echarts图表库 实现简单 雷达图
2016-11-09 22:54
344 查看
1.下载js文件 http://echarts.baidu.com/download.html
2.核心代码
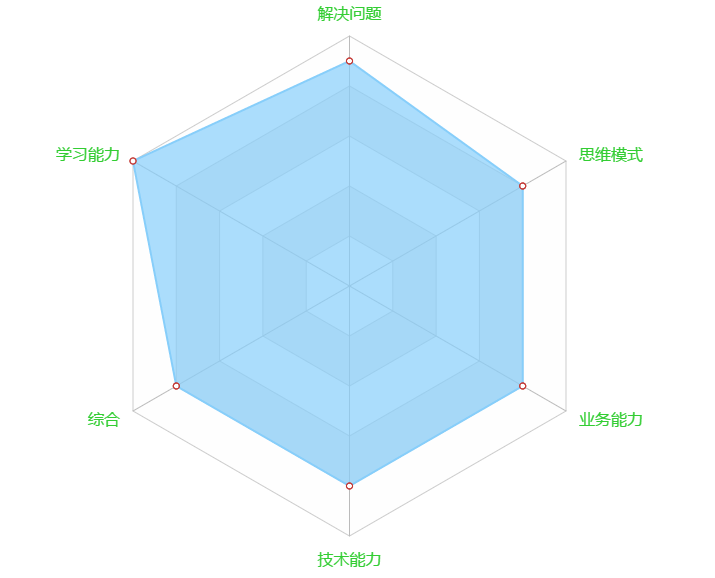
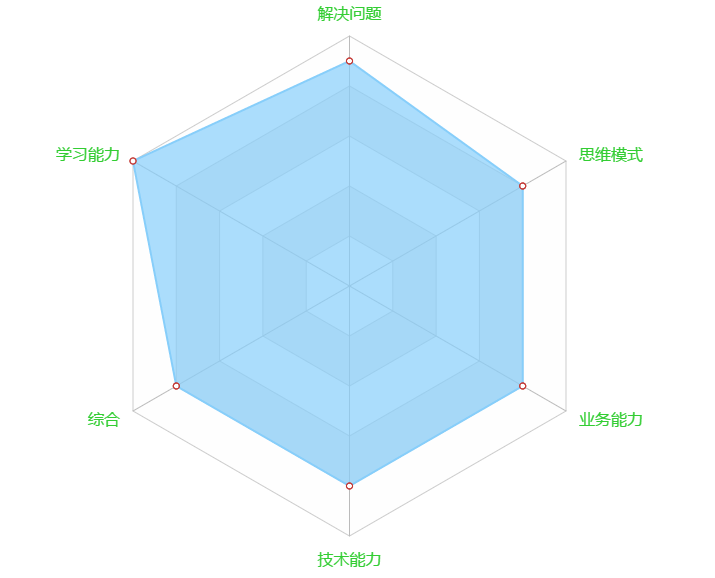
3.效果图

4.参考手册
http://echarts.baidu.com/echarts2/doc/doc.html
<script type='text/javascript' src="js/echarts.js" charset='utf-8'></script>
2.核心代码
<div id="sixStart" style="width:1323px; height:1300px;text-align: center;"></div>
<!-- 注意:div一定要设置宽 和 高,原因不明,不信你试试 -->
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('sixStart'));
var option = {
title : {
},
tooltip : {
trigger: 'axis'
},
calculable : true,
polar : [
{
name: { show: true,textStyle:{fontSize:16,color:"#32cd32"}},
indicator : [
{text : '解决问题', max : 100},
{text : '学习能力', max : 100},
{text : '综合', max : 100},
{text : '技术能力', max : 100},
{text : '业务能力', max : 100},
{text : '思维模式', max : 100}
],center : ['50%','50%'],
radius : 500 //半径,可放大放小雷达图
}
],
series : [
{
name:'',
type: 'radar',//图表类型 radar为雷达图
itemStyle: {
normal: {
lineStyle: {
color :"#87cefa",
width : 2
},
areaStyle: {
color:"#87cefa",
type: 'default'
}
}
},
symbolSize :6,
data : [{
value:[100,80,80,80,80,80]
}]
}
]
};
$(function(){
myChart.setOption(option);
});
</script>3.效果图

4.参考手册
http://echarts.baidu.com/echarts2/doc/doc.html
相关文章推荐
- ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
- Echarts图表的简单实现
- ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
- 转:ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
- 怎样用ECharts绘制一个简单的柱形图表
- 图表 Echarts 3.0 简单使用
- 百度Echarts图表简单使用
- 简单的echart图表实现
- echarts实现统计图表
- 神器!!!简单一步就可以实现雷达图
- Echarts图表简单使用
- 百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图
- 图表系列之简单实现平滑曲线
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
- ECharts图表与具体项目的简单结合
- 基于echarts实现图表展示
- ***百度统计图表Echarts的php实现类,支持柱形图、线形图、饼形图
- eCharts使用图表简单示例
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
- 使用ECharts实现数据图表分析
