canvas画旋转椭圆
2016-11-09 23:56
531 查看
要求使用画布变换方法。
椭圆画法参照大神佳作:http://web.jobbole.com/82960/
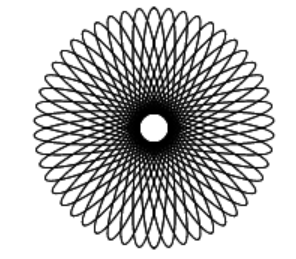
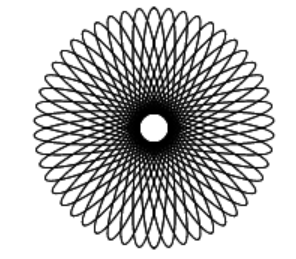
效果如下:

代码如下:
椭圆画法参照大神佳作:http://web.jobbole.com/82960/
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>旋转椭圆</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script type="text/javascript">
var canvas = document.querySelector('#canvas'),
context = canvas.getContext('2d');
var width = canvas.width,
height = canvas.height;
// 原点坐标
var originX = width / 2,
originY = height / 2,
radius = 100;
context.lineWidth = 1;
/* 画椭圆
* x, y表示原点坐标
* radiusX, radiusY分别表示x和y轴的半径
*/
function ellipse(x, y, radiusX, radiusY) {
context.save();
var radius= (radiusX > radiusY) ? radiusX : radiusY;
var ratioX = radiusX / radius;
var ratioY = radiusY / radius;
context.scale(ratioX, ratioY);
context.beginPath();
context.arc(x / ratioX, y / ratioY, radius, 0, 2 * Math.PI, false);
context.restore();
context.stroke();
context.closePath();
}
// 把原点移动到圆心,旋转之后才不会变形
context.translate(originX, originY)
// 椭圆数目
var num = 50;
for (var i = 0; i < num; i++) {
ellipse(0, 0, 10, 80);
context.rotate(2 * Math.PI / num);
}
</script>
</body>
</html>
相关文章推荐
- html5 canvas 实现小球绕椭圆旋转
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形)
- canvas-画旋转的八卦
- 基于HTML5 Canvas 实现矢量工控风机叶轮旋转
- ActionScript学习笔记(三)——三角学应用(旋转、波形,圆椭圆、勾股定理)
- html5原生canvas内image旋转
- javascript椭圆旋转相册实现代码
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形)
- 关于Canvas的旋转和平移
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形)
- canvas操作图片,进行面板画图,旋转等
- 利用HTML5 canvas旋转图片
- HTML5 Canvas 3D旋转动画 模糊发光特效
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形)
- canvas旋转
- Html5 Canvas开发之画圆(时钟,贝塞尔曲线)和旋转缩放
- HTML canvas绘制椭圆
- unity3d5.1物体椭圆旋转选择界面实现(二)
- 关于canvas绘制大转盘并旋转
- microstation 中的椭圆旋转参数说明
