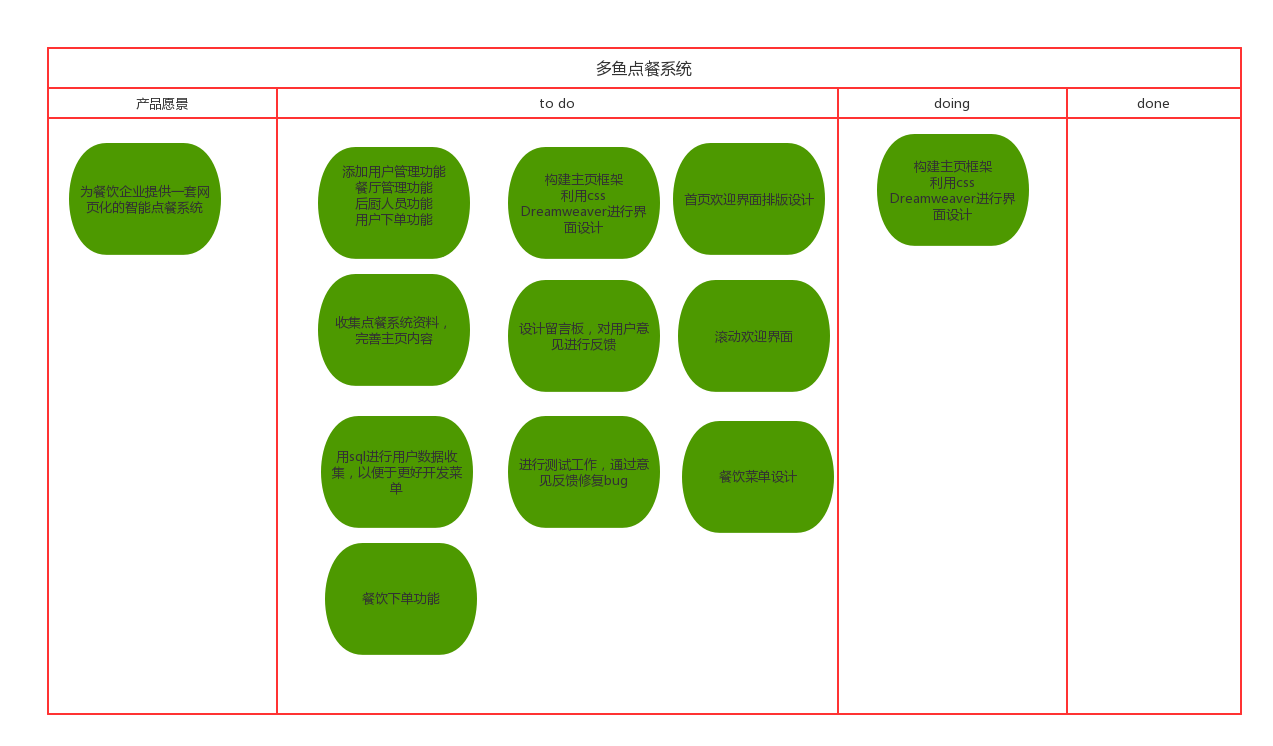
● 二、sprint计划

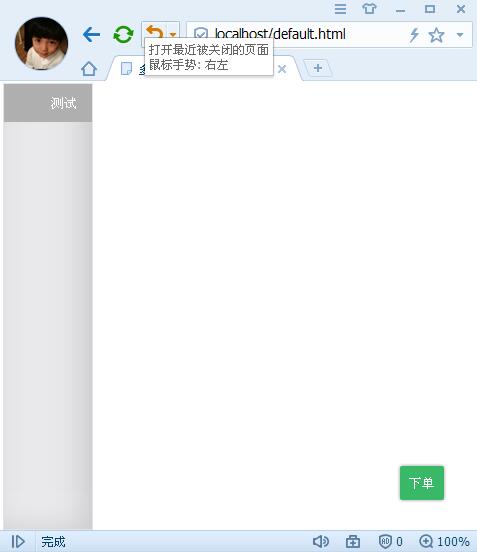
● 三、项目进度
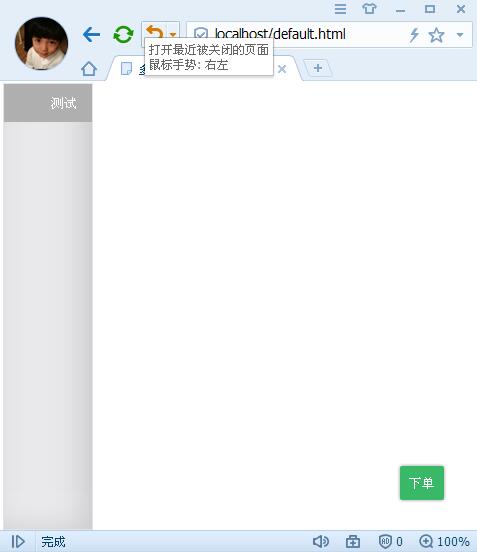
1.简单实现了点餐页面布局框架。
2.暂定点餐页面左侧栏的文字,用于分类标识。
3.页面内部重心,我相信经过短期内的长时间研究,会让店家和顾客有更好的点餐体验,我们如此苛刻的工匠般设计,只为呈现最好的效果。

3.该页面自适应系统屏幕大小,给用户一种完美体验。
4.我们还在在画面右下角添加绿色下单按钮,如此清晰醒目,真的与众不同。

在这里都运用了css+div样式进行页面美化。
● 四、问题解决
在页面框架设计时,对于屏幕自适应我们是完全不熟悉的,在网上各种各样的方法,最后我们参考了一些网站的例子,并简单的移植了一下,结果真的成功了。
● 五、个人总结
在开发项目中,有时候真的需要学会参考才会使得自己会有进步的,现在这个网页系统暂时可能比较简陋而且实现的功能不算多,但是当中运用了好多的实现方法,感觉自己真的学到了好多东西。
好大一棵二叉树
黄昏,暮霭漫漫
谁在寂寞的遍历树上每一个结点?
你从无边的代码中抬起头
夜色,瞬间淹没了每一字节

1.团队名称:重案组
2.团队目标:长期经营,积累客户充分准备,伺机而行
3.团队口号:[b]矢志不渝,追求完美[/b]
4.团队选题:餐厅到店点餐系统WEB
5.Sprint 1时间:11.14-11.23
重案组成员
| 姓名 | 学号 | 博客链接 | Github链接 | |
| 队长 | 黄冠锋 | 201406114134 | http://www.cnblogs.com/hgf520/ | https://github.com/crown999 |
| 卢利钦 | 201406114130 | http://www.cnblogs.com/luliqin/ | https://github.com/luliqin | |
| 赖新耀 | 201406114129 | http://www.cnblogs.com/lieson/ | https://github.com/Laixinyao | |
| 许恒蓝 | 201406114122 | http://www.cnblogs.com/xhlbk/ | https://github.com/xuhenglan |
团队Github地址:https://github.com/RegionalCrimeUnit
------------------------------------------------------------------
● 一、燃尽图

● 二、sprint计划

● 三、项目进度
1.简单实现了点餐页面布局框架。
2.暂定点餐页面左侧栏的文字,用于分类标识。
3.页面内部重心,我相信经过短期内的长时间研究,会让店家和顾客有更好的点餐体验,我们如此苛刻的工匠般设计,只为呈现最好的效果。

3.该页面自适应系统屏幕大小,给用户一种完美体验。
4.我们还在在画面右下角添加绿色下单按钮,如此清晰醒目,真的与众不同。

在这里都运用了css+div样式进行页面美化。
● 四、问题解决
在页面框架设计时,对于屏幕自适应我们是完全不熟悉的,在网上各种各样的方法,最后我们参考了一些网站的例子,并简单的移植了一下,结果真的成功了。
● 五、个人总结
在开发项目中,有时候真的需要学会参考才会使得自己会有进步的,现在这个网页系统暂时可能比较简陋而且实现的功能不算多,但是当中运用了好多的实现方法,感觉自己真的学到了好多东西。
好大一棵二叉树
黄昏,暮霭漫漫
谁在寂寞的遍历树上每一个结点?
你从无边的代码中抬起头
夜色,瞬间淹没了每一字节

相关文章推荐
- [课程设计]Scrum 1.5 多鱼点餐系统开发进度(点餐页面框架修复及继续布置)
- [课程设计]Scrum 1.6 多鱼点餐系统开发进度(点餐页面按钮添加&修复)
- [课程设计]Scrum 2.5 多鱼点餐系统开发进度(下单一览页面-菜式添加框架设计)
- [课程设计]Scrum 2.7 多鱼点餐系统开发进度(下单一览页面-菜式添加功能的继续实现)
- [课程设计]Scrum 1.4 多鱼点餐系统开发进度
- [课程设计]Scrum 3.4 多鱼点餐系统开发进度(下单详细信息页面&会员信息页面)
- [课程设计]Scrum 3.6 多鱼点餐系统开发进度(用户测试反馈页面构思&留言板设计)
- [课程设计]Scrum 2.2 多鱼点餐系统开发进度(下单页面修复&美化)
- [课程设计]Scrum 1. 8多鱼点餐系统开发进度(完善整个订餐页面工作)
- [课程设计]Scrum 3.2 多鱼点餐系统开发进度(页面优化&下单详细信息页面)
- [课程设计]Scrum 2.6 多鱼点餐系统开发进度(下单一览页面-菜式添加功能实现)
- [课程设计]Scrum 1. 9 多鱼点餐系统开发进度(最后页面完善&修复BUG&用户测试反馈)
- [课程设计]Scrum 1.7 多鱼点餐系统开发进度(点餐菜式内容添加及美化)
- [课程设计]Scrum 2.4 多鱼点餐系统开发进度(下单一览页面修复)
- [课程设计]Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化)
- [课程设计]Scrum 3.5 多鱼点餐系统开发进度(修复Bug&美化页面)
- [课程设计]Scrum 2.8 多鱼点餐系统开发进度(下单一览页面-菜式一览功能的最终实现)
- [课程设计]Scrum 3.3 多鱼点餐系统开发进度(下单详细信息页面设计)
- [课程设计]Scrum 1.7 多鱼点餐系统开发进度
- [课程设计]Scrum 3.1 多鱼点餐系统开发进度(第三阶段项目构思与任务规划)
