vertical-align
2016-11-08 13:25
127 查看
为什么有时候vertical-align属性不起作用?
只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。vertical-align对一些特定显示样式(例如单元格显示方式:table-cell)的元素才会起作用.
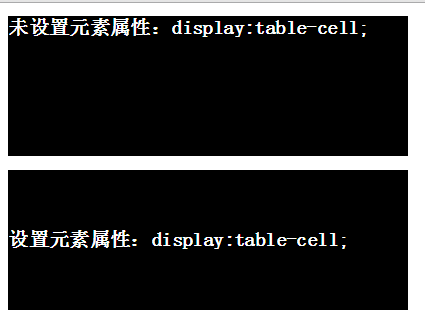
.op h1,.op span{width:400px;height:140px;color:#fff;background:#000; font-size: 20px; font-weight: bold;}/*定义元素公用样式*/
.op h1{vertical-align:middle;}
.op span{display:table-cell; vertical-align:middle;}
<div class="op">
<h1>未设置元素属性:display:table-cell;</h1>
<span>设置元素属性:display:table-cell;</span>
</div>效果预览

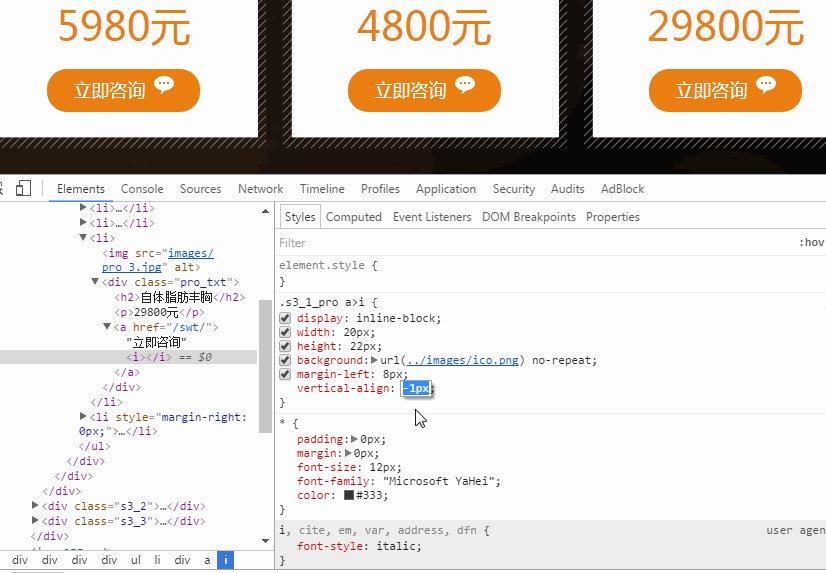
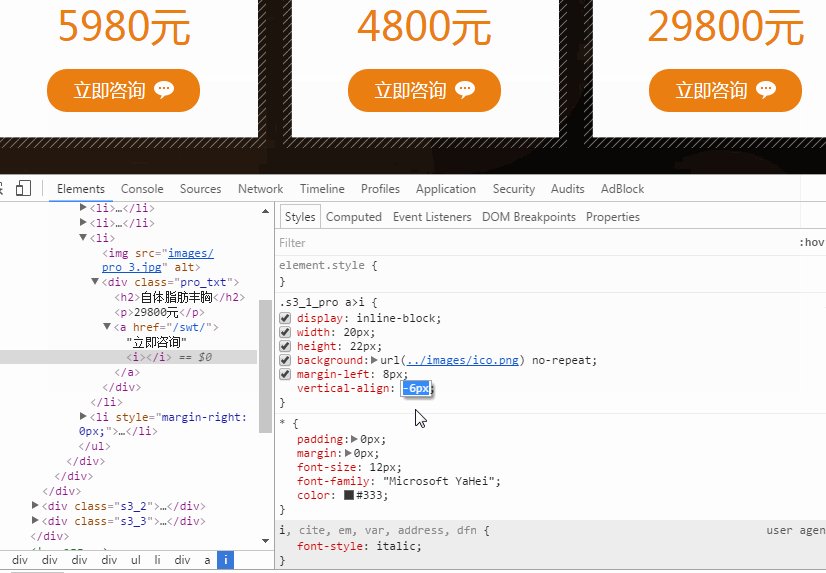
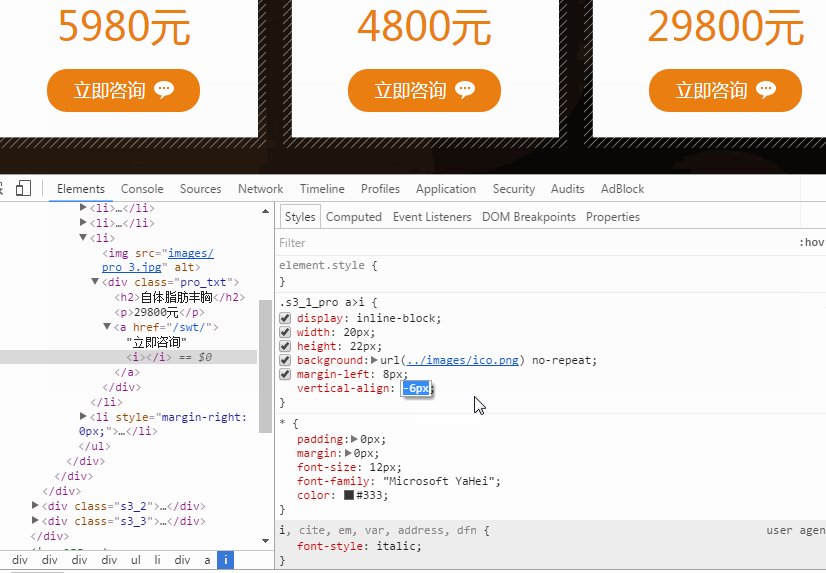
vertical-align:-2px可以调整元素位置。

例子
*{ margin: 0; padding: 0;}
li{ list-style: none;}
.list{ width: 300px; height: 500px; margin: 0 auto; padding: 10px; border:1px solid #000;}
.list li{ width: 100%; height:90px; line-height: 90px;font-size:16px; background: #eee; margin-top: 5px; padding-left: 6px;}
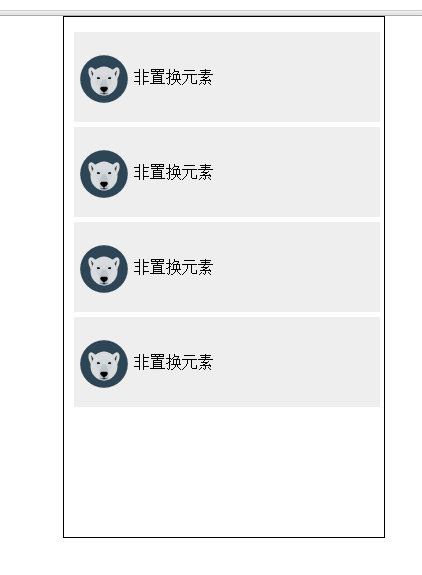
.list li span{ display: inline-block; width: 48px; height: 48px; margin-right: 6px; background: url("./images/20.png") center no-repeat; vertical-align: middle; }
<div class="list">
<ul>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
<li><span></span>非置换元素</li>
</ul>
</div>
相关文章推荐
- CSS教程:vertical-align的值
- td中checkbox与文字不齐解决办法.checkbox{vertical-align:middle; margin-top:0;}
- vertical-align
- vertical-align表单元素垂直对齐(4)
- 今天学习css发现line-height和vertical-align,和基线等问题
- 关于网页中行内元素的基线(baseline)、行高(line-height)、垂直对齐(vertical-align)等
- CSS属性探秘系列(四):vertical-align
- CSS中水平居中的inline-height 和 vertical-align:middle;
- 【技术】文字和图片用vertical-align调整水平高度,在ie下失效
- 关于背景图相对父容器垂直居中问题 —— vertical-align 和 line-height 之间的区别
- CSS------ vertical-align
- 内联元素的vertical-align应用
- vertical-align
- css属性之vertical-align详解
- 怎么应用vertical-align,才能生效?
- 关于vertical-align和line-height的真知灼见
- 深入理解CSS:font metrics, line-height 以及 vertical-align
- css垂直布局vertical-align
- vertical-align研究
- line-height 和 vertical-align 行高与行对齐精解 (图文)
