Android设置虚线、圆角、渐变
2016-11-14 19:42
295 查看
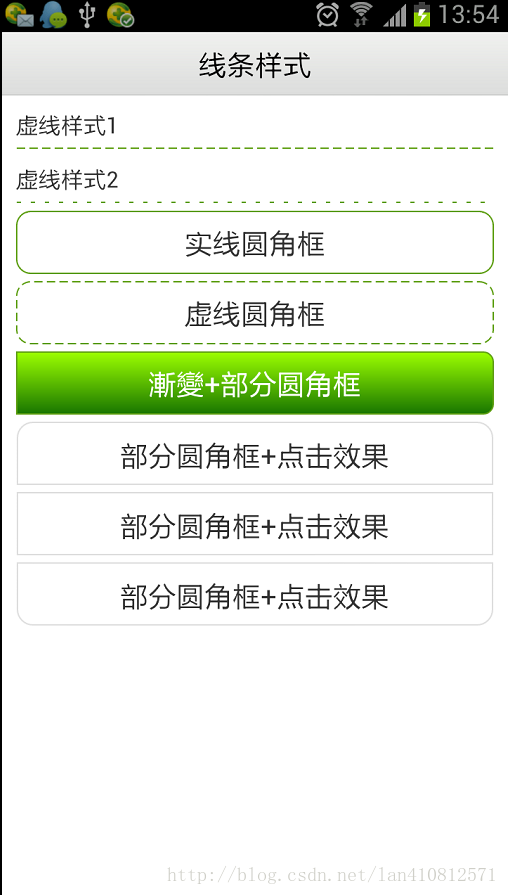
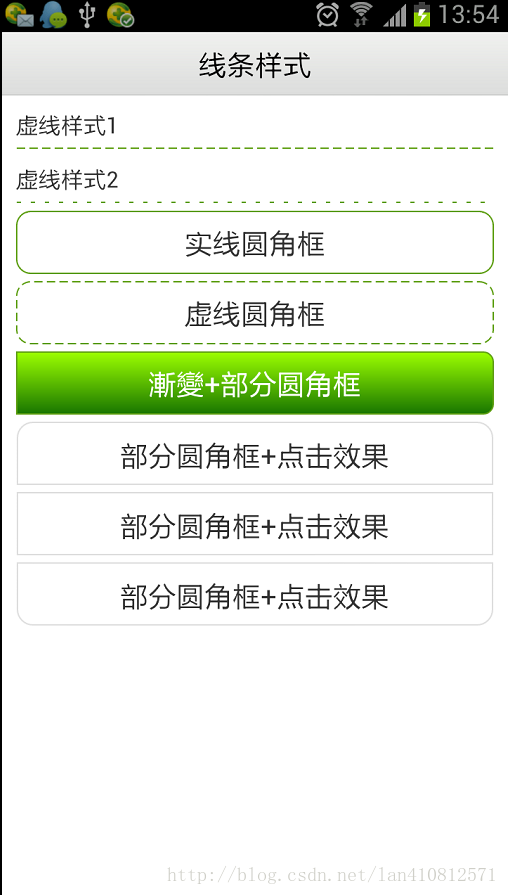
有图又真相,先上图再说。

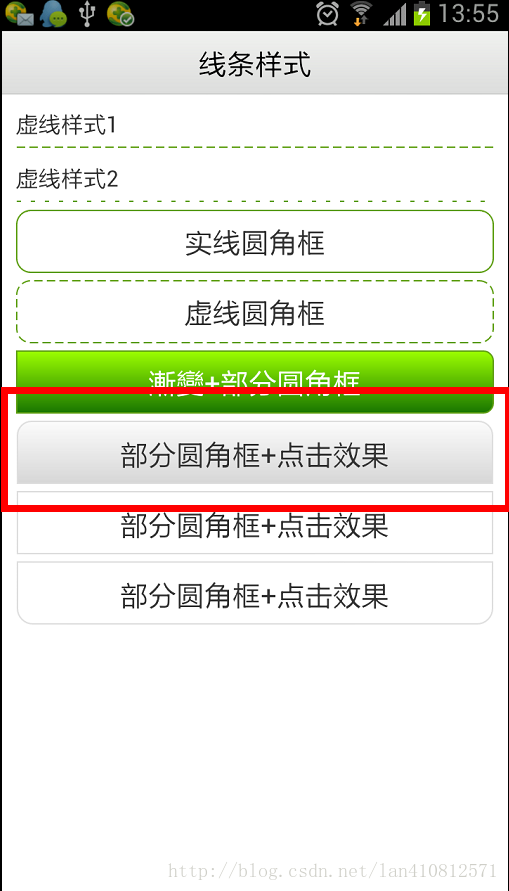
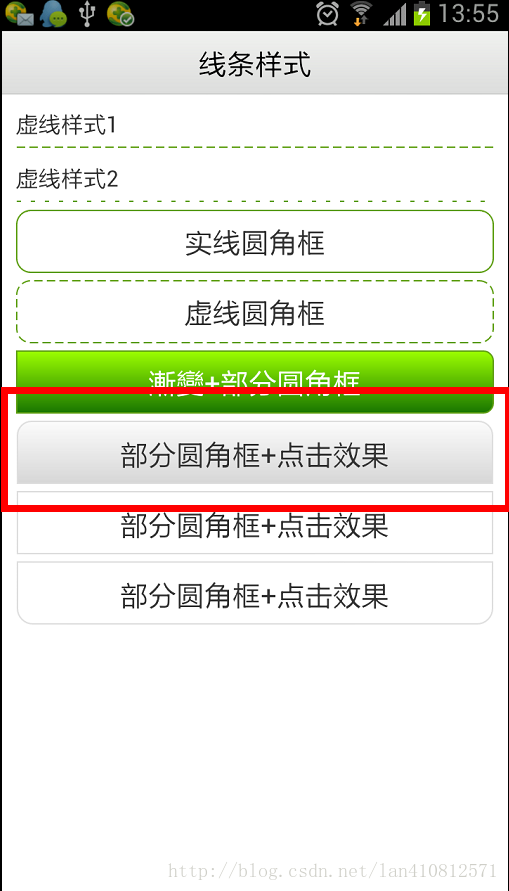
点击效果:

设置虚线:
[html] view
plain copy


<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape>
其中,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线
设置圆角:
[html] view
plain copy


<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>
设置渐变填充和四个圆角半径:
[html] view
plain copy


<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
<corners
android:topLeftRadius="0dp"
android:topRightRadius="7dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="7dp"/>
<!--設置漸變-->
<gradient android:startColor="#9cff00"
android:endColor="#197600"
android:angle="270"/>
<stroke
android:width="1dp"
android:color="#63a219" />
</shape>
设置渐变点击效果:
[html] view
plain copy


<style name="list_item_top">
<item name="android:clickable">true</item>
<item name="android:focusable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_top</item>
</style>
[html] view
plain copy


<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="11.0dip"
android:topRightRadius="11.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
</selector>
</inset>
重新补充:好久没有关注自己的博客,没有注意到各位的评论,关于4.0以上设备虚线会变实线的问题,下面几位仁兄已经给出了答案,
代码中可以添加:
[java] view
plain copy


line.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
xml中可以添加:
[html] view
plain copy


android:layerType="software"
谢谢大家的参与!
源码免费下载地址:免费下载
http://download.csdn.net/detail/lan410812571/5925371

点击效果:

设置虚线:
[html] view
plain copy

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="3dp"
android:dashWidth="6dp"
android:width="1dp"
android:color="#63a219" />
<!-- 虚线的高度 -->
<size android:height="1dp" />
</shape>
其中,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线
设置圆角:
[html] view
plain copy

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充颜色 -->
<solid android:color="#FFFFFF"></solid>
<!-- 线的宽度,颜色灰色 -->
<stroke android:width="1dp" android:color="#63a219"></stroke>
<!-- 矩形的圆角半径 -->
<corners android:radius="10dp" />
</shape>
设置渐变填充和四个圆角半径:
[html] view
plain copy

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
<corners
android:topLeftRadius="0dp"
android:topRightRadius="7dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="7dp"/>
<!--設置漸變-->
<gradient android:startColor="#9cff00"
android:endColor="#197600"
android:angle="270"/>
<stroke
android:width="1dp"
android:color="#63a219" />
</shape>
设置渐变点击效果:
[html] view
plain copy

<style name="list_item_top">
<item name="android:clickable">true</item>
<item name="android:focusable">true</item>
<item name="android:paddingTop">10dip</item>
<item name="android:paddingBottom">10dip</item>
<item name="android:paddingLeft">10dip</item>
<item name="android:paddingRight">10dip</item>
<item name="android:gravity">center_vertical</item>
<item name="android:background">@drawable/background_view_rounded_top</item>
</style>
[html] view
plain copy

<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="1.0px"
android:insetRight="1.0px" >
<selector>
<item android:state_pressed="true">
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_pressed"
android:startColor="@color/base_start_color_pressed" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
<item>
<shape>
<gradient
android:angle="270.0"
android:endColor="@color/base_end_color_default"
android:startColor="@color/base_start_color_default" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:radius="2.0dip"
android:topLeftRadius="11.0dip"
android:topRightRadius="11.0dip" />
<stroke
android:width="1dp"
android:color="#eededede" />
</shape>
</item>
</selector>
</inset>
重新补充:好久没有关注自己的博客,没有注意到各位的评论,关于4.0以上设备虚线会变实线的问题,下面几位仁兄已经给出了答案,
代码中可以添加:
[java] view
plain copy

line.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
xml中可以添加:
[html] view
plain copy

android:layerType="software"
谢谢大家的参与!
源码免费下载地址:免费下载
http://download.csdn.net/detail/lan410812571/5925371
相关文章推荐
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变 (listview 设置虚线分隔线)
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android使用shape设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android 设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
- Android设置虚线、圆角、渐变
