微信小程序11---模板template
2016-11-09 22:30
260 查看
模板呢,就是为了方便你重复写一些代码而建立的,目前我指发现它的功能适合建立一些表格类型的数据,
比如,录入认得信息啥的(都有名字,年龄,性别啥的)

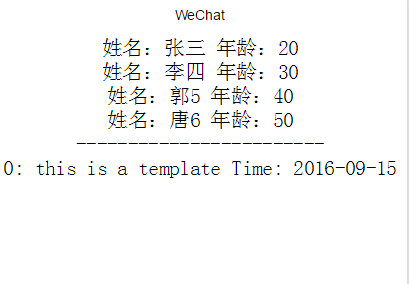
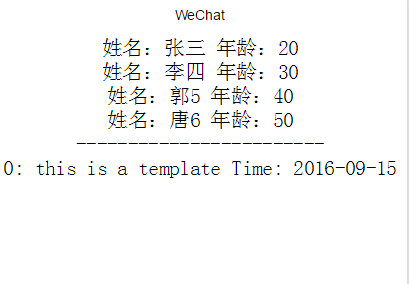
1.index.wxml代码
2.index.js中代码
比如,录入认得信息啥的(都有名字,年龄,性别啥的)

1.index.wxml代码
<view class="page">
<template name="aafa">
<view> <text> 姓名:{{name}} 年龄:{{age}}</text>
</view>
</template>
//这是模板显示的四种方式,你看你喜欢哪一种
<template is="aafa" data="{{...zhangsan}}"/>
<template is="aafa" data="{{name:'李四',age:30}}"/>
<template is="aafa" data="{{name:x,age:y}}"/>
<template is="aafa" data="{{name,age}}"/>
<view>------------------------</view>
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} </text>
<text> Time: {{time}} </text>
</view>
</template>
<template is="msgItem" data="{{...item}}"/>
</view>2.index.js中代码
//
Page({
data: {
name:'唐6',
age:50,
x:'郭5',
y:40,
zhangsan:{
name:'张三',
age:20
},
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
相关文章推荐
- 微信小程序11
- EA&UML日拱一卒-0基础学习微信小程序(11)-ECMAScript3数组操作方法
- 微信小程序学习(11)-checkbox控件和label标签
- webview打开微信支付,web view h5页面中调用小程序支付——小程序web-view高级用法11
- 小程序怎么绑定微信支付-微信小程序开发-视频教程11
- EA&UML日拱一卒-微信小程序实战:位置闹铃 (11)-稍微聪明一点
- 微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
- 微信小程序开发《11 .框架之自定义组件》
- 你不能错过的 9 款好玩有用的微信小程序
- 小小程序11
- fedora 11隐藏Gnome菜单里的KDE程序
- 炫耀下今天自己完成的程序11
- 改良程序的 11 技巧
- Windows API 函数学习(11)---一个关机程序的源代码
- PL/0语言编译程序整理实现:(11)、测试界面
- Linux(fedora 11)菜鸟之旅(2)--安装C++及编译C++程序
- 【程序11】斐波那契数列
- 炫耀下今天自己完成的程序11
- 龙芯软件开发(11)--龙芯2E运行的第一行程序
- 微信小程序去哪里找 小程序到底如何使用(附小程序名单)
