国内外移动端web适配屏幕方案
2016-11-09 13:22
706 查看
基础知识点
设备像素:设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点。 iPhone5的物理像素是640X1136。
PS:在普通屏幕下,1个css像素对应1个物理像素(1:1)。
在超高像素密度屏幕(Retina显示屏)下,1个css像素对应4个物理像素(1:4)。(这里指专指苹果超高清屏幕)
因此,在移动端方面就需要设置dpr来保证超高清屏显示图片不会失真。
逻辑像素( logical pixel)独立于设备的用于逻辑上衡量像素的单位。[b]css像素就是逻辑像素,CSS像素是Web编程的概念[/b]。iPhone5的逻辑像素是320X568。
设备独立像素 (density-independent pixel) 简称 dip,单位dp,独立于设备的用于逻辑上衡量像素的单位 。
PS:逻辑像素 ≈ 设备独立像素。(设备独立像素是android提出的)
设备像素比 (device pixel ratio)
设备像素比 = 设备像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
iphone5 为例: 640X1136 / 320X568 = 2
屏幕像素密度(Pibel Per Inch)简称 ppi ,单位是 dpi,一般用来计量电脑显示器,电视机和手持电子设备屏幕的精细程度。通常情况下,每英寸像素值越高,屏幕能显示的图像也越精细。
屏幕像素密度=屏幕宽度(或高)像素 / 英寸宽屏幕(或高)英寸
关于设计与开发之间关系
网页设计师按照设备像素为单位制作设计稿。
前端工程师按照设备像素比进行换算后的逻辑像素为单位制作网页。
如:设计图里有元素宽度是100px,那么得到宽度会是 100px/2 = 50px。(仅供参考,以iphone6设计稿的尺寸为例)
适配方案总结
1.固定viewport的宽度等于设备宽度,宽度自适应。
<meta name="viewport" content="width=device-width,initial-scale=1"> (适合响应式网站)
PS: 我见很多人都直接固定宽度。如:<meta name="viewport" content="width=640,user-scalable=no">
2.动态生成target-densitydpi值,固定viewport宽度值。
PS:实在不知道是源代码是怎么来的,是从项目中抽取出来的。这种方案已经不推荐使用。
3.动态initial-scale,maximum-scale,minimum-scale值,固定viewport宽度值。
PS:这方案与方案2雷同(不是完美的解决方案)
4.动态生成initial-scale,maximum-scale,minimum值,布局宽高使用
手淘方案 :lib-flexible
PS:相对复杂的完美解决方案。
===========================================================黄金分割线======================================================
Google(Facebook,亚马逊,YouTube,eBay和雅虎)适配方案做法
原理:[b] google PC端 与 google 移动端是分开的,[b]PC端与移动端内容是动态的。(是响应式移动网站与响应式PC网站)[/b][/b]
依赖用户代理字符串,通过同一网址向特定用户代理下查看时展示不同内容的技术。(服务端进行适配处理)

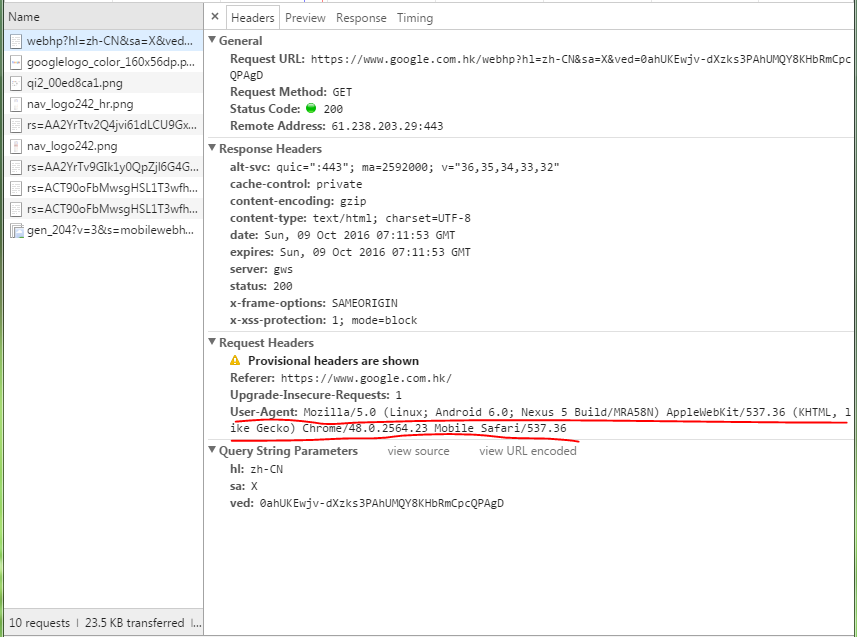
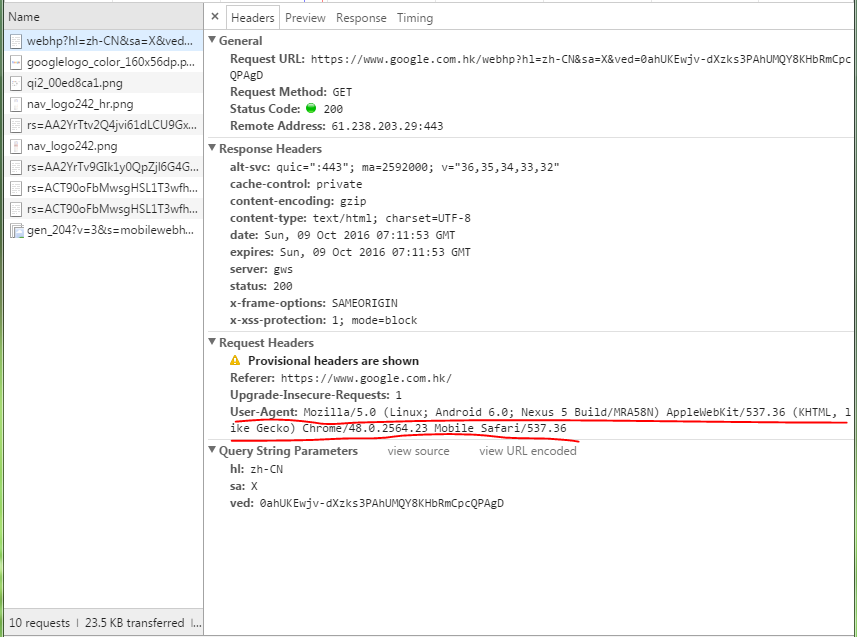
google移动端(android)

查看User-Agent标识符

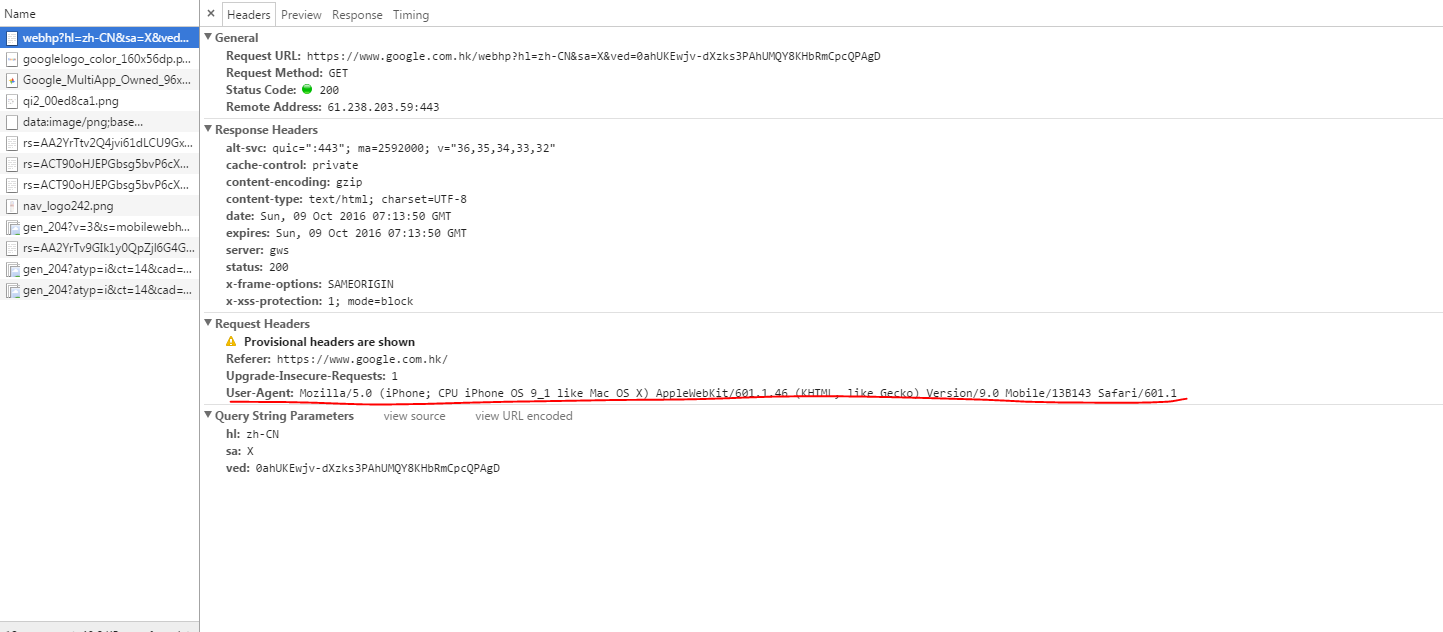
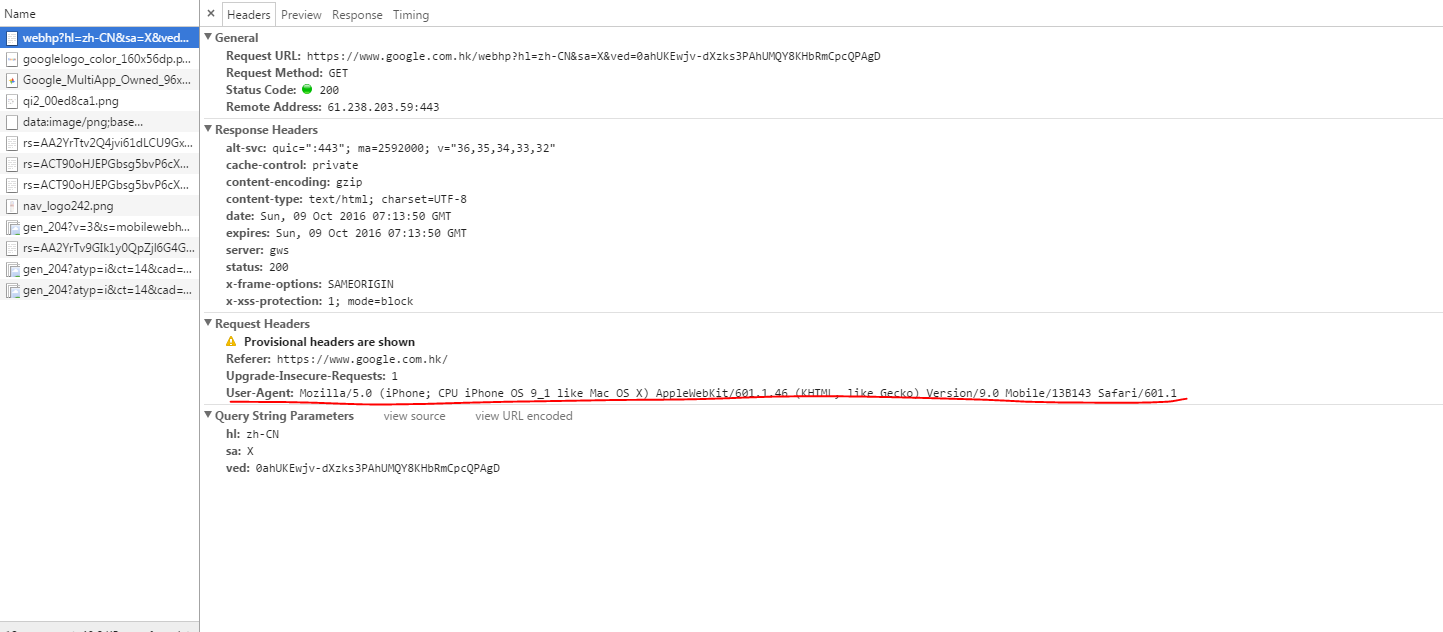
google移动端(iphone)

查看User-Agent标识符

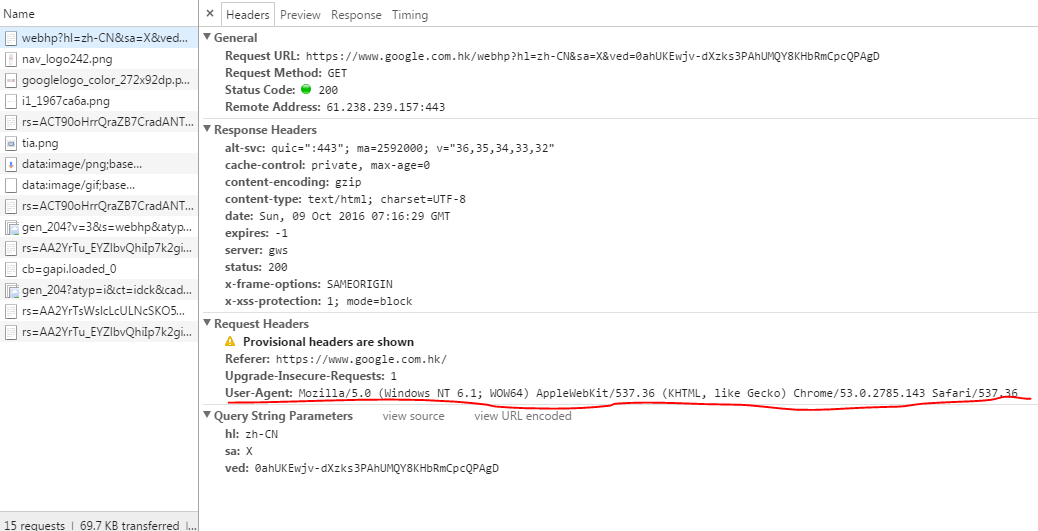
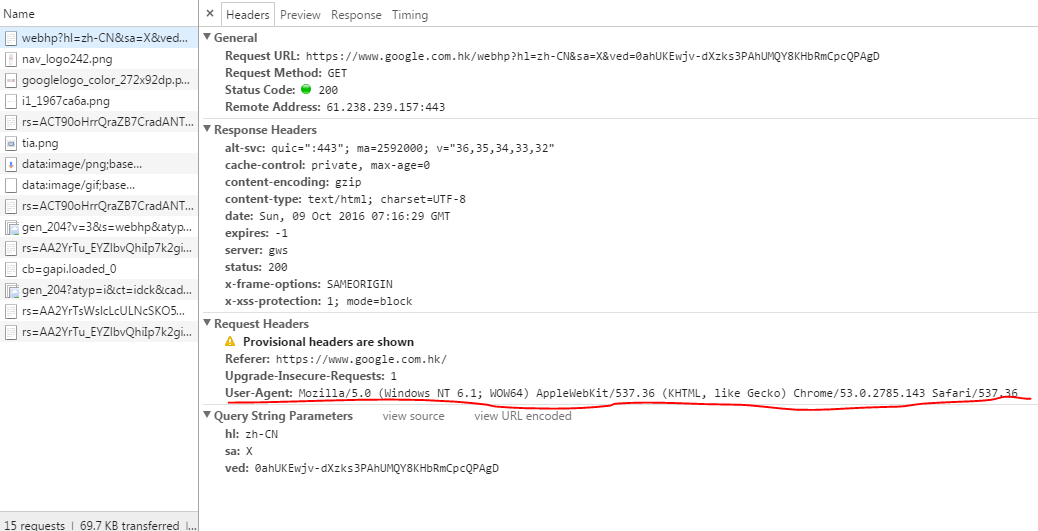
google PC端(mac平台就不演示了)

比较:手淘方案优点:精准,通过js计算,再配合css进行适配屏幕。
缺点:需要依赖,客户端压力大。
google方案优点:简单,通过服务器端去判断,配合css媒体查询进行适配屏幕,效率高,无依赖。
缺点:不精准。服务端压力大。
总结:获取UA并不能获取用户的浏览器信息,因为很多移动浏览器可以设置自定义UA(比如手机板QQ浏览器)
具体问题具体分析。(优先考虑性能)
设备像素:设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点。 iPhone5的物理像素是640X1136。
PS:在普通屏幕下,1个css像素对应1个物理像素(1:1)。
在超高像素密度屏幕(Retina显示屏)下,1个css像素对应4个物理像素(1:4)。(这里指专指苹果超高清屏幕)
因此,在移动端方面就需要设置dpr来保证超高清屏显示图片不会失真。
逻辑像素( logical pixel)独立于设备的用于逻辑上衡量像素的单位。[b]css像素就是逻辑像素,CSS像素是Web编程的概念[/b]。iPhone5的逻辑像素是320X568。
设备独立像素 (density-independent pixel) 简称 dip,单位dp,独立于设备的用于逻辑上衡量像素的单位 。
PS:逻辑像素 ≈ 设备独立像素。(设备独立像素是android提出的)
设备像素比 (device pixel ratio)
设备像素比 = 设备像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
iphone5 为例: 640X1136 / 320X568 = 2
屏幕像素密度(Pibel Per Inch)简称 ppi ,单位是 dpi,一般用来计量电脑显示器,电视机和手持电子设备屏幕的精细程度。通常情况下,每英寸像素值越高,屏幕能显示的图像也越精细。
屏幕像素密度=屏幕宽度(或高)像素 / 英寸宽屏幕(或高)英寸
关于设计与开发之间关系
网页设计师按照设备像素为单位制作设计稿。
前端工程师按照设备像素比进行换算后的逻辑像素为单位制作网页。
如:设计图里有元素宽度是100px,那么得到宽度会是 100px/2 = 50px。(仅供参考,以iphone6设计稿的尺寸为例)
适配方案总结
1.固定viewport的宽度等于设备宽度,宽度自适应。
<meta name="viewport" content="width=device-width,initial-scale=1"> (适合响应式网站)
PS: 我见很多人都直接固定宽度。如:<meta name="viewport" content="width=640,user-scalable=no">
2.动态生成target-densitydpi值,固定viewport宽度值。
function adaptVP(a) {
function c() {
if(b.uWidth = a.uWidth ? a.uWidth : 640, b.dWidth = a.dWidth ? a.dWidth : window.screen.width || window.screen.availWidth, b.ratio = window.devicePixelRatio ? window.devicePixelRatio : 1, b.userAgent = navigator.userAgent, b.bConsole = a.bConsole ? a.bConsole : !1, a.mode) return b.mode = a.mode, void 0;
var c = b.userAgent.match(/Android/i);
if(c) {
b.mode = "android-2.2";
var d = b.userAgent.match(/Android\s(\d+.\d+)/i);
d && (d = parseFloat(d[1])), 2.2 == d || 2.3 == d ? b.mode = "android-2.2" : 4.4 > d ? b.mode = "android-dpi" : d >= 4.4 && (b.mode = b.dWidth > b.uWidth ? "android-dpi" : "android-scale")
}
}
function d() {
var c = "",
d = !1;
switch(b.mode) {
case "apple":
c = "width=" + b.uWidth + ", user-scalable=no";
break;
case "android-2.2":
a.dWidth || (b.dWidth = 2 == b.ratio ? 720 : 1.5 == b.ratio ? 480 : 1 == b.ratio ? 320 : .75 == b.ratio ? 240 : 480);
var e = window.screen.width || window.screen.availWidth;
320 == e ? b.dWidth = b.ratio * e : 640 > e && (b.dWidth = e), b.mode = "android-dpi", d = !0;
case "android-dpi":
var f = 160 * b.uWidth / b.dWidth * b.ratio;
c = "target-densitydpi=" + f + ", width=" + b.uWidth + ", user-scalable=no", d && (b.mode = "android-2.2");
break;
case "android-scale":
c = "width=" + b.uWidth + ", user-scalable=no"
}
var g = document.querySelector("meta[name='viewport']") || document.createElement("meta");
g.name = "viewport", g.content = c;
var h = document.getElementsByTagName("head");
h.length > 0 && h[0].appendChild(g)
}
function e() {
var a = "";
for(key in b) a += key + ": " + b[key] + "; ";
alert(a)
}
if(a) {
var b = {
uWidth: 0,
dWidth: 0,
ratio: 1,
mode: "apple",
userAgent: null,
bConsole: !1
};
c(), d(), b.bConsole && e()
}
}PS:实在不知道是源代码是怎么来的,是从项目中抽取出来的。这种方案已经不推荐使用。
3.动态initial-scale,maximum-scale,minimum-scale值,固定viewport宽度值。
/**
* MobileWeb 通用功能助手,包含常用的 UA 判断、页面适配、search 参数转 键值对。
* 该 JS 应在 head 中尽可能早的引入,减少重绘。
*
* fixScreen 方法根据两种情况适配,该方法自动执行。
* 1. 定宽: 对应 meta 标签写法 -- <meta name="viewport" content="width=750">
* 该方法会提取 width 值,主动添加 scale 相关属性值。
* 注意: 如果 meta 标签中指定了 initial-scale, 该方法将不做处理(即不执行)。
* 2. REM: 不用写 meta 标签,该方法根据 dpr 自动生成,并在 html 标签中加上 data-dpr 和 font-size 两个属性值。
* 该方法约束:IOS 系统最大 dpr = 3,其它系统 dpr = 1,页面每 dpr 最大宽度(即页面宽度/dpr) = 750,REM 换算比值为 16。
* 对应 css 开发,任何弹性尺寸均使用 rem 单位,rem 默认宽度为 视觉稿宽度 / 16;
* scss 中 $ppr(pixel per rem) 变量写法 -- $ppr: 750px/16/1rem;
* 元素尺寸写法 -- html { font-size: $ppr*1rem; } body { width: 750px/$ppr; }。
*/
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test(UA),
isIos = /iphone|ipod|ipad/gi.test(UA) && !isAndroid, // 据说某些国产机的UA会同时包含 android iphone 字符
isMobile = isAndroid || isIos; // 粗略的判断
return {
isAndroid: isAndroid,
isIos: isIos,
isMobile: isMobile,
isNewsApp: /NewsApp\/[\d\.]+/gi.test(UA),
isWeixin: /MicroMessenger/gi.test(UA),
isQQ: /QQ\/\d/gi.test(UA),
isYixin: /YiXin/gi.test(UA),
isWeibo: /Weibo/gi.test(UA),
isTXWeibo: /T(?:X|encent)MicroBlog/gi.test(UA),
tapEvent: isMobile ? 'tap' : 'click',
/**
* 缩放页面
*/
fixScreen: function() {
var metaEl = doc.querySelector('meta[name="viewport"]'),
metaCtt = metaEl ? metaEl.content : '',
matchScale = metaCtt.match(/initial\-scale=([\d\.]+)/),
matchWidth = metaCtt.match(/width=([^,\s]+)/);
if ( !metaEl ) { // REM
var docEl = doc.documentElement,
maxwidth = docEl.dataset.mw || 750, // 每 dpr 最大页面宽度
dpr = isIos ? Math.min(win.devicePixelRatio, 3) : 1,
scale = 1 / dpr,
tid;
docEl.removeAttribute('data-mw');
docEl.dataset.dpr = dpr;
metaEl = doc.createElement('meta');
metaEl.name = 'viewport';
metaEl.content = fillScale(scale);
docEl.firstElementChild.appendChild(metaEl);
var refreshRem = function() {
var width = docEl.getBoundingClientRect().width;
if (width / dpr > maxwidth) {
width = maxwidth * dpr;
}
var rem = width / 16;
docEl.style.fontSize = rem + 'px';
};
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
refreshRem();
} else if ( isMobile && !matchScale && ( matchWidth && matchWidth[1] != 'device-width' ) ) { // 定宽
var width = parseInt(matchWidth[1]),
iw = win.innerWidth || width,
ow = win.outerWidth || iw,
sw = win.screen.width || iw,
saw = win.screen.availWidth || iw,
ih = win.innerHeight || width,
oh = win.outerHeight || ih,
ish = win.screen.height || ih,
sah = win.screen.availHeight || ih,
w = Math.min(iw,ow,sw,saw,ih,oh,ish,sah),
scale = w / width;
if ( scale < 1 ) {
metaEl.content = metaCtt + ',' + fillScale(scale);
}
}
function fillScale(scale) {
return 'initial-scale=' + scale + ',maximum-scale=' + scale + ',minimum-scale=' + scale + ',user-scalable=no';
}
},
/**
* 转href参数成键值对
* @param href {string} 指定的href,默认为当前页href
* @returns {object} 键值对
*/
getSearch: function(href) {
href = href || win.location.search;
var data = {},reg = new RegExp( "([^?=&]+)(=([^&]*))?", "g" );
href && href.replace(reg,function( $0, $1, $2, $3 ){
data[ $1 ] = $3;
});
return data;
}
};
})(window, document);
// 默认直接适配页面
mobileUtil.fixScreen();PS:这方案与方案2雷同(不是完美的解决方案)
4.动态生成initial-scale,maximum-scale,minimum值,布局宽高使用
rem,然后html标签设置font-size,利用fone-size来控制rem宽高,并且还设备像素比来设置dpr来适配不同移动设备的屏幕密度显示。
手淘方案 :lib-flexible
PS:相对复杂的完美解决方案。
===========================================================黄金分割线======================================================
Google(Facebook,亚马逊,YouTube,eBay和雅虎)适配方案做法
原理:[b] google PC端 与 google 移动端是分开的,[b]PC端与移动端内容是动态的。(是响应式移动网站与响应式PC网站)[/b][/b]
依赖用户代理字符串,通过同一网址向特定用户代理下查看时展示不同内容的技术。(服务端进行适配处理)

google移动端(android)

查看User-Agent标识符

google移动端(iphone)

查看User-Agent标识符

google PC端(mac平台就不演示了)

比较:手淘方案优点:精准,通过js计算,再配合css进行适配屏幕。
缺点:需要依赖,客户端压力大。
google方案优点:简单,通过服务器端去判断,配合css媒体查询进行适配屏幕,效率高,无依赖。
缺点:不精准。服务端压力大。
总结:获取UA并不能获取用户的浏览器信息,因为很多移动浏览器可以设置自定义UA(比如手机板QQ浏览器)
具体问题具体分析。(优先考虑性能)
相关文章推荐
- 国内外移动端web适配屏幕方案总结
- 移动端web屏幕适配方案整理
- 移动端 移动web屏幕适配方案 随不同宽度的屏幕而改变
- 移动端布局屏幕适配方案
- 移动端Web页面适配方案
- 一种简单的移动端屏幕适配方案
- 移动端开发中是不是你如何给webview设置适配屏幕都没效果,可能是这种原因
- 移动端高清、多屏幕适配方案
- 移动端开发App、Web屏幕适配参考
- 移动端屏幕适配方案
- 移动端屏幕尺寸适配方案
- 移动端屏幕适配方案
- [转]再谈移动端Web屏幕适配
- 站在安卓程序员的角度撸一遍Java Web移动端开发“屏幕适配方案”
- 论移动端多屏幕的完美适配方案
- 再谈移动端Web屏幕适配
- Android 屏幕完美适配方案
- 原创移动端高清、多屏适配方案
- Android 屏幕适配方案
- 移动端适配方案(上)
