ButterKnife 8.4.0 黄油刀谱!
2016-11-17 15:42
197 查看
ButterKnife 8.4.0 黄油刀法!
现在的Android开发框架层出不穷,我们必须要学点什么来为自己加速。
该刀的Github地址: https://github.com/JakeWharton/butterknife
该刀法的解读时间为 2016/11/17,当时该刀版本为8.4.0。
优势:
View绑定和事件绑定功能,提高编码效率
方便Activity,Fragment,Adapter,ViewHolder的视图绑定
配置方便,易上手。
好听。。。(黄油刀!)
01、导入到项目中
首先看看官方文档中的做法
在app的build.gradle里配置
dependencies {
compile ‘com.jakewharton:butterknife:8.4.0’
annotationProcessor ‘com.jakewharton:butterknife-compiler:8.4.0’
}
然后在mark一下就搞定了。
02、开始使用
绑定视图@BindView
使用时,需要在setContentView()之后进行绑定 ButterKnife.bind(this);
**@BindView(控件的id)**
注意:控件不需要加其他关键字,例如private,public等。
例子:
public class MainActivity extends AppCompatActivity {
@BindView(R.id.title)
TextView title;
@BindView(R.id.button)
Button button;
@BindView(R.id.imageView)
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
}该刀(Butter Knife)会自动帮你完成转换类型。
2.资源的绑定
@BindString()
@BindInt()
@BindFloat()
@BindDimen()
@BindDrawable()
@BindArray()
@BindBitmap()
@BindBool()
@BindColor()
解读:
@BindString将id绑定一个字符串的资源
@BindInt
将id绑定一个整数的资源
@BindFloat
将id绑定到类型指定为float的资源
例:
<item name="mfloat" format="float" type="dimen">1.2</item>
@BindDimen
将id绑定到一个资源dimen上,类型可以是int,也可以为float。
@BindDrawable
将id绑定到一个drawable上。
也可用来绘制着色的占位符
例:
BindDrawable(value = R.drawable.placeholder, tint = R.attr.colorAccent)
@BindArray
将id绑定到一个数组资源上,并转换成指定类型
比如一个字符串数组,int数组,float数组等
@BindBitmap
从id中获取一个Bitmap的资源
@BindBool
从id中获取boolean类型的资源
@BindColor
从id中获取颜色资源
值可以为int类型的颜色,也可以为ColorStateList
具体用法大同小异,不再写出。
03、非Activity内绑定

Fragment
可以通过target+rootView进行任意的绑定
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}}
Adapter
也可以通过target+rootView进行任意的绑定
public class MyAdapter extends BaseAdapter {
@Override
public View getView(int position, View view, ViewGroup parent) {
ViewHolder holder;
if (view != null) {
holder = (ViewHolder) view.getTag();
} else {
view = inflater.inflate(R.layout.whatever, parent, false);
holder = new ViewHolder(view);
view.setTag(holder);
}
holder.name.setText("我的刀呢?");
//...
return view;
}
static class ViewHolder {
@BindView(R.id.title) TextView name;
@BindView(R.id.job_title) TextView jobTitle;
public ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}04、多个视图一起绑定
@BindViews例:
@BindViews({ R.id.first_name, R.id.middle_name, R.id.last_name })
List<EditText> nameViews;05、多个视图一块处理
apply()该方法可以让多个视图一块进行一个操作
例:
static final ButterKnife.Action<View> DISABLE = new ButterKnife.Action<View>() {
@Override public void apply(View view, int index) {
view.setEnabled(false);
}
};
static final ButterKnife.Setter<View, Boolean> ENABLED = new ButterKnife.Setter<View, Boolean>() {
@Override public void set(View view, Boolean value, int index) {
view.setEnabled(value);
}
};
//do...
ButterKnife.apply(nameViews, DISABLE);
ButterKnife.apply(nameViews, ENABLED, false);Action:

不带参数的多视图处理
Setter:

可携带一个参数的多视图处理
Property:
android的属性也可以进行一起使用
例:
ButterKnife.apply(nameViews, View.ALPHA, 0.0f);
该刀(Butter Knife)的多视图的统一处理方法:
ButterKnife.apply();

06、监听器的绑定
Click事件@OnClick()
指定某视图的id,单击时执行此方法

我们来瞅一眼这个注解的背后是什么狗!

这么一看,感觉有些不那么深奥了。其实我也不懂,有了解的可以指点下,谢谢。
不指定View参数的Clkick事件
似乎有那么一丢丢的略屌。

指定View具体类型的Click事件
君甚屌.

多个View指定同一个Click事件
把多个视图的单击事件绑定到一个方法上
@OnClick({id1,id2,id3})
半行代码,绑定了多个视图的单击事件。

自定义View的单击事件
直接在View内部注解即可

07、多回调方法的绑定
有的回调中会有多个方法,我们可以为他们中的每一个进行绑定。文末会列出andoird中多回调方法的callback类型集合,便于查找。
当然,在编码中会有相应的提示,便于选择。
例:

//请忽略报红部分
解读:
在多个回调方法监听中,使用value指定控件id,callback指定具体回调的方法。
我们来看一下注解后面的东西。


它里面有一个Enum类型的Callback,里面定义了监听方法的名字和参数的类型以及这个监听方法在刀法中的名称。
08、可选绑定
通常情况下,@Bind…和绑定监听器都是必须的。如果找不到目标的话,将抛出异常。为了避免抛出异常,可以创建一个可选的绑定,为View添加一个@Nullable注解或者为方法添加一个@Optional注解。
tip:@Nullable可以在任何时候用。
因为该刀(Butter Knife) It is encouraged to use the @Nullable annotation from Android’s “support-annotations” library.
09、重置绑定
因为Fragment与Activity的生命周期不同。当在onCreateView中绑定Fragment时,在onDestroyView中将会把视图销毁。所以我的刀(Butter Knife)在bind时会返回一个Unbinder实例。然后在适当的生命周期中调用其unbind()方法。同样Activity也适用,或者用其他合适的地方。1.Fragment
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
private Unbinder unbinder;
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
unbinder = ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}2.Activity
参考: http://blog.csdn.net/itjianghuxiaoxiong/article/details/50177549
二、Activity部分
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.id.activity_main);
ButterKnife.bind(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
ButterKnife.unbind(this);
}
}10、其他绑定
在所有需要findviewById地方,都可以用刀法替代。而且控件类型会自动转换
ButterKnife.findById(view,R.id.控件);
其背后的原理跟之前一直在使用的findView方法是一样的。

11、送上一枚精致刀鞘(Adnroid Studio上的快捷绑定View工具)

刀鞘的使用方法:
1. 在Activity的setContentView(R.layout.activity_main)后
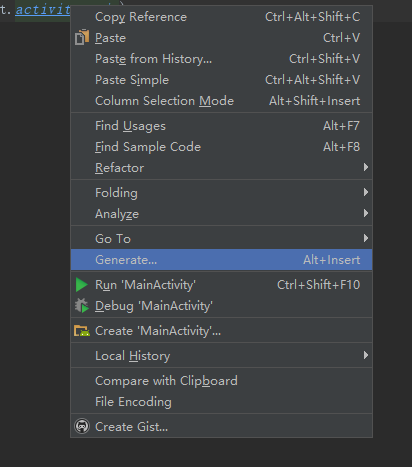
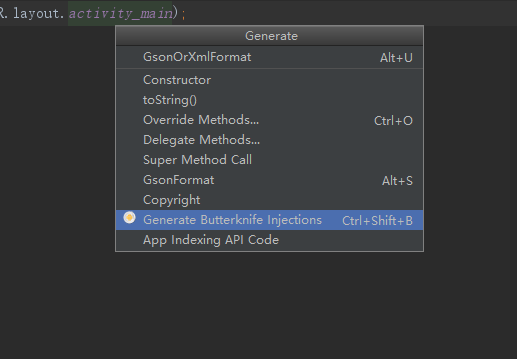
2. 鼠标对准(R.layout.activity_main),右键单击。选择–>Generate–>选择黄油刀(Butter Knife)什么什么


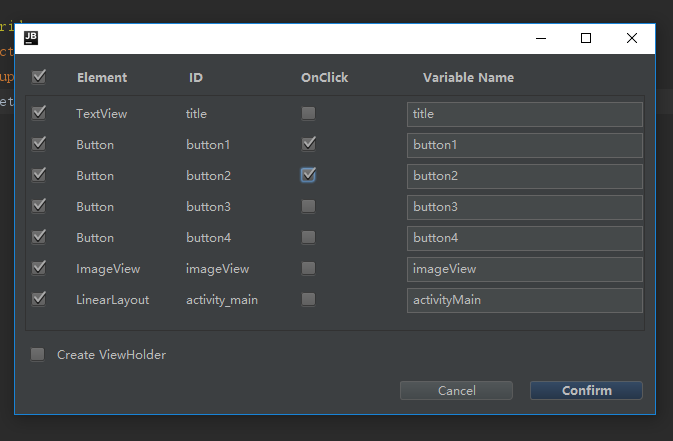
3. 单击黄油刀后弹出一个关于你布局的绑定界面,可以自定名字,选择绑定的控件,是否加单击事件,是否生成ViewHolder等。

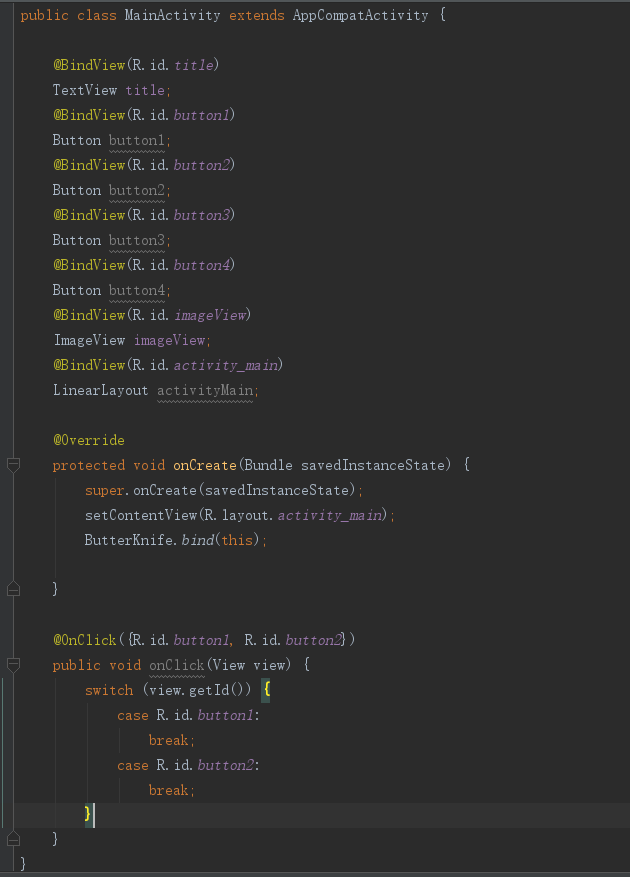
4. 点击Confirm生成。

支持的监听器
单回调方法监听器
@OnClick 单击事件@OnLongClick 长按事件
@OnTouch 触摸事件
@OnItemClick 列表项单击事件
@OnItemLongClick 列表项长按事件
@OnEditorAction 输入内容按下回车键的事件
@OnFocusChange 焦点变化事件
@OnCheckedChanged 选中变化事件
多回调方法监听器
@OnItemSelected 列表项选泽监听ITEM_SELECTED 列表选中
NOTHING_SELECTED 列表没有选中
@OnPageChange 页面变化监听
PAGE_SELECTED 页面选择
PAGE_SCROLLED 页面滑动
PAGE_SCROLL_STATE_CHANGED 页面滑动状态变化
如果对监听器方法的参数不了解,请自行补习。
@OnTextChanged 文本变化监听
TEXT_CHANGED 文本变化
BEFORE_TEXT_CHANGED 文本开始变化
AFTER_TEXT_CHANGED 文本变化完毕
监听器方法参数自行补习。
//暂未发现其他监听器。如果后面版本有添加了再补上。
结束语
一篇渣文,希望对您有所帮助。祝大家码到成功,操刀斩乱麻!相关文章推荐
- [Android] Android神兵利器之黄油刀(ButterKnife)
- ButterKnife 8.4.0
- Android Butterknife 8.4.0 ButterKnife是一个专注于Android系统的View注入框架,可以减少大量的findViewById以及setOnClickListene
- Android Butterknife 8.4.0 使用方法总结
- Android Butterknife 8.4.0 使用方法总结
- Android Studio 结合 ButterKnife Zelezny 高效使用 Butterknife(黄油刀)
- Butter Knife 黄油刀
- Butterknife(黄油刀)简单用法
- 【亲测有效】Android Studio 3.0.1中对ButterKnife8.4.0建立依赖
- Butterknife 8.4.0 使用方法总结
- Android笔记:Android Butterknife 8.4.0 使用方法总结
- Android Butterknife 8.4.0 使用方法总结
- butterknife8.4.0导入
- Android Butterknife 8.4.0 使用方法总结
- Android Butterknife 8.4.0 使用方法总结
- Android Butterknife 8.4.0 使用方法总结
- 使用ButterKnife8.4.0的gradle配置
- Android Butterknife 8.4.0 使用方法总结
- 关于ButterKnife 8.4.0以后版本报空指针的使用注意事项:
- Android Butterknife 8.4.0 使用方法总结 zelezny : Butterknife插件的使用
