Android学习 (八) 把button设置成圆角出现的问题及解决
2016-11-13 01:00
453 查看
在给按钮做一个圆角的时候,总是出现了很多问题,一度想要放弃,但我不服,还是做出来了。
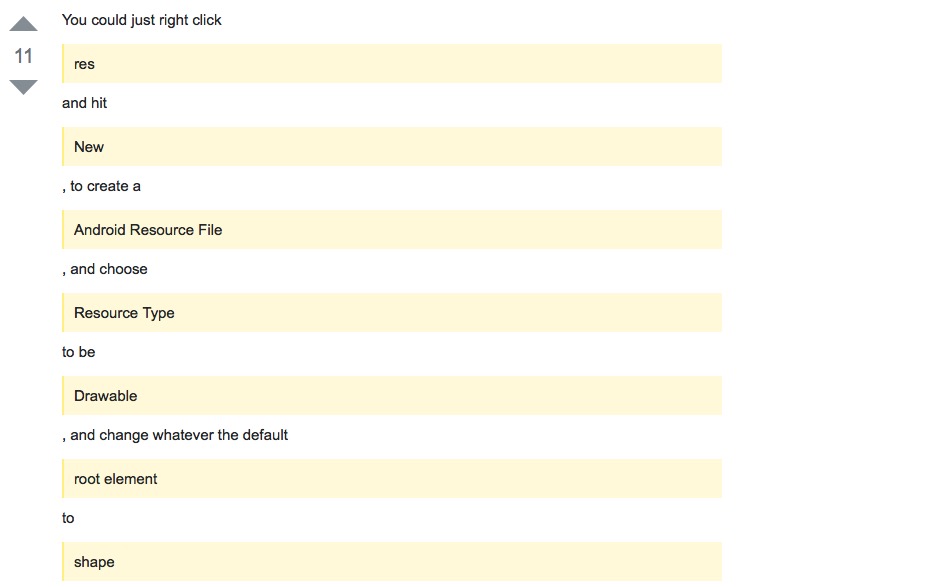
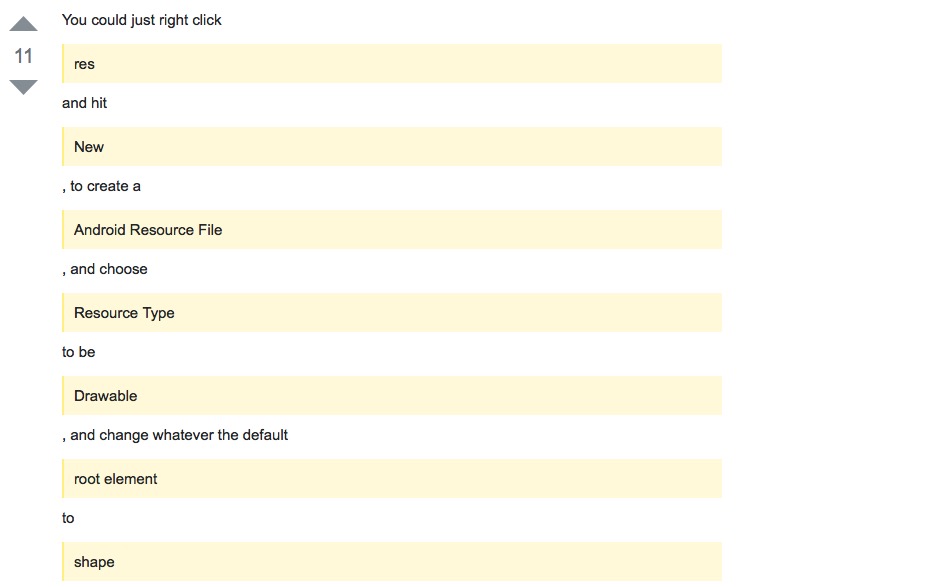
首先,要在drawable下面新建一个xml文件。
注意:这里不能直接在values下面新建按钮的属性文件,因为这样你在
的时候,你是找不到文件的。
而且还会出现错误:resources must be declared的错误
所以,要把这个文件定义在drawable下面,这个过程还是有些bug
我直接截图好了:

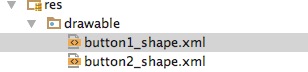
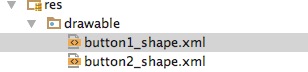
如图,就会出现新建的在drawable下面的文件了.

打开新建的button1_shape.xml文件,在里面设置:
接着在button定义的布局里面调用:
就会出现这样的效果了 :

首先,要在drawable下面新建一个xml文件。
注意:这里不能直接在values下面新建按钮的属性文件,因为这样你在
android:background = "..."
的时候,你是找不到文件的。
而且还会出现错误:resources must be declared的错误
所以,要把这个文件定义在drawable下面,这个过程还是有些bug
我直接截图好了:

如图,就会出现新建的在drawable下面的文件了.

打开新建的button1_shape.xml文件,在里面设置:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 填充的颜色 --> <solid android:color="#241B17" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:radius="15dip" /> <!-- padding:Button里面的文字与Button边界的间隔 --> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" /> </shape>
接着在button定义的布局里面调用:
android:background="@drawable\button1_shape"
就会出现这样的效果了 :

相关文章推荐
- 【Android基础学习】动态设置 listView的高度,解决scrollView中嵌套listview时显示不全的问题
- Android学习之解决ListView中item点击事件和item中Button点击事件冲突问题
- android学习—— Android导入源代码出现Remove @Override问题解决方法 .
- android-关于Button设置圆角之后不能点击变色的问题
- Android学习之解决ListView中item点击事件和item中Button点击事件冲突问题
- android 客户端学习-给button按钮设置圆角
- 解决在Android中给Button设置Padding无效的问题
- android学习—— Android导入源代码出现Remove @Override问题解决方法
- [学习笔记][ASP.NET2.0][点击asp:Button出现两次提交数据的问题][解决:去掉OnClick或者OnCommand属性]
- Android:解决“按钮 Button设置文字String 含字母时 字母默认自动转为大写字符串” 问题
- 解决在Android中给Button设置Padding无效的问题
- android数据库操作会出现Leak found,即出现泄漏问题解决
- 我把一低版本的android导入,出现这个问题。无法解决。。。有厉害的高手么
- Android开发学习笔记(11):Android问题解决对策集(更新中...)
- Android开发学习笔记:圆角的Button
- 配置android时出现path问题,因为路径有中文,完美解决方法
- 解决tomcat因为设置编码格式而出现的乱码问题
- 解决listview设置背景图片以后,拖动出现黑色的问题。
- Android开发:用eLocity平板机做真机调试出现的问题和解决方法
- Android学习过程中遇到的问题及解决方法
