AdMob(app内嵌广告)插页广告
2016-11-12 21:58
253 查看
Demo in GitHub:点击打开链接
插页广告
插页式广告是叠加在应用上的全屏广告。它们通常在自然的应用转换点(如游戏关卡之间)显示。本指南阐述如何将插页式广告集成至 Google Mobile Ads iOS 应用中。
我们提供的广告单元和示例将返回测试广告。即使您的帐户暂停或停用,测试广告也始终可用。如需了解详细信息,请查看 AdMob 政策 并深入了解无效
Activity。
点击自己的实时广告违反 AdMob 政策。在开发和测试期间,请使用测试广告。如果您确实需要在发布前呈现直播广告,请避免点击它们。如果您点击直播广告,您的 AdMob 帐户可能被暂停。
先决条件
请仔细阅读"入门指南"中的将 SDK 添加到 Xcode 项目 部分。
实用指南
您可以从 GitHub 下载插页式广告示例,并遵照相关说明将插页式广告添加到您的项目中。OBJECTIVE-C SWIFT
您可能还需要阅读广告事件指南以充分利用插页式广告。 本指南中的部分示例使用广告事件执行更高级的插页式广告集成。
将插页式广告添加到项目
对于 GADInterstitial,建议您采用以下生命周期:在应用启动时预加载它,并在它准备就绪后选择合适的时机在应用中展示它。
以下代码段展示了如何创建
GADInterstitial属性、初始化该属性以及并通过广告加载它。
OBJECTIVE-C
SWIFT
@import GoogleMobileAds;
@interface ViewController ()
@property(nonatomic, strong) GADInterstitial *interstitial;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.interstitial = [[GADInterstitial alloc] initWithAdUnitID:@"ca-app-pub-3940256099942544/4411468910"];
GADRequest *request = [GADRequest request];
// Requests test ads on test devices.
request.testDevices = @[@"2077ef9a63d2b398840261c8221a0c9b"];
[self.interstitial loadRequest:request];
}当您准备显示插页式广告时,请在尝试显示之前检查它是否已准备就绪。 以下是一个在游戏结束时展示插页式广告的示例。 该应用必须在适当的时间显式调用此方法。
OBJECTIVE-C
SWIFT
- (void)gameOver {
if ([self.interstitial isReady]) {
[self.interstitial presentFromRootViewController:self];
}
// Rest of game over logic goes here.
}
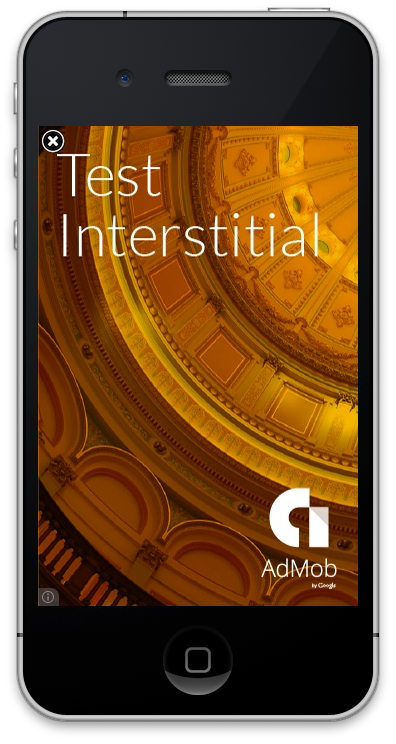
结果
以下是显示插页广告后的应用效果。
仅加载 GADInterstitial 一次
GADInterstitial是仅限一次性使用的对象。若要请求另一个插页式广告,您需要分配一个新的
GADInterstitial对象。
分配另一个插页式广告的最佳位置是在
GADInterstitialDelegate上的
interstitialDidDismissScreen:方法中,以便在上一个插页式广告被清除后下一个插页式广告立即开始加载。
您甚至可以考虑将插页式广告的初始化细分到其自身的 Helper 方法中。
OBJECTIVE-C
SWIFT
- (void)viewDidLoad {
[super viewDidLoad];
self.interstitial = [self createAndLoadInterstitial];
}
- (GADInterstitial *)createAndLoadInterstitial {
GADInterstitial *interstitial =
[[GADInterstitial alloc] initWithAdUnitID:@"ca-app-pub-3940256099942544/4411468910"];
interstitial.delegate = self;
[interstitial loadRequest:[GADRequest request]];
return interstitial;
}
- (void)interstitialDidDismissScreen:(GADInterstitial *)interstitial {
self.interstitial = [self createAndLoadInterstitial];
}通过在上一个插页式广告被清除后立即预加载另一个插页式广告,您的应用可以为在下一个逻辑断点再次展示插页式广告做好准备。
常见问题解答
如何优化插页式广告的用户体验?请参阅插页式广告实现指南。我收到一条消息"Cannot present interstitial.It is not ready"。此错误意味着未成功提取插页广告。要防止出现此警告,请使用isReady方法检查插页式广告是否已准备好进行展示。我收到错误消息"Request Error:Will not send request because interstitial object has been used"。插页式广告是仅限一次性使用的对象。您必须分配新的插页式广告对象才能进行另一个插页式广告请求。我没有收到任何返回的广告,但收到错误响应"Request Error:No ads to show"。在创建广告单元时,请确保将广告类型指定为"插页式广告"。
插页式广告不会投放到"横幅"类型的广告单元。
相关文章推荐
- Admob插页广告的添加
- cocos2d-x 3.0学习-Android中集成Admob插页广告
- AdMob(app内嵌广告)使用入门
- AdMob(app内嵌广告)iOS 9 注意事项
- AdMob(app内嵌广告)横幅广告
- AdMob(app内嵌广告)原生广告
- 谷歌AdMob广告接入(横幅广告)
- Unity3D Android游戏添加谷歌广告——使用AdMob
- 如何添加AdMob广告到现有的Unity3D ios游戏
- Google Admob广告Android 、简单应用
- 【android】admob的广告,经过proguard混淆之后,不显示的问题
- 【iOS开发】在 App 中加入 AdMob 广告 - 入门介绍与编程技巧
- 闷声发大财-AdMob广告的正确食用方法
- 横幅广告(1)Admob
- Cocos2d-x 2.x android下集成admob广告(二)底部banner
- admob广告开始个人资料网址
- 谷歌AdMob广告接入(插屏广告)
- 【原】Unity3D调用Admob广告服务
- Cocos2dx---------------------添加Admob广告
- 基于Unity3D的Android游戏添加google广告的方法——使用AdMob
