Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
2016-11-08 10:29
676 查看
前半部分找不到原文链接了
后半部分原文链接:http://www.jianshu.com/p/5364957dcf49
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
Fresco简单的使用—SimpleDraweeView
2、SimpleDraweeView的圆形图
3、SimpleDraweeView的圆角图
4、SimpleDraweeView的缩放类型
Fresco中文说明:http://www.fresco-cn.org/
Fresco项目GitHub地址:https://github.com/facebook/fresco
第一步进入 Fresco项目GitHub地址 :

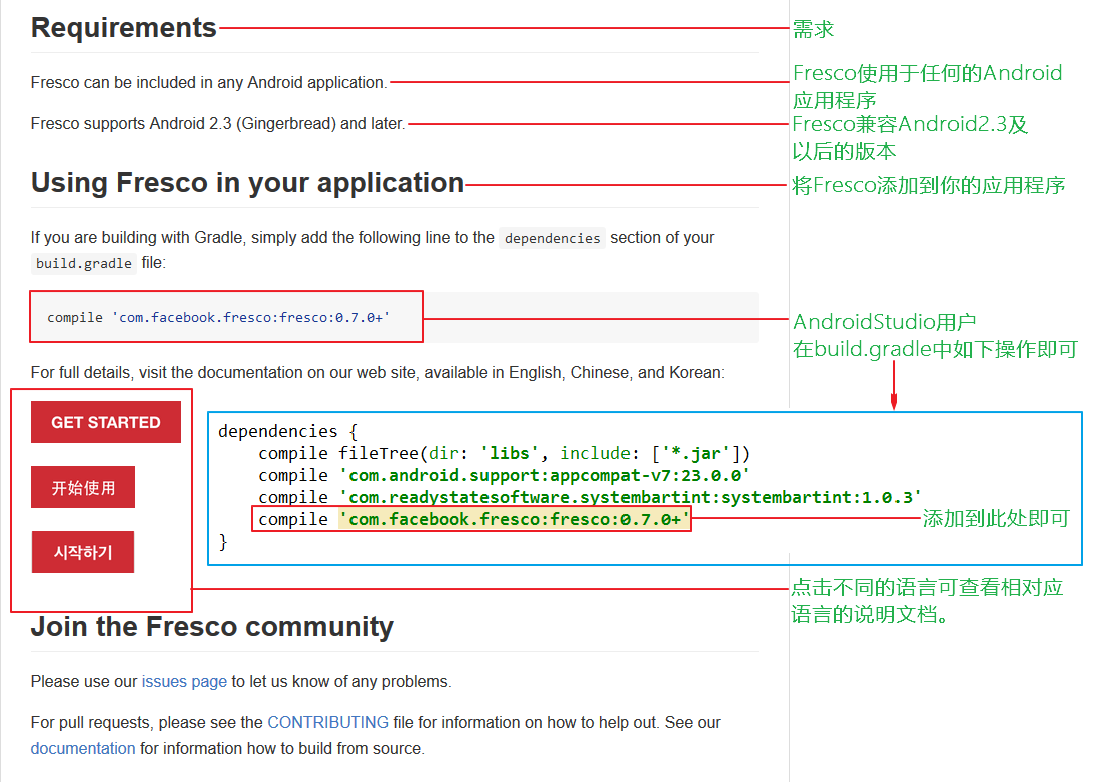
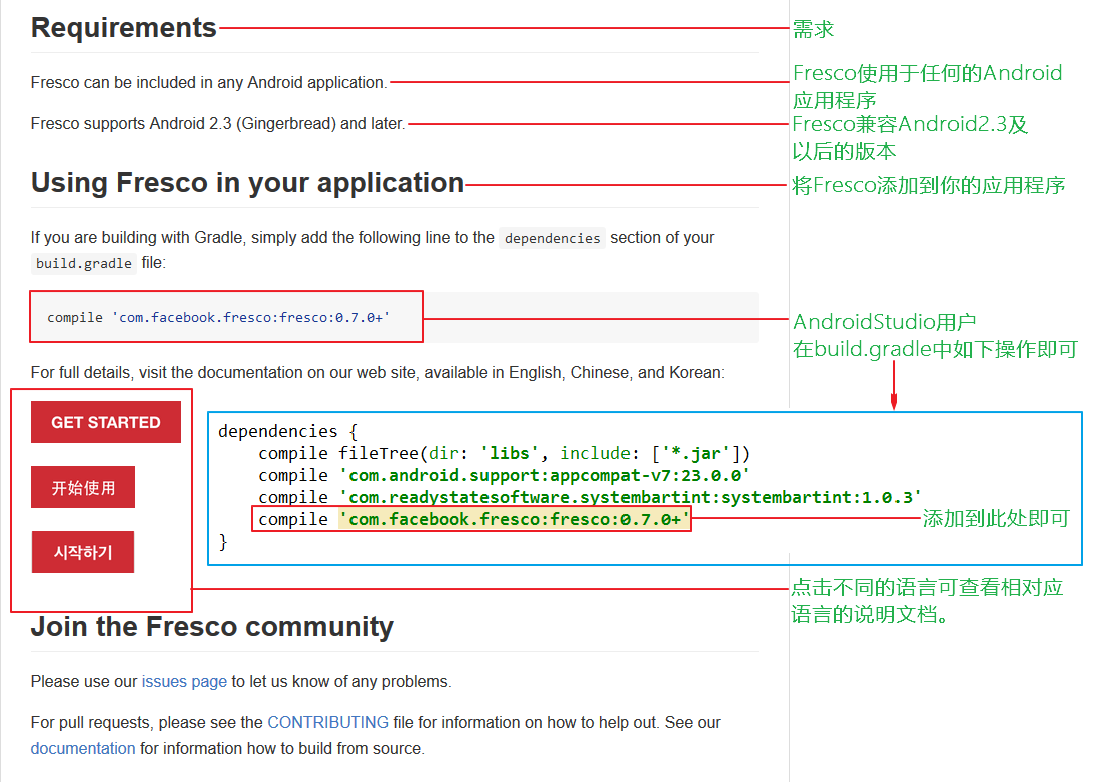
第二步添加Fresco到项目工程:

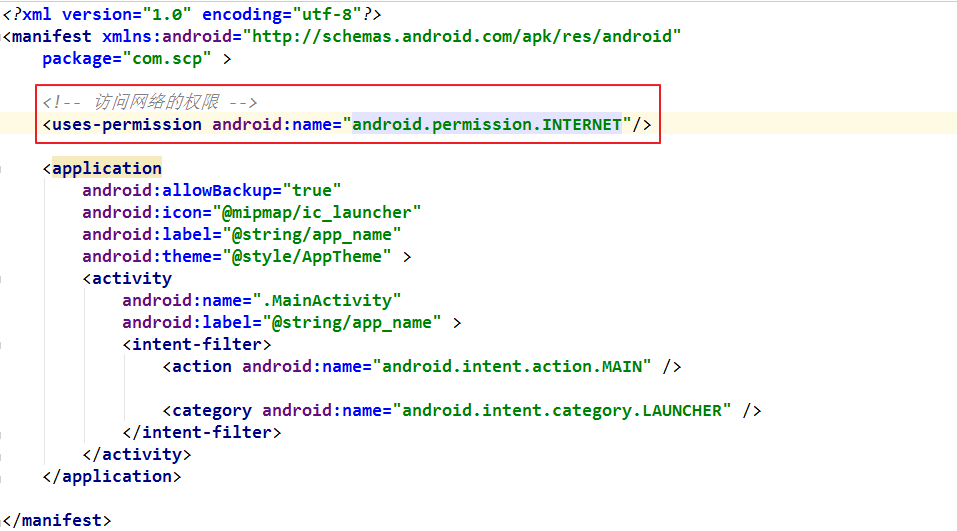
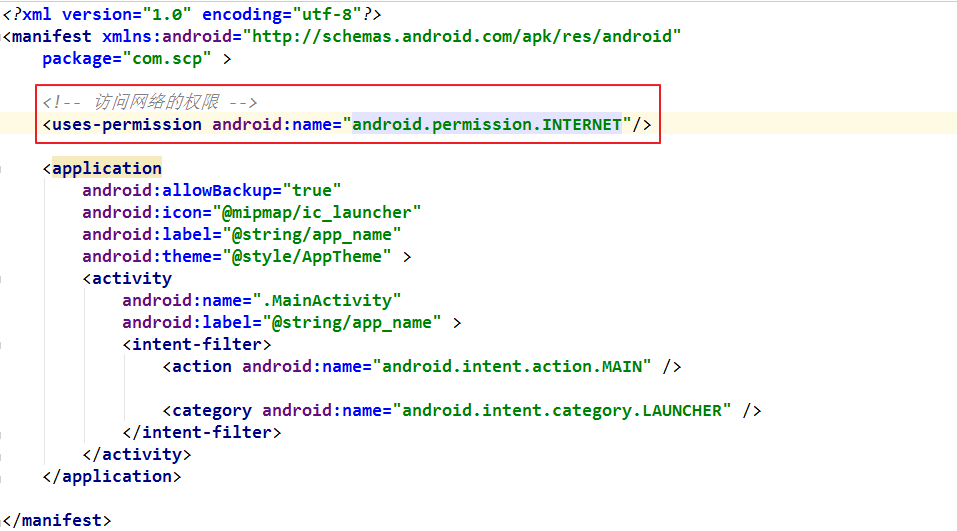
第三步服务及权限:

代码分析:

MainActivity 实现代码:
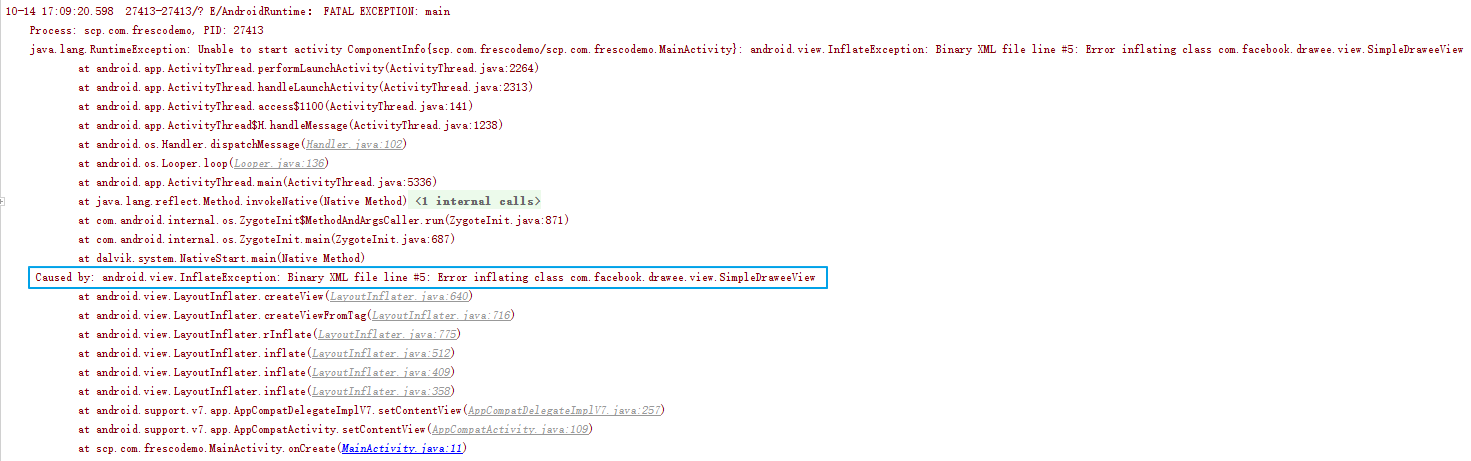
简单的书写完布局和实现代码之后我们来运行一下。

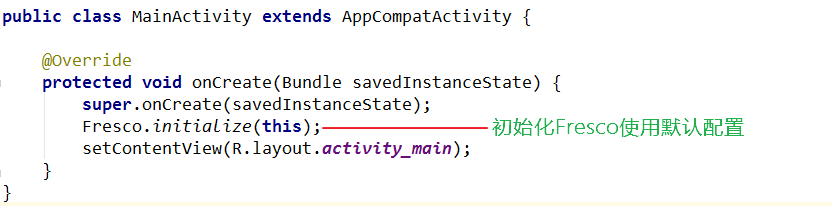
运行报错了!怎么回事呢?这里啊,是因为我们没有在应用调用 setContentView() 之前进行初始化Fresco造成的;解决办法:
修改我们的 MainActivity 里代码:

再运行就没有错误发生了。
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可:

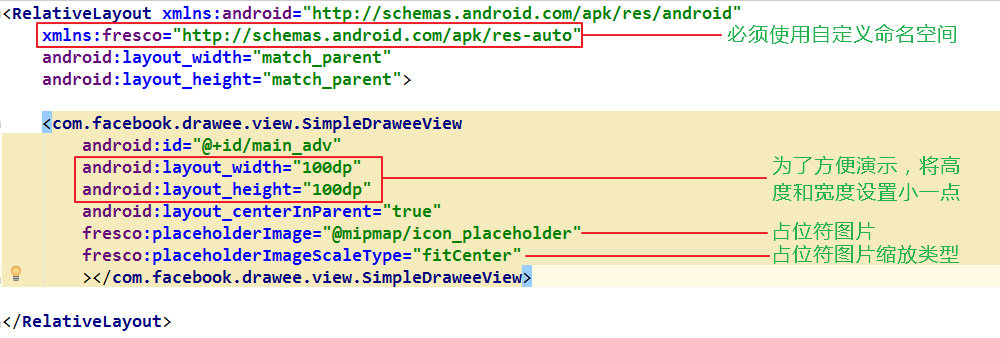
修改我们的 activity_main.xml :
代码说明:

MainActivity 无需修改,运行一下:

在此之前我们需要一张正在加载图 icon_progress_bar.png 大家右键另存为即可:

修改我们刚刚书写的 activity_main.xml :
代码说明:

更改我们的 MainActivity 里代码:
代码分析:

运行效果图:

正在加载图本身是不可以转的,但是呢,加上了

修改我们刚刚书写的 activity_main.xml :
代码分析:

修改我们的 MainActivity 里代码:
代码说明:

运行效果:


修改我们刚刚书写的 activity_main.xml :
代码分析:

修改我们的 MainActivity 里代码:
代码说明:

运行效果:

注意:
重复加载4次还是没有加载出来的时候才会显示 failureImage(失败图) 的图片
修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
运行效果:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。
修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改,运行效果:

修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
运行效果:

从运行效果来看,叠加图在最上面,覆盖了下面的图。
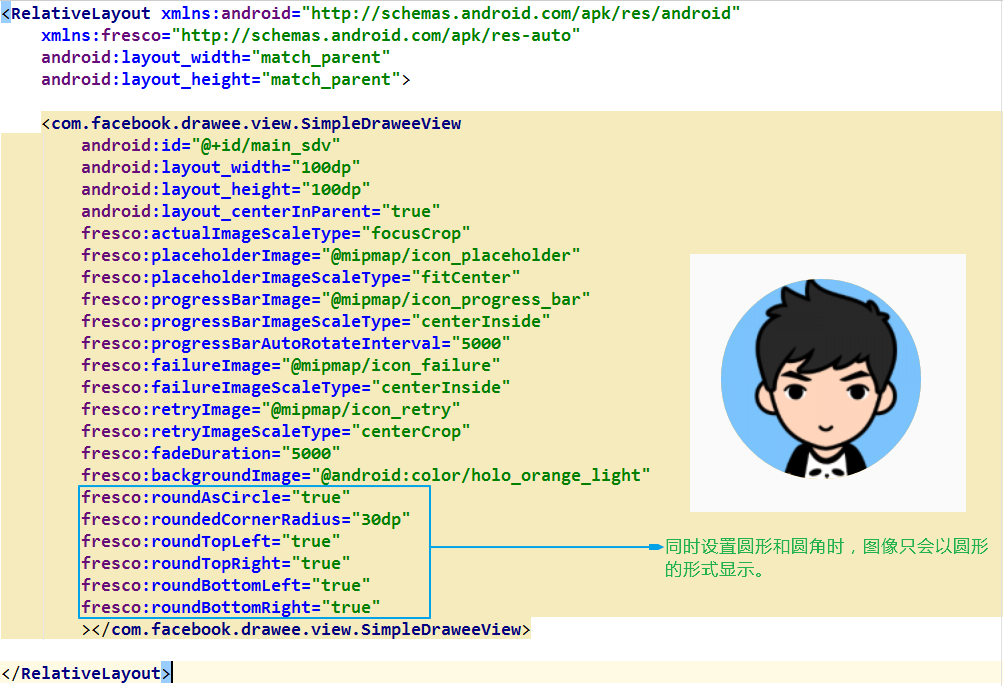
一行代码搞定圆形图:设置roundAsCircle为true;
修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
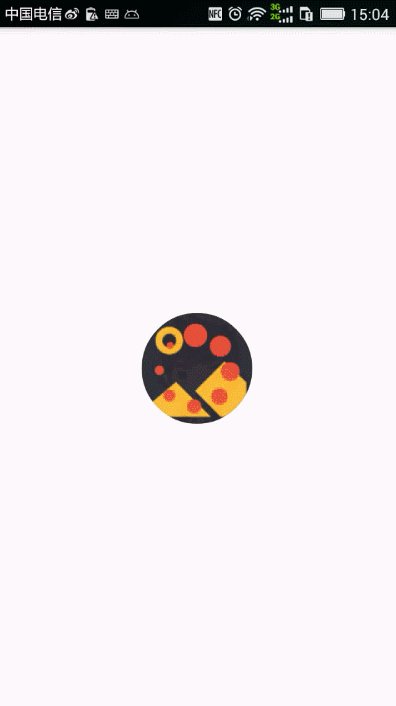
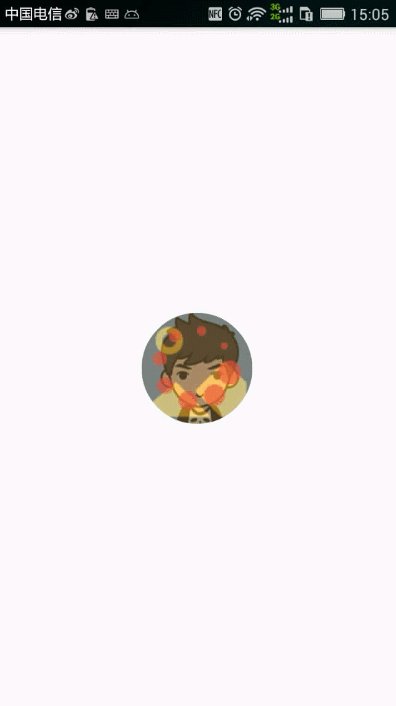
运行效果:

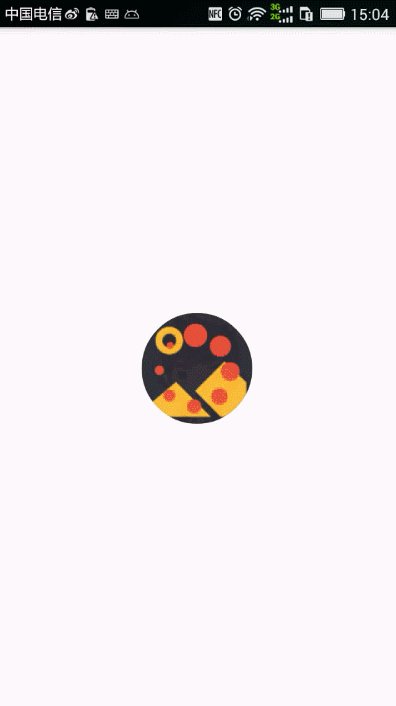
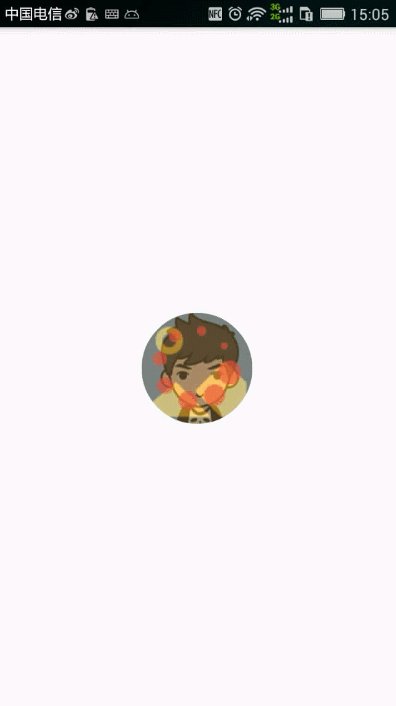
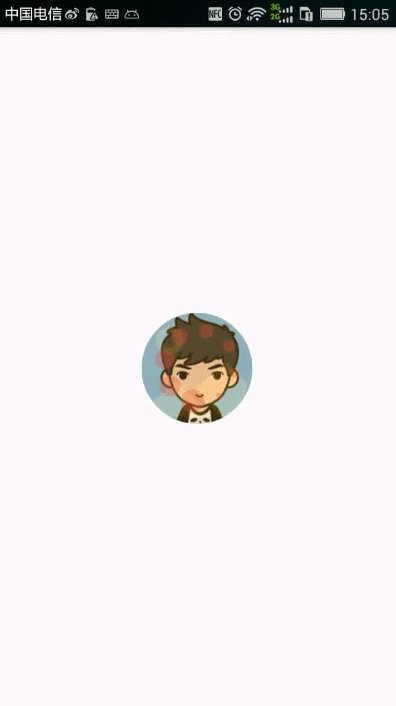
可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆形的。
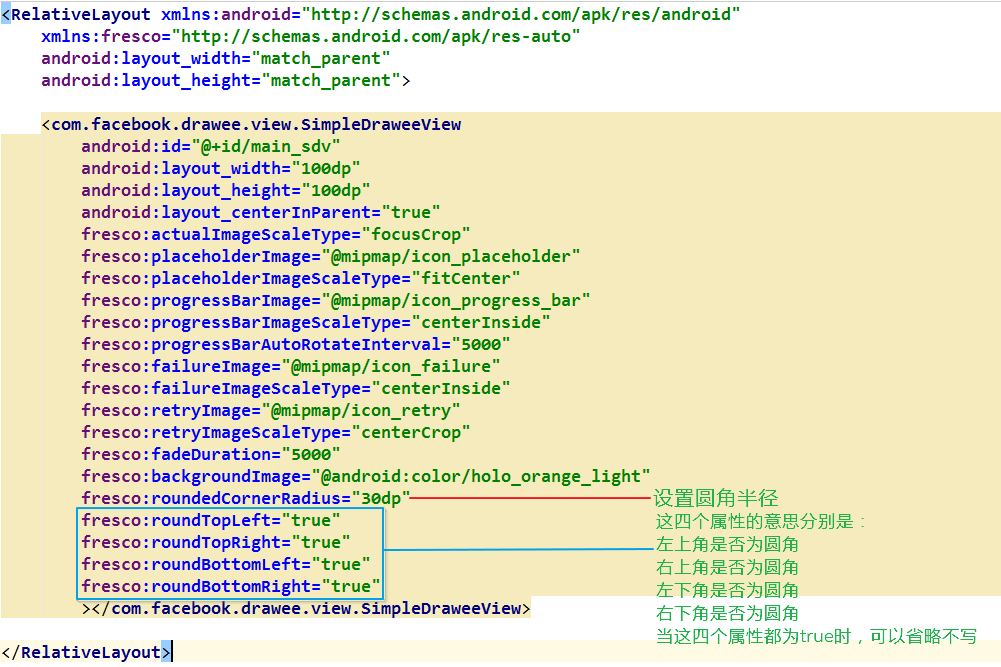
修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
运行效果:

可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆角的。
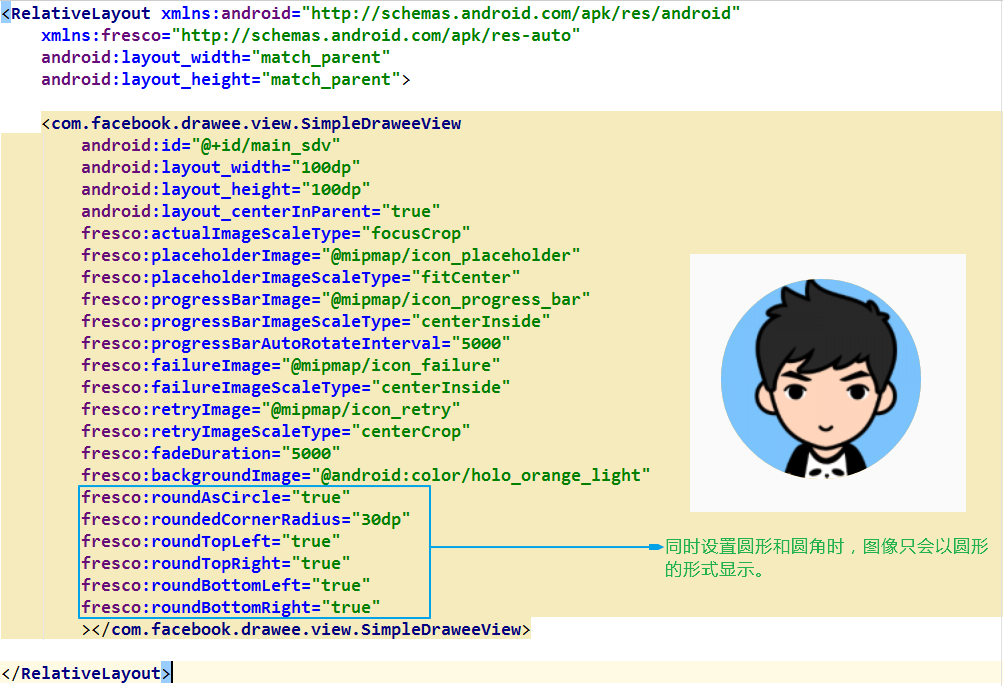
注意:
当我们同时设置图像显示为圆形图像和圆角图像时,只会显示为圆形图像。

修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
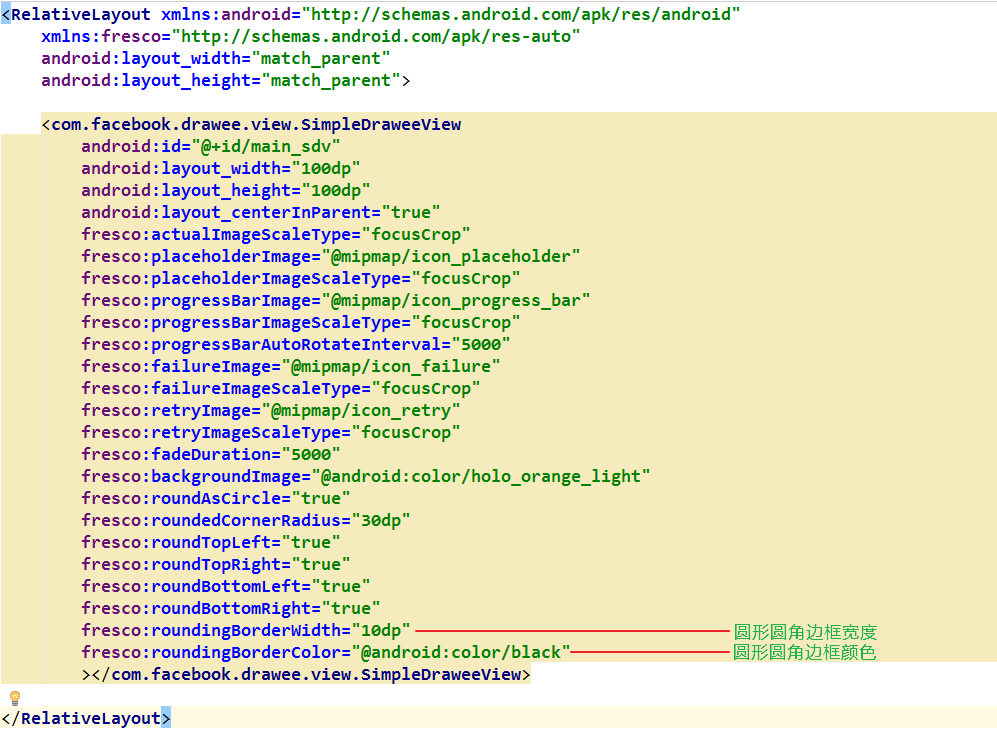
运行效果(左边显示的是带边框的圆形图像,右边显示的是带边框的圆角图像):


修改我们刚刚书写的 activity_main.xml :
代码说明:

MainActivity 中的代码无需修改。
运行效果(左边为圆形效果,右边为圆角效果):


推荐使用:focusCrop 类型
Fresco中文说明对这一点也有详情的说明: 缩放
如果你还不知道Fresco是什么?那么建议一定得去了解下:
Fresco官方文档 ; 同时, 建议在看文档的时候优先选择阅读英文文档, 因为中文版文档可能有滞后的情况,这样会避免很多不必要的麻烦。另外,当有问题产生时, 建议去其Fresco Github Issues去进行翻阅查找, 此处汇聚了许多Fresco使用和问题的反馈及解答,往往可能会解决你的一些基本疑惑,甚至,你自己Open
New Issue亦无不可。
什么?想在这儿也学习学习,好吧, 人都是懒惰的,何况我们程序员~~!
那么,我就简单做个收集吧(也不就是Google Or Baidu Or ... 其他搜索引擎):
如果你觉得你有更好的链接,请推荐哦
中文文档
导入官方示例
简单使用
进阶研究
1.Fresco源码解析 - 本地编译
2.Fresco源码解析 - Hierarachy-View-Controller
3.Fresco源码解析 - DraweeView
4.Fresco源码解析 - 初始化过程分析
5.Fresco源码解析 - DataSource怎样存储数据
这是一个作者的系列博客吧,具体内容还没时间细细品读,但是能坚持写,可见很有耐心。
Update 进阶1: 2015/12/22
昨晚闲来无事逛微博, 发现一个0.7.0版本Fresco的源码解析,看了看, 很是不错,在此更新推荐给大家:
Fresco-Source-Analysis
目前看到最好的Fresco的源码解读了吧
Demo
Kaede
Fresco-Sample-Usage
这个算是一个不错的示例项目吧,可以参考不少东西,具体对项目的介绍,自己去看doc,或者简书中Facebook开源的Android图片加载库Fresco的Demo项目也有介绍;
Huqiu Liao
fresco-demo-for-gradle
秋百万作品,绝对精品。 有个图片加载开源的简单对比,用法也很多,非常有参考价值。值得一提的是,貌似中文文档也是秋百万的作品fresco-docs-cn,可以去观摩一下,我不肯定,但是感觉是。
本人是非常欣赏开源作者的各种开源作品,也乐于使用,只是,开源库之初,总有很多不尽如人意的地方,这也是常说的,坑~
是的,这才是本文的重点
本人在新项目中使用Fresco库,非常感谢Facebook~
实际使用, 就会遇到各种问题,而我之所以写,也只是因为有些问题, 确实值得我们注意, 写下了,防止自己下次再犯, 同时,也给遇到类似问题的一些参考吧:
一般情况下,直接 Fresco.initialized(context) 初始化后,在布局中进行如下引用
就已经可以应付大部分情况了, 也无需担心其他问题;
稍等: 吐槽下, 居然宽高基础使用是必须设置具体的dp值的
可是,本人在使用时,偏偏就是用来做相册多选(自作孽,(⊙﹏⊙)b):
那么问题来了 ,
首先的问题就是OOM。。。
额, 这么强大的库也能OOM?
都知道,多图加载确实好内存,可是,别的三方库是OK的哇,什么情况?
当然是使用姿势不太对, 是的, 宫格显示就是大图显示, 导致拖动都卡顿, 于是, 做了优化:
乍一看,好爽,自动替我Resize了图片, 还抽取个方法, 好复用, 好爽,O(∩_∩)O~;
Tip: 如果Resize后还会出现问题,那么可能参数设置的问题了吧,细查下宽高大小之类吧
运行试了试, 咦~ 滑动好顺畅。。。难道就好了?Oh~No, 新问题出现了,
图片显示不全 (具体表现为显示为纯白色,或纯黑色)
什么鬼?
也是疑惑异常,之前不Resize之前还能显示的,怎么现在反而有些显示不出了?难道是这个方法有什么问题?
遂查看官方文档Resizing,看完心中大呼: 法克~ 细节,细节, 细节

U0~EIQSZBP5ELOH$@`EVU%3.png
人家文档说的很清楚嘛,此方法 只支持JPG, 只支持JPG, 只支持JPG, ,内心
此时是崩溃的,心中想, 只支持JPG怎么够用,现在png的,webp的各种格式的怎么办...
往下顺着看, 好吧, 哈哈, 请允许我窃喜,是的,官方提供了方法来支持更多格式:

(5LX_1O0V997KM$JL5R_ULR.png
Tip: 此处记得,不是setDownsampleEnabled(true)就可以了,还得调用之前的Resize方法,人家文档也说的很明白了
好吧, 也许即使如此,有些人还不知如何设定这个属性呢,其实很简单哇,人家Configuration是可以定义的哇, 初始化的时候进行定义
:
嗯, 是的, Fresco和其他图片加载框架一样,也是支持自定义一些Config属性的,支持很多,什么DiskCacheConfig、ImagePipelineConfig、MemoryCacheParams等很多,自行看官方文档进行脑补吧~
好吧,问题是否解决了呢,本人运行看了看,ok, 之前白屏的地方,图片出来了,滑动看看呢, 还不错哦。
更多
当然,也还有很多使用上的问题,我会再使用的同时在此继续更新一些,以使自己能温故而知新。
另外,我是喜欢做好人的, 如果你懒, 那么,当你出现问题,有几个地方你得去瞅瞅咯:
Fresco Issue 567 这里有一些PNG图片展示的TooManyBitmapsException
Fresco Issue 84 可以参考看看评论中解决问题的过程
Fresco Issue 738 不知道怎么设置缓存?可作参考
本人也单独配置了一份很详细的Config, 大家也可以根据自己的需要进行个性化配置。
最后, 本人正在技术探索的路上, 苦于平时工作压力较大, 时间相对较少, 难免写的过程了有疏漏, 甚至更多,若恰好, 你看到了有问题之处, 或者有建议修改, 那么, 请提出来吧, 帮助我进步 , 谢谢~
后半部分原文链接:http://www.jianshu.com/p/5364957dcf49
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
Fresco简单的使用—SimpleDraweeView
百学须先立志—学前须知:
在我们平时加载图片(不管是下载还是加载本地图片…..)的时候,我们经常会遇到这样一个需求,那就是当图片正在加载时应该呈现正在加载时的图像,当图片加载失败时应该呈现图片加载时的图像,当我们重新加载这张图片时,应该呈现重试时图像,直到这张图片加载完成。这些繁琐并且重复的如果得不到简化的话,那将是一个开发人员的噩梦,现在好了,我们用 Facebook 出品的一个强大的图片加载组件 Fresco 几行代码就可以搞定以上问题了。尽信书,不如无书—能学到什么?
1、SimpleDraweeView最基本的使用2、SimpleDraweeView的圆形图
3、SimpleDraweeView的圆角图
4、SimpleDraweeView的缩放类型
工欲善其事必先利其器—下载Fresco并导入到项目
Fresco中文说明:http://www.fresco-cn.org/Fresco项目GitHub地址:https://github.com/facebook/fresco
第一步进入 Fresco项目GitHub地址 :

第二步添加Fresco到项目工程:

第三步服务及权限:
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!-- 访问网络的权限 --></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">uses-permission</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.permission.INTERNET"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>

常见问题:
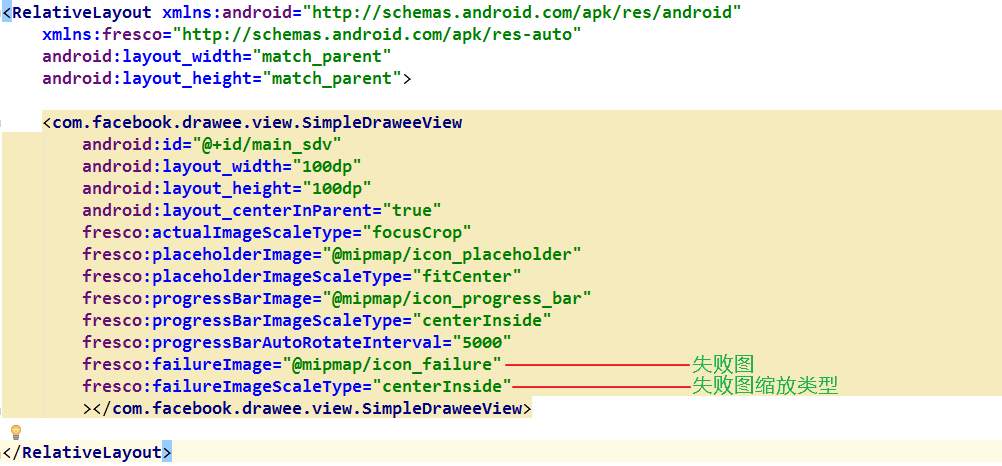
初次使用,我们就先简单书写我们的 activity_main.xml :<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"300dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"300dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;" 4000 >.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码分析:

MainActivity 实现代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>简单的书写完布局和实现代码之后我们来运行一下。
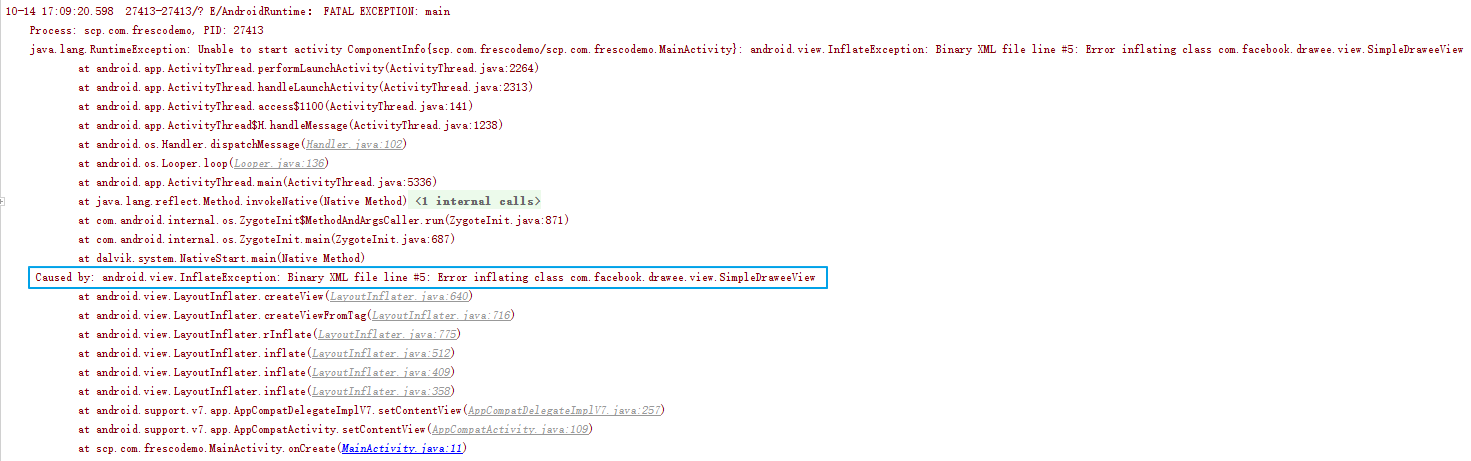
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.RuntimeException</span>: Unable to start activity ComponentInfo{scp<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frescodemo</span>/scp<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frescodemo</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.MainActivity</span>}:
<span class="hljs-label" style="box-sizing: border-box;">android.view.InflateException:</span> Binary XML file line <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span>
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.performLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2264</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.handleLaunchActivity</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2313</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.access</span>$1100(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">141</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span>$H<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.handleMessage</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1238</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Handler</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.dispatchMessage</span>(Handler<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">102</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Looper</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.loop</span>(Looper<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">136</span>)
at android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.app</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ActivityThread</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(ActivityThread<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5336</span>)
at java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.reflect</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Method</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.invokeNative</span>(Native Method)
at java<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lang</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.reflect</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Method</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.invoke</span>(Method<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">515</span>)
at <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.android</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.internal</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ZygoteInit</span>$MethodAndArgsCaller<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.run</span>(ZygoteInit<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">871</span>)
at <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.android</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.internal</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.os</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.ZygoteInit</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(ZygoteInit<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.java</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">687</span>)
at dalvik<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.system</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.NativeStart</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.main</span>(Native Method)
Caused by: android<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.InflateException</span>: Binary XML file line <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">#5: Error inflating class com.facebook.drawee.view.SimpleDraweeView</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box;
20000
padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
运行报错了!怎么回事呢?这里啊,是因为我们没有在应用调用 setContentView() 之前进行初始化Fresco造成的;解决办法:
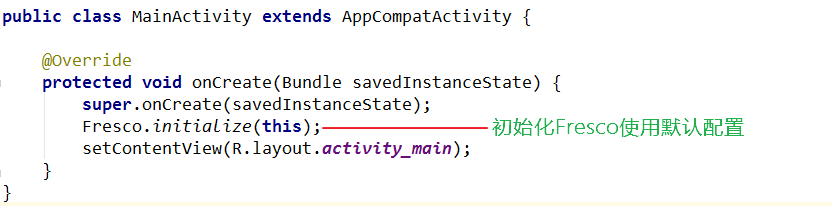
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
setContentView(R.layout.activity_main);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
再运行就没有错误发生了。
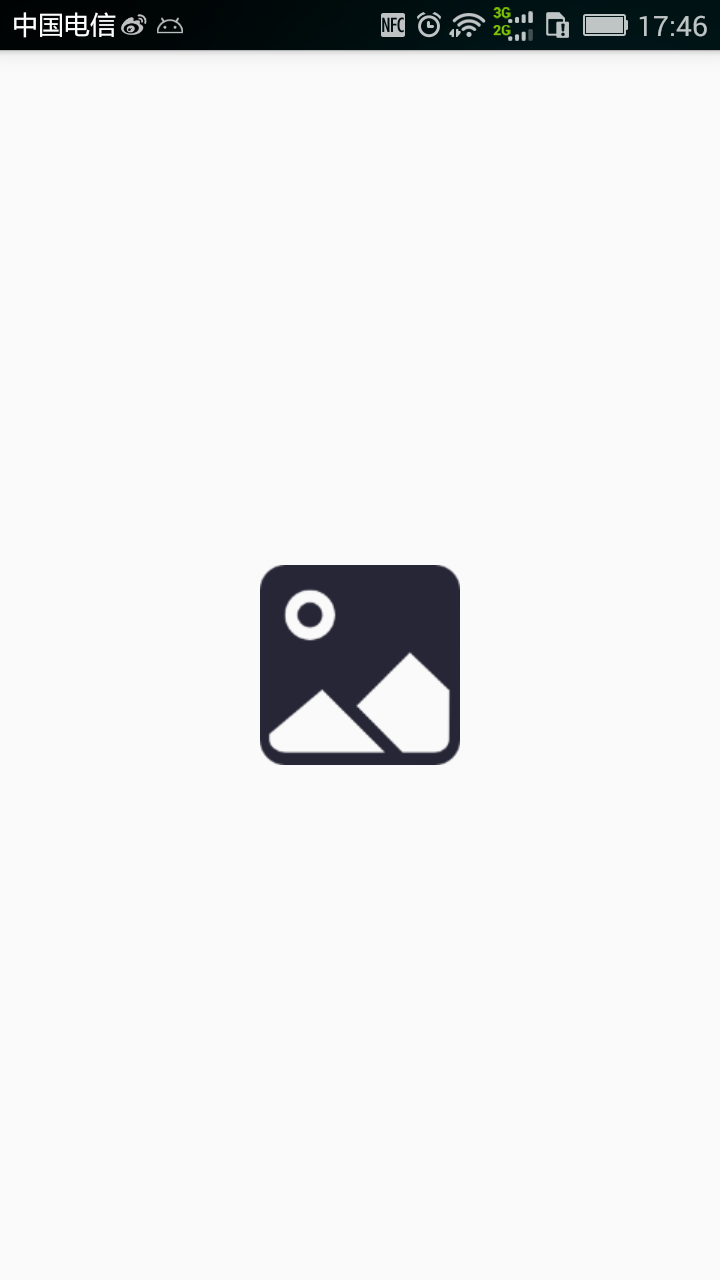
占位图—placeholderImage:
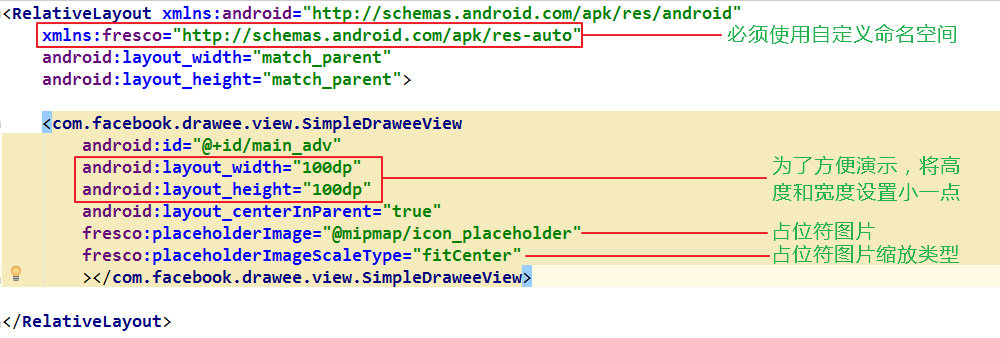
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可:
修改我们的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_adv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 无需修改,运行一下:

正在加载图—progressBarImage:
在此之前我们需要一张正在加载图 icon_progress_bar.png 大家右键另存为即可:
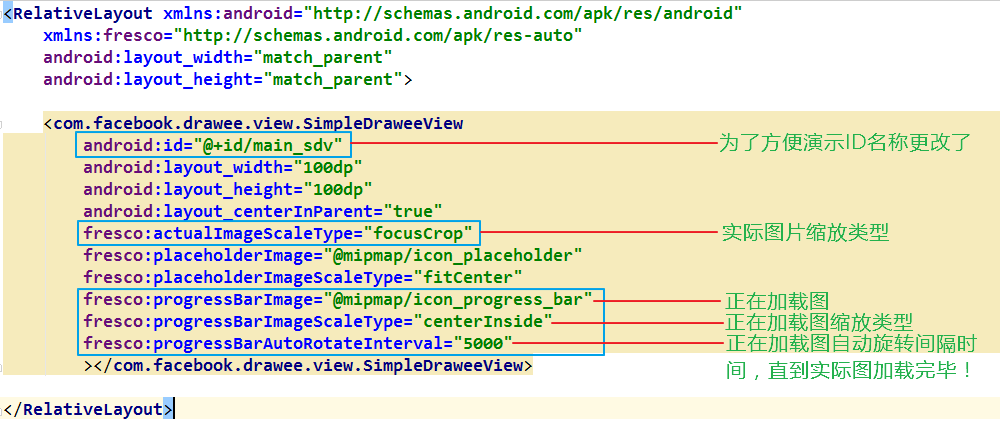
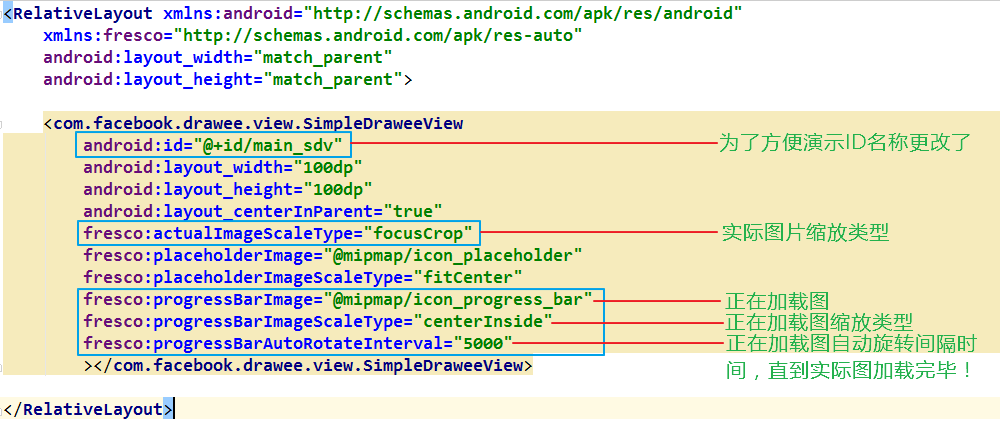
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

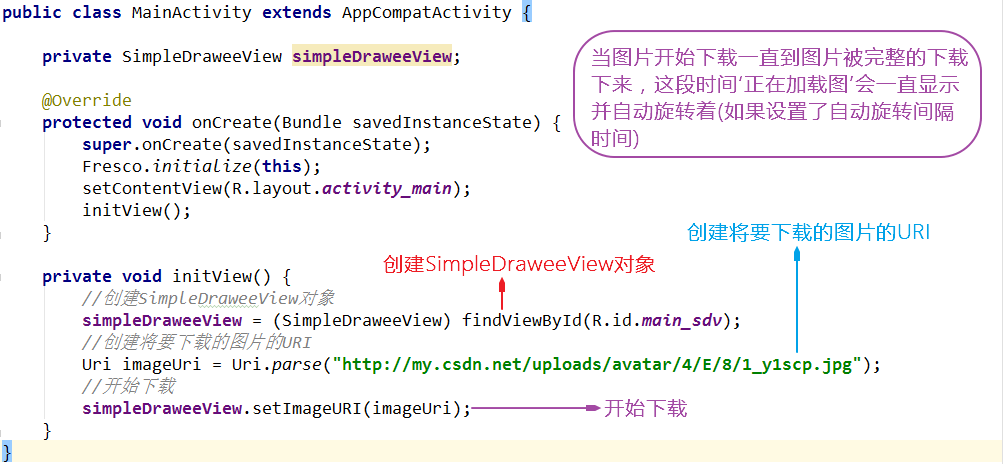
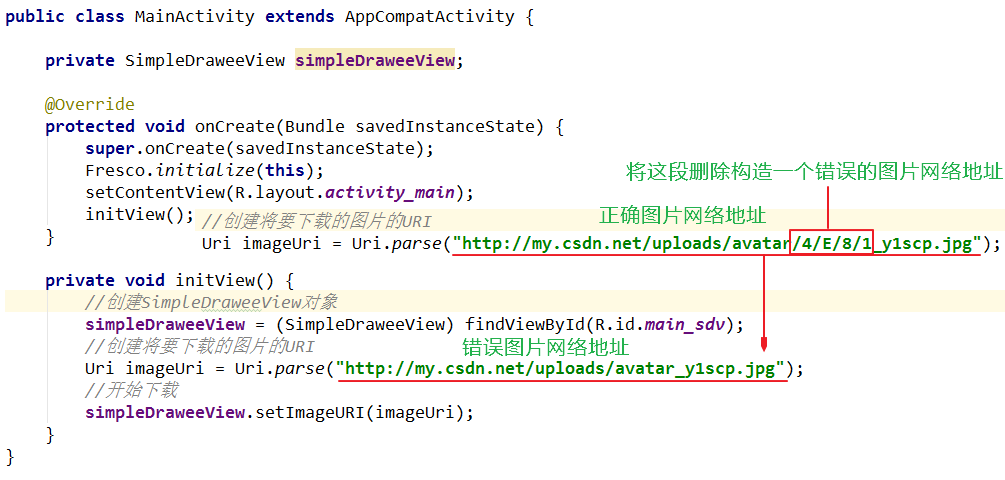
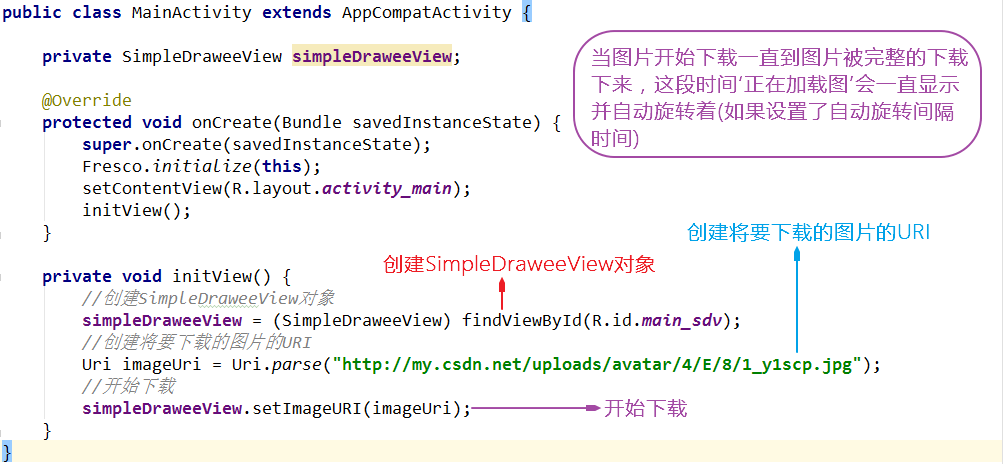
更改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span>
Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
}
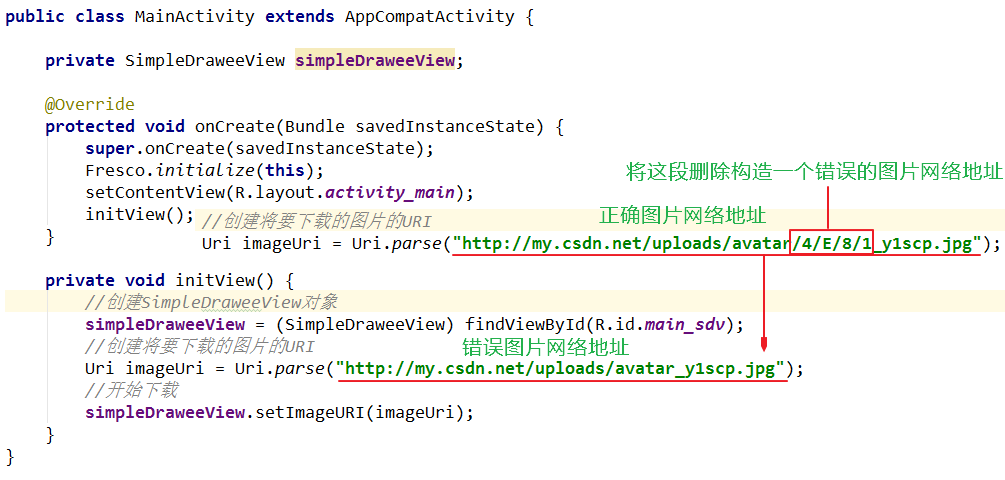
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>代码分析:

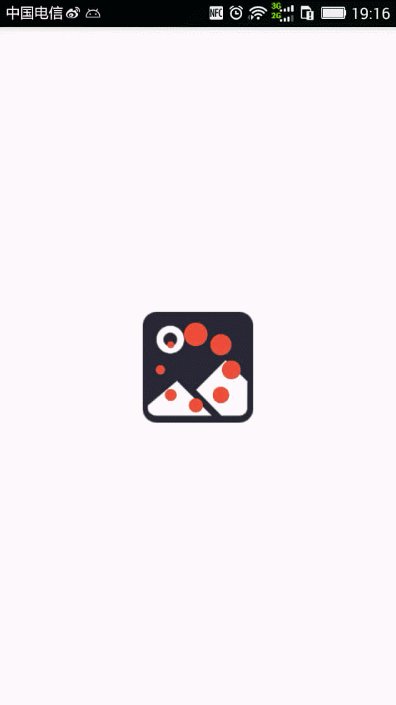
运行效果图:

正在加载图本身是不可以转的,但是呢,加上了
fresco:progressBarAutoRotateInterval="5000"属性,那么它就可以旋转了;可以看到,正在加载图一闪而过,这是因为我们加载的图片很小,网络也很好。
失败图—failureImage:
在此之前我们需要一张正在加载图 icon_failure.png 大家右键另存为即可:
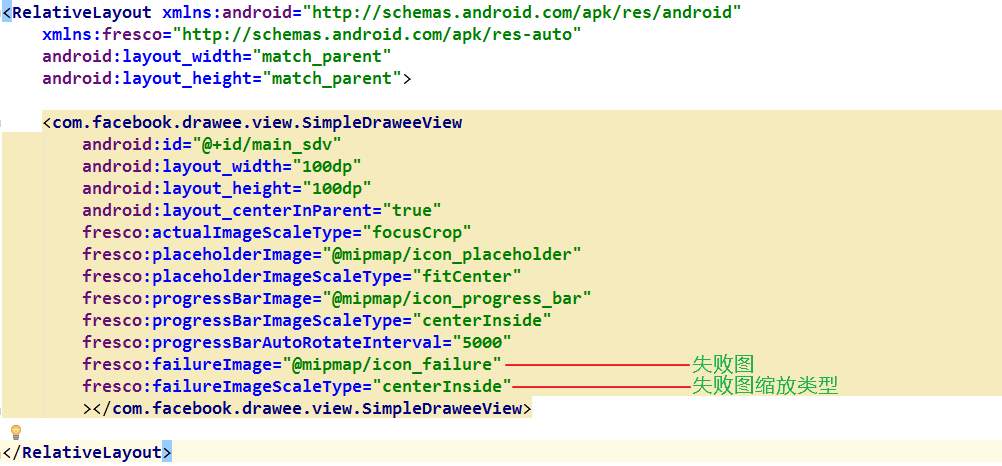
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码分析:

修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span>
Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://my.csdn.net/uploads/avatar_y1scp.jpg"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>代码说明:

运行效果:

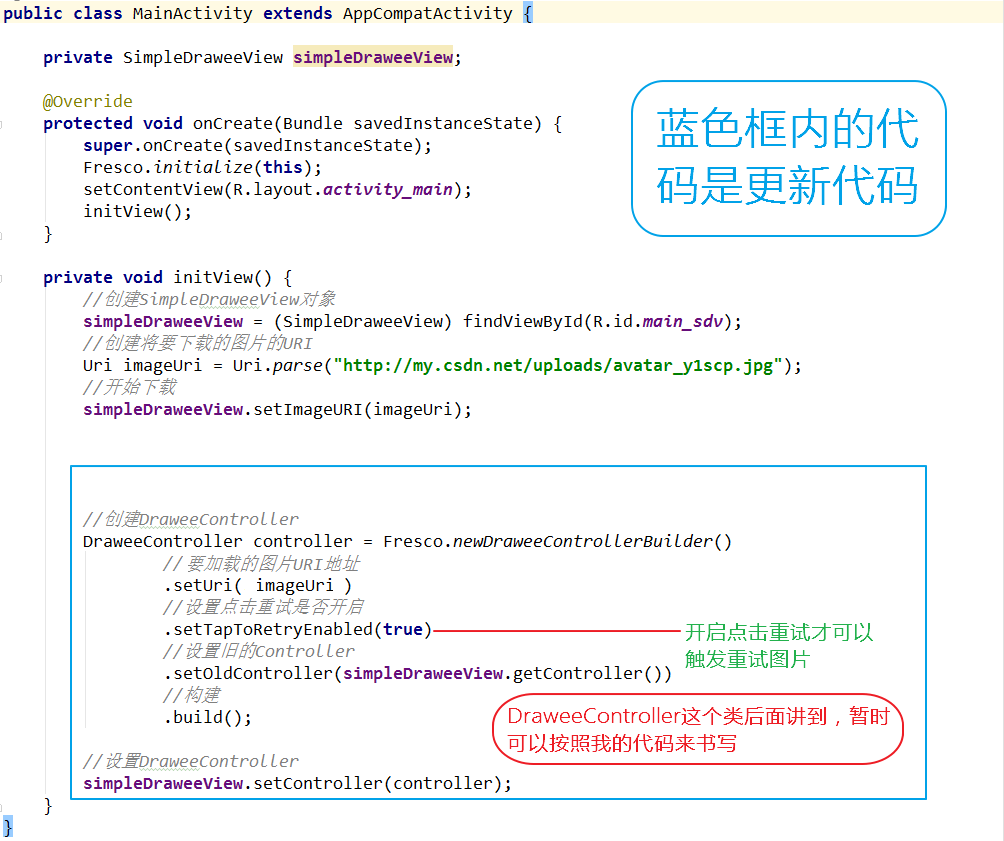
重试图—retryImage:
在此之前我们需要一张正在加载图 icon_retry.png 大家右键另存为即可:
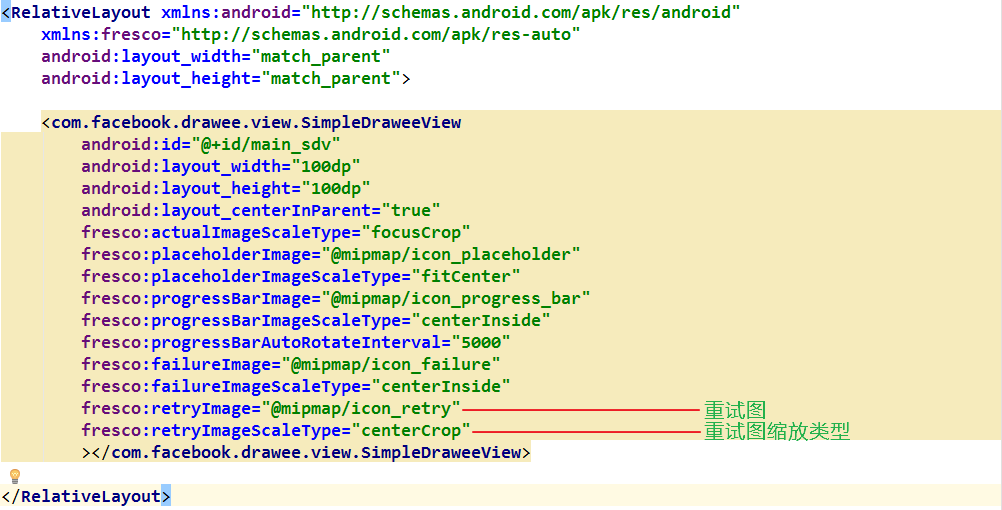
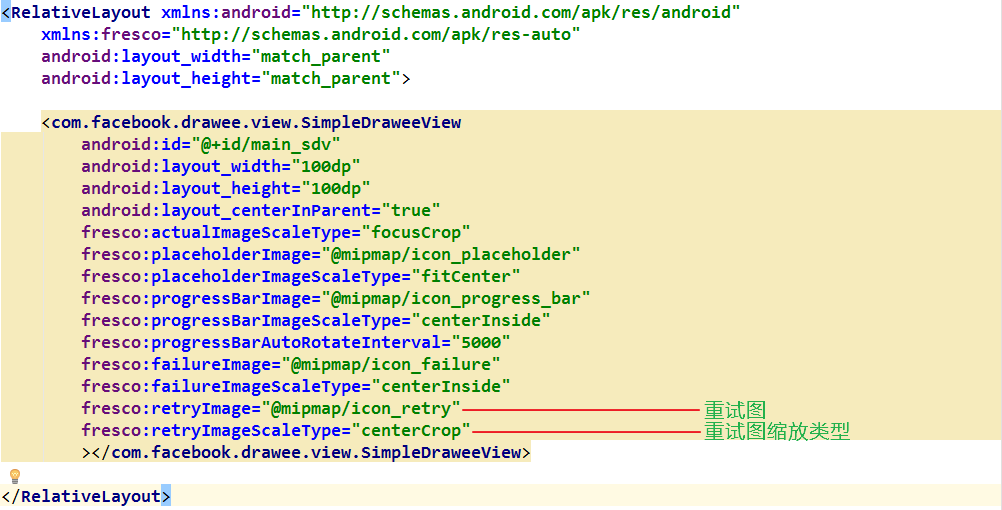
修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码分析:

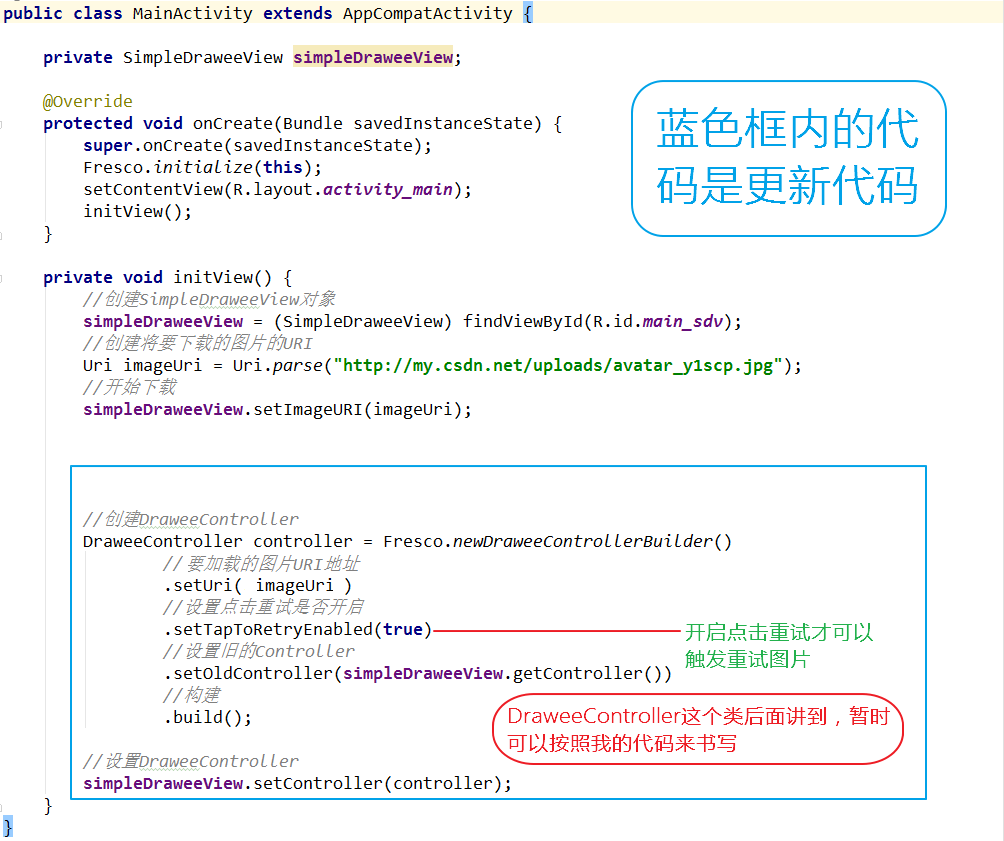
修改我们的 MainActivity 里代码:
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> SimpleDraweeView simpleDraweeView;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
Fresco.initialize(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
setContentView(R.layout.activity_main);
initView();
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">initView</span>() {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建SimpleDraweeView对象</span>
simpleDraweeView = (SimpleDraweeView) findViewById(R.id.main_sdv);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建将要下载的图片的URI</span>
Uri imageUri = Uri.parse(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://my.csdn.net/uploads/avatar_y1scp.jpg"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始下载</span>
simpleDraweeView.setImageURI(imageUri);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//创建DraweeController</span>
DraweeController controller = Fresco.newDraweeControllerBuilder()
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//加载的图片URI地址</span>
.setUri(imageUri)
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置点击重试是否开启</span>
.setTapToRetryEnabled(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>)
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置旧的Controller</span>
.setOldController(simpleDraweeView.getController())
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建</span>
.build();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置DraweeController</span>
simpleDraweeView.setController(controller);
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>代码说明:

运行效果:

注意:
重复加载4次还是没有加载出来的时候才会显示 failureImage(失败图) 的图片
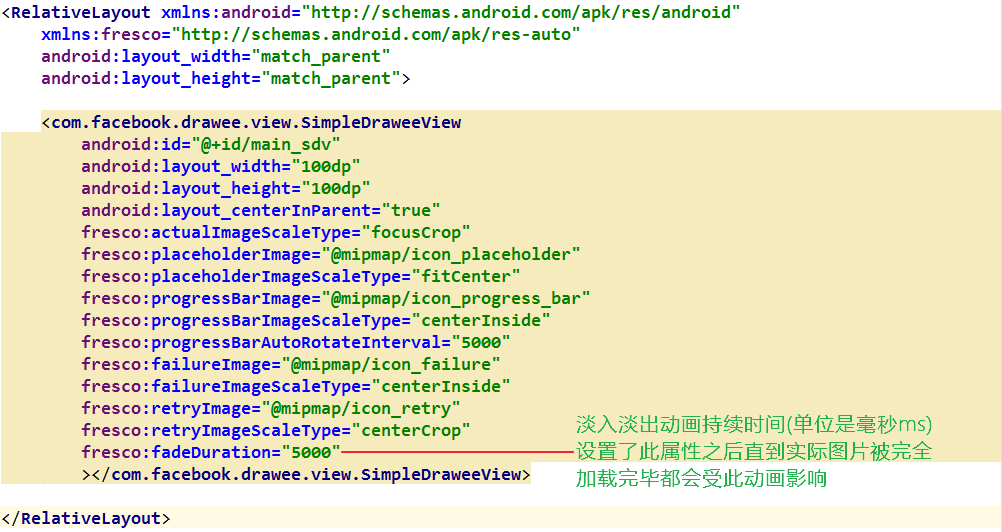
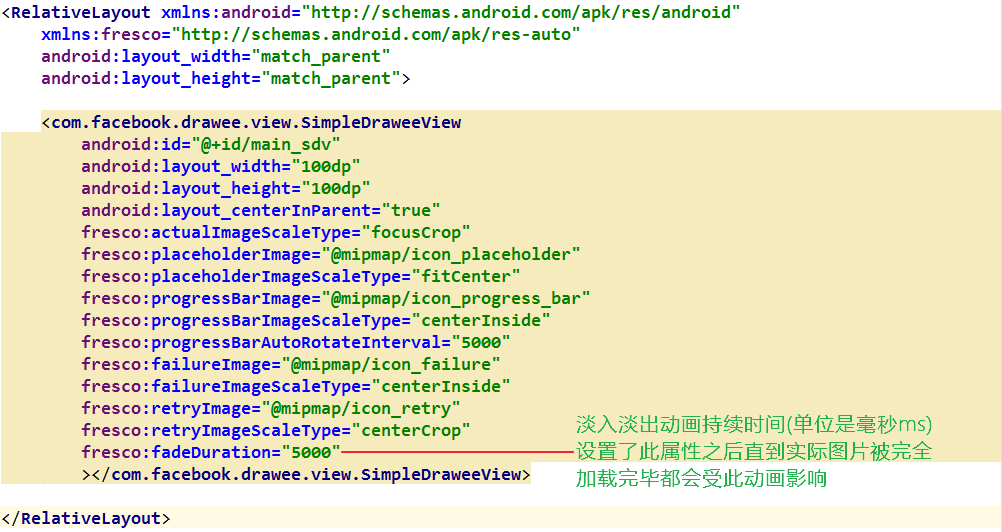
淡入淡出动画—fadeDuration:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
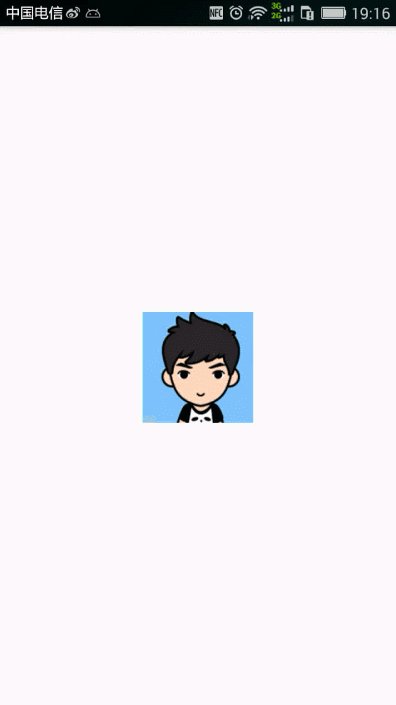
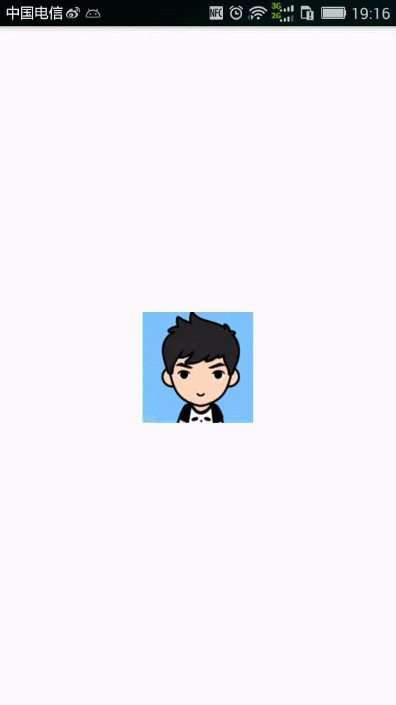
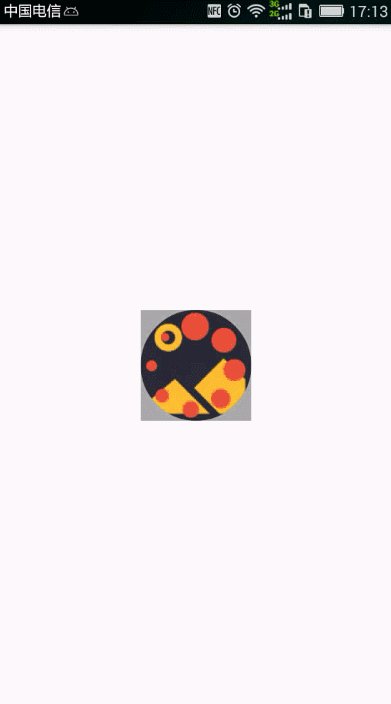
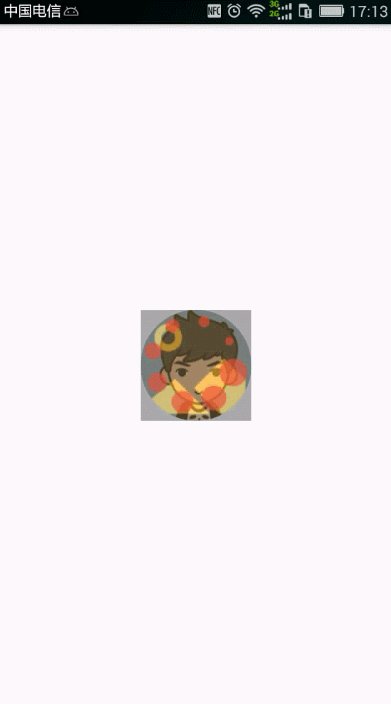
运行效果:
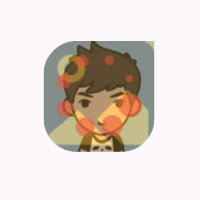
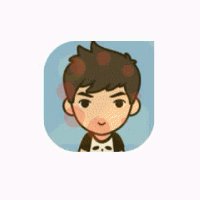
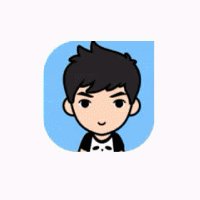
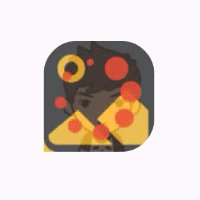
| 重试+进度图+失败图 | 进度图+正确图 |
|---|---|
 |  |
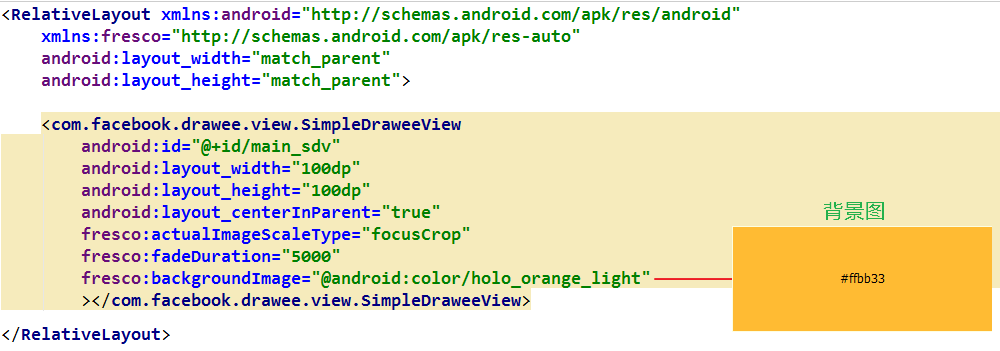
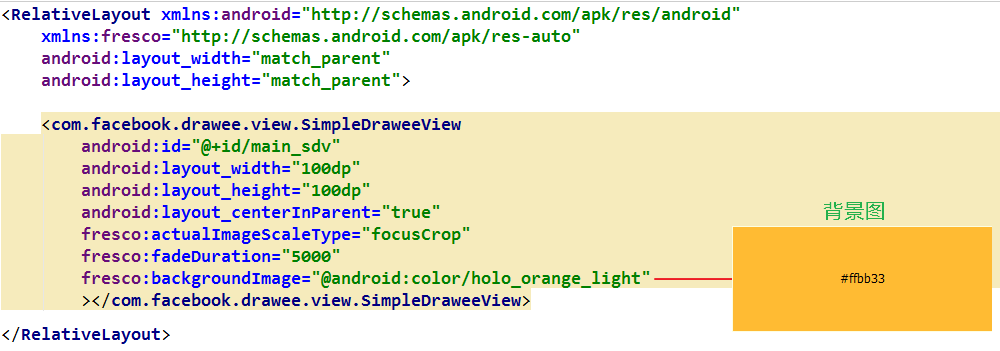
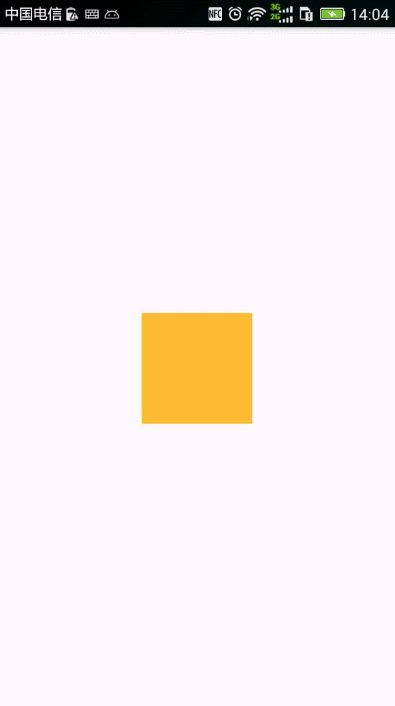
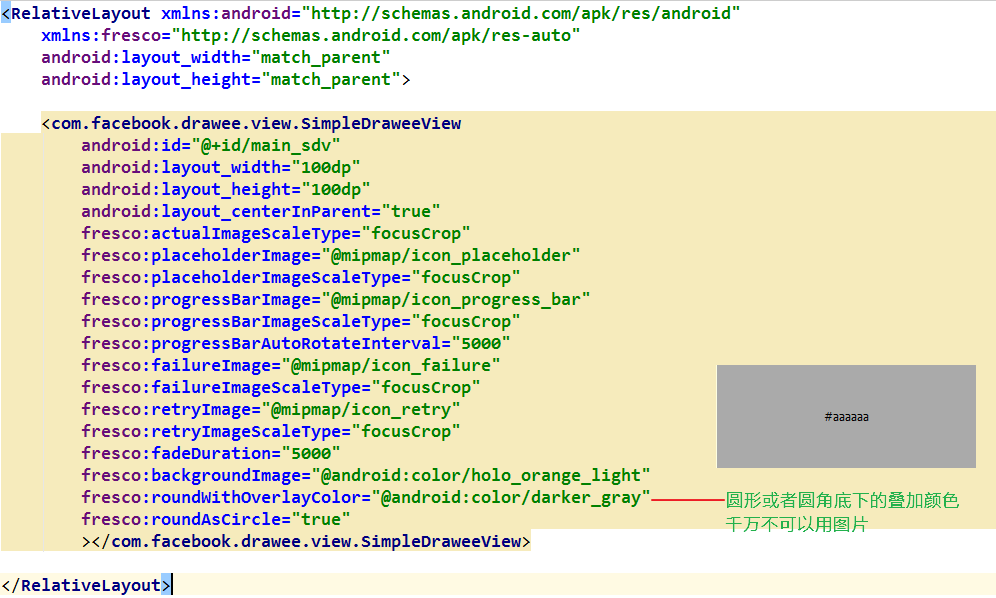
背景图—backgroundImage:
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改,运行效果:

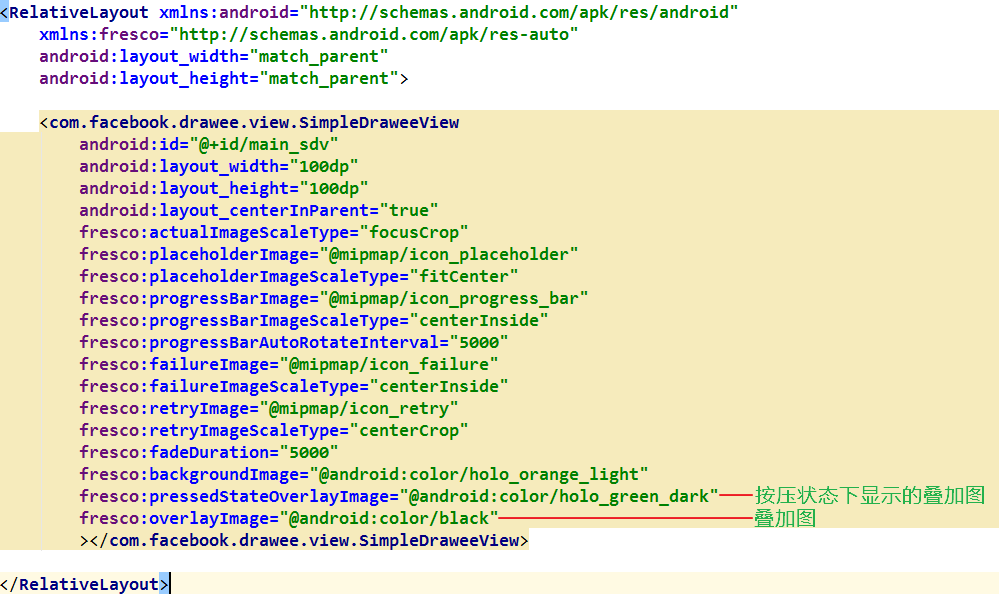
叠加图—overlayImage:
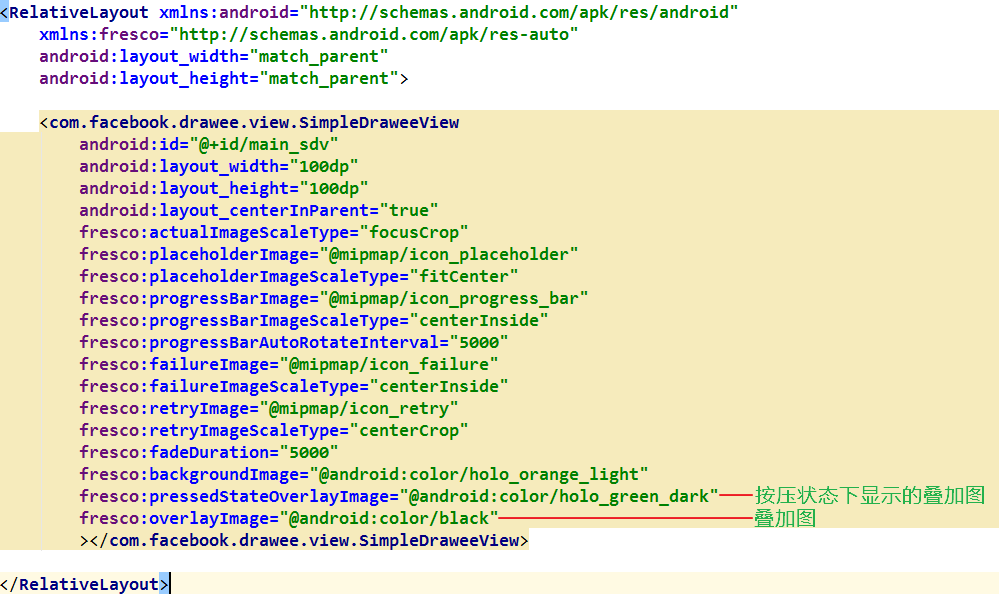
这里呢,我们的背景图采用的是一个系统所提供的颜色中的一种。修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:pressedStateOverlayImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_green_dark"</span> fresco:overlayImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/black"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

从运行效果来看,叠加图在最上面,覆盖了下面的图。
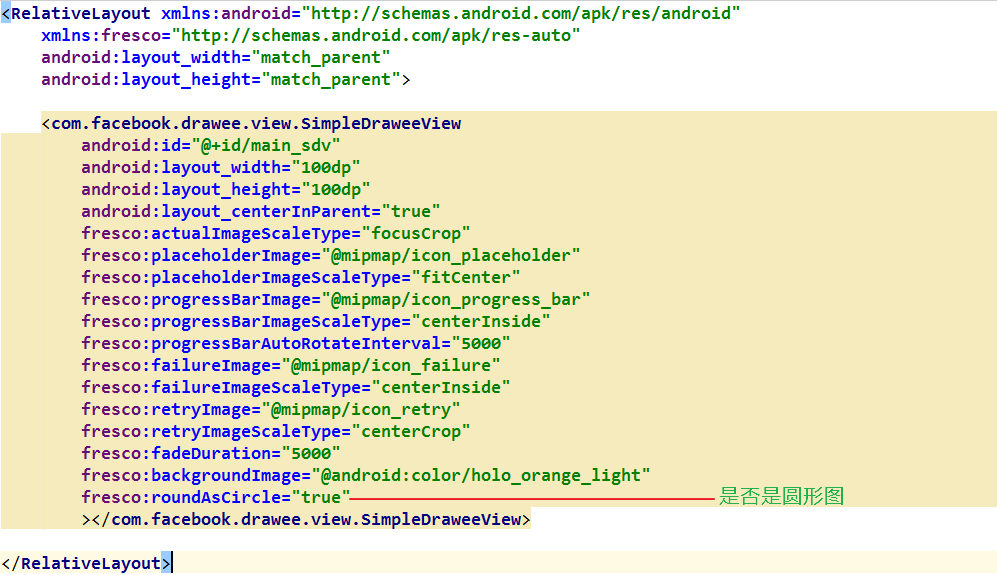
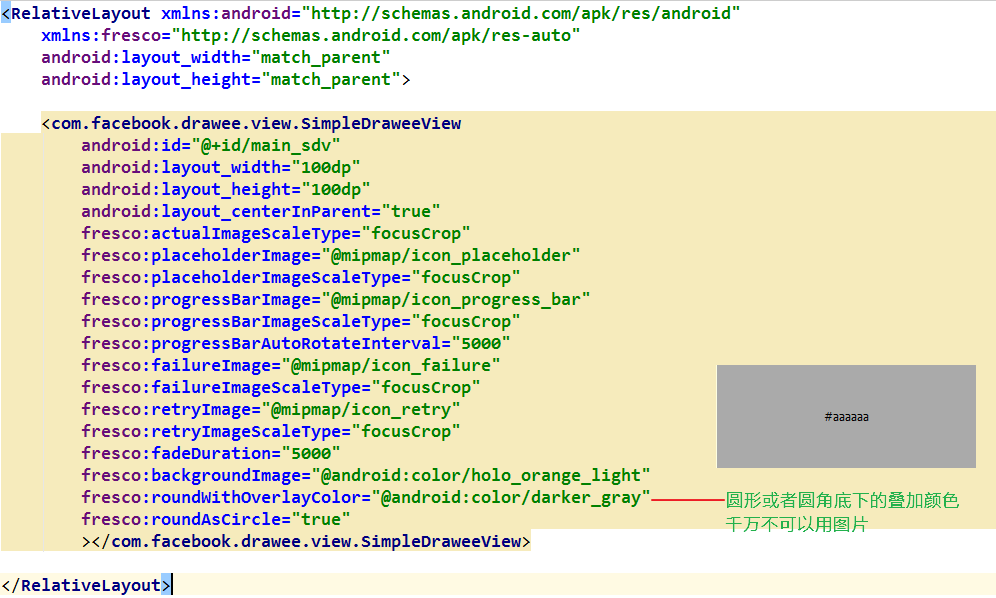
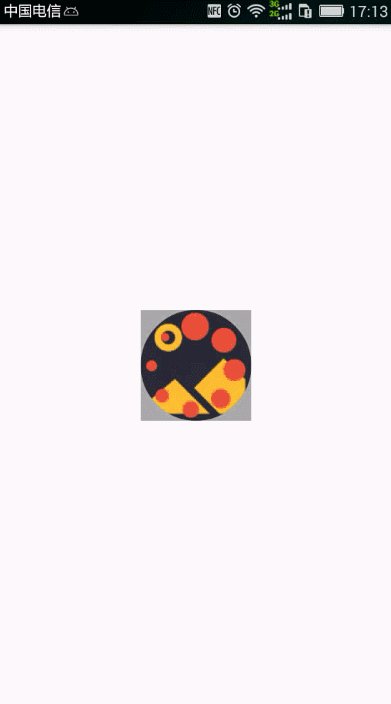
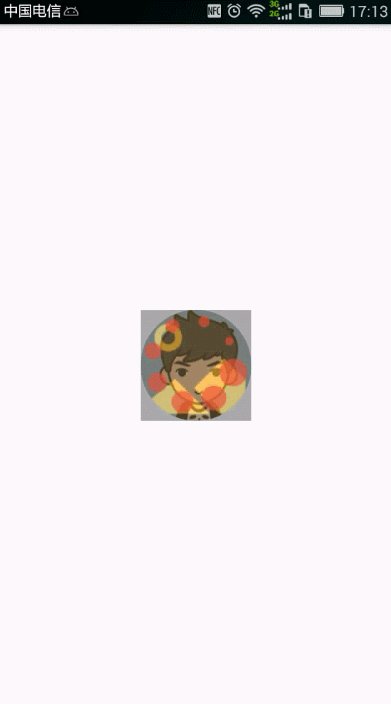
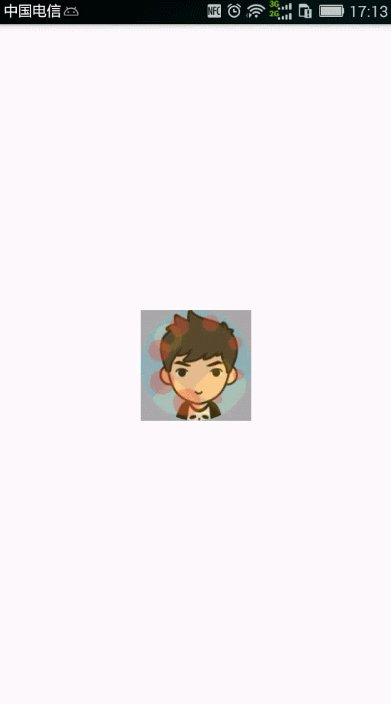
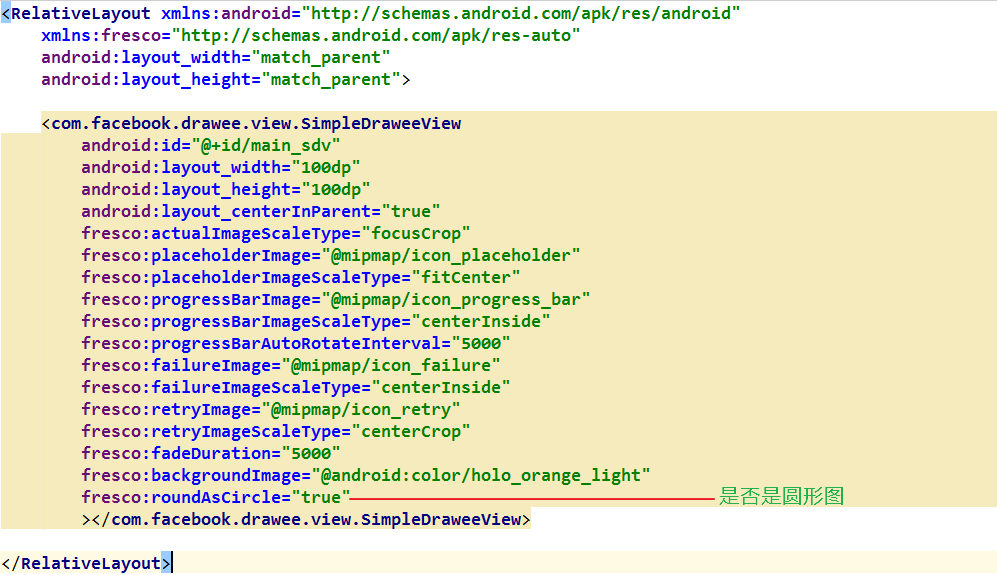
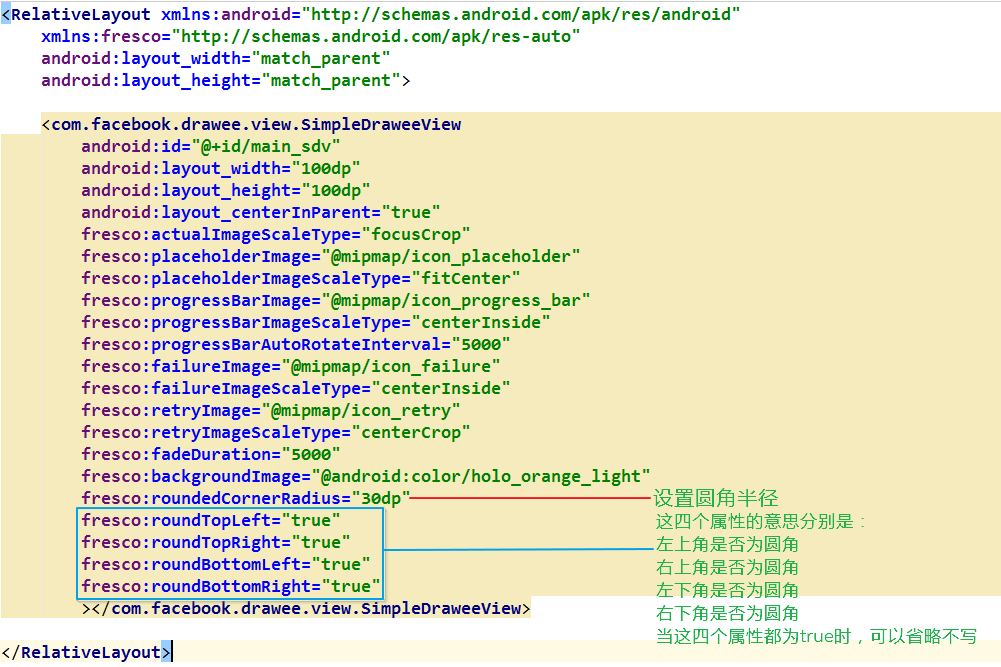
圆形图—roundAsCircle:
一行代码搞定圆形图:设置roundAsCircle为true;修改我们刚刚书写的 activity_main.xml :
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆形的。
圆角图—roundedCornerRadius:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fitCenter"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerInside"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"centerCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundedCornerRadius=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30dp"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
运行效果:

可以看到,从图片开始加载一直到图片下载完毕,整个图像都是圆角的。
| 圆角属性 | 圆角属性 |
|---|---|
左上角是否为圆角fresco:roundTopLeft="false" | 右上角是否为圆角fresco:roundTopRight="false" |
 |  |
 |  |
左下角是否为圆角fresco:roundBottomLeft="false" | 右下角是否为圆角fresco:roundBottomRight="false" |
当我们同时设置图像显示为圆形图像和圆角图像时,只会显示为圆形图像。

圆形圆角边框宽度及颜色—roundingBorder:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundedCornerRadius=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"30dp"</span> fresco:roundTopLeft=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundTopRight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundBottomLeft=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundBottomRight=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:roundingBorderWidth=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"10dp"</span> fresco:roundingBorderColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/black"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
运行效果(左边显示的是带边框的圆形图像,右边显示的是带边框的圆角图像):


圆形或圆角图像底下的叠加颜色—roundWithOverlayColor:
修改我们刚刚书写的 activity_main.xml :<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><RelativeLayout xmlns:android=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res/android"</span> xmlns:fresco=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"http://schemas.android.com/apk/res-auto"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"match_parent"</span>> <<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span> android:id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@+id/main_sdv"</span> android:layout_width=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_height=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100dp"</span> android:layout_centerInParent=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> fresco:actualImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:placeholderImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_placeholder"</span> fresco:placeholderImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_progress_bar"</span> fresco:progressBarImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:progressBarAutoRotateInterval=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:failureImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_failure"</span> fresco:failureImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:retryImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@mipmap/icon_retry"</span> fresco:retryImageScaleType=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"focusCrop"</span> fresco:fadeDuration=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"5000"</span> fresco:backgroundImage=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/holo_orange_light"</span> fresco:roundWithOverlayColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"@android:color/darker_gray"</span> fresco:roundAsCircle=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span> ></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.facebook</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawee</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.view</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.SimpleDraweeView</span>> </RelativeLayout></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div>
代码说明:

MainActivity 中的代码无需修改。
运行效果(左边为圆形效果,右边为圆角效果):


缩放类型—ScaleType:
| 类型 | 描述 |
|---|---|
| center | 居中,无缩放 |
| centerCrop | 保持宽高比缩小或放大,使得两边都大于或等于显示边界。居中显示。 |
| focusCrop | 同centerCrop, 但居中点不是中点,而是指定的某个点 |
| centerInside | 使两边都在显示边界内,居中显示。如果图尺寸大于显示边界,则保持长宽比缩小图片。 |
| fitCenter | 保持宽高比,缩小或者放大,使得图片完全显示在显示边界内。居中显示 |
| fitStart | 同上。但不居中,和显示边界左上对齐 |
| fitEnd | 同fitCenter, 但不居中,和显示边界右下对齐 |
| fitXY | 不保存宽高比,填充满显示边界 |
| none | 如要使用tile mode显示, 需要设置为none |
Fresco中文说明对这一点也有详情的说明: 缩放
总结:
| XML属性 | 意义 |
|---|---|
| fadeDuration | 淡入淡出动画持续时间(单位:毫秒ms) |
| actualImageScaleType | 实际图像的缩放类型 |
| placeholderImage | 占位图 |
| placeholderImageScaleType | 占位图的缩放类型 |
| progressBarImage | 进度图 |
| progressBarImageScaleType | 进度图的缩放类型 |
| progressBarAutoRotateInterval | 进度图自动旋转间隔时间(单位:毫秒ms) |
| failureImage | 失败图 |
| failureImageScaleType | 失败图的缩放类型 |
| retryImage | 重试图 |
| retryImageScaleType | 重试图的缩放类型 |
| backgroundImage | 背景图 |
| overlayImage | 叠加图 |
| pressedStateOverlayImage | 按压状态下所显示的叠加图 |
| roundAsCircle | 设置为圆形图 |
| roundedCornerRadius | 圆角半径 |
| roundTopLeft | 左上角是否为圆角 |
| roundTopRight | 右上角是否为圆角 |
| roundBottomLeft | 左下角是否为圆角 |
| roundBottomRight | 右下角是否为圆角 |
| roundingBorderWidth | 圆形或者圆角图边框的宽度 |
| roundingBorderColor | 圆形或者圆角图边框的颜色 |
| roundWithOverlayColor | 圆形或者圆角图底下的叠加颜色(只能设置颜色) |
| viewAspectRatio | 控件纵横比 |
GitHub:
本教程最终项目GitHub地址:https://github.com/scp504677840/Fresco开始之前
如果你有使用的心得,技巧,踩坑经历,希望贡献出来,我会在TODO中慢慢添加(^^)/关于Fresco
<code class="cpp"> Fresco 是一个强大的图片加载组件。 Fresco 中设计有一个叫做*image pipeline*的模块。它负责从网络,从本地文件系统,本地资源加载图片。为了最大限度节省空间和CPU时间,它含有<span class="hljs-number">3</span>级缓存设计(<span class="hljs-number">2</span>级内存,<span class="hljs-number">1</span>级文件)。 Fresco 中设计有一个叫做*Drawees*模块,方便地显示loading图,当图片不再显示在屏幕上时,及时地释放内存和空间占用。 Fresco 支持 Android2<span class="hljs-number">.3</span>(API level <span class="hljs-number">9</span>) 及其以上系统。</code>
如果你还不知道Fresco是什么?那么建议一定得去了解下:
Fresco官方文档 ; 同时, 建议在看文档的时候优先选择阅读英文文档, 因为中文版文档可能有滞后的情况,这样会避免很多不必要的麻烦。另外,当有问题产生时, 建议去其Fresco Github Issues去进行翻阅查找, 此处汇聚了许多Fresco使用和问题的反馈及解答,往往可能会解决你的一些基本疑惑,甚至,你自己Open
New Issue亦无不可。
使用Fresco
这其实不是我写此文章的目的, 因为关于使用, 官方文档已经足够详细;并且多篇博客已经进行了解读和使用引导,甚至可运行阅读和Demo。什么?想在这儿也学习学习,好吧, 人都是懒惰的,何况我们程序员~~!
那么,我就简单做个收集吧(也不就是Google Or Baidu Or ... 其他搜索引擎):
如果你觉得你有更好的链接,请推荐哦
中文文档
<code class="objectivec"> http:<span class="hljs-comment">//www.fresco-cn.org/ ; 如果真心读不懂英文或者不想读, 那么这里,你可以去看看。</span></code>
导入官方示例
<code class="ruby"> <span class="hljs-symbol">http:</span>/<span class="hljs-regexp">/www.cnblogs.com/stay</span><span class="hljs-regexp">/p/</span><span class="hljs-number">4398432</span>.html; 简单看了下,还不错, 讲的相对详细,我并未细看。因为其实导入和编译项目该是开发的基本功吧,(*^_<span class="hljs-number">_</span>^*) 嘻嘻……</code>
简单使用
<code class="objectivec"> http:<span class="hljs-comment">//blog.csdn.net/y1scp/article/details/49245535; 非常详细的使用教程了吧,作者还是比较有心的,点个赞。</span></code>
进阶研究
1.Fresco源码解析 - 本地编译
2.Fresco源码解析 - Hierarachy-View-Controller
3.Fresco源码解析 - DraweeView
4.Fresco源码解析 - 初始化过程分析
5.Fresco源码解析 - DataSource怎样存储数据
这是一个作者的系列博客吧,具体内容还没时间细细品读,但是能坚持写,可见很有耐心。
Update 进阶1: 2015/12/22
昨晚闲来无事逛微博, 发现一个0.7.0版本Fresco的源码解析,看了看, 很是不错,在此更新推荐给大家:
Fresco-Source-Analysis
目前看到最好的Fresco的源码解读了吧
Demo
Kaede
Fresco-Sample-Usage
这个算是一个不错的示例项目吧,可以参考不少东西,具体对项目的介绍,自己去看doc,或者简书中Facebook开源的Android图片加载库Fresco的Demo项目也有介绍;
Huqiu Liao
fresco-demo-for-gradle
秋百万作品,绝对精品。 有个图片加载开源的简单对比,用法也很多,非常有参考价值。值得一提的是,貌似中文文档也是秋百万的作品fresco-docs-cn,可以去观摩一下,我不肯定,但是感觉是。
开源库使用之痛
Fresco强大,却也并不完美,但一直在更新,所以,不管你考虑使用,都建议持续关注开源库的发展和更新,因为说不定,就会有好消息,让你学习,让你轻松。本人是非常欣赏开源作者的各种开源作品,也乐于使用,只是,开源库之初,总有很多不尽如人意的地方,这也是常说的,坑~
是的,这才是本文的重点
本人在新项目中使用Fresco库,非常感谢Facebook~
实际使用, 就会遇到各种问题,而我之所以写,也只是因为有些问题, 确实值得我们注意, 写下了,防止自己下次再犯, 同时,也给遇到类似问题的一些参考吧:
一般情况下,直接 Fresco.initialized(context) 初始化后,在布局中进行如下引用
<code class="css"> <<span class="hljs-tag">com</span><span class="hljs-class">.facebook</span><span class="hljs-class">.drawee</span><span class="hljs-class">.view</span><span class="hljs-class">.SimpleDraweeView</span> <span class="hljs-rule"><span class="hljs-attribute">android</span>:<span class="hljs-value">id=<span class="hljs-string">"@+id/my_image_view"</span> android:layout_width=<span class="hljs-string">"130dp"</span> android:layout_height=<span class="hljs-string">"130dp"</span> fresco:placeholderImage=<span class="hljs-string">"@drawable/ic_launcher"</span> /></span></span></code>
就已经可以应付大部分情况了, 也无需担心其他问题;
稍等: 吐槽下, 居然宽高基础使用是必须设置具体的dp值的
可是,本人在使用时,偏偏就是用来做相册多选(自作孽,(⊙﹏⊙)b):
那么问题来了 ,
首先的问题就是OOM。。。
额, 这么强大的库也能OOM?
都知道,多图加载确实好内存,可是,别的三方库是OK的哇,什么情况?
当然是使用姿势不太对, 是的, 宫格显示就是大图显示, 导致拖动都卡顿, 于是, 做了优化:
<code class="cpp"> <span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">void</span> <span class="hljs-title">showThumb</span><span class="hljs-params">(Uri uri, SimpleDraweeView draweeView)</span></span>{
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setResizeOptions(<span class="hljs-keyword">new</span> ResizeOptions(DensityUtil.dip2px(<span class="hljs-number">144</span>), DensityUtil.dip2px(<span class="hljs-number">144</span>)))
.build();
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setOldController(draweeView.getController())
.setControllerListener(<span class="hljs-keyword">new</span> BaseControllerListener<ImageInfo>())
.build();
draweeView.setController(controller);
}</code>乍一看,好爽,自动替我Resize了图片, 还抽取个方法, 好复用, 好爽,O(∩_∩)O~;
Tip: 如果Resize后还会出现问题,那么可能参数设置的问题了吧,细查下宽高大小之类吧
运行试了试, 咦~ 滑动好顺畅。。。难道就好了?Oh~No, 新问题出现了,
图片显示不全 (具体表现为显示为纯白色,或纯黑色)
什么鬼?
也是疑惑异常,之前不Resize之前还能显示的,怎么现在反而有些显示不出了?难道是这个方法有什么问题?
遂查看官方文档Resizing,看完心中大呼: 法克~ 细节,细节, 细节

U0~EIQSZBP5ELOH$@`EVU%3.png
人家文档说的很清楚嘛,此方法 只支持JPG, 只支持JPG, 只支持JPG, ,内心
此时是崩溃的,心中想, 只支持JPG怎么够用,现在png的,webp的各种格式的怎么办...
往下顺着看, 好吧, 哈哈, 请允许我窃喜,是的,官方提供了方法来支持更多格式:

(5LX_1O0V997KM$JL5R_ULR.png
Tip: 此处记得,不是setDownsampleEnabled(true)就可以了,还得调用之前的Resize方法,人家文档也说的很明白了
好吧, 也许即使如此,有些人还不知如何设定这个属性呢,其实很简单哇,人家Configuration是可以定义的哇, 初始化的时候进行定义
:
<code class="objectivec">ImagePipelineConfig config = ImagePipelineConfig<span class="hljs-variable">.newBuilder</span>(<span class="hljs-keyword">this</span>) <span class="hljs-variable">.setDownsampleEnabled</span>(<span class="hljs-literal">true</span>) <span class="hljs-variable">.build</span>(); Fresco<span class="hljs-variable">.initialize</span>(<span class="hljs-keyword">this</span>, config);</code>
嗯, 是的, Fresco和其他图片加载框架一样,也是支持自定义一些Config属性的,支持很多,什么DiskCacheConfig、ImagePipelineConfig、MemoryCacheParams等很多,自行看官方文档进行脑补吧~
好吧,问题是否解决了呢,本人运行看了看,ok, 之前白屏的地方,图片出来了,滑动看看呢, 还不错哦。
更多
当然,也还有很多使用上的问题,我会再使用的同时在此继续更新一些,以使自己能温故而知新。
另外,我是喜欢做好人的, 如果你懒, 那么,当你出现问题,有几个地方你得去瞅瞅咯:
Fresco Issue 567 这里有一些PNG图片展示的TooManyBitmapsException
Fresco Issue 84 可以参考看看评论中解决问题的过程
Fresco Issue 738 不知道怎么设置缓存?可作参考
本人也单独配置了一份很详细的Config, 大家也可以根据自己的需要进行个性化配置。
todo 2015/12/18
<code> 此处占坑, 用来总结更多~~</code>
结尾
很多时候, 知道强大的东西还不够,我们还都会用,会用还不够,甚至还得去研习如何用的更精, 用精对于好多人依然不够, 因为还要知道其原理, 甚至学习和自己构建;最后, 本人正在技术探索的路上, 苦于平时工作压力较大, 时间相对较少, 难免写的过程了有疏漏, 甚至更多,若恰好, 你看到了有问题之处, 或者有建议修改, 那么, 请提出来吧, 帮助我进步 , 谢谢~
相关文章推荐
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用](秒杀imageloader)
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android图片加载神器之Fresco-加载图片基础[详细图解Fresco的使用]
- Android中级篇之Fresco-加载图片基础[详细图解Fresco的使用
- Android使用Fresco-加载图片基础[详细图解Fresco的使用]
