ASP.NET MVC5+EF6+EasyUI 后台管理系统(76)-微信公众平台开发-网页授权
2016-11-17 08:52
423 查看
前言
网页授权是:应用或者网站请求你用你的微信帐号登录,同意之后第三方应用可以获取你的个人信息
网上说了一大堆参数,实际很难理解和猜透,我们以实际的代码来演示比较通俗易懂
@model Senparc.Weixin.MP.AdvancedAPIs.OAuth.OAuthUserInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>OAuth2.0授权测试授权成功</title>
</head>
<body>
<h2>OAuth2.0授权测试授权成功!</h2>
@if (ViewData.ContainsKey("ByBase"))
{
<p><strong>您看到的这个页面来自于snsapi_base授权,因为您已关注本微信,所以才能查询到详细用户信息,否则只能进行常规的授权。</strong></p>
}
else
{
<p><strong>您看到的这个页面来自于snsapi_userinfo授权,可以直接获取到用户详细信息。</strong></p>
}
<p>下面是通过授权得到的您的部分个人信息:</p>
<p>openid:@Model.openid</p>
<p>nickname:@Model.nickname</p>
<p>country:@Model.country</p>
<p>province:@Model.province</p>
<p>city:@Model.city</p>
<p>sex:@Model.sex</p>
@if (Model.unionid != null)
{
<p>unionid:@Model.unionid</p>
}
<p>
头像:<br />
<img src="@Model.headimgurl" style="width: 50%"/>(直接调用可能看不到,需要抓取)
</p>
</body>
</html>UserInfoCallback
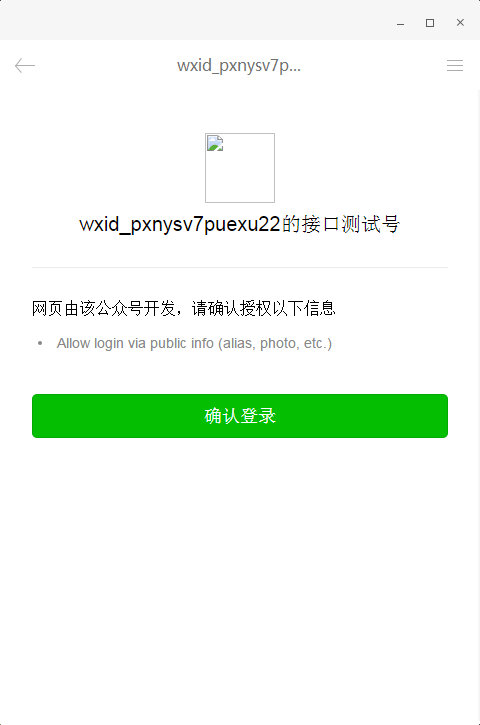
第三步:测试(必须在微信里面测试)
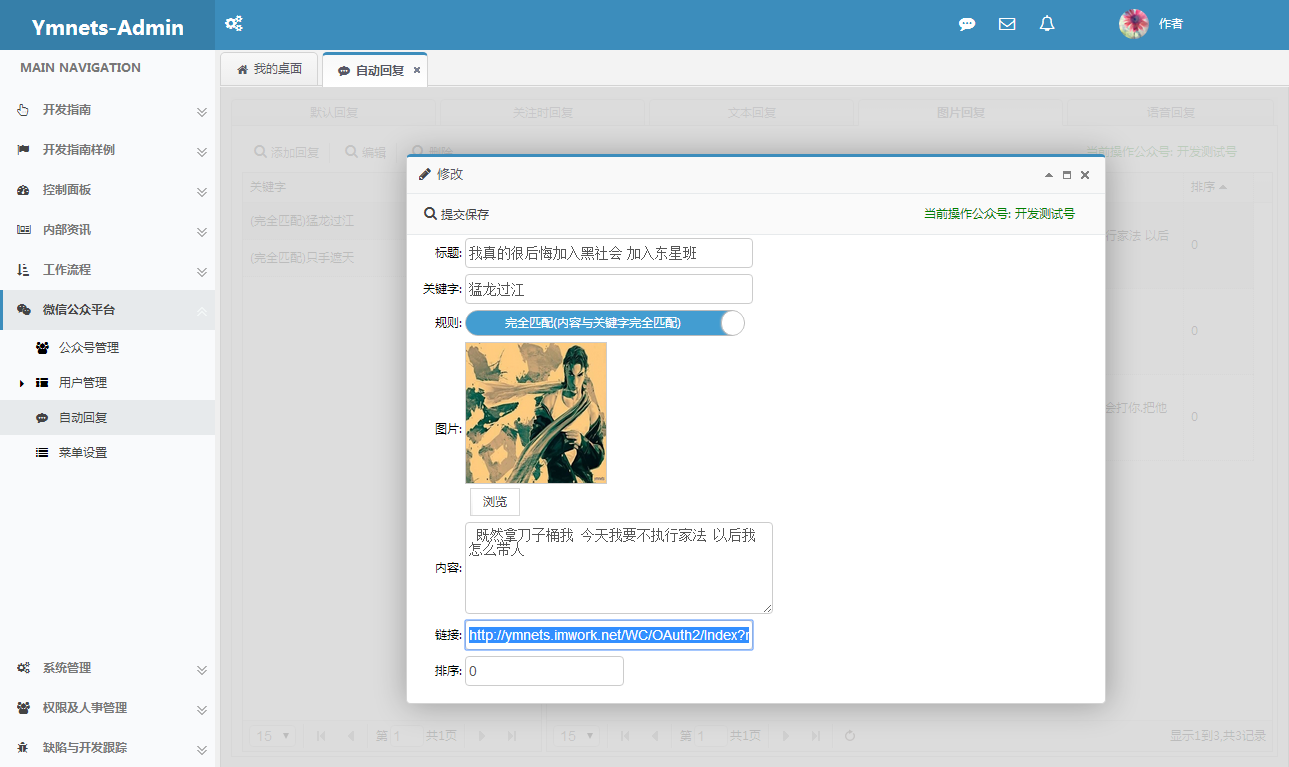
在公众号里面调用这个链接,我们在图文回复中,设置一个链接是指向这个授权页面的测试一下,即:
http://ymnets.imwork.net/WC/OAuth2/Index?returnUrl=http://ymnets.imwork.net/WC/OAuth2/UserInfoCallBack
理论是只要能通过微信打开这个链接就好,什么方式都是可以的
注意格式:retuenUrl是校验成功要返回的Url地址
----------------------------------演示开始--------------------------------------



成功后获取用户信息

----------------------------------演示结束--------------------------------------
总结
授权之后我们应该利用cookie来记录用户登录状况,下次登录时候判断是否有cookie来跳过授权
相关文章推荐
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(76)-微信公众平台开发-网页授权
- 微信公众平台开发文档 网页授权获取用户基本信息
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发--OAuth2.0网页授权
- 微信公众平台开发文档 网页授权获取用户基本信息
- 微信公众平台开发(71) 网页授权获取用户基本信息
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发OAuth2.0网页授权
- 微信公众平台开发 - OAuth2.0网页授权
- 微信公众平台开发 网页授权获取用户基本信息
- 微信公众平台开发 网页授权获取用户基本信息
- 微信公众平台开发OAuth2.0网页授权
- 微信公众平台开发文档 网页授权获取用户基本信息
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发(71)OAuth2.0网页授权
- 微信公众平台开发_OAuth2.0网页授权
- 微信公众平台开发 OAuth2.0网页授权认证
