手机页面中如何创建1px宽度的间隔线
2016-11-17 14:32
357 查看
这个问题自我从一开始编写页面的时候就困扰着,一直没找到解决方法。
1px是每个显示器能显示的最小单位,但由于在手机上显示的时候,需要添加
前些天在看微信css的时候,发现他们已经可以做出这种效果了。
研究了下,方法如下。
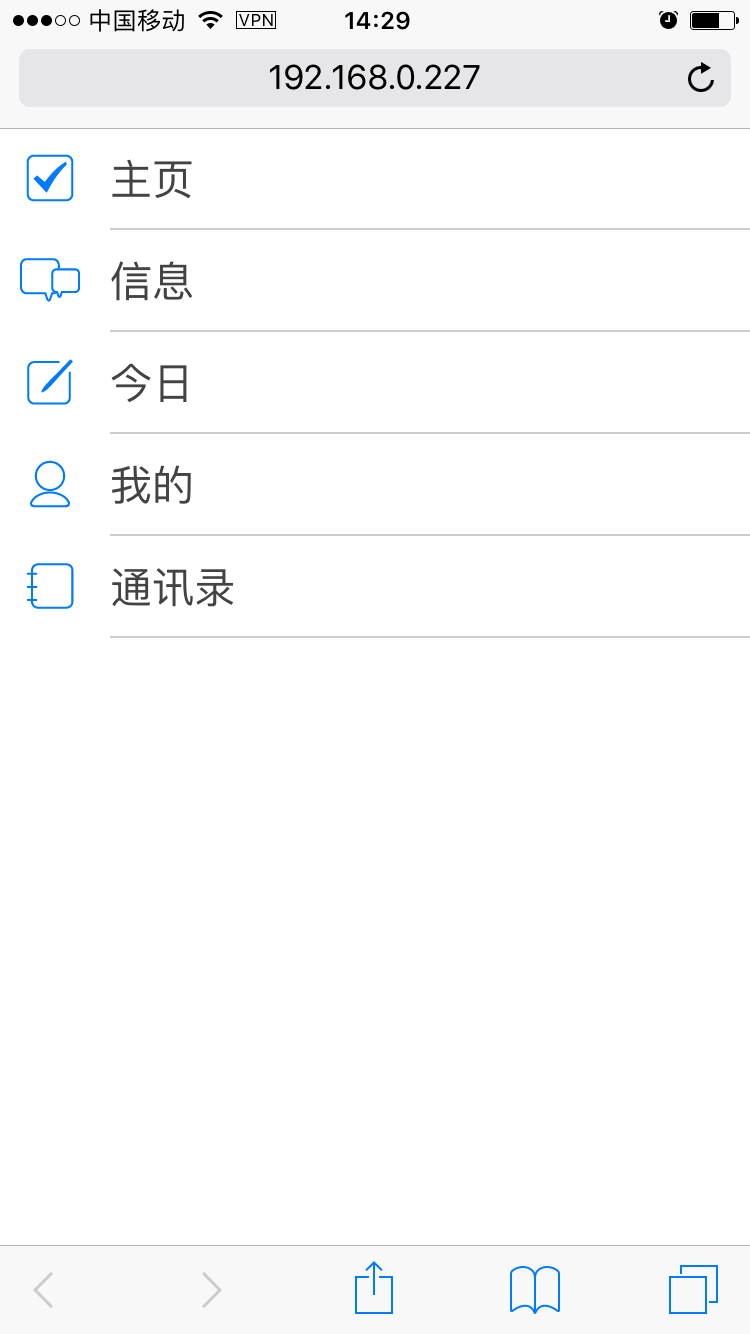
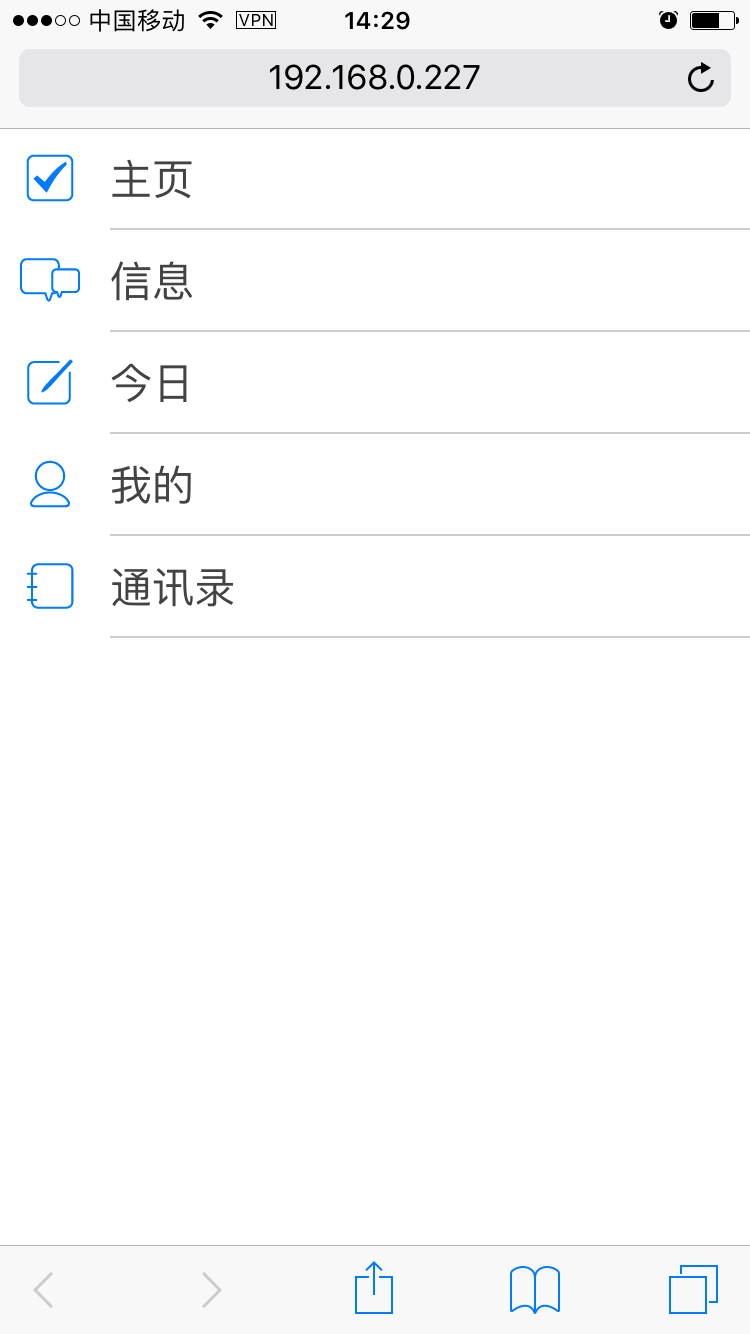
演示效果如下(看不清的右击在新窗口中打开图片):
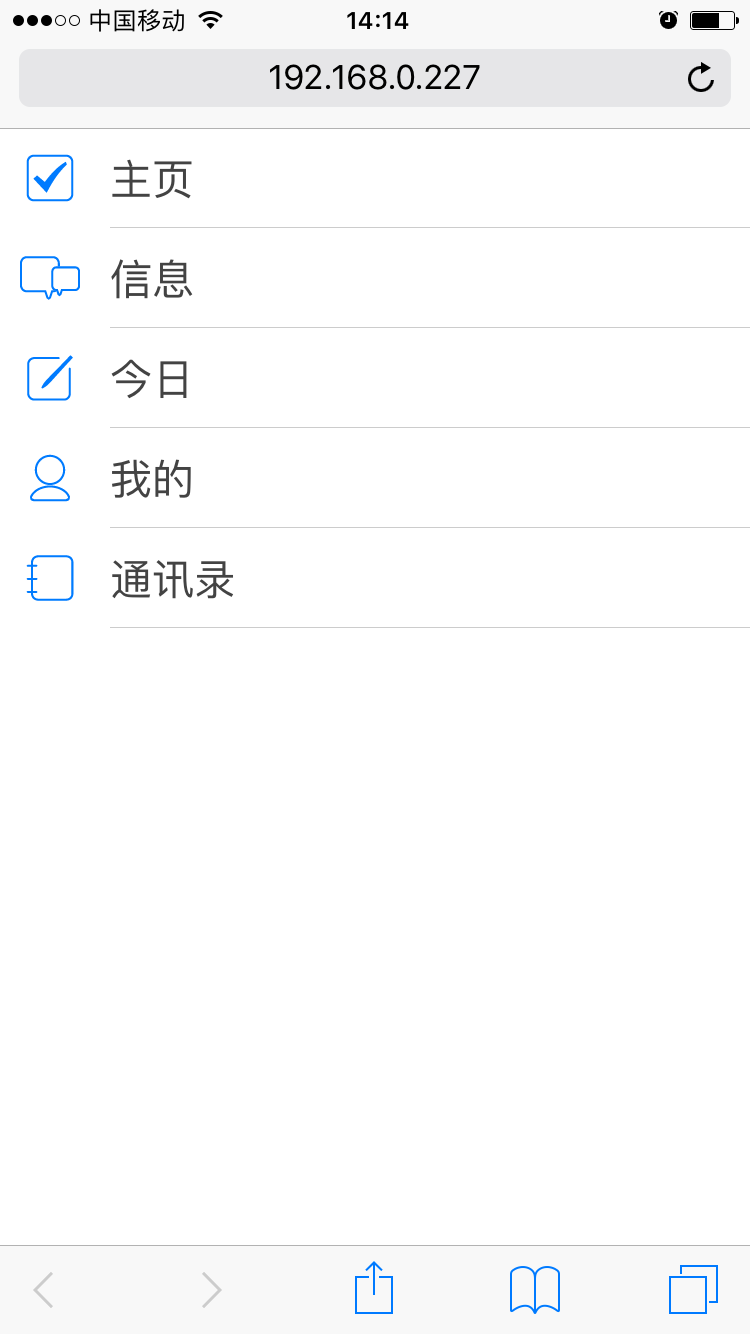
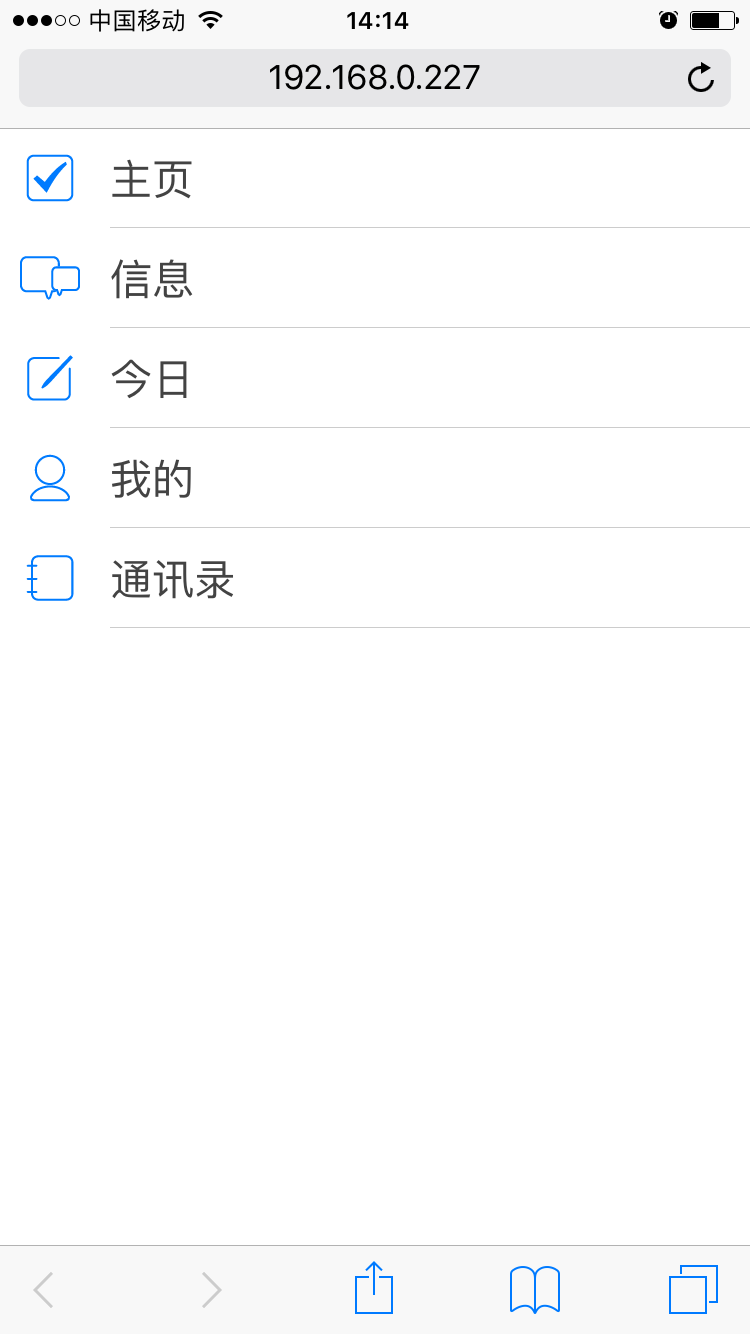
之前是这样的(非1px)

之后是这样的(1px),会有种很精致的感觉

1px是每个显示器能显示的最小单位,但由于在手机上显示的时候,需要添加
meta viewport相关属性,导致页面最小单位不再是1px,大约在2px左右。
前些天在看微信css的时候,发现他们已经可以做出这种效果了。
研究了下,方法如下。
span{
position: relative; //因为::after内需要absolute
&::after{
position: absolute;
bottom: 0;
left: 55px;
right: 0;
content: '';
border-bottom: 1px solid #cccccc;
background-color: #cccccc;
transform-origin: 0 100%; //最重要的是这两个
transform: scaleY(.5); //最重要的是这两个,设置纵向缩放50%
}
}演示效果如下(看不清的右击在新窗口中打开图片):
之前是这样的(非1px)

之后是这样的(1px),会有种很精致的感觉

相关文章推荐
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何创建[圆角、边框色彩渐变、边框宽度自定义]窗体
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档(转载)
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档以及如何不能直接打开
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何创建[圆角、边框色彩渐变、边框宽度自定义]窗体
- 如何在页面中动态创建控件
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
- 如何在Web页面上直接打开、编辑、创建Office文档
