社会化分享插件使用心得
2016-11-17 14:31
281 查看
综述:
一句话:心好累~老手飘过就好,勿喷
我们公司的网站是做金融的,所以为了推广新功能做的分享功能,一开始只记得能百度搜到,很常见这个插件,但是自己用的时候感觉还是自己爬坑前进的,在使用了三个之后最后终于找了一个好的~
bShare.js
使用前专门查过这类插件的使用量,bS用的还是挺多的再说他是比较老的一套,所以我想应该还不错,就直接用了,使用方法也很简单,直接百度大家都知道
下面是重点内容:
重点是二维码扫描应该和后面的微博什么的分享不是一个地址,bShare可以自定义url,话术,但是不能同时设置两个。。。
所以我去找了客服,客服很尽职的是给了我一个demo,但是依然没有什么卵用,所以在实验之后果断舍弃。
百度分享
这个应该是最近几年用的比较多的了,很多老的也换成这个了,翻了半天API感觉还是很自由的,毕竟他有个回调函数可以在点击之前换二维码的地址,具体如下
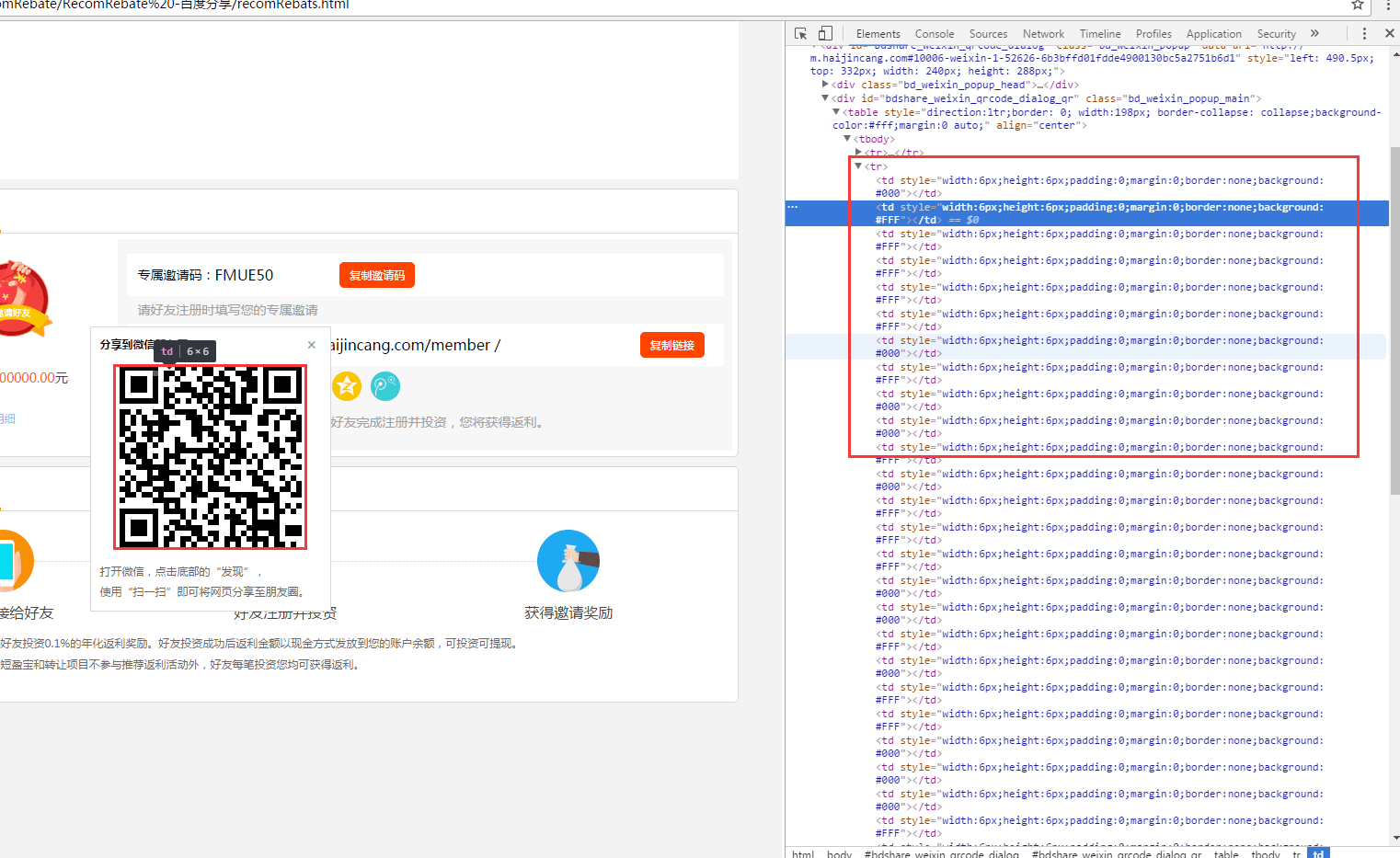
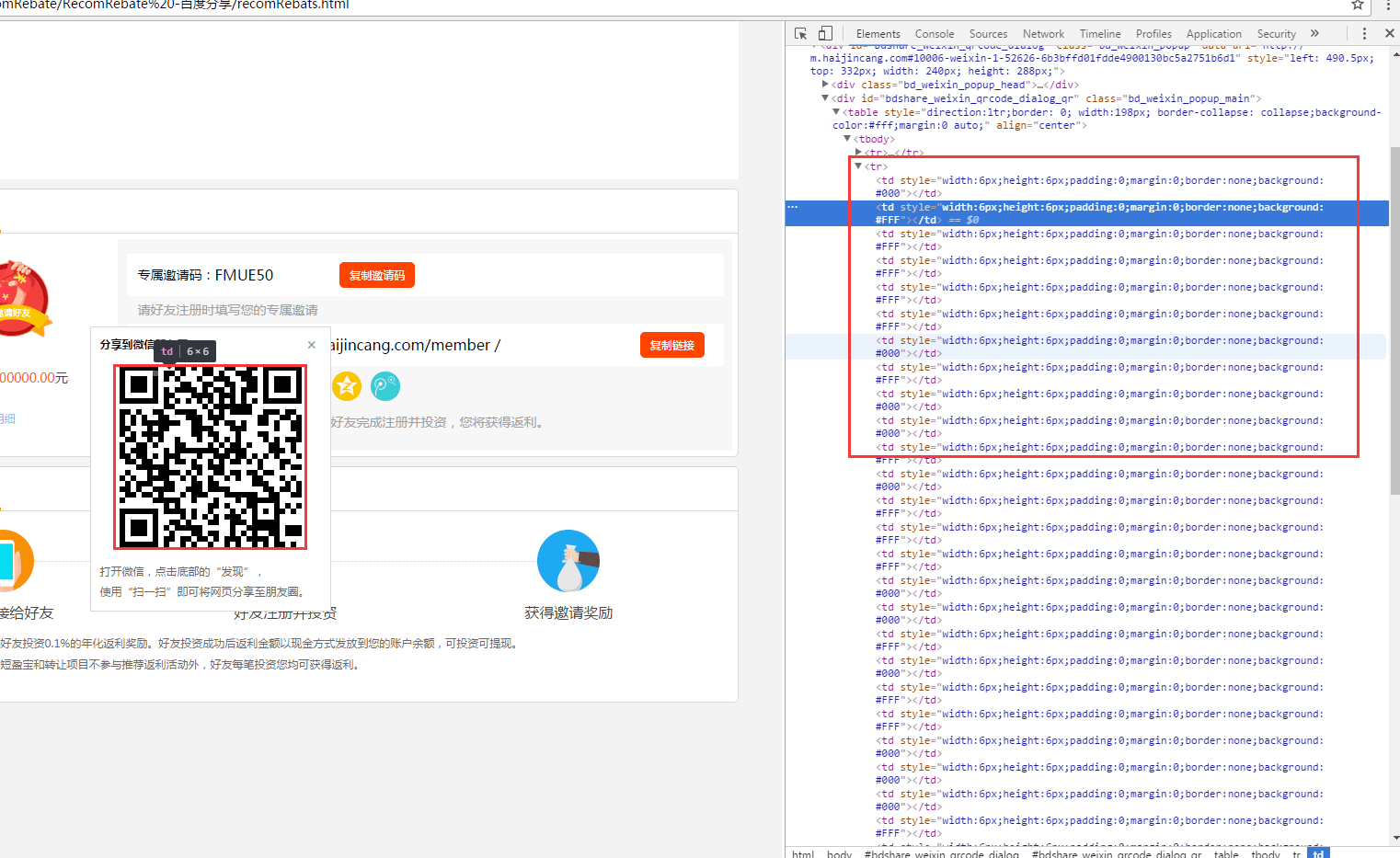
但是我不知道有没有用过的这个的伙伴,我看生成的二维码竟然是table结构,对此我表示很佩服开发的工程师,但是
下面是重要bug先上图

看到问题没????
解释:
大家也知道写页面的时候绝对是需要reset.css的吧,清楚默认样式的,我上面说了他的二维码是table结构的,每个都加了行内的样式所以这样的话产生的二维码十有八九是错误的,我的是直接不识别,我一度以为我的手机坏了。。。。百度一下很多这种问题,所以我又去找了他们的客服,发了邮件,去看了百度吧,但是没有解决方案,我当时想的是用jq去生成二维码覆盖到最上层,这样就直接扫描我生成的,但是过程中总是各种问题,这个时间比较急,所以只能舍弃掉。。。。。这会已经泪奔~~~~我在本地调试的一点问题没有,项目的css影响的,我无力吐槽了。。。。。
jiaThis.js
这个是我开始不太想用的,因为不是很好控制样式,我看过网信理财的分享功能,他们用的就是默认的icon,但是对于我这种强迫症患者,我还是会想办法用自己的icon,所以改了css,很多的important,没办法的事情
使用方法依然很简单,直接说重点吧,就是需要微信单独设置url,剩余的是一个url,所以结局方案就是类似在一个页面设置多组分享按钮
我百度的方法直接上代码吧
实际就是把微信作为一个单独的一块,然后就然后了,代码很清楚
最后自己使用之后感觉,三个相比的话不需要微信的haunted用哪个都行,考虑微信就是下面的参考意见了:
百度分享实际比较灵活,API很详细
bShare很老了,适合不考虑太多的
jiaThis应该是最好用的了,起码解决了我的问题,但是换自己图标的时候比较麻烦一点吧
以上参考,我是第一次写这个。
补充后续:
现在为了安全基本使用的都是https,这样的话我们引入的分享插件是以http开头的都会被提示不安全因素,所以不能使用,解决方案:
1.把http改成https,但是要测试能不能用
2.把文件下载到本地,使用绝对路径的引入方式,但是很多插件你就算下载了也是不全的
3.nginx这是代理,强制http访问
所以由于上面的问题,只能自己写分享插件了,现在有个前辈写好的,一下做分享
分享插件
一句话:心好累~老手飘过就好,勿喷
我们公司的网站是做金融的,所以为了推广新功能做的分享功能,一开始只记得能百度搜到,很常见这个插件,但是自己用的时候感觉还是自己爬坑前进的,在使用了三个之后最后终于找了一个好的~
bShare.js
使用前专门查过这类插件的使用量,bS用的还是挺多的再说他是比较老的一套,所以我想应该还不错,就直接用了,使用方法也很简单,直接百度大家都知道
下面是重点内容:
重点是二维码扫描应该和后面的微博什么的分享不是一个地址,bShare可以自定义url,话术,但是不能同时设置两个。。。
所以我去找了客服,客服很尽职的是给了我一个demo,但是依然没有什么卵用,所以在实验之后果断舍弃。
百度分享
这个应该是最近几年用的比较多的了,很多老的也换成这个了,翻了半天API感觉还是很自由的,毕竟他有个回调函数可以在点击之前换二维码的地址,具体如下
//自定义分享
window._bd_share_config = {
"common": {
"bdSnsKey": {},
"bdText": "有钱就投海金仓,理财稳当当!国资互联网金融理财平台,真实,透明,靠谱!100元起投,放心选择。免费注册,即刻开启放心理财之旅,更有10000元体验金+8888元理财大礼包等你来拿!",
"bdDesc": "有钱就投海金仓,理财稳当当!国资互联网金融理财平台,真实,透明,靠谱!100元起投,放心选择。免费注册,即刻开启放心理财之旅,更有10000元体验金+8888元理财大礼包等你来拿!",
"bdMini": "2",
"bdMiniList": false,
"bdPic": "",
"bdStyle": "1",
"bdSize": "32",
"bdUrl":"http://www.haijincang.com",
"onBeforeClick": function(cmd, config) {
return {"bdUrl": cmd == "weixin" ? "http://m.haijincang.com" : "http://www.haijincang.com"};
}
},
"share": {},
"image": {
"viewList": ["weixin", "tsina", "sqq", "qzone", "tqq"],
"viewText": "分享到:",
"viewSize": "16"
},
"selectShare": {
"bdContainerClass": null,
"bdSelectMiniList": ["weixin", "tsina", "sqq", "qzone", "tqq"]
}
};
with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~ ( - new Date() / 36e5)];但是我不知道有没有用过的这个的伙伴,我看生成的二维码竟然是table结构,对此我表示很佩服开发的工程师,但是
下面是重要bug先上图

看到问题没????
解释:
大家也知道写页面的时候绝对是需要reset.css的吧,清楚默认样式的,我上面说了他的二维码是table结构的,每个都加了行内的样式所以这样的话产生的二维码十有八九是错误的,我的是直接不识别,我一度以为我的手机坏了。。。。百度一下很多这种问题,所以我又去找了他们的客服,发了邮件,去看了百度吧,但是没有解决方案,我当时想的是用jq去生成二维码覆盖到最上层,这样就直接扫描我生成的,但是过程中总是各种问题,这个时间比较急,所以只能舍弃掉。。。。。这会已经泪奔~~~~我在本地调试的一点问题没有,项目的css影响的,我无力吐槽了。。。。。
jiaThis.js
这个是我开始不太想用的,因为不是很好控制样式,我看过网信理财的分享功能,他们用的就是默认的icon,但是对于我这种强迫症患者,我还是会想办法用自己的icon,所以改了css,很多的important,没办法的事情
使用方法依然很简单,直接说重点吧,就是需要微信单独设置url,剩余的是一个url,所以结局方案就是类似在一个页面设置多组分享按钮
我百度的方法直接上代码吧
<div class="jiathis_style_32x32 clear" style="float:left;width:42px;height:32px;" onmouseover="setShare('有钱就投海金仓,理财稳当当!国资互联网金融理财平台,真实,透明,靠谱!100元起投,放心选择。免费注册,即刻开启放心理财之旅,更有10000元体验金+8888元理财大礼包等你来拿!', 'https://m.haijincang.com/mobile/register?icode=${inviteCode}');">
<a class="jiathis_button_weixin"></a>
</div>
<div class="jiathis_style_32x32 clear" onmouseover="setShare('有钱就投海金仓,理财稳当当!国资互联网金融理财平台,真实,透明,靠谱!100元起投,放心选择。免费注册,即刻开启放心理财之旅,更有10000元体验金+8888元理财大礼包等你来拿!', 'https://www.haijincang.com/member/regist?icode=${inviteCode}');">
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_cqq"></a>
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tqq"></a>
</div>
<!-- JiaThis Button END -->
<script type="text/javascript">
function setShare(title, url) {
jiathis_config.title = title;
jiathis_config.url = url;
}
var jiathis_config = {};
</script>实际就是把微信作为一个单独的一块,然后就然后了,代码很清楚
最后自己使用之后感觉,三个相比的话不需要微信的haunted用哪个都行,考虑微信就是下面的参考意见了:
百度分享实际比较灵活,API很详细
bShare很老了,适合不考虑太多的
jiaThis应该是最好用的了,起码解决了我的问题,但是换自己图标的时候比较麻烦一点吧
以上参考,我是第一次写这个。
补充后续:
现在为了安全基本使用的都是https,这样的话我们引入的分享插件是以http开头的都会被提示不安全因素,所以不能使用,解决方案:
1.把http改成https,但是要测试能不能用
2.把文件下载到本地,使用绝对路径的引入方式,但是很多插件你就算下载了也是不全的
3.nginx这是代理,强制http访问
所以由于上面的问题,只能自己写分享插件了,现在有个前辈写好的,一下做分享
分享插件
相关文章推荐
- 基于twbsPagination.js分页插件使用心得(分享)
- 使用python开发vim插件及心得分享
- 关于友盟社会化分享框架的一些使用心得
- web 第三方社会化分享插件使用
- 使用python开发vim插件及心得分享
- 分享在MVC3.0中使用jQuery DataTable 插件(转载)
- MyWebPagesStarterKit1.1.2汉化使用心得(同时分享汉化版源码)
- 关于Jqzoom的使用心得 jquery放大镜效果插件
- Eclipse 3.4 插件使用心得
- 给大家分享两款正在使用的reflector插件
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之tomcat篇
- [使用心得]maven2之m2eclipse使用手册之七通用容器插件cargo-maven2-plugin
- FCKeditor的几点重要改进和使用心得,值得分享
- 社会化分享实现插件,分享到...
- 给大家分享两款正在使用的reflector插件
- jquery插件:jqgrid的入门使用心得
- 分享一个新软件 云端软件平台+个人使用心得
- [使用心得]maven2之m2eclipse使用手册之六使用Maven2插件创建一个简单的SSH2项目之glassfish篇(一)
- FCKeditor的几点重要改进和使用心得,值得分享
