AdMob(app内嵌广告)原生广告
2016-11-12 22:09
941 查看
原生广告
原生格式是一种基于组件的广告格式,可让发布商自由地自定义在应用中如何呈现广告资源,如标题及对操作的调用。通过选择适合自己的字体、颜色和其他详细信息,发布商能够制作出自然而然、毫不唐突的广告演示文稿,为丰富的用户体验锦上添花。
AdMob 共有两种不同方法实现原生广告:Native Ads Express 和 Native Ads Advanced。 Native Ads Express 的设计旨在使原生广告加入变得尽可能简单。对于不熟悉该格式的发布商来说,这种方法是最佳选择。Native Ads Advanced 的设计旨在充分提高发布商制作演示文稿的自由发挥程度,目前仅供有限的一组发布商进行封闭式测试版测试。
Native Ads Express
通过 Native Ads Express,可以将原生广告资源(构成广告的文字和图片)在服务器级别与 CSS 模板相结合,然后以原生表达广告视图展示在应用中。发布商可以通过修改与每个广告单元关联的 CSS 模板来自定义自己的广告演示文稿。此方法有几个优点。一个优点是不用部署应用的新版本就可更改广告演示文稿;另一个优点是您用来创建 CSS 模板的编辑器可实时验证和预览,您很容易弄清您的演示文稿是否完全符合自己的需要。另外,由于演示自定义工作是在服务器上进行,加载和展示广告需要的移动代码很少。实际上,显示广告所需的 Objective-C/Swift 数量与展示横幅所需的数量基本相同。
Native Ads Express 入门的最佳方法是通读 Native Ads Express 指南。
我们也在 GitHub 存储区提供了 Swift 和 Objective-C 示例代码。
Native Ads Advanced
通过 Native Ads Advanced,应用直接从 Mobile Ads SDK 接收原生广告资源,然后利用平台原生的 UI 元素进行展示。例如,字符串资源可以 、UILabel形式展示。
此方法的优点是,因为发布商自己展示资源,他们对如何演示广告有大量的控制权。发布商不仅可以决定运行时的字体、颜色和位置,而且可以利用自己早已用于显示内容的平台特定 UI 类来展示原生广告资源。
Native Ads Advanced 目前仅供有限的一组发布商进行封闭式测试版测试,但欢迎您浏览我们的Native Ads Advanced 指南。
我们的 GitHub 存储区也提供了用于 Native Ads Advanced 的 Swift 和 Objective-C 示例代码。
Native Ads Express
本指南向您介绍如何使用 Google Mobile Ads SDK 在 iOS 应用中显示 AdMob Native Express 广告。它涵盖的内容包括如何将 GADNativeExpressAdView添加到布局,如何请求广告等等。
先决条件
本指南假定您已掌握一定的 Google Mobile Ads SDK Ads SDK 知识。如果您尚未掌握,请仔细阅读使用入门指南。
什么是 Native Express Ad?
Native Express 广告与横幅广告相似,都属于矩形广告,您可以将其放入故事板中并根据您的需要调整尺寸。它们的主要区别在于您(发布商),通过为您的广告单元上传一个 CSS 模板,您可以控制广告的呈现细节(例如,图像尺寸、字体、颜色等等)。AdMob 将该模板与广告商资源(如图标、图像和文本)相结合,并在 GADNativeExpressAdView中显示结果。此方法可最大程度减少
Native Ads Express 需要的移动代码数量,同时可帮助发布商在其应用中显示看起来很自然的广告。
创建 Native Express 广告单元
在 apps.admob.com 上创建 Native Express 广告单元。有关格式概览和为您的广告单元选择模板尺寸的更多信息,请参阅帮助中心的相关文章。如需了解如何创建CSS(让您的 Native Express 广告具有自然低调的风格)的详细信息,请参阅Native Ads Express CSS 指南。
GADNativeExpressAdView
GADNativeExpressAdView类负责请求和显示 Native Express 广告。您可以将一个这样的类添加到故事板并向其分配常量,类似于
GADBannerView。
选择一个尺寸
Native Express 广告不强制发布商在固定尺寸之间进行选择,而是提供多个模板尺寸(在创建广告单元时进行选择),每个模板尺寸的高度和宽度值都具有一定的范围。| 模板尺寸 | 最小宽度 | 最大宽度 | 最小高度 | 最大高度 |
|---|---|---|---|---|
| 小 | 280 | 1200 | 80 | 612 |
| 中 | 280 | 1200 | 132 | 1200 |
| 大 | 280 | 1200 | 250 | 1200 |
不要求应用使用相同的尺寸进行每个请求。根据运行广告的特定设备,可以使用一个纵向尺寸和另一个横向尺寸,或不同的尺寸请求相同的广告单元。如果应用使用不在广告单元模板范围内的广告尺寸进行请求,则可能会返回错误。
在通过编程方式为
GADNativeExpressAdView创建
GADAdSize时,发布商还可以使用
GADAdSizeFullWidthPortraitWithHeight和
GADAdSizeFullWidthLandscapeWithHeight方法。在此情况下,广告将占用设备屏幕的整个宽度。
此时,流式尺寸不应与 Native Ads Express 一起使用。
{: .note}
加载广告
在 GADNativeExpressAdView类中,可通过
loadRequest方法加载广告。在调用该方法之前,请确保已在加载广告前分配了
adUnitID和
rootViewContoller。
如果您在故事板中有一个
UIViewController和一个
GADNativeExpressView,下面展示了如何设置属性和加载广告:
OBJECTIVE-C
SWIFT
#import "ViewController.h"@import GoogleMobileAds;
@interface ViewController ()
@property(nonatomic, weak) IBOutlet GADNativeExpressAdView *nativeExpressAdView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.nativeExpressAdView.adUnitID = @"ca-app-pub-3940256099942544/2562852117";
self.nativeExpressAdView.rootViewController = self;
GADRequest *request = [GADRequest request];
[self.nativeExpressAdView loadRequest:request];
}
@end
深入阅读
如需了解使用 Native Express 广告的最佳方式的详细信息,请查看以下资源:若要探索横幅广告的目标功能,请查看目标指南。
如需了解有关广告事件和广告代理的信息,请查看广告事件指南。
您还可以通过从 GitHub 下载示例项目 来查看 Native Express 广告实例。
Native Ads Advanced
此功能目前仅在有限的测试版本中提供。如果您有兴趣参与,请联系您的客户经理讨论可能性。在测试版结束后将向所有发布商提供此功能。本指南向您展示如何使用 Google Mobile Ads SDK 在 iOS 应用中实现 AdMob Native Ads Advanced,并阐述在此过程中需要考虑的一些重要事项。
先决条件
此指南假定您已掌握一定的 Google Mobile Ads SDK 知识。如果您尚未掌握,请仔细阅读使用入门指南。
什么是 Native Ads Advanced?
Native Ads Advanced 是通过平台原生的 UI 组件将广告资源展示给用户的一种格式。这些广告在显示时所使用的类与您在故事板中采用的类相同,且可进行格式化设置,以契合应用的视觉设计。加载广告时,应用将收到一个包含其资源的广告对象,然后该应用(而不是 SDK)负责显示这些资源。系统定义的原生广告格式分为两种:应用安装和内容。应用安装广告由
GADNativeAppInstallAd表示,内容广告由
GADNativeContentAd表示。这些类的实例包含原生广告的资源。
注:系统要求显示广告中包含的一些资料。此外,广告必须与内容明显不同。
加载广告
原生高级广告通过 GADAdLoader对象加载,这些对象根据
GADAdLoaderDelegate协议将消息发送至自己的代理。
初始化 GADAdLoader
以下代码演示如何针对应用安装广告初始化 GADAdLoader:
OBJECTIVE-C
SWIFT
self.adLoader = [[GADAdLoader alloc]initWithAdUnitID:@"ca-app-pub-3940256099942544/3986624511"
rootViewController:rootViewController
adTypes:@[ ... ad type constants ... ]
options:@[ ... ad loader options objects ... ]];
self.adLoader.delegate = self;
利用
adTypes数组参数,您的应用可以传入相应的常量来指定其需要请求的原生格式。该数组应包含以下一个或两个常量:
kGADAdLoaderAdTypeNativeAppInstall
kGADAdLoaderAdTypeNativeContent
请求广告
初始化 GADAdLoader之后,请调用它的
loadRequest:方法以请求广告:
OBJECTIVE-C
SWIFT
[self.adLoader loadRequest:[GADRequest request]];GADAdLoader中的
loadRequest方法接受与横幅广告和插页式广告相同的
GADRequest对象。您可以使用请求对象添加目标信息,就像您对其他广告类型采取的操作一样。
一个
GADAdLoader可以发出多个请求,但前提是每次只能完成一个请求。重用
GADAdLoader时,请务必先等待上一个请求完成,然后再调用
loadRequest开始下一个请求。如果您需要并行请求多个广告,则始终可以使用多个
GADAdLoader对象。
{: .special }
GADAdLoaderDelegate 协议
对于您请求的每种广告格式,广告加载器代理均需要实现一个对应的协议:
GADNativeAppInstallAdLoaderDelegate
此协议包含一条加载应用安装广告时发送到代理的消息:
OBJECTIVE-C
SWIFT
- (void)adLoader:(GADAdLoader *)adLoaderdidReceiveNativeAppInstallAd:(GADNativeAppInstallAd *)nativeAppInstallAd;
GADNativeContentAdLoaderDelegate
此协议定义已加载内容广告后发送的消息:
OBJECTIVE-C
SWIFT
- (void)adLoader:(GADAdLoader *)adLoaderdidReceiveNativeContentAd:(GADNativeContentAd *)nativeContentAd;
处理失败的请求
上面的协议扩展了 GADAdLoaderDelegate协议,其定义广告加载失败时发送的消息:
OBJECTIVE-C
SWIFT
- (void)adLoader:(GADAdLoader *)adLoaderdidFailToReceiveAdWithError:(GADRequestError *)error;
您可以使用
GADRequestError对象确定错误的原因。
广告选项
在上述创建 GADAdLoader的过程中,最后提供的一个参数是一个可选的对象数组:
OBJECTIVE-C
SWIFT
self.adLoader = [[GADAdLoader alloc]initWithAdUnitID:@"/6499/example/native"
rootViewController:rootViewController
adTypes:@[ ... ad type constants ... ]
options:@[ ... ad loader options objects ... ]];
GADNativeAdImageAdLoaderOptions包含与原生高级广告中的图像相关的属性。通过在初始化期间创建
GADNativeAdImageAdLoaderOptions对象、设置其属性并将其传入,应用可以控制
GADAdLoader处理
Native Ads Advanced 图像资源的方式。
GADNativeAdImageAdLoaderOptions具有以下属性:
disableImageLoading - 通过
GADNativeAdImage(其包含
image和
imageURL属性)的实例返回广告的图像资源。如果
disableImageLoading设置为
false(默认值),则 SDK 将自动提取图像资源,并为您填充
image和
imageURL属性。但是,如果设置为
true,则 SDK 将仅填充
imageURL,从而允许您自行决定下载实际的图像。
preferredImageOrientation - 有些广告素材拥有多个可用的图像,以匹配不同的设备屏幕方向。通过将此属性设为一个屏幕方向常量,应用可以请求适用于特定屏幕方向的图像:
GADNativeAdImageAdLoaderOptionsOrientationAny
GADNativeAdImageAdLoaderOptionsOrientationLandscape
GADNativeAdImageAdLoaderOptionsOrientationPortrait
如果使用
preferredImageOrientation为横向或纵向图像屏幕方向指定首选项,SDK 会先将匹配屏幕方向的图像放入图像资源数组中,随后放置不匹配的图像。由于有些广告仅提供一个可用的屏幕方向,因此发布商应确保其应用可处理横向和纵向图像。
如果未调用此方法,则将使用
GADNativeAdImageAdLoaderOptionsOrientationAny的默认值。
shouldRequestMultipleImages - 有些图像资源包含一系列的图像,而不是一个图像。通过将此值设置为 true,应用将指明它已准备好为任何拥有一个以上图像的资源显示所有图像。通过将此值设置为 false(默认值),应用将指示 SDK 为任何包含一系列图像的资源仅提供第一个图像。
如果在初始化
GADAdLoader时没有传入
GADAdLoaderOptions对象,则将使用每个选项的默认值。
何时请求广告
显示原生高级广告的应用可以在实际显示这些广告之前不受限制地请求它们。在许多情况下,这是推荐做法。例如,如果某应用显示各种混合广告的项目列表,则该应用可以加载整个列表的广告,因为知道有些广告仅在用户滚动视图后才会显示,而有些广告根本不会显示。尽管预提取广告是一项十分有用的技巧,但发布商不会一直保留不显示的旧广告,认识到这一点非常重要。所有超过一小时未显示的原生广告对象均将被弃用,并使用新请求中的新广告替代。
{: .special }
显示广告
加载广告时,您的应用将通过一条 GADAdLoaderDelegate协议消息接收广告对象。然后,应用负责显示广告(即使不必立即显示该广告)。为了更轻松地显示系统定义的广告格式,SDK
提供了一些有用的资源。
广告视图类
对于每种由系统定义的格式,均存在一个对应的"广告视图"类:适用于应用安装广告的 GADNativeAppInstallAdView和适用于内容广告的
GADNativeContentAdView。这些广告视图类是发布商需用来显示对应格式的广告的
UIViews。例如,一个
GADNativeAppInstallAdView可以显示
GADNativeAppInstallAd的一个实例。每一个用于显示该广告资源的
UIViews均应是
GADNativeAppInstallAdView对象的子项
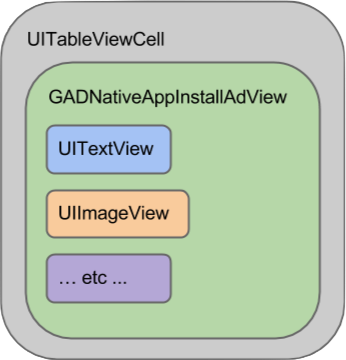
例如,如果您正在
UITableView中显示应用安装广告,则其中一个单元格的视图层次可能类似于:

此外,广告视图类还提供了
IBOutlets,用于注册每个资源使用的视图,同时提供了一个用于注册
GADNativeAd对象本身的方法。通过这种方式注册视图后,SDK
可自动处理以下类似任务:
录制点击
录制展示次数(当第一个像素在屏幕上可见时)
显示 AdChoices 重叠式广告
AdChoices 叠加层
AdChoices 叠加层由 SDK 添加到每个广告视图。请在原生广告视图的右上角留出相应空间,以便自动插入 AdChoices 徽标。另外,AdChoices 叠加层必须醒目可见,因此请选择相应的背景色和图像。如需了解有关叠加层的外观和功能的详细信息,请参阅原生回填实现指南。
代码示例
我们看下如何使用从 xib 文件动态加载的视图显示原生高级广告。在使用配置为请求多种格式的 GADAdLoaders时,该方法非常有用。
在 xib 文件中对 UIViews 进行布局
第一步是对将显示原生广告资源的 UIViews进行布局。您可以在 Interface Builder 中执行此操作,就像您创建任何其他 xib 文件一样。应用安装广告的布局方式可能类似于:

(google找不到这个图片)
请注意右上角中的 Custom Class 值。它被设为
GADNativeAppInstallAdView,即用于显示
GADNativeAppInstallAd的广告视图类。对于系统定义的格式,您使用的广告视图类必须与您想要布局显示的广告格式匹配。
将 outlet 链接到视图
在放置好视图并将正确的广告视图类分配到布局后,您需要将广告视图的资源 outlet 链接到您已创建的 UIViews:

(google找不到这个图片)
在 outlet 面板中,
GADNativeAppInstallAdView中的 outlet 已链接到在 Interface Builder 中布局的
UIViews。这让
SDK 可以知道哪个
UIView显示哪个资源。
显示广告
在完成布局且已链接 outlet 后,最后一步是将代码添加到在加载广告后立即显示广告的应用。通过下面的方法可以在上面定义的视图中显示应用安装广告:
OBJECTIVE-C
SWIFT
#pragma mark GADNativeAppInstallAdLoaderDelegate implementation- (void)adLoader:(GADAdLoader *)adLoader
didReceiveNativeAppInstallAd:(GADNativeAppInstallAd *)nativeAppInstallAd {
// Create a new AdView instance from the xib file.
GADNativeAppInstallAdView *appInstallAdView =
[[[NSBundle mainBundle] loadNibNamed:@"NativeAppInstallAdView"
owner:nil
options:nil] firstObject];
// Associate the app install ad view with the app install ad object.
// This is required to make the ad clickable.
appInstallAdView.nativeAppInstallAd = nativeAppInstallAd;
// Populate the app install ad view with the app install ad assets.
((UILabel *)appInstallAdView.headlineView).text = nativeAppInstallAd.headline;
[((UIButton *)appInstallAdView.callToActionView)
setTitle:nativeAppInstallAd.callToAction
forState:UIControlStateNormal];
((UIImageView *)appInstallAdView.iconView).image = nativeAppInstallAd.icon.image;
((UILabel *)appInstallAdView.bodyView).text = nativeAppInstallAd.body;
((UILabel *)appInstallAdView.storeView).text = nativeAppInstallAd.store;
((UILabel *)appInstallAdView.priceView).text = nativeAppInstallAd.price;
((UIImageView *)appInstallAdView.imageView).image =
((GADNativeAdImage *)[nativeAppInstallAd.images firstObject]).image;
((UIImageView *)appInstallAdView.starRatingView).image =
[self imageForStars:nativeAppInstallAd.starRating];
// In order for the SDK to process touch events properly, user interaction
// should be disabled on UIButtons.
appInstallAdView.callToActionView.userInteractionEnabled = NO;
// Add appInstallAdView to the view controller's view.
[self.myNativeAdPlaceholder addSubview:appInstallAdView];
}
如您所见,上面的代码示例禁用了针对 UIButton(显示操作调用)的用户交互。 如果您使用 UIButtons 显示原生广告资源,那么,您还必须禁用它们的用户交互,以便 Google Mobile Ads SDK 可以正确接收和处理 UI 事件。
由于需要采取这个额外的步骤,因此,通常情况下,最好完全避免使用 UIButtons,改用 UILabel 和 UIImageView。
{: .special }
测试您的代码
为了帮助发布商测试他们的实现,我们已提供下列 AdMob 广告单元 ID:ca-app-pub-3940256099942544/3986624511
您对该广告单元发出的所有请求均会视为"测试"请求,且不会计入生产统计数据。
注:此时,发布商不应使用含 Native Ads Advanced 请求的
testDevices属性。使用上面的广告单元 ID 且不通过
testDevices属性注册设备,这是目前的最佳测试做法。
相关文章推荐
- AdMob(app内嵌广告)使用入门
- AdMob(app内嵌广告)iOS 9 注意事项
- AdMob(app内嵌广告)横幅广告
- AdMob(app内嵌广告)插页广告
- Unity中接入原生广告(UnityAds)和 GoogleAdmob 和 Vungle
- 也说原生广告(一)
- Android AdMob Native广告自定义大小
- 利用五大维度打造真正的「原生广告」
- iOS 开发 初级:插入Admob 广告
- admob 广告放置 初级版本 android
- 【iOS开发】在 App 中加入 AdMob 广告 - 入门介绍与编程技巧
- 脸谱说原生视频广告最牛,为什么那些广告主没看到疗效?
- Admob广告cordova/phonegap插件使用教程
- Unity3d接入Admob广告教程android篇
- 集成指南——AdMob广告插件
- Unity Android集成Admob广告教程
- AdMob移动广告市场报告:Android逼宫iOS
- Android Google AdMob 广告接入示例
- 在Android应用中放置AdMob广告的详细教程
