学习PHP课程的第三天
2016-11-10 20:03
232 查看
2016年11月9日,星期三
一、首次利用<ul>(无序列表),<ol>(有序列表)制作网页筛选栏:
演示图,<ul>(无序列表)效果:

演示图,<ol>(有序列表)效果:

二、利用了line-height(行间距),text-align(文本的水平对齐方式)等功能制作出完成图,
编码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title></title>
</head>
<style type="text/css">
body,ul{
margin: 0px;
padding: 0px;
}
#baohan{
width: 100%
height:60px;
background-color: red;
}
#zhiye{
height: 50px;
width: 1500px;
margin: 0 auto;
background-color: red;}
li{
width: 70px;
height: 50px;
background-color: red;
float: left;
list-style: none;
text-align: center;
line-height: 50px;
margin-right: 2px;}
li:hover{background-color: orange;}
</style>
<body>
<div id="baohan">
<ol id="zhiye">
<li>战士</li>
<li>圣骑士</li>
<li>法师</li>
<li>猎人</li>
<li>牧师</li>
<li>萨满</li>
<li>死亡骑士</li>
<li>德鲁伊</li>
<li>恶魔猎手</li>
<li>术士</li>
<li>武僧</li>
</ol>
</div>
</body>
</html>
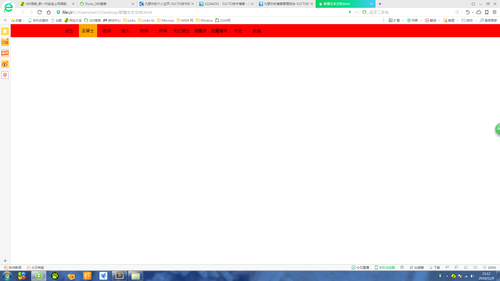
最后的完成图,如下:

一、首次利用<ul>(无序列表),<ol>(有序列表)制作网页筛选栏:
演示图,<ul>(无序列表)效果:

演示图,<ol>(有序列表)效果:

二、利用了line-height(行间距),text-align(文本的水平对齐方式)等功能制作出完成图,
编码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title></title>
</head>
<style type="text/css">
body,ul{
margin: 0px;
padding: 0px;
}
#baohan{
width: 100%
height:60px;
background-color: red;
}
#zhiye{
height: 50px;
width: 1500px;
margin: 0 auto;
background-color: red;}
li{
width: 70px;
height: 50px;
background-color: red;
float: left;
list-style: none;
text-align: center;
line-height: 50px;
margin-right: 2px;}
li:hover{background-color: orange;}
</style>
<body>
<div id="baohan">
<ol id="zhiye">
<li>战士</li>
<li>圣骑士</li>
<li>法师</li>
<li>猎人</li>
<li>牧师</li>
<li>萨满</li>
<li>死亡骑士</li>
<li>德鲁伊</li>
<li>恶魔猎手</li>
<li>术士</li>
<li>武僧</li>
</ol>
</div>
</body>
</html>
最后的完成图,如下:

相关文章推荐
- LAMP兄弟连PHP课程学习笔记 第二天 PHP中使用变量
- 学习笔记---零基础精通PHP+MySQL网络编程课程1
- 十天学习PHP之第三天
- 从零开始PHP学习 - 第三天
- [转]十天学习PHP之第三天(PHP)----学会构建数据库
- PHP微信商城学习日记----第三天
- PHP学习第三天:类
- PHP课程-Php基础学习1笔记
- 第三天课程学习完毕
- LAMP兄弟连PHP课程学习笔记 第四天 流程控制分支语句
- 广州传智播客PHP培训基础就业班都学习哪些课程
- php学习之路第三天
- 如何选择合适的地方学习PHP培训课程
- php学习第三天 (分页、mysql中添加自增字段)
- LAMP兄弟连PHP课程学习笔记 第二天 数据类型和变量使用
- PHP100课程学习笔记1--PHP环境搭配和代码调试
- php学习第三天 (分页、mysql中添加自增字段)
- 找上海IT培训学习PHP技术课程,选择上海达内培训有保障
- php学习第三天
